Website design for an inspiring NFP
Like this project
Posted Jan 30, 2025
Cait designed and developed a website to help Schools For Nepal further their mission of providing children equal access to education.
Likes
0
Views
14
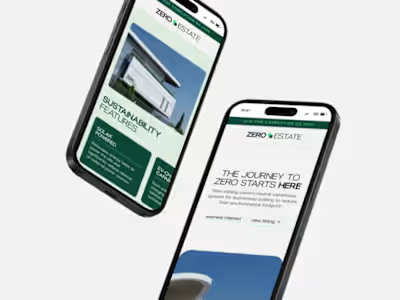
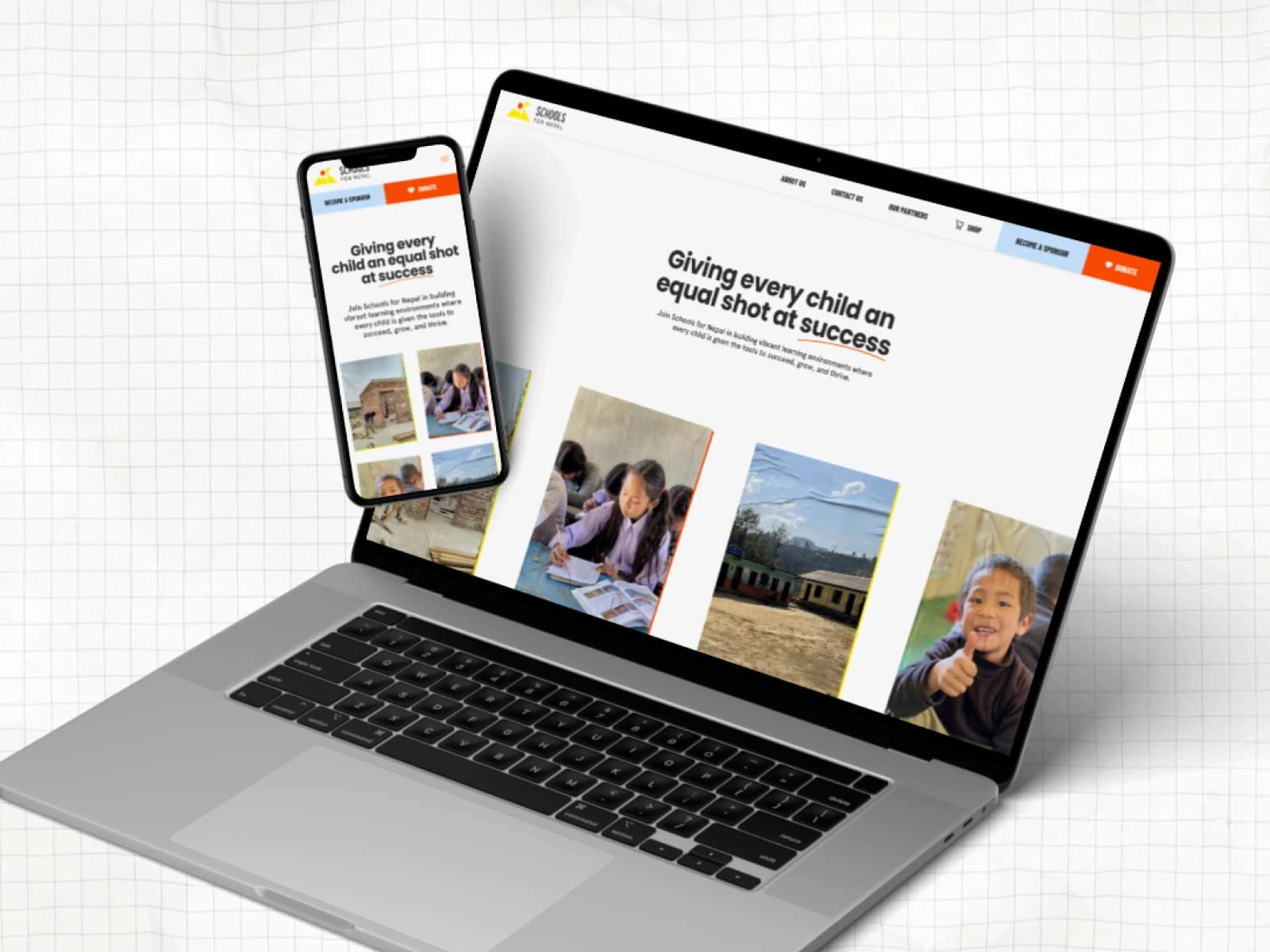
Schools for Nepal, a charity dedicated to providing equal access to education for children in Nepal, needed a new website to attract corporate sponsors and support. Their director, Matt Rai, wanted the site to reflect the positivity and resilience of the children while providing transparency on how donations directly impact their lives.
We began with research into other educational and youth-focused nonprofits to understand best practices in web design and messaging. Then, we developed a detailed sitemap to enhance user experience, followed by a mood-board inspired by paper textures and playful imagery. We created a content strategy to guide users through Schools for Nepal’s mission and impact. From low-fi sketches to high-fi wireframes, we designed each page in Figma, integrating custom components and client-provided images. Finally, we developed and optimised the site in Squarespace, ensuring mobile compatibility and a seamless user experience.

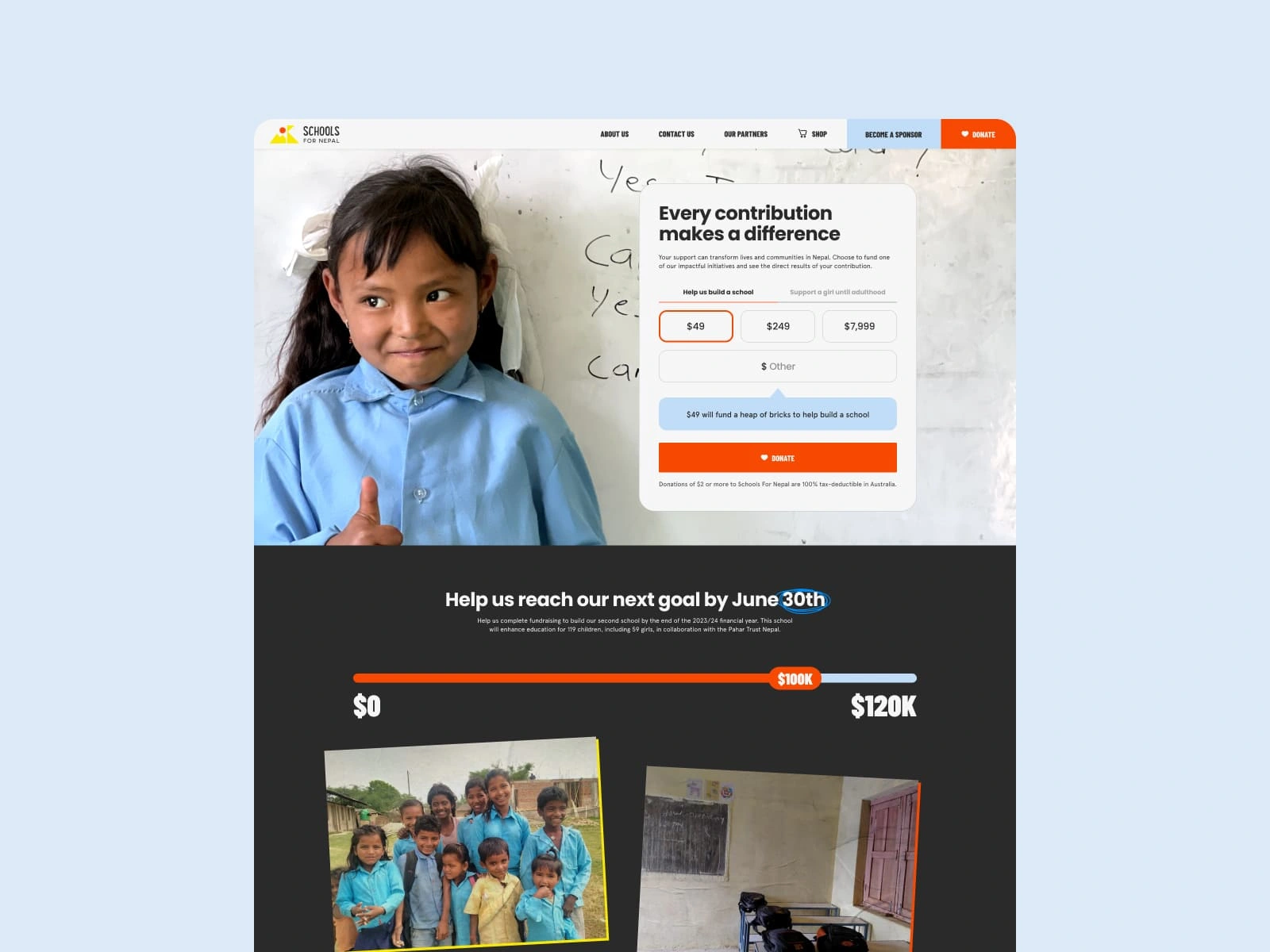
Schools For Nepal Homepage

Schools For Nepal Donation Page

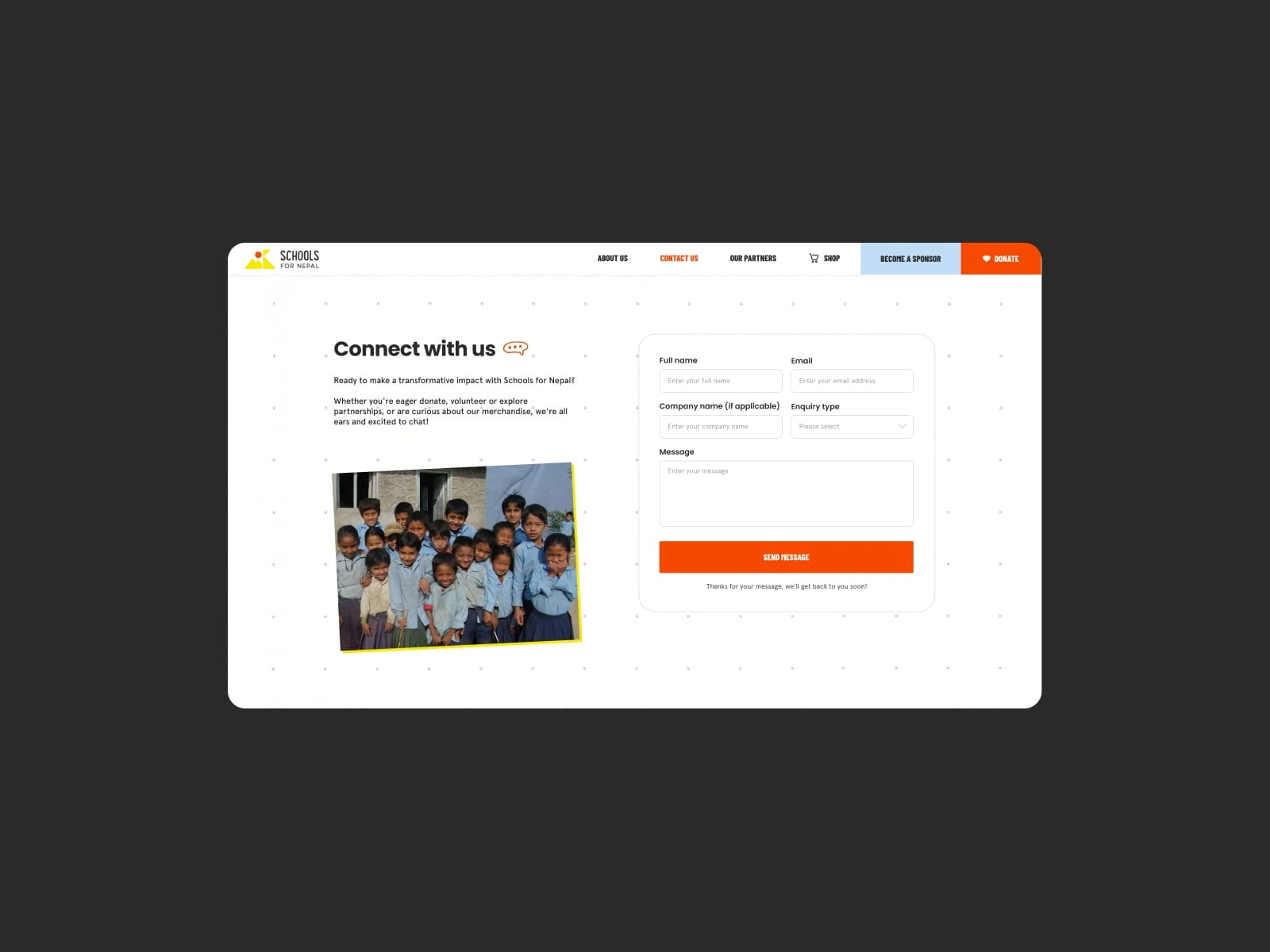
Schools For Nepal Contact Page

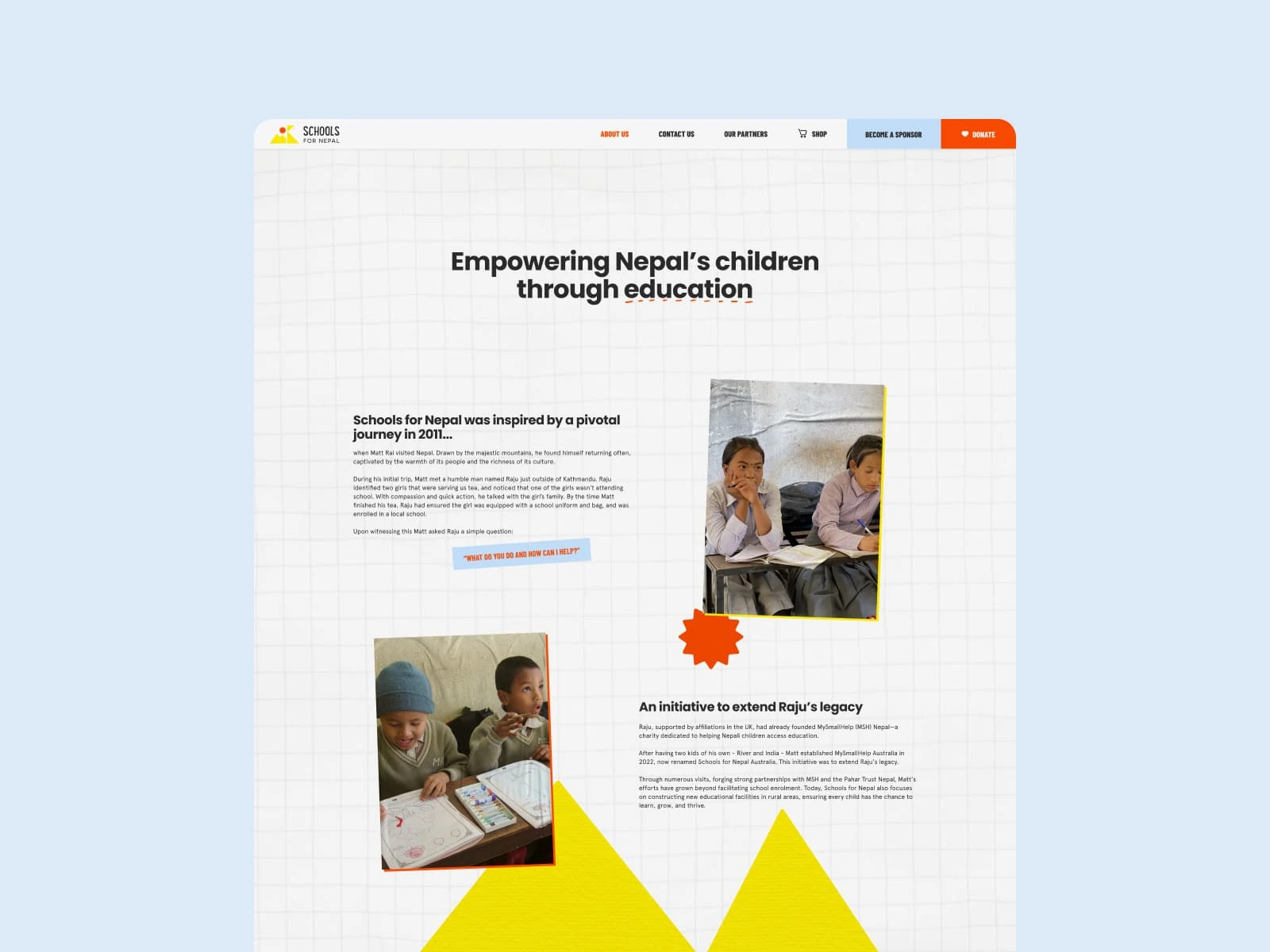
Schools For Nepal About Page