Design creation for MVP of DeCommas API

About project
DeCommas Company has introduced a new product - an Application Programming Interface (API) specifically designed to cater to the needs of developers. The API provides developers with the opportunity to seamlessly integrate data associated with users' cryptocurrency wallets directly onto their web platforms.
Business need
Create a landing page targeted at developers that showcases the capabilities of our API, emphasizes our competitive advantages, and demonstrates potential applications that can be built using our technology.
Develop an admin panel where developers can obtain API keys and view statistics associated with them.
What I did:
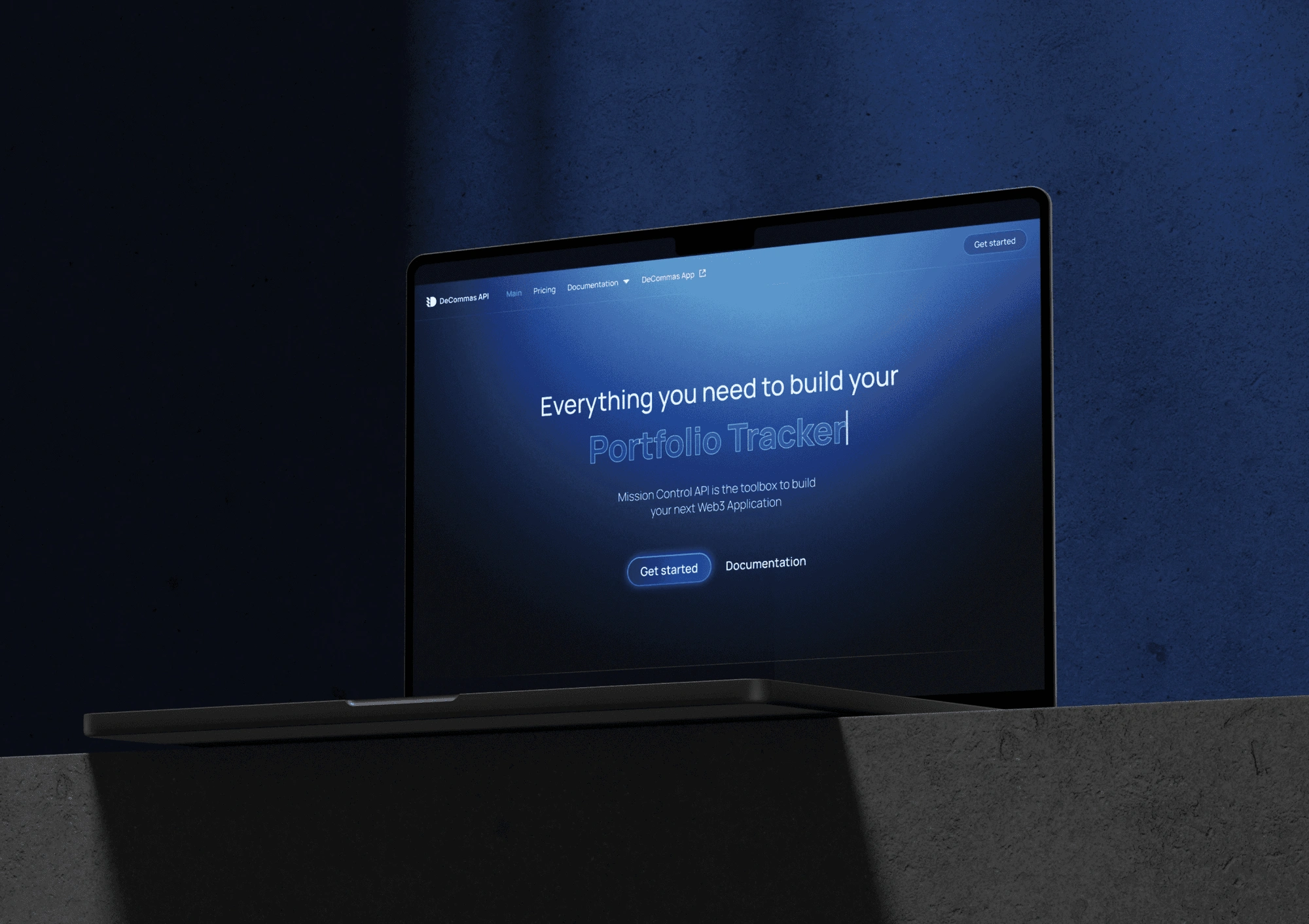
Designed the landing page for a new product, taking into account business requirements.
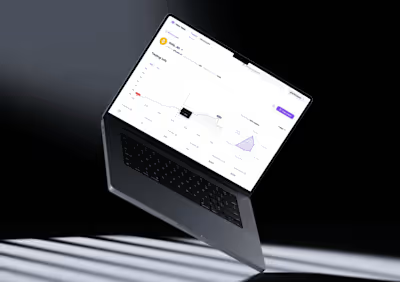
Designed the interface and interactive prototype of the admin panel for obtaining an API key and viewing related information.
Collaborated with leads from other departments to clarify technical and business questions.
Interacted with frontend developers.
Conducted design reviews on test environments with the frontend team, from design to release, following the handover of layouts and their implementation.
Conducted UX research to identify information gaps in the business's understanding of our product. Collected feedback, prepared prototypes, questions, and documents for testing. After the research, the number of purchases of our product increased threefold.
Presented and defended my solutions to stakeholders, product managers, and developers.
Competitor analysis
I analysed more than 15 competitors to figure out their best solutions to get as many product ideas as possible. These included company landing pages and their dashboards for managing API keys.

Interview
I have conducted five interviews with people who have integrated APIs into their projects and they made a direct decision which of several IP's to choose. I wanted to find out about their experience, what the pros and cons were when integrating APIs of similar projects.
The main product ideas I had were:
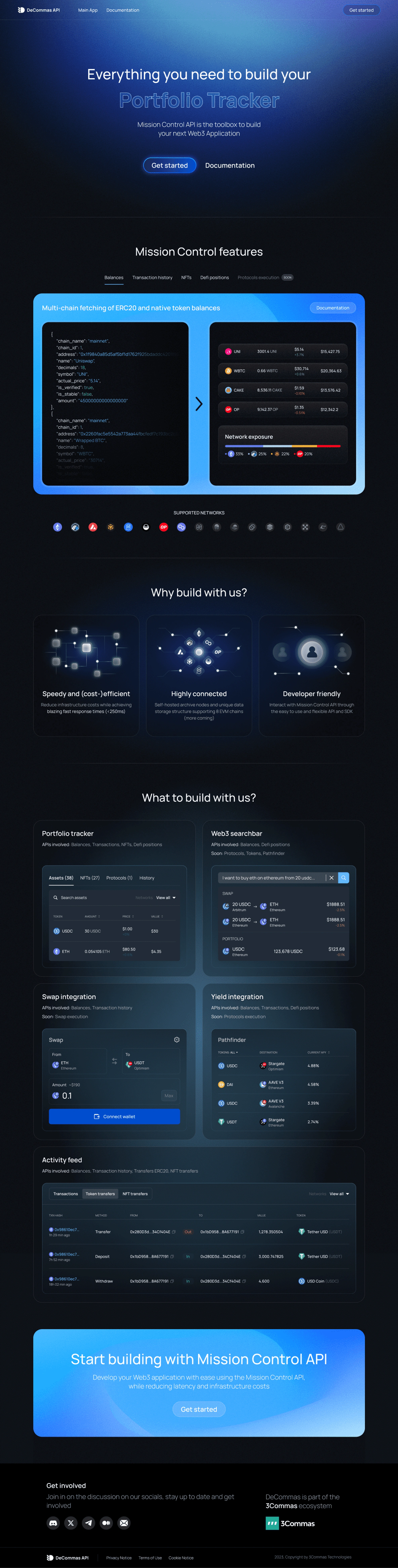
Landing page
Add figures demonstrating how our product is better than competitors.
Include copyable code examples.
Make links to technical documentation easily accessible.
Add links or images of interfaces that can be built with our API.
List the networks we support and those we will support in the future, marked as “coming soon”.
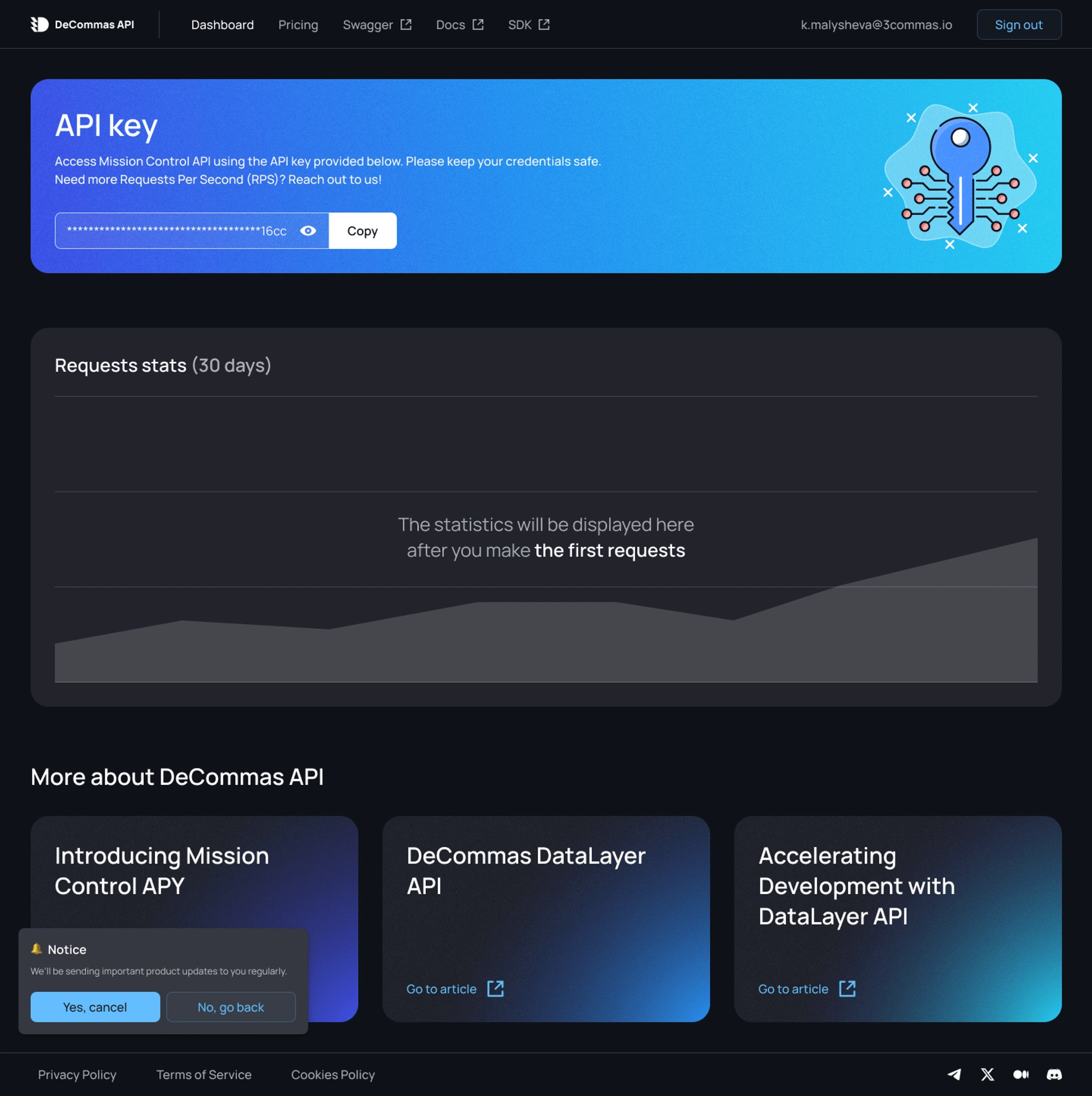
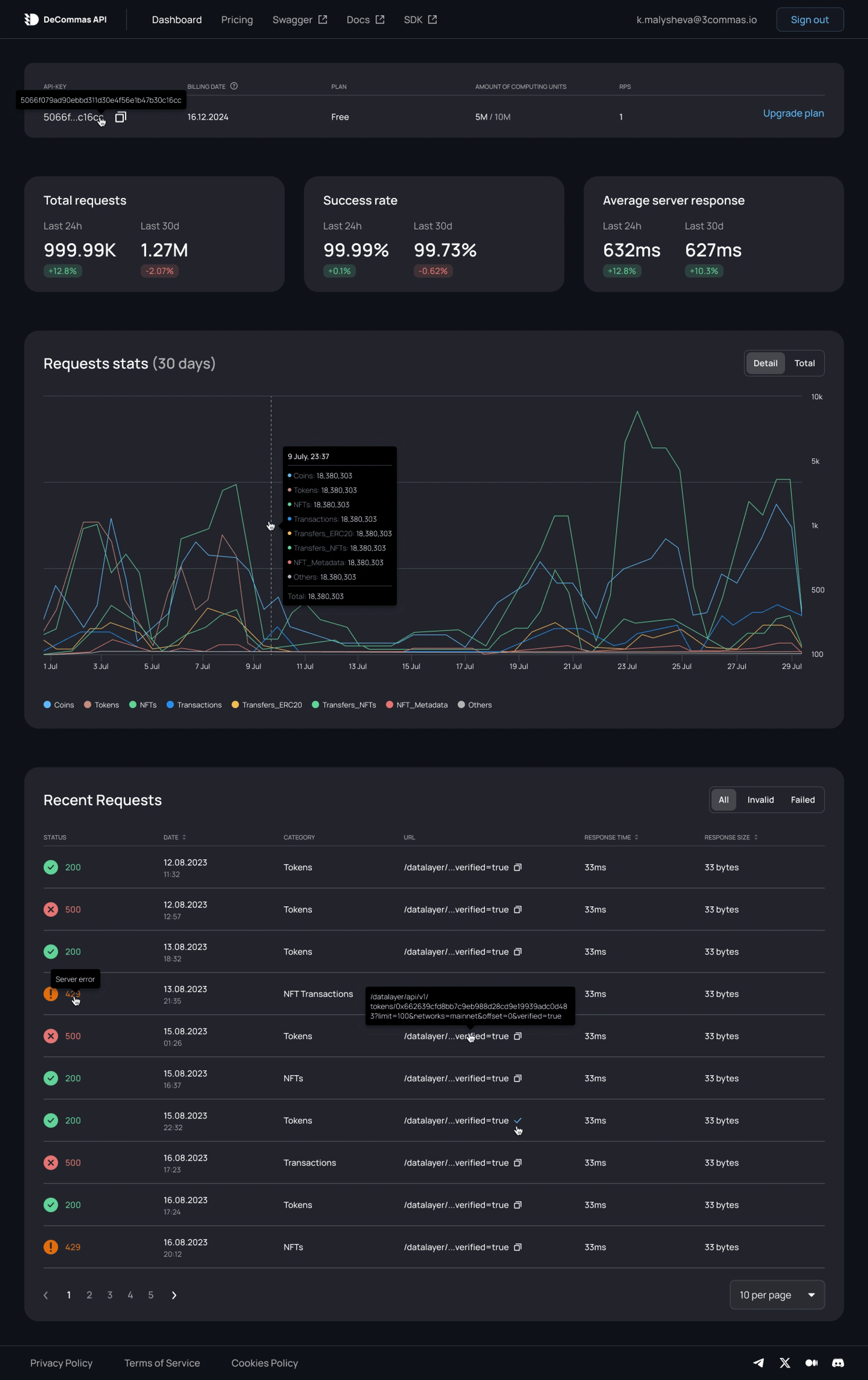
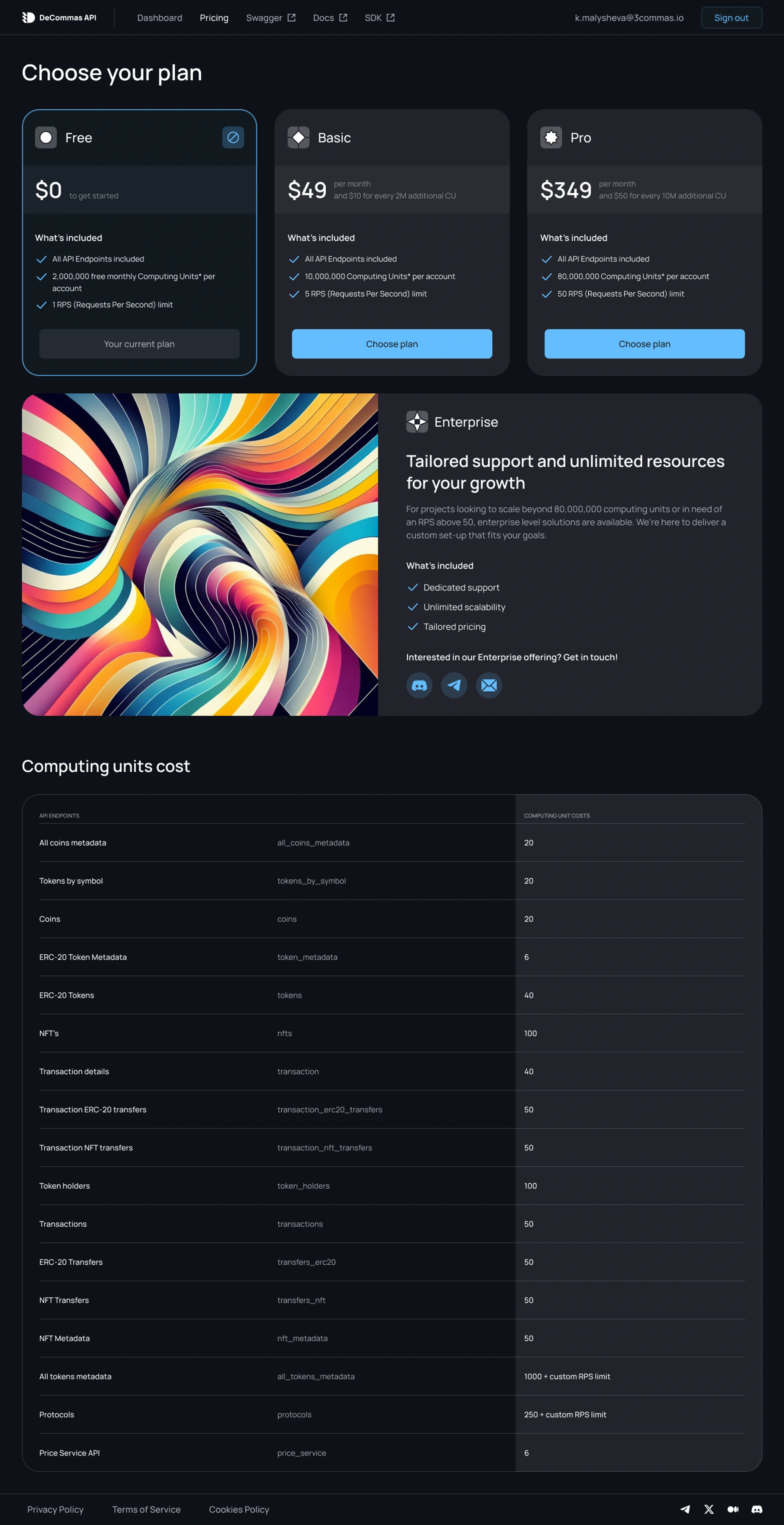
Dashboard
Create an empty state with an example of the interface after the API key has been integrated.
Add links to articles on how to work with the dashboard.
Include a detailed comparison table showing the difference in RPS (Requests Per Second) across different plans.
Create a graph for each endpoint.
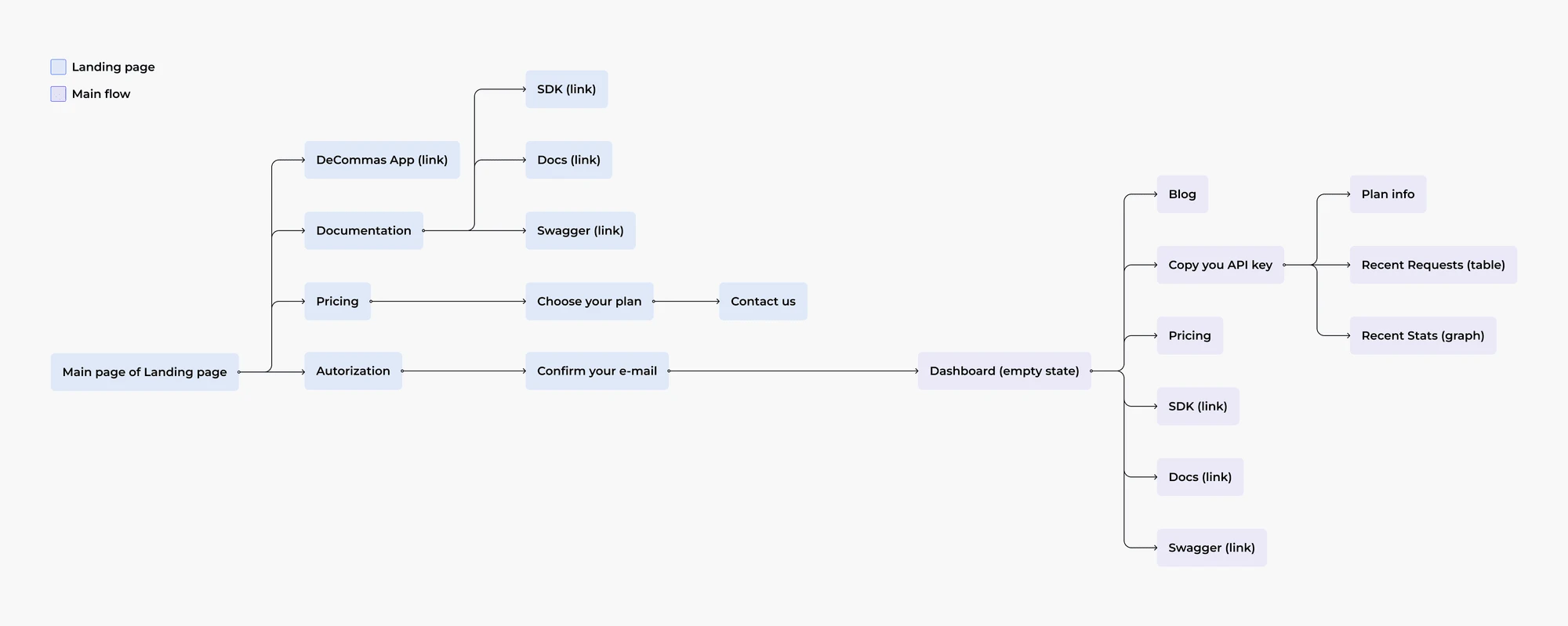
User flow
I developed a user flow before starting the layout design to ensure an understanding of the user's sequence of actions. This facilitated communication between designers, developers, and other stakeholders, reducing the likelihood of misunderstandings and errors in the early stages of development.

Challenges I encountered
Issue 1
A new domain. I hadn't worked with API keys before. There was a lot of statistics that was unclear to me. It was challenging to figure out which of them had higher priority.
💡 Solution
I read documentation from other products, communicated with developers who had experience with various APIs (not only in crypto). I regularly met with the Product Owner, Project Manager, and my frontend developers to ask many questions and delve deeper into the subject. Additionally, we reviewed layouts to avoid errors in the early stages of development.
Issue 2
A substantial MVP within tight deadlines.
💡 Solution
I discussed with developers to determine the most efficient approach: either create a new UI kit or enhance the existing one. In the end, I took our ready-made UI kit, which was used for another DeCommas website, and added a dark theme to it. Developers fine-tuned the dark theme in the storyboard, and we quickly assembled the site using it.
Result
Landing page

API Dashboard



And where is the website?
You can find the website by following the link https://build.decommas.io/
Like this project
Posted Apr 23, 2024
DeCommas – The automation layer for chain-agnostic DeFi strategies. The new product of the company is an API. For this product, I created two projects - a landi
Likes
0
Views
6