Built with Framer
Eyebrarian
Like this project
Posted Dec 1, 2024
AI-powered app for book discovery. Built using FlutterFlow, Next.js, Google Cloud, Framer, and Figma for mobile, web, and modern UX/UI design.
Eyebrarian – Redefining Book Discovery Through AI
About Eyebrarian
Eyebrarian is a groundbreaking mobile and web application designed to revolutionize book discovery using AI-powered tools. The app leverages image recognition and contextual recommendations to provide users with tailored book suggestions. Whether scanning bookshelves in stores or exploring collections curated by publishers, Eyebrarian ensures a personalised and engaging experience. Beyond recommendations, it acts as a platform for publishers to showcase new releases directly to an audience with matching tastes.
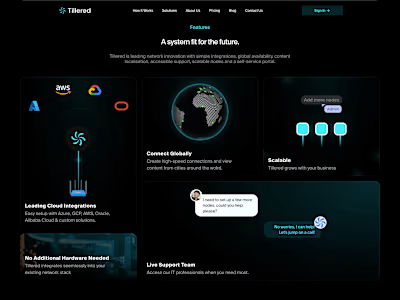
Website Development: Framer for a Modern Online Presence
For Eyebrarian’s web presence, we used Framer to create a sleek, interactive website that sets the tone for the app.
Design Philosophy
• Dark, Modern, and Calm Aesthetic: The colour palette combines muted blacks and greys with soft accent colours, creating a sophisticated yet approachable ambiance.
• Interactive Mockups: Visitors can experience live previews of the app’s interface, simulating features like the bookshelf scanning tool and recommendation feeds.
• Bento Sections: The layout embraces modular “bento” blocks, balancing content density with ample whitespace for readability. This structure adapts beautifully across devices, ensuring an optimal user experience.
Features Implemented
• Dynamic Animations: Subtle transitions and hover effects enhance the user experience without overwhelming the interface.
• SEO Optimisation: Fast-loading pages with well-structured metadata make the site easy to discover.
• Community Integration: Sections for user stories and links to curated book collections encourage participation and build trust.

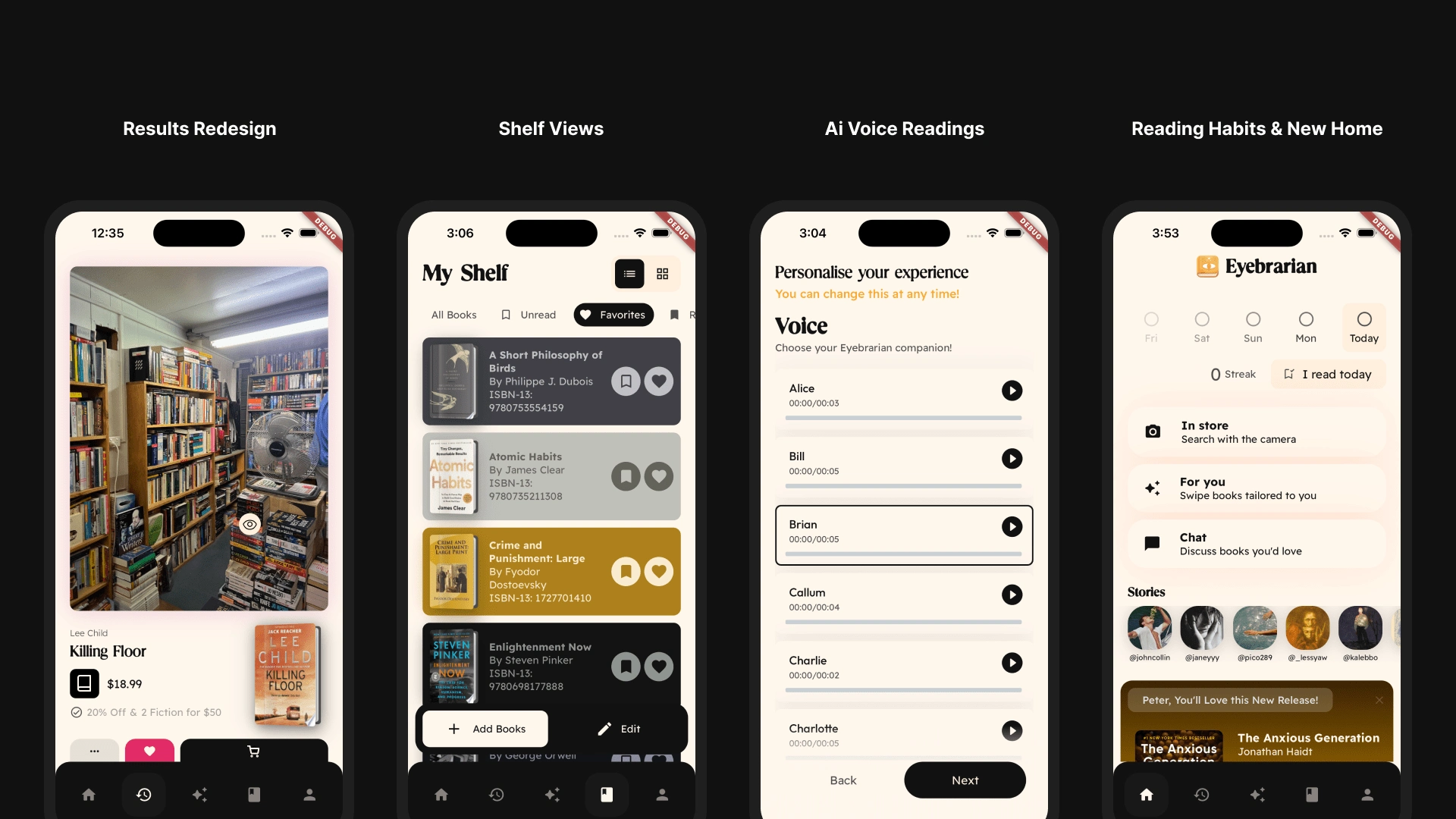
Mobile App Development: Built in FlutterFlow
Eyebrarian’s mobile app, the heart of the project, was built using FlutterFlow, combining powerful tools with a no-code/low-code approach to streamline development.
Key Features
• Bookshelf Scanning: Utilises Google Cloud Vision API to recognise book spines and extract relevant titles in real time.
• Recommendation Feed: An infinite-scroll, social media-style feed delivers daily personalised book suggestions.
• User-Centric Interactions: Swiping left adds books to a wishlist or favourites, while swiping right discards them, making the discovery process intuitive and sticky.
• Data Persistence: Tight integration with Firebase ensures seamless synchronisation of user preferences and saved content across devices.
Benefits of FlutterFlow
• Accelerated prototyping and development of UI elements.
• Cross-platform capabilities, delivering a consistent experience on iOS and Android.
• A robust testing framework to ensure reliability.

Web App Development: Built with Next.js and Google Cloud
To complement the mobile experience, Eyebrarian’s web app was developed using Next.js for its performance, flexibility, and scalability.
Why Next.js?
• Dynamic Routing: Supports Eyebrarian’s need for personalised user dashboards and collection pages.
• Server-Side Rendering (SSR): Ensures fast load times and optimal SEO for all user-facing pages.
• Seamless API Integration: Connects with Eyebrarian’s Firebase backend to deliver real-time updates.
Google Cloud Features
• Cloud Firestore: Centralised data storage that powers both mobile and web applications.
• Pub/Sub Functions: Handles asynchronous processes like processing scanned book data and generating recommendations.
• Cloud Hosting: Scalable and reliable infrastructure to support high traffic and diverse user activities.
UI/UX Design: Crafted in Figma
The visual and interactive design of Eyebrarian was meticulously crafted using Figma, ensuring a cohesive and polished experience across all platforms.
Design Highlights
• Typography: Modern sans-serif fonts paired with classic serifs for titles, evoking the duality of modernity and tradition in reading.
• Component Libraries: A reusable set of design components accelerates iteration and maintains consistency.
• Prototyping: Clickable prototypes allowed stakeholders to experience the app before development, refining interactions and workflows.
• Accessibility: Colours, fonts, and interactions were designed to be inclusive, accommodating a diverse range of users.
The Future of Eyebrarian
As Eyebrarian grows, the focus will remain on enhancing user engagement and expanding its feature set. Planned updates include integration with voice recognition for hands-free book discovery, further AI-driven insights, and an expanded community space for readers to share and explore together.
Eyebrarian is not just an app—it’s a movement to bring books into the digital age without losing the joy of discovery.