Wrickets : Apple Watch Wallet for Tickets
Like this project
Posted Feb 28, 2023
No more Phones out of your pocket ! Just walk in with your watch. Wrickets wallet app allows the user to store and manage all QR code based tickets and coupons
Likes
0
Views
17
Interaction Mockup
Objective
To create a very intuitive and easy solution that provides the users a secondary option of storing their digital tickets with the user not needing to carry out any actions.
The users should feel they are being offered a backup plan without any extra effort.
To ease out the hassle of taking out the smartphones out of your pockets/handbags at the time of scanning.
How Wrickets got into shape !
My Notion
My solution was to offer the user a much better user experience by providing them with a backup plan. I had three pain point situations from my study and I found the issue of the minor group to be more interesting.
So my first focus point was to give the users a Digital Wallet which can be integrated into ticket booking applications.
But I cant make it a smartphone application as it would not solve the other two pain points and wanted to give the users a backup option experience.This is where Wrickets got into shape.
Visual Design
Smartwatch Design
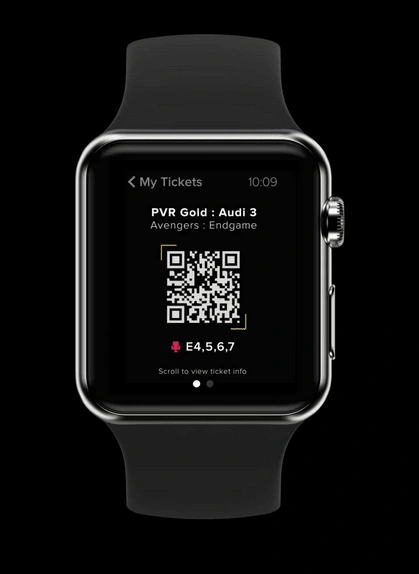
The smartwatch design is kept simple and intuitive with very common scroll gestures, colors, styling etc. Even a low literate smartwatch user should feel the ease.
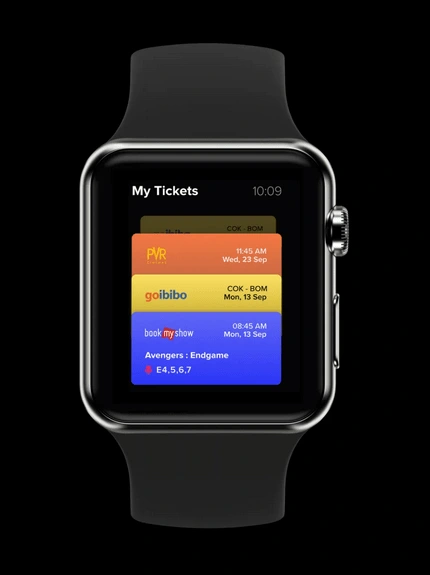
Wallet screen : This screen was designed with the arrangement of cards of ticket in an actual wallet in mind. The design was made very intuitive and clean with only focusing on the highest priority ticket at a time. The rest of the tickets will be stacked behind in order.

Wallet
2. Ticket Detail Screen : This screen is a carousel view with a horizontal . scroll which is quite intuitive.
The initial view will have the QR Code alone with just the seat numbers.This is the screen that the user is taken to when they tap on the notification.
The second view will have all the details related to the ticket like name, time, venue etc.

Detail screen

QR Code screen
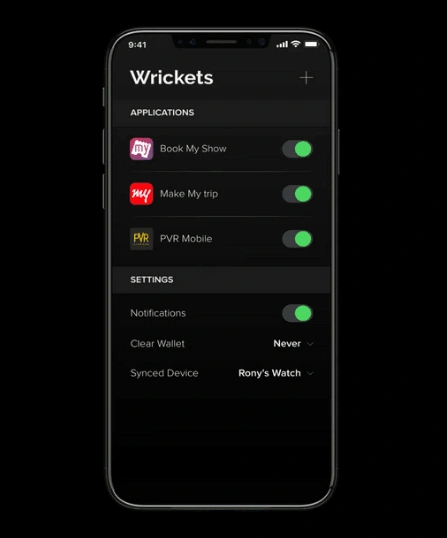
Smartphone Design
The smartphone app design is kept simple and very intuitive by keeping toggle buttons to switch ON or OFF the sync function of the detected booking apps. Undetected booking apps can be added manually using the add button.The mobile visual theme is also kept dark similar to the smartwatch app. If the device is not synced to the smartphone at the time of booking, when the watch is paired again it will be synced.

Conclusion
Overall this concept app design is based on my own idea, I have covered only few use cases, scenarios and have made some assumptions of my own.
Thank you so much for your time by reading this!