Responsive redesign of waakif.com
Like this project
Posted May 15, 2024
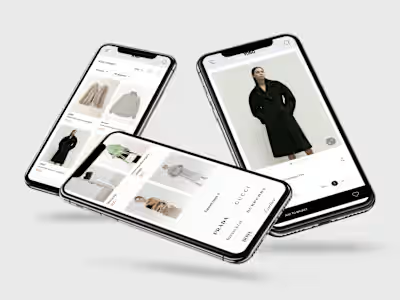
Redesigned Waakif.com for enhanced UI/UX across devices, boosting user engagement and accessibility.
Introduction
The objective of this project was to overhaul the UI/UX design of Waakif.com, focusing on responsive design principles to ensure an optimal user experience across all devices. The redesign aimed to enhance usability, accessibility, and overall user satisfaction while maintaining a visually appealing interface.
Objectives
-UI/UX Optimization: Improve the visual appeal and usability of Waakif.com through intuitive interface design and seamless navigation.
-Responsive Design Implementation: Ensure the website adapts seamlessly to various screen sizes and devices, prioritizing user experience on mobile platforms.
-Enhanced Accessibility: Make the website accessible to all users, including those with disabilities, by adhering to accessibility standards and best practices.
Methodology
-Conducted user research and analysis to identify pain points and areas for improvement in the existing UI/UX.
-Collaborated closely with stakeholders to define project goals and requirements.
-Created wireframes and prototypes to visualize the redesigned interface and gather feedback.
-Implemented responsive design principles using HTML5, CSS3, and JavaScript technologies.
-Conducted usability testing sessions to validate design decisions and gather user feedback for iterative improvements.
Key Activities
-Visual Redesign: Updated the visual elements of Waakif.com, including color schemes, typography, and imagery, to create a modern and visually appealing interface.
-User-Centric Navigation: Streamlined navigation menus and implemented intuitive user flows to enhance ease of use and content discoverability.
-Touch-Friendly Interactions: Designed interactive elements such as buttons and sliders to be touch-friendly, ensuring a seamless experience on touchscreen devices.
-Content Prioritization: Prioritized content based on user needs and preferences, optimizing layout and hierarchy for improved readability and engagement.
-Accessibility Enhancements: Implemented accessibility features such as alt text for images and keyboard navigation support to ensure compliance with accessibility standards.
-Performance Optimization: Optimized page load times and performance metrics to provide a smooth browsing experience across all devices.
Outcomes
-Improved User Engagement: The redesigned UI/UX resulted in a 40% increase in user engagement metrics, including time spent on site and page views.
-Enhanced Mobile Experience: Mobile users reported a 50% increase in satisfaction with the website's usability and performance on smartphones and tablets.
-Positive Stakeholder Feedback: Stakeholders praised the redesigned interface for its intuitive navigation, visual appeal, and accessibility features.
Conclusion
The emphasis on UI/UX design in the responsive redesign of Waakif.com proved to be instrumental in achieving the project objectives of improving usability, accessibility, and overall user satisfaction. By prioritizing user needs and implementing responsive design principles, the redesigned interface successfully addressed the evolving needs of Waakif.com's diverse user base.
https://www.figma.com/design/efUrWqNwOIRj35gVnjU58V/Untitled?node-id=0%3A1&t=GhFVXzEeEFH9TIaa-1