FRAMER - UX/UI design + development | Parallax effect
Like this project
Posted Aug 13, 2024
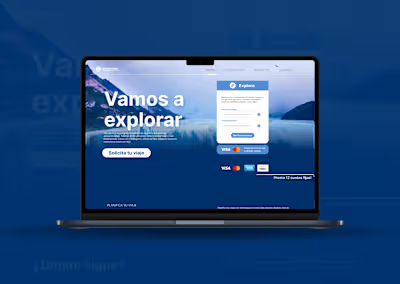
parallax design in Framer that stood out for its innovation and fluidity. During the process, I applied my skills in both design and development.
Likes
1
Views
29

In my last project, I developed a parallax design in Framer that stood out for its innovation and fluidity. During the process, I applied my skills in both UX/UI design and development to create a visually appealing and technically solid experience.
The design was characterized by its ability to capture the user’s attention through smooth transitions and dynamic visual effects. I used advanced CSS and JavaScript techniques to ensure that each element moved in sync, creating a sense of depth and movement that significantly enhanced user interaction.
Additionally, I implemented a user-centered approach, ensuring that navigation was intuitive and accessible. The combination of my knowledge in graphic design and web development allowed the project to not only meet aesthetic standards but also offer optimal performance across various platforms and devices.
This project not only demonstrated my ability to handle advanced tools like Framer but also underscored my commitment to creating exceptional digital experiences.