Built with Framer
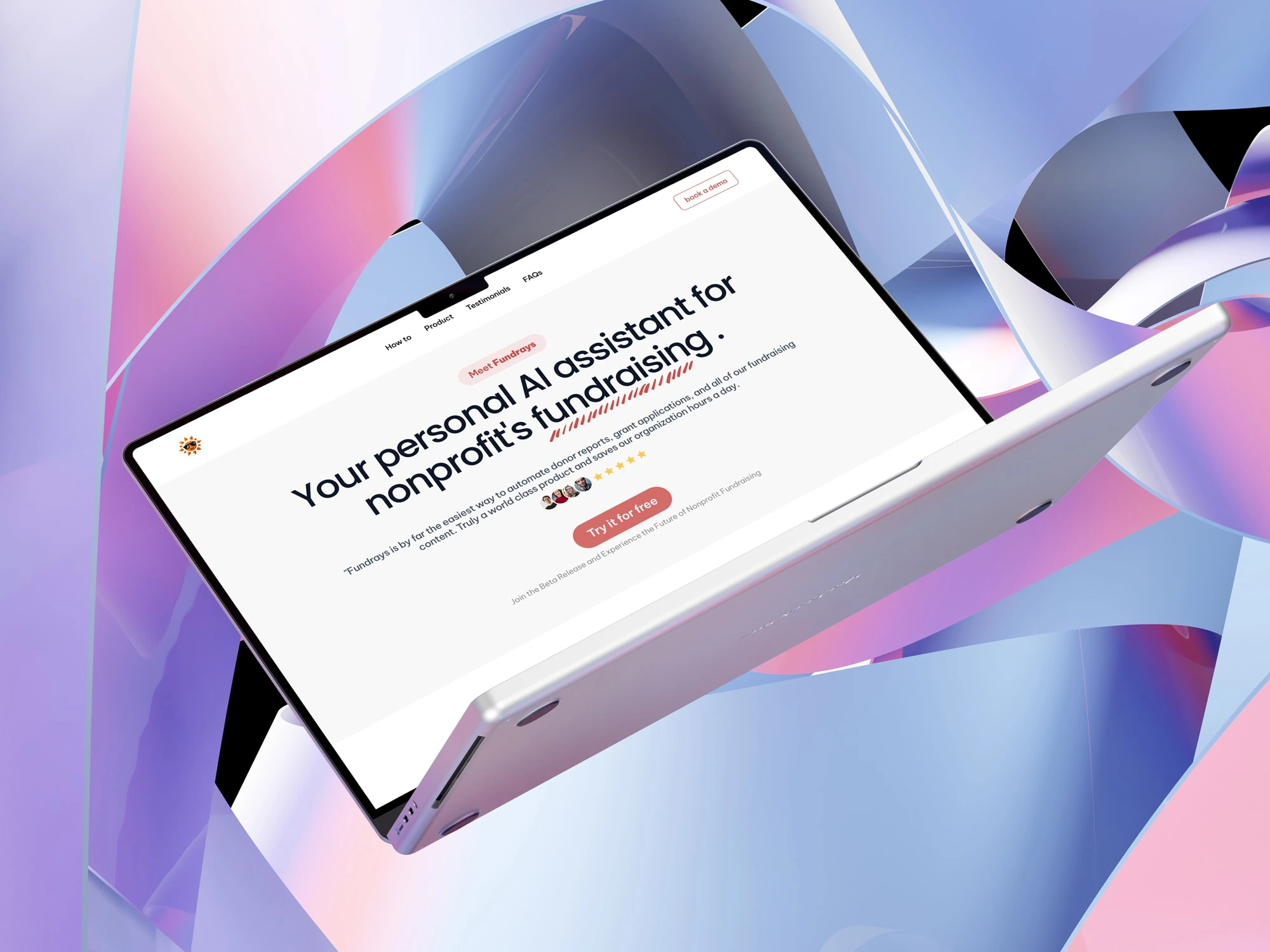
Fundrays // Figma to Framer Mastery
Like this project
Posted Mar 13, 2024
Converted Figma to Framer in 4 days for Fundrays, added CMS for effortless content management—blending design mastery with functional ease.
Likes
1
Views
225
Timeline
Jun 10, 2024 - Jan 15, 2025
Clients

fundrays.ai

Overview:
In a 4-day sprint, seamlessly translated Figma designs into functional Framer reality for Fundrays. Beyond aesthetics, introduced CMS functionality for effortless client content management.
Key Features:
Efficient Turnaround: Completed Figma to Framer transition swiftly, emphasizing problem-solving within a tight 4-day window.
Responsive Design: Ensured seamless adaptation across devices, prioritizing consistent user experiences.
Overlay Mastery: Implemented overlays for enhanced functionality, creating a smooth and intuitive user interface.
Scroll Animations: Infused dynamic storytelling with scroll animations, enriching the user journey.
Hover Interaction Expertise: Custom components brought life to engaging hover interactions for an immersive user experience.
CMS Functionality: Introduced CMS functionality for new pages, empowering clients to add or modify content effortlessly within Framer.

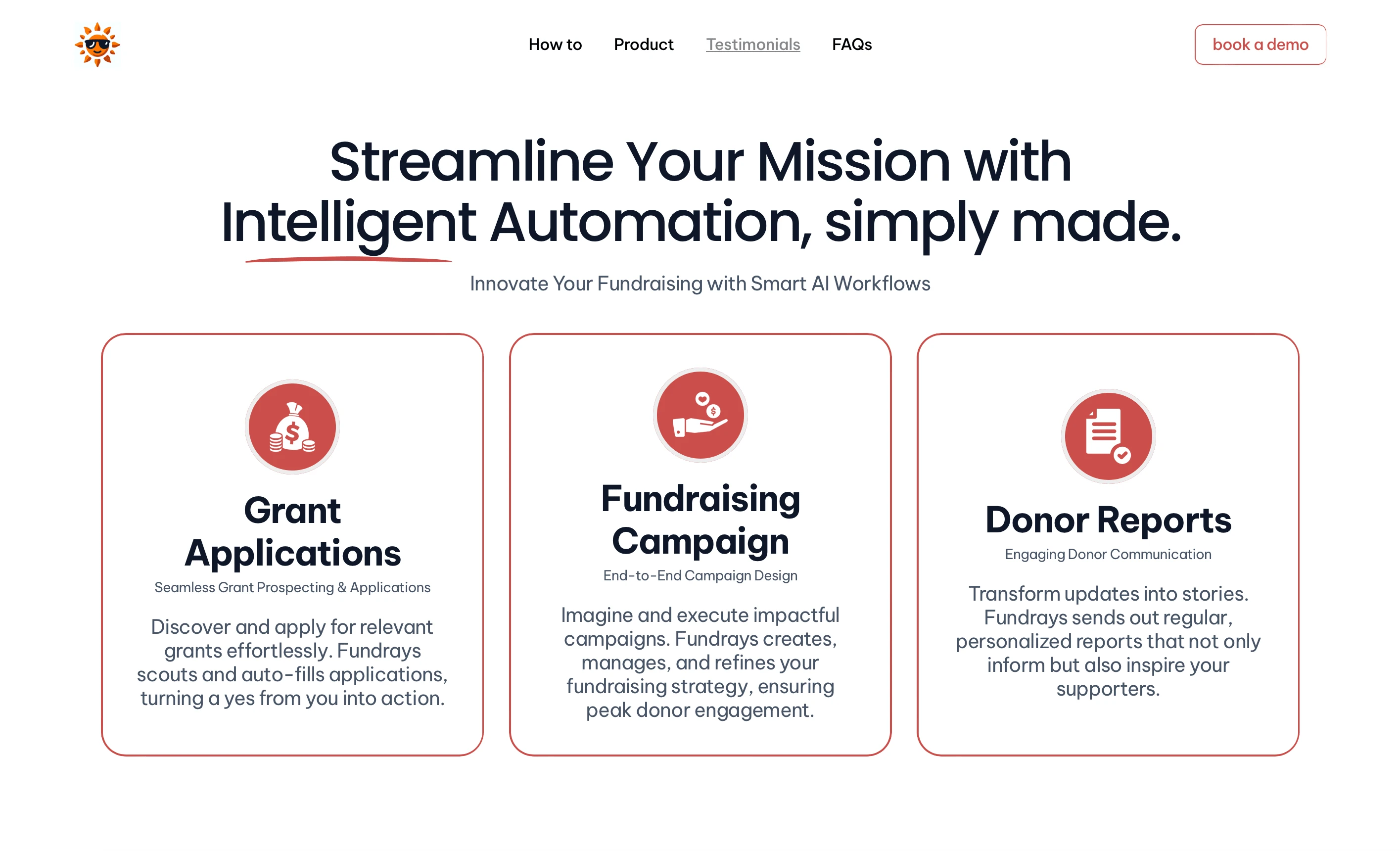
Hover Animation Cards (Linked with CMS)

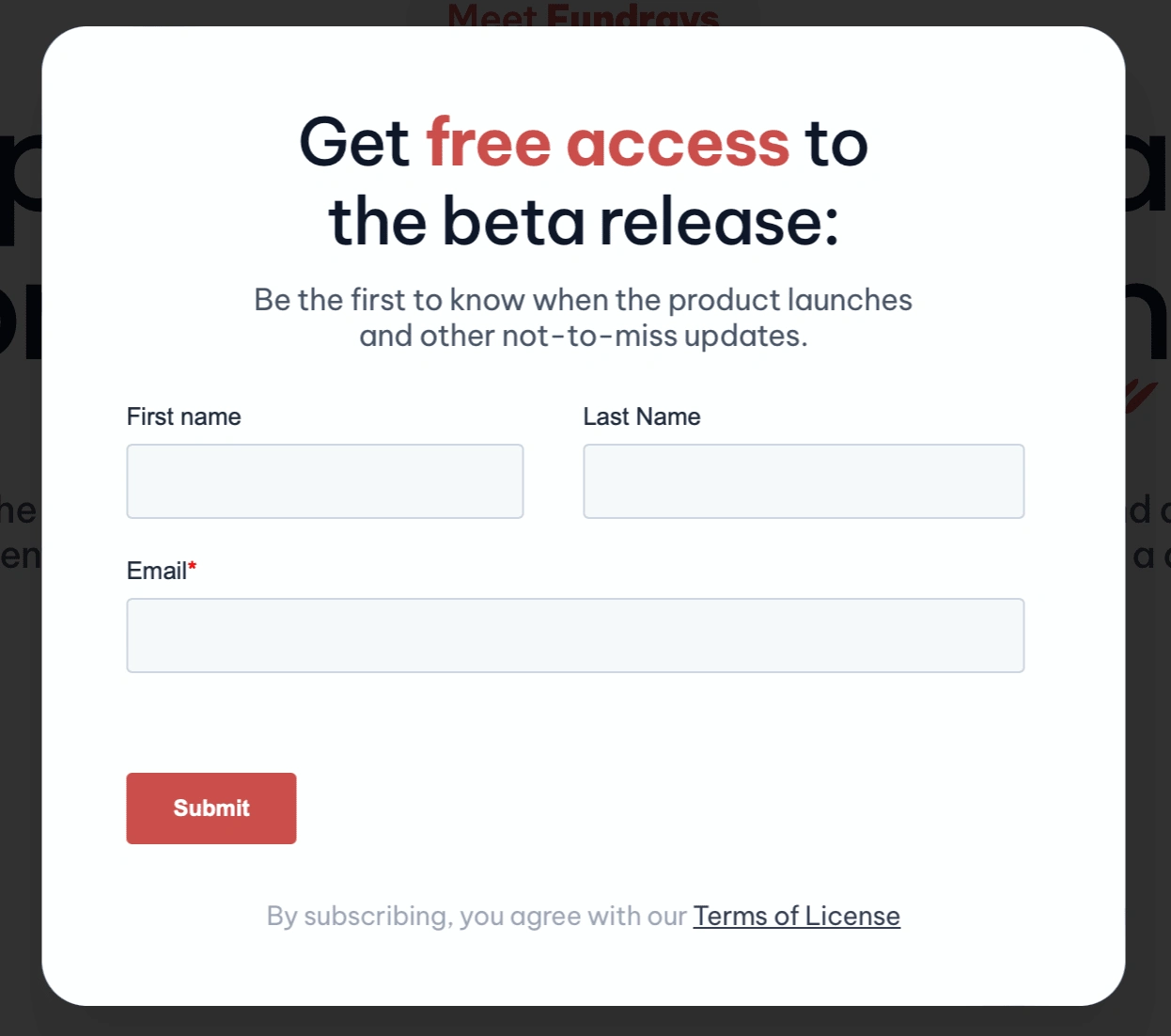
Popup Overlay

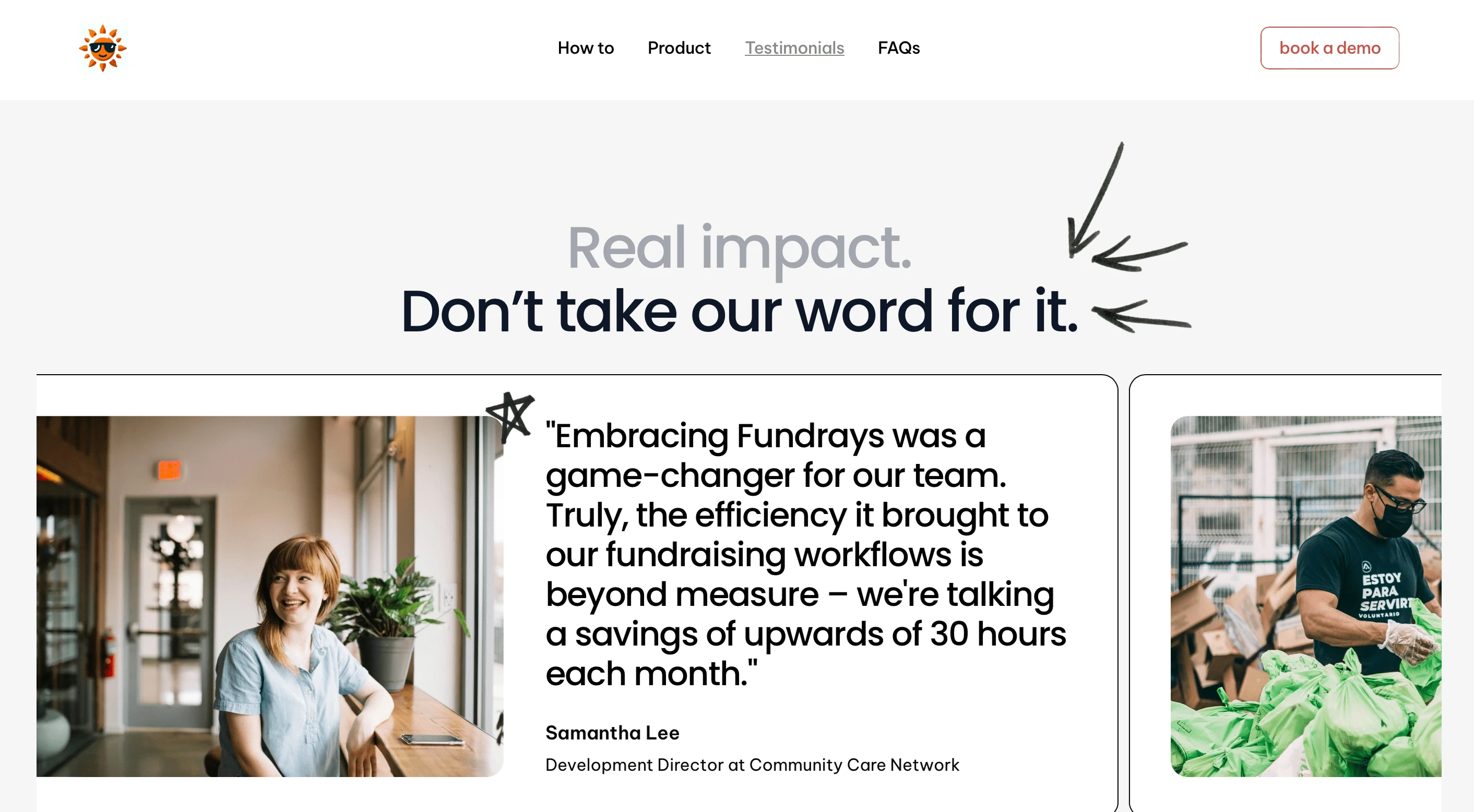
Client testimonials with Custom Hover Interaction
Outcome:
The Fundrays project showcases Figma to Framer mastery and innovative CMS integration, providing a harmonious blend of design aesthetics and functional ease.