Website re-Design for Non-Profit Organization
Like this project
Posted Jan 25, 2025
I led the end-to-end website redesign for a non-profit organization fighting food waste, balancing client requirements and Wordpress limitations.
Likes
1
Views
3
Timeline
Jul 3, 2023 - Aug 31, 2023

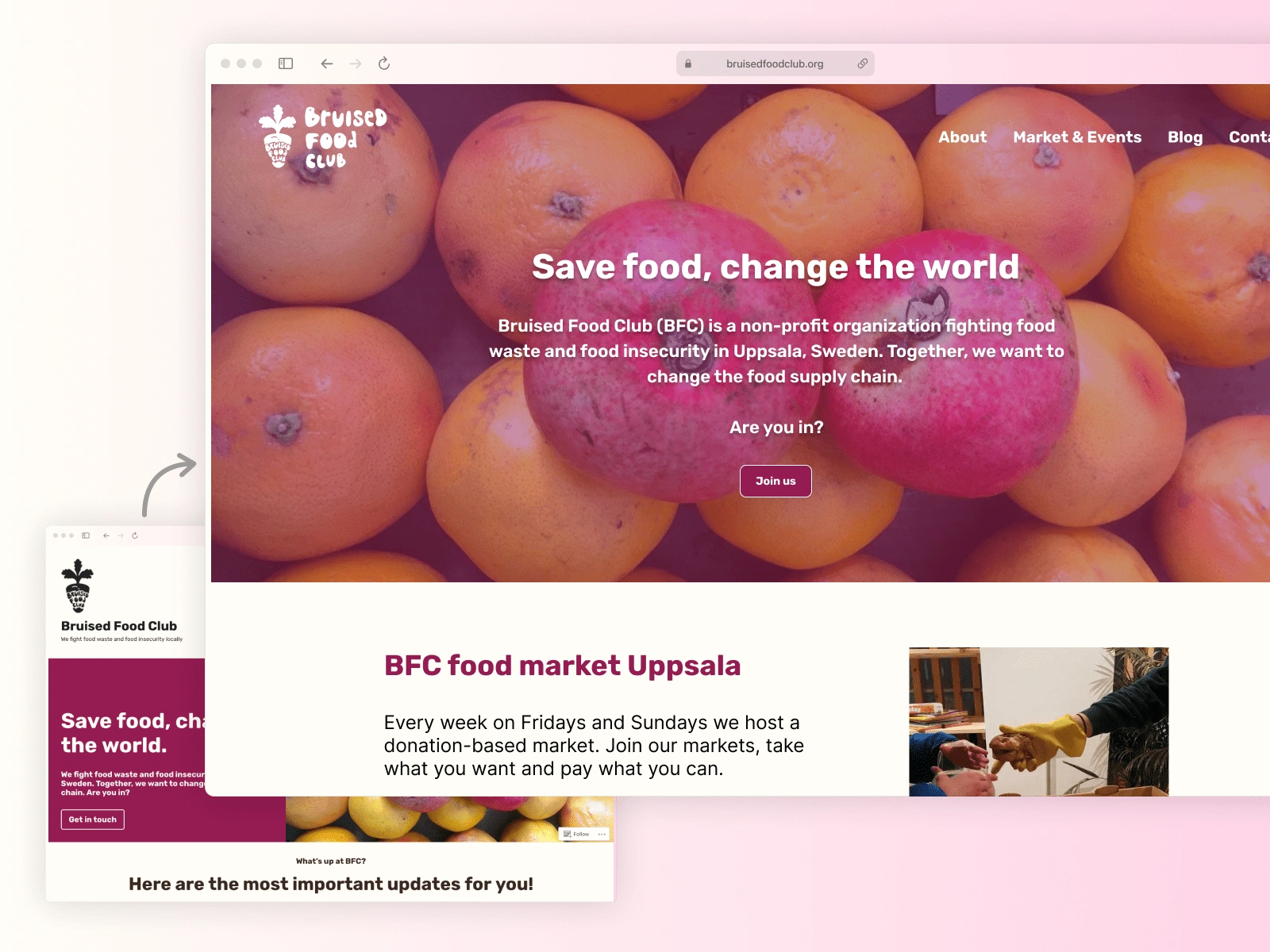
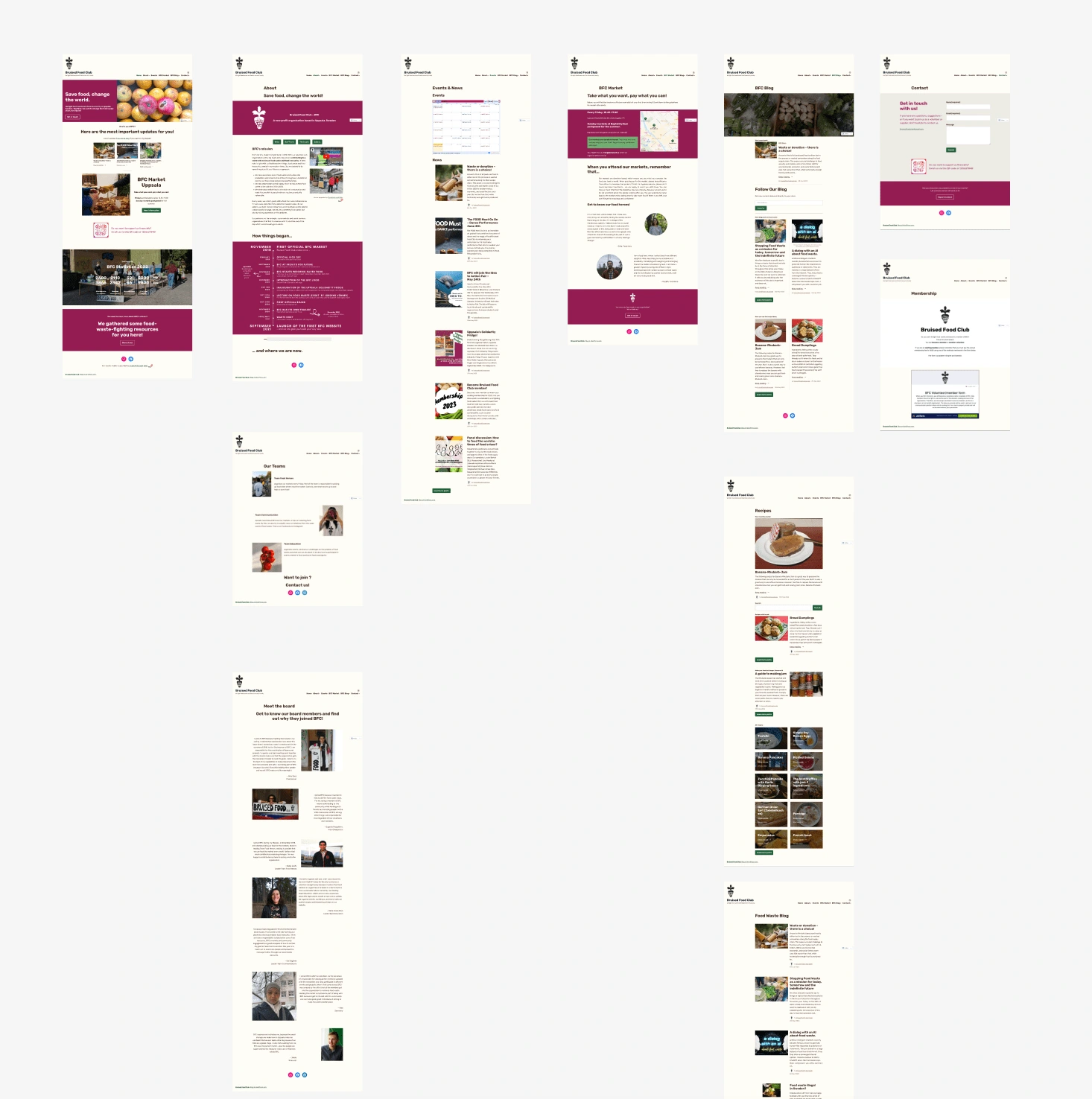
The website before (the smaller image in the lower left corner) and after (the bigger image) my redesign.
Overview
Bruised Food Club (BFC) is a non-profit organization that fights food waste. They already had a wordpress.com managed by multiple people with different levels of tech skills.
You can see it here: https://bruisedfoodclub.org
Role
I led the end-to-end re-design and development of the website, balancing the organization's requirements and the limitations for their Wordpress.com subscription plan.
Requirements
The client wanted to have a modern-looking website with information about the organization, what they do (organizing weekly food markets) and how to be supported (receiving donations).
Limitations
They already had a subscription for Wordpress.com and because of the limited budget they didn't want to upgrade it to have more design options and the ability for custom code.
Buying a different theme was also not an option again due to the budget restrictions.
What I did
Complete audit of their current website
Made screenshots and mapped all existing pages in Figma
Created new Information architecture
Designed the full website in Figma, defining new layout and structure
Developed the site using the Wordpress.com basic builder with pixel-perfect execution
Created Wordpress components to support future iterations and updates
1.Audit of their current website
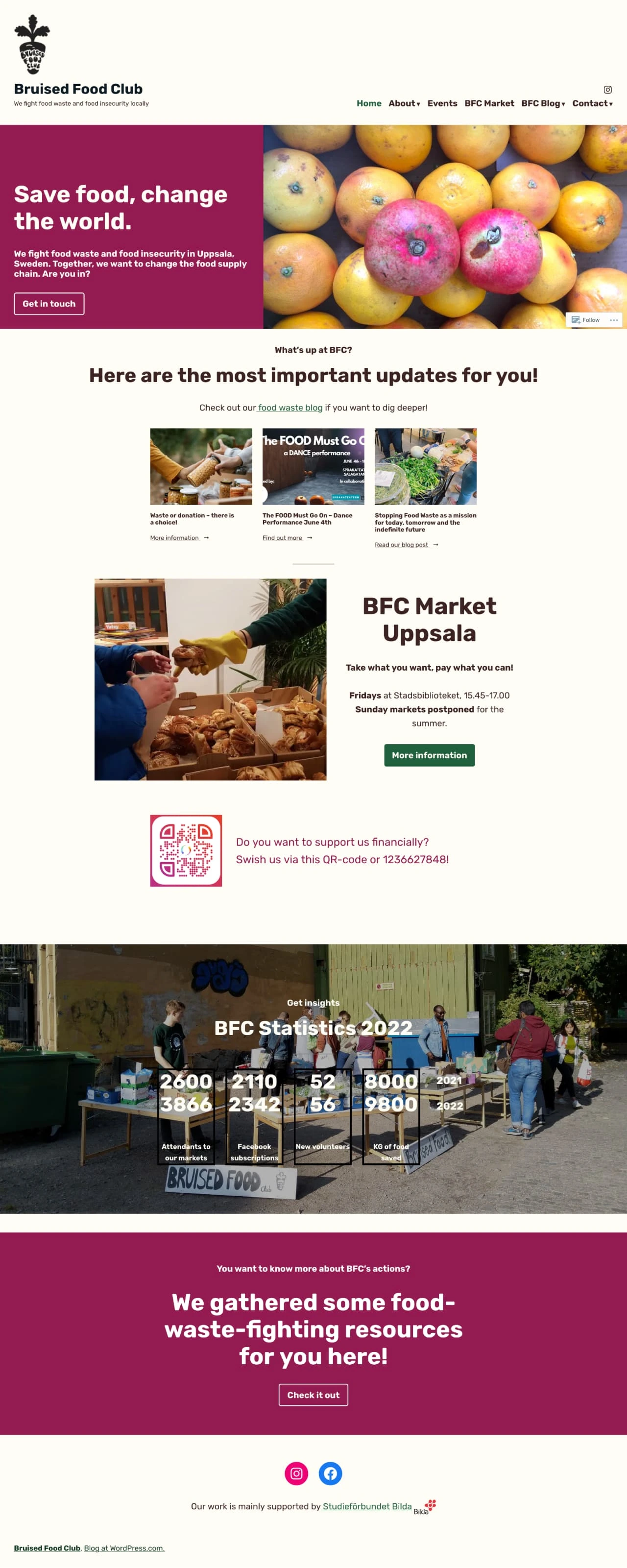
This is how the front page of the website looked like:

Screenshot of the home page before
Some of the problems:
The header and the main navigation section took big part of the screen due to the vertical logo
The social media icon (Instagram) is not aligned with the rest of the navigation links
The navigation links had some drop-downs leading to too many different pages with overlapping content
The information was scattered and unclear
2.Mapped all existing pages in Figma

Screenshots of all existing pages.
4.New design in Figma
I started with the redesign of the Home page following the requirements of the client. I used the same background image but made it cover the whole visual page and added the title and a CTA button there.
The next section had information about the weekly markets - again following the requirements of the client.
I included a section with numbers and used it as a "break" in the content.
The existing website had a blog page and showed the last 3 blog posts right after the hero section. During the redesign I moved that section lower on the page in order to show the weekly markets since that was one of the requirements.
Another section that I included was how the organisation contributes to the UN sustainability goals.
Following is another "break" section with info and CTA leading to the blog where the user can find more information about the action BFC is taking to prevent food waste.
And the last one before the footer is a Donation block with a special QR code and information on how to support BFC.

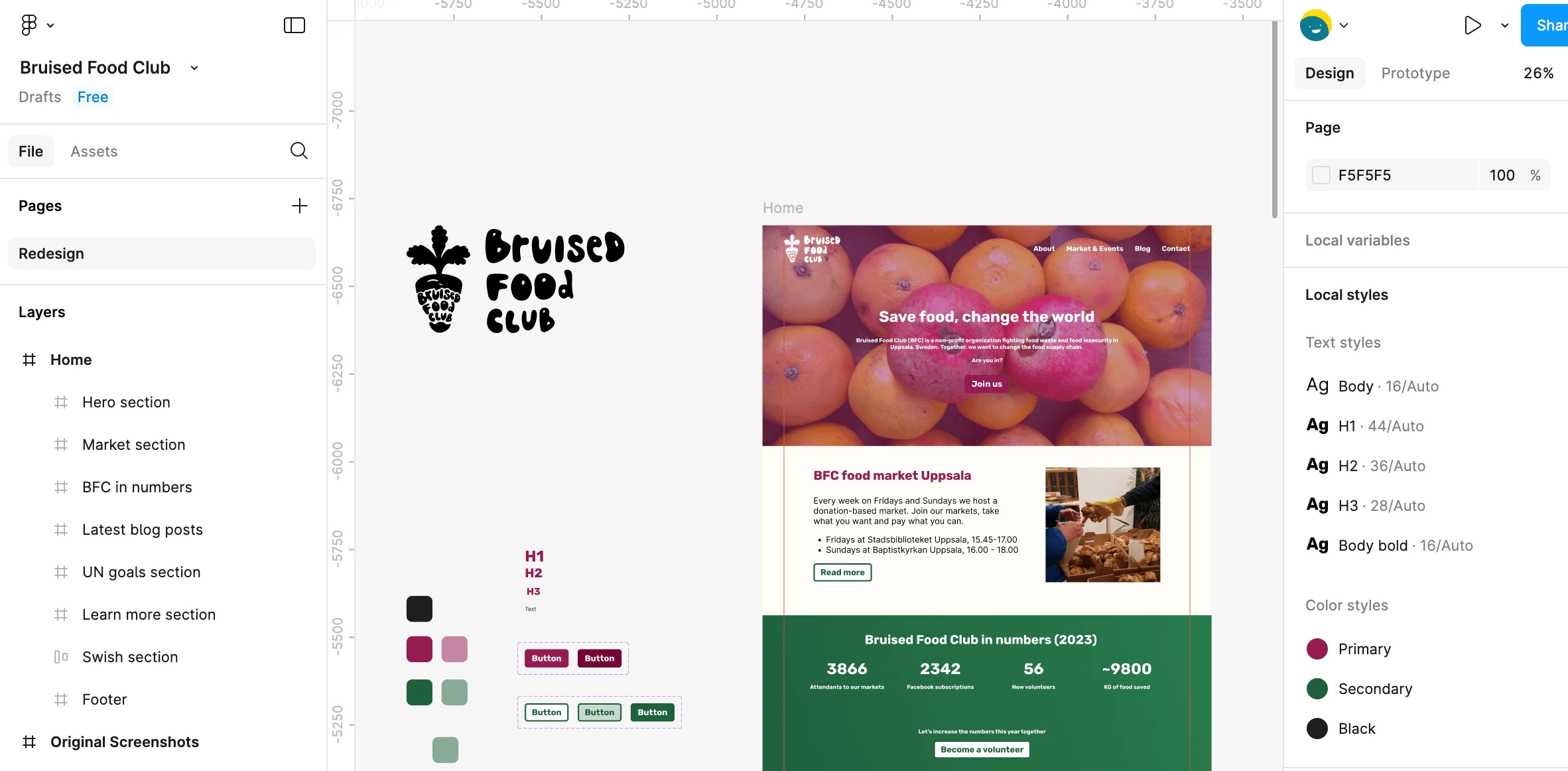
New home page design in Figma and the Layers structure
5.Developing the new design in Wordpress
The subscription Wordpress plan (Wordpress.com, not a separate Wordpress installation) was very limited and doesn't support custom code. Choosing a theme and/or using a child-theme which is highly recommended for Wordpress sites (it makes updates easier and safer) was also not possible. Therefore, I had to adapt the design so it can be replicated with the drag-n-drop builder available in Wordpress.

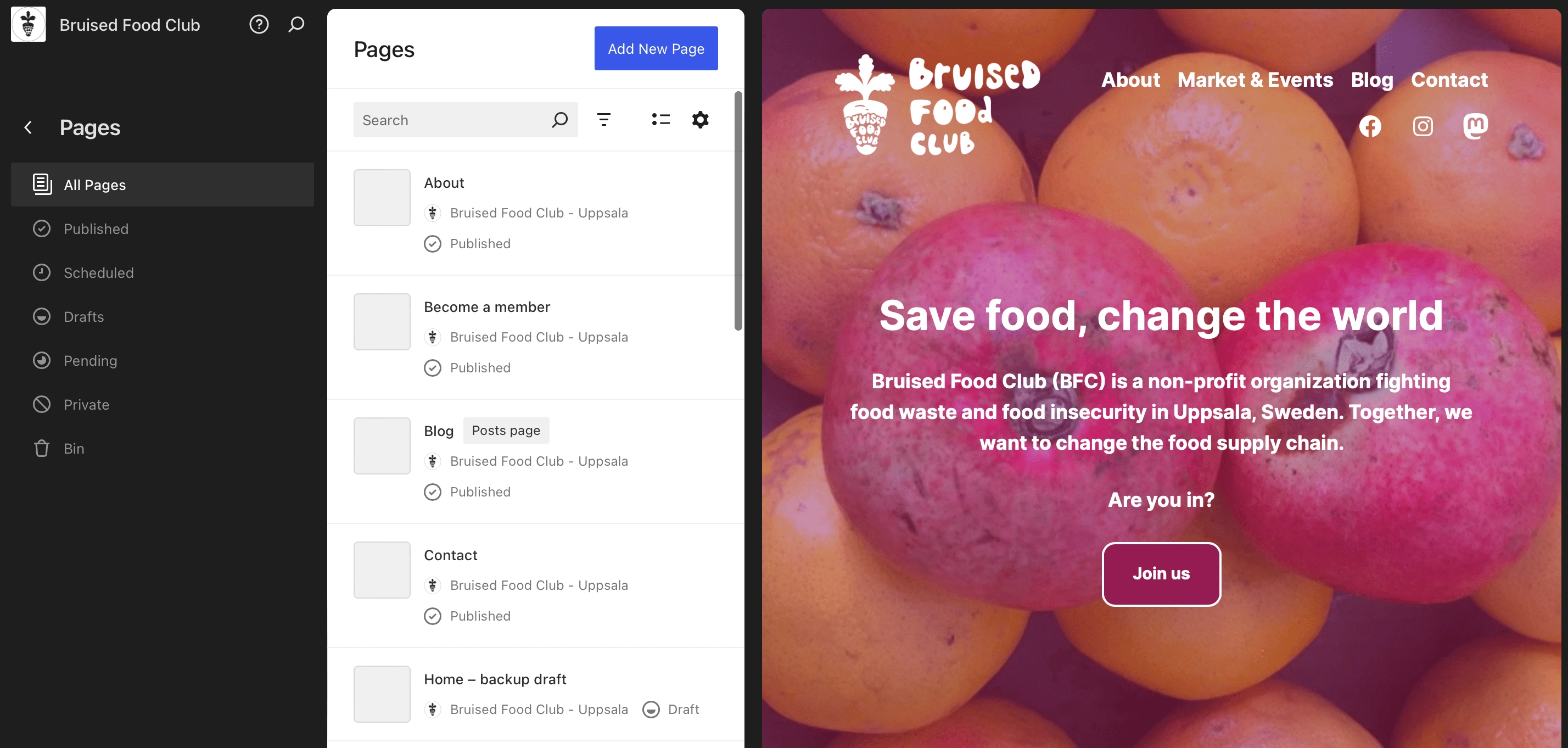
The new pages, I have created in Wordpress.

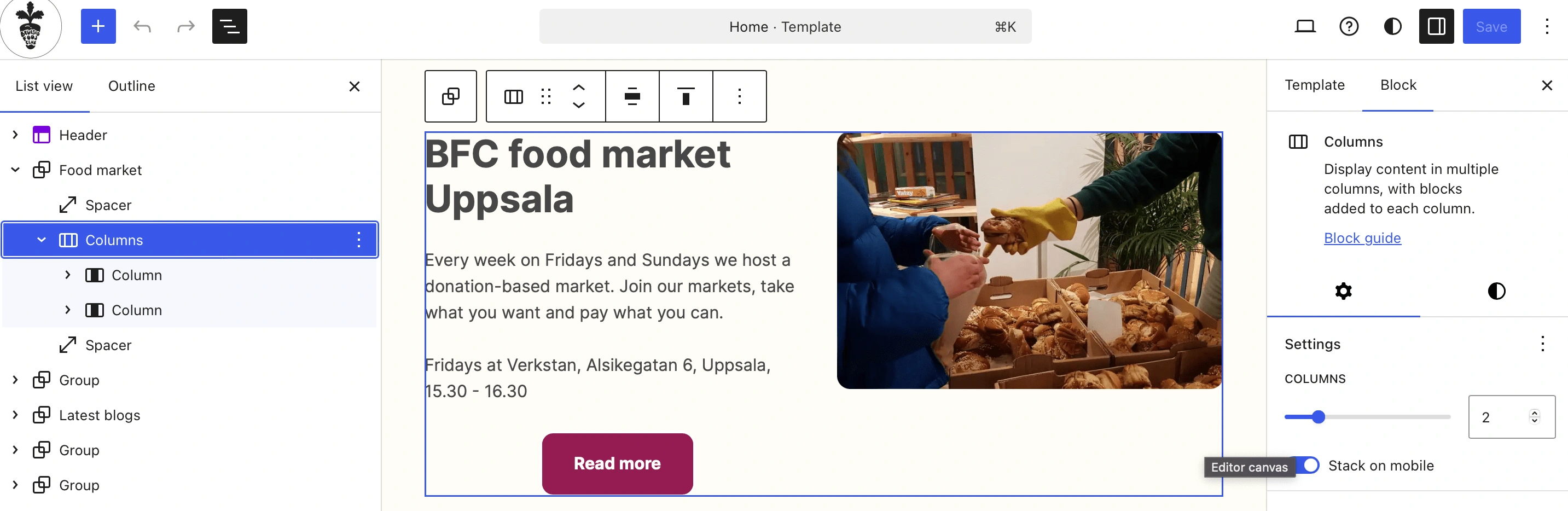
One of the sections and layered elements in the left sidebar.
Final thoughts
Redesigning without the ability for custom CSS code was challenging for me because for every element I had to make multiple clicks and spend a lot of time on each section. The user experience of the Wordpress builder is not optimised for speed and efficiency.
Personally, I'm happy with the final work and I keep getting positive feedback from BFC members as well as everyone they help.
You can see the result here: https://bruisedfoodclub.org