OverPay: The Finance Managing Dashboard (Responsive web design)
Like this project
Posted Dec 20, 2024
Designed this website, using tools like Figma, Adobe Photoshop, and Sketch, and made it a responsive platform to be compatible with Mobile and tablets.
In the past two weeks, I have applied my expertise and skills to design a robust, feature-rich financial management platform for a client (April 2024 - October 2024).
Overpay was a significant undertaking involving a comprehensive set of advanced technologies and complex integrations.
My role spanned the entire design lifecycle, from initial concept to final design before development. This project presented several challenges that required innovative solutions and meticulous attention to detail.
Below is a summary of the key features and technologies implemented in this project:

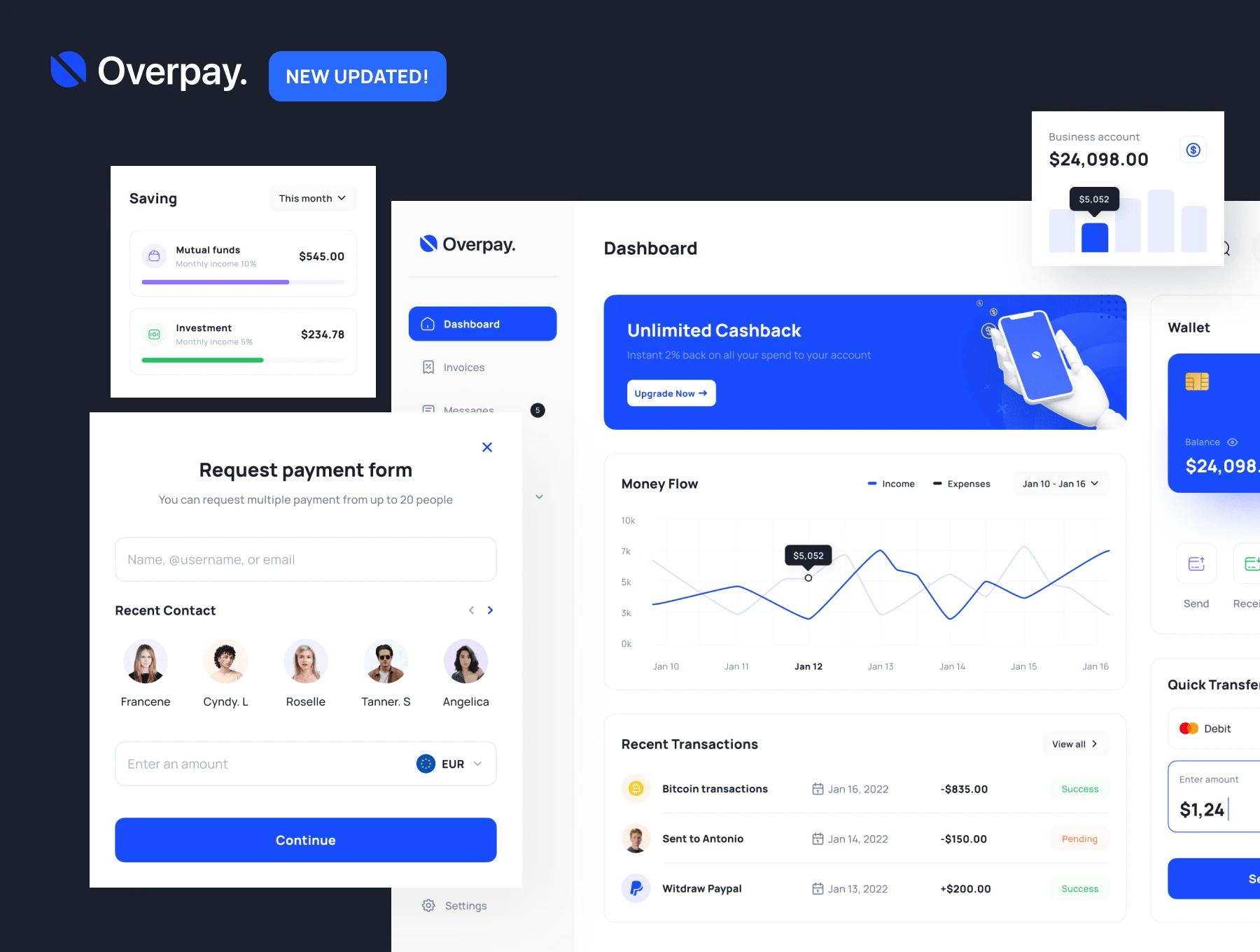
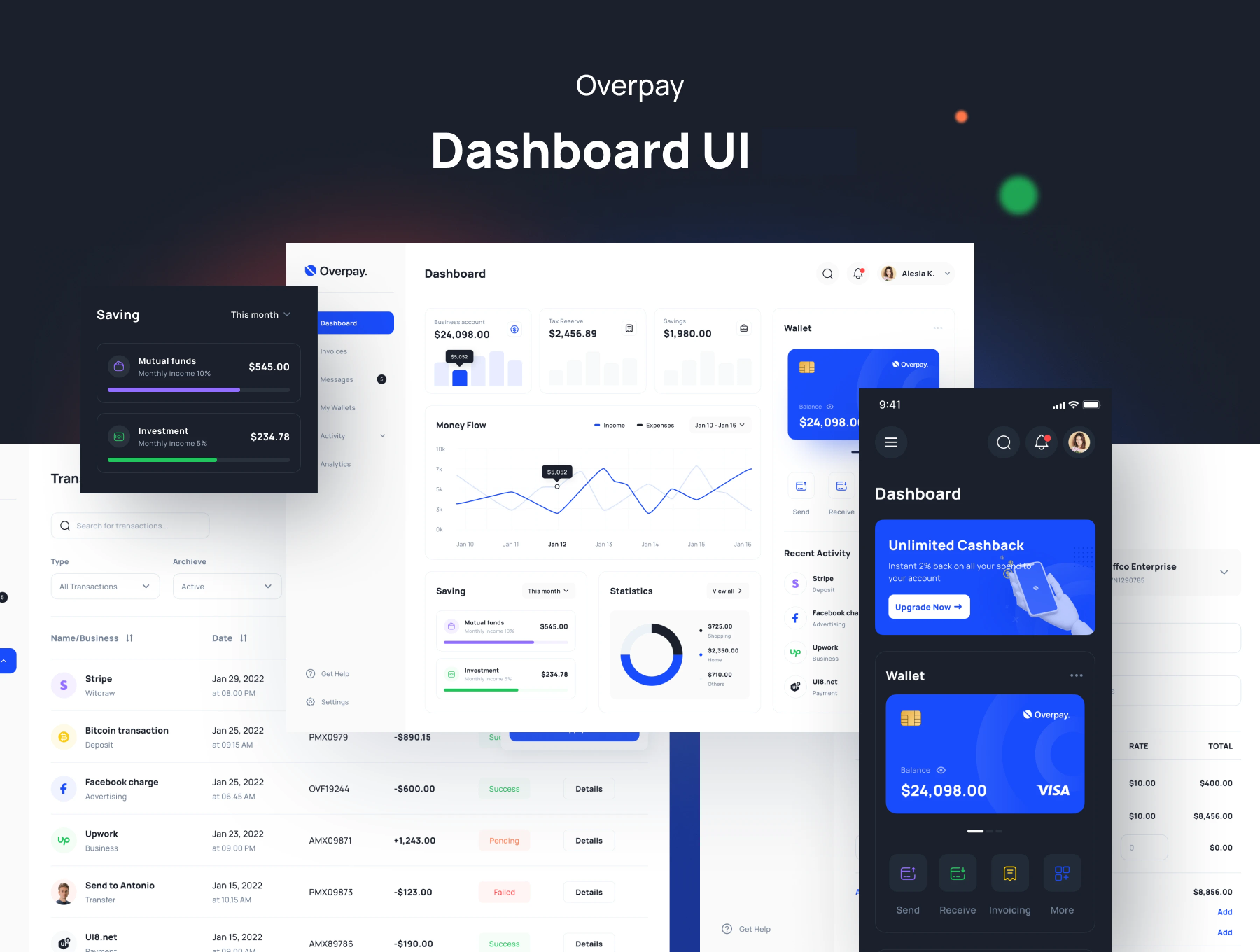
Overpay Web Mockup
💸Overview:
Project Name: OverPay - Finance Managing Dashboard
Duration: 2 weeks
My Role: Full Responsive Web Designer
📃Challenges:
Implementing a complex multi-role financial system.
Ensuring seamless payment integration design with Stripe app theme.
Integrating real-time analytics and reporting dashboards with appropriate colors.
Implementing secure QR code generation and redemption processes.
Ensuring responsiveness and compatibility across multiple devices.
💪Main Features of Overpay:
The Overpay websites's primary features are shown below, along with a full explanation and illustration for each.
Dashboard and Analytics:
Interactive dashboards and detailed analytics to track financial transactions and engagement using advanced Responsive Figma design.

Overpay Dashboard Ui
Payment coordination:
Businesses may use Stripe and Overpay Wallet to process payments securely and easily.

Stripe and Overpay wallet design
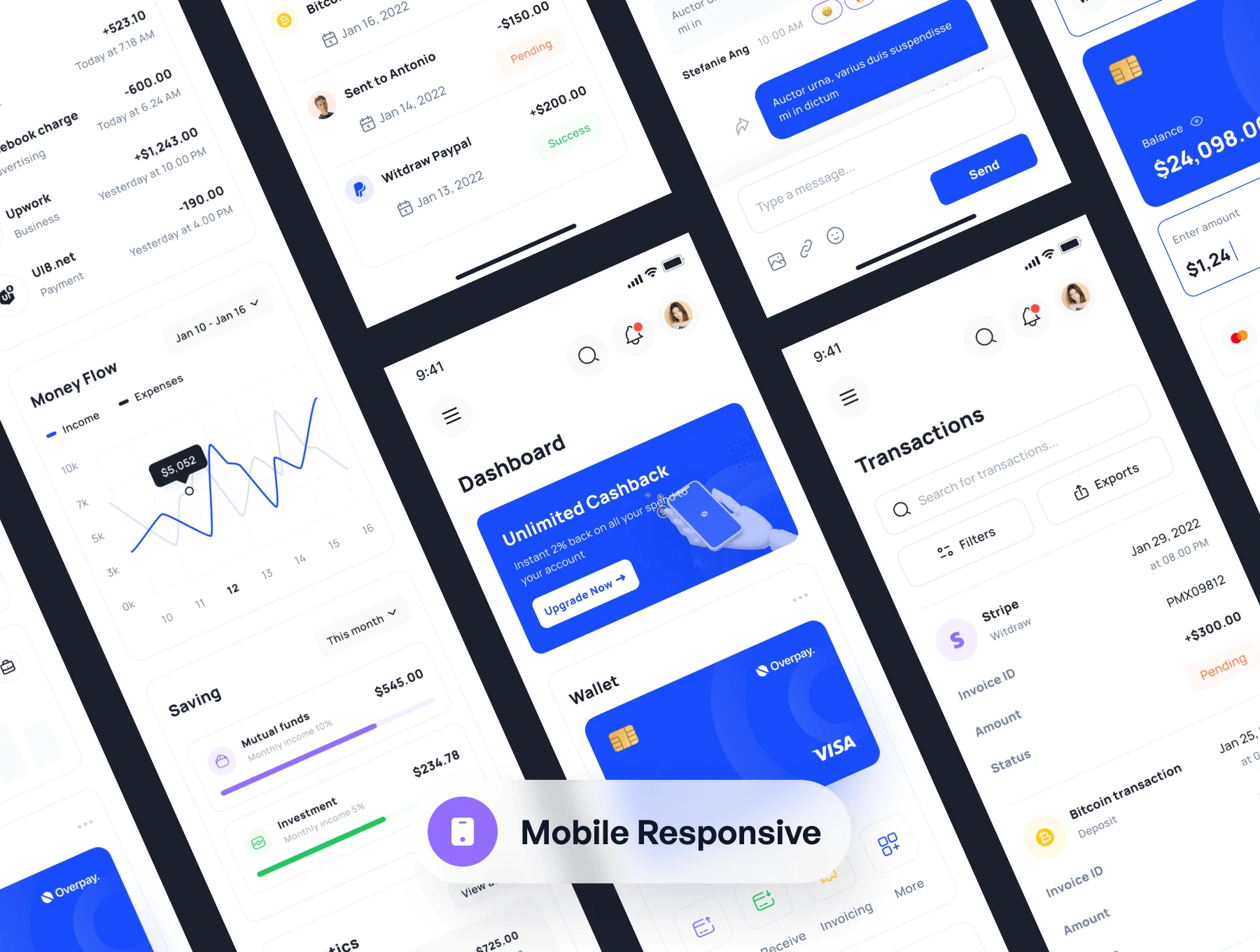
Mobile Responsiveness:
Fully responsive design optimized for both desktop and mobile devices using Sketch and Figma.

Responsive for Mobile and Tablets
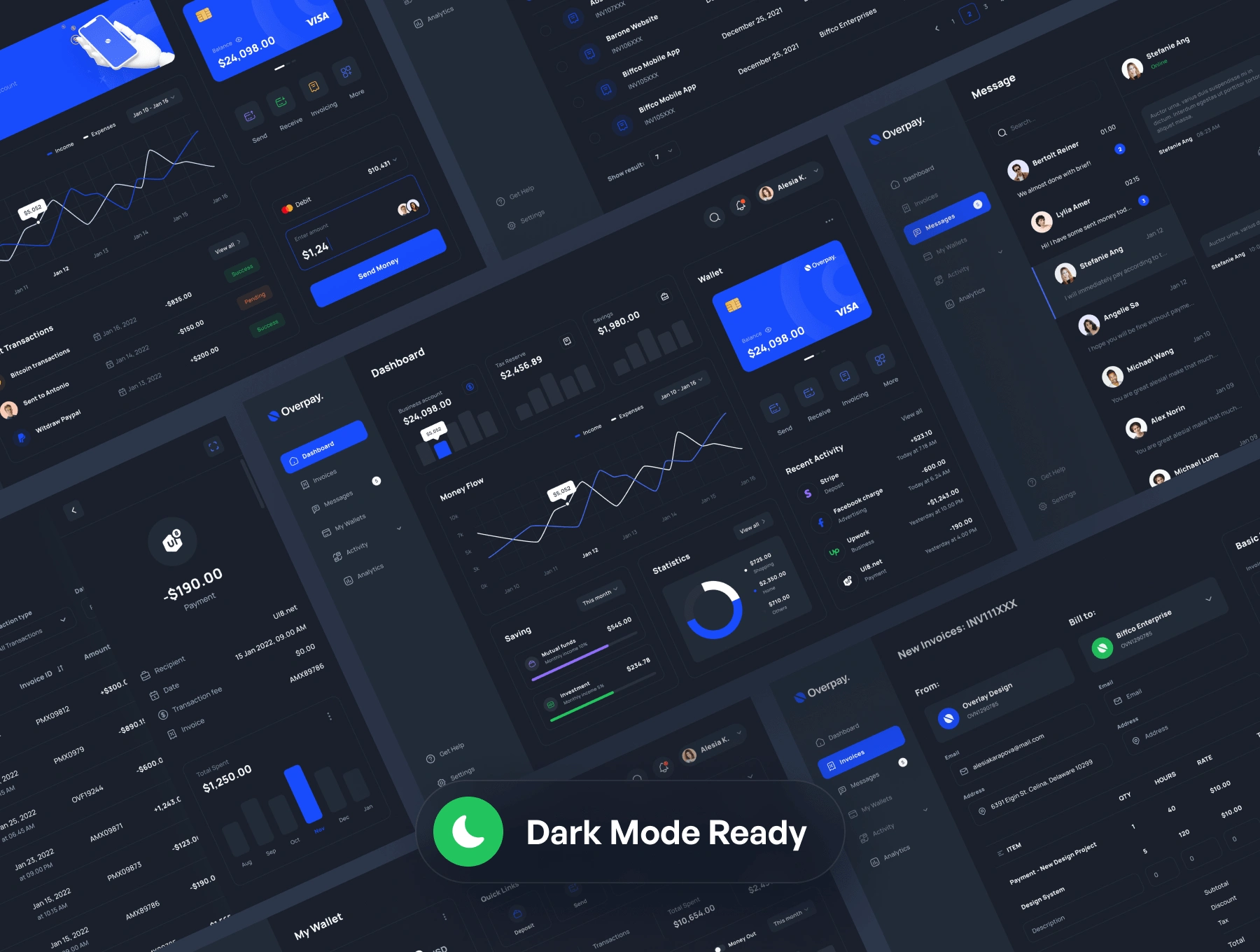
Dark mode option:
The add-on feature with the original design and Dark mode is one of the essential elements of the user experience right now to a better-looking interphase.

Dark mode design
⚙️Some Key Features:
Financial Manage Platform: Designed functionalities for individuals to manage their finances with distinct roles and permissions.
Dashboards and Analytics: Provided comprehensive design analytics with daily, weekly, and monthly insights using advanced libraries.
Payment Integration: Integrated seamless payment processing with Stripe and Overpay Wallet for businesses.
Responsive Design: Ensured the platform is fully responsive and optimized for both desktop and mobile devices.
Dark mode edition: Add on feature with the original design and Dark mode is one of the essential elements of user experience right now to better-looking interphase.
🔚Conclusion:
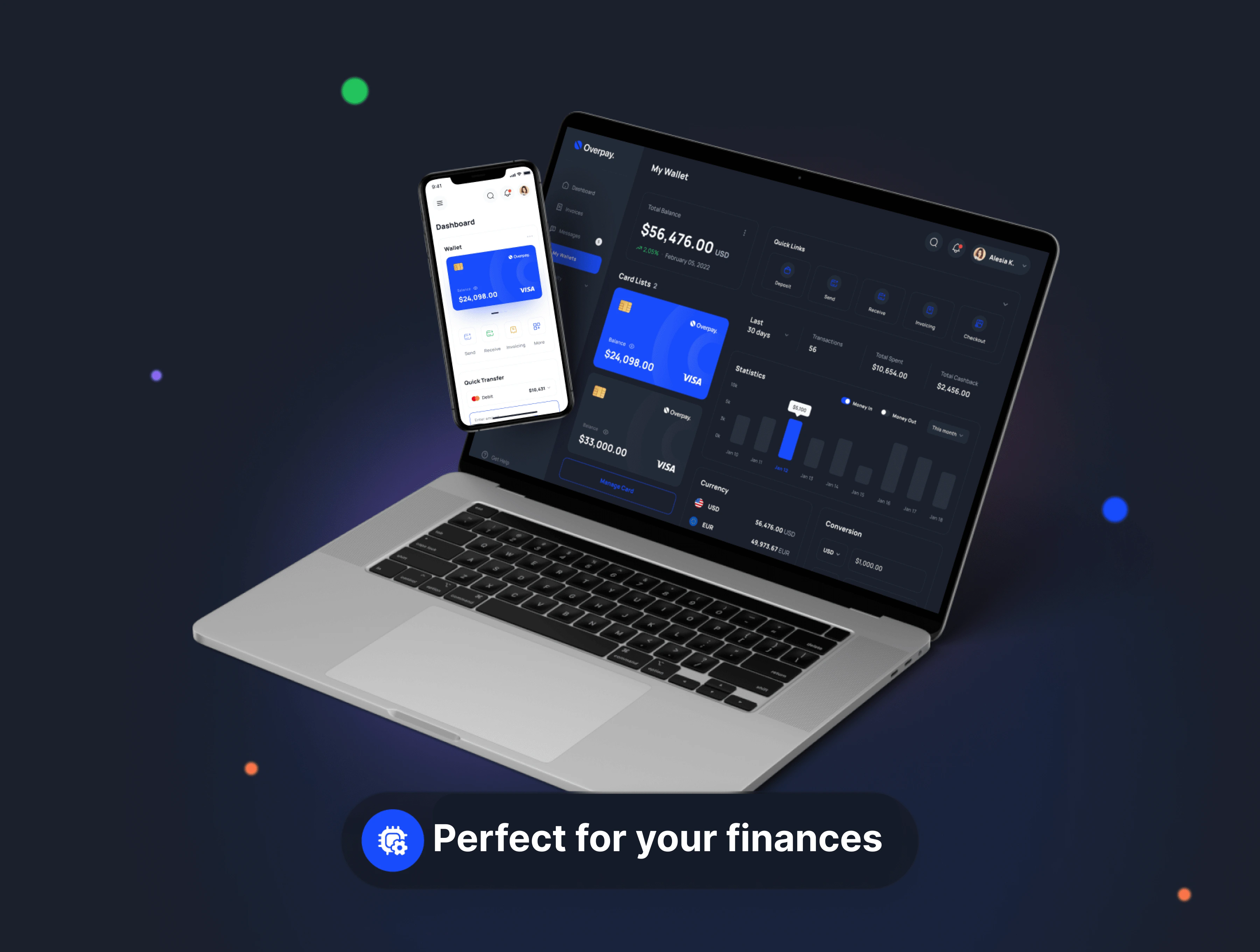
A visual representation of technologies and tools used to design the Overpay website, showcasing the versatility and depth of my design capabilities🧑💻

Device Mockups
I have successfully completed a variety of projects, from complex SaaS platforms like Overpay to custom web applications. This project is just to provide a sense of the capability to handle diverse design challenges and deliver high-quality solutions☺️
Looking for a designer who can bring your ideas to life? Contact me today for a perfect collaboration!