Mobile App - Brightcast
Like this project
Posted Aug 29, 2024
Brightcast is a weather app with additional features. The primary goal is to provide real-time weather information & activity recommendations.
What it is:
This design project entails creating a user-centric mobile app, specifically a weather app with additional features. The primary goal is to provide real-time weather information, activity recommendations, and motivational messages to users based on their location and weather conditions. The app aims to enhance the user experience and engagement, ensuring it aligns with Apple's brand values.
Role & Responsabilities
UI/UX Designer / Product designer
User research, Wireframes, Prototypes, Mockups and Testing

Design & Creative Objectives
The objectives for the Mobile App Interface Design are to create a user-friendly, engaging, and inclusive weather app for millennials and Generation Z, catering to various income groups and special interests. The app aims to provide real-time weather information, activity recommendations, and motivational messages, making it an integral part of users' daily routines. The visual solutions include vibrant illustrations, clear typography, and bright colors to convey excitement and positivity. The goal is to evoke a sense of anticipation and inspire users, enhancing their daily lives through weather insights. The success will be measured through user engagement, feedback, active users, and social sharing.


Organizational Structure
Clear Navigation: Ensure the navigation within your app is intuitive and straightforward. Users should easily find their way around your app.
Categorize Activities: Group weather-based activity recommendations logically. For example, separate outdoor activities from indoor and culinary options.
Priority Content: Highlight the most relevant and engaging content. Just as Google should understand your most important web pages, your app should emphasize the activities or information that are of primary interest to users.
Logical Hierarchy: Create a logical hierarchy for your content. Users should be able to browse from general categories to specific activity details easily.
Internal Links: Implement internal links where relevant, guiding users to related content or activities. For instance, if a user is exploring outdoor activities, provide links to related indoor options when weather conditions are less favorable.
Clear Content Organization: Organize your app content neatly, just like you'd organize content on a website. Your app's content structure should match the logical flow that users expect.

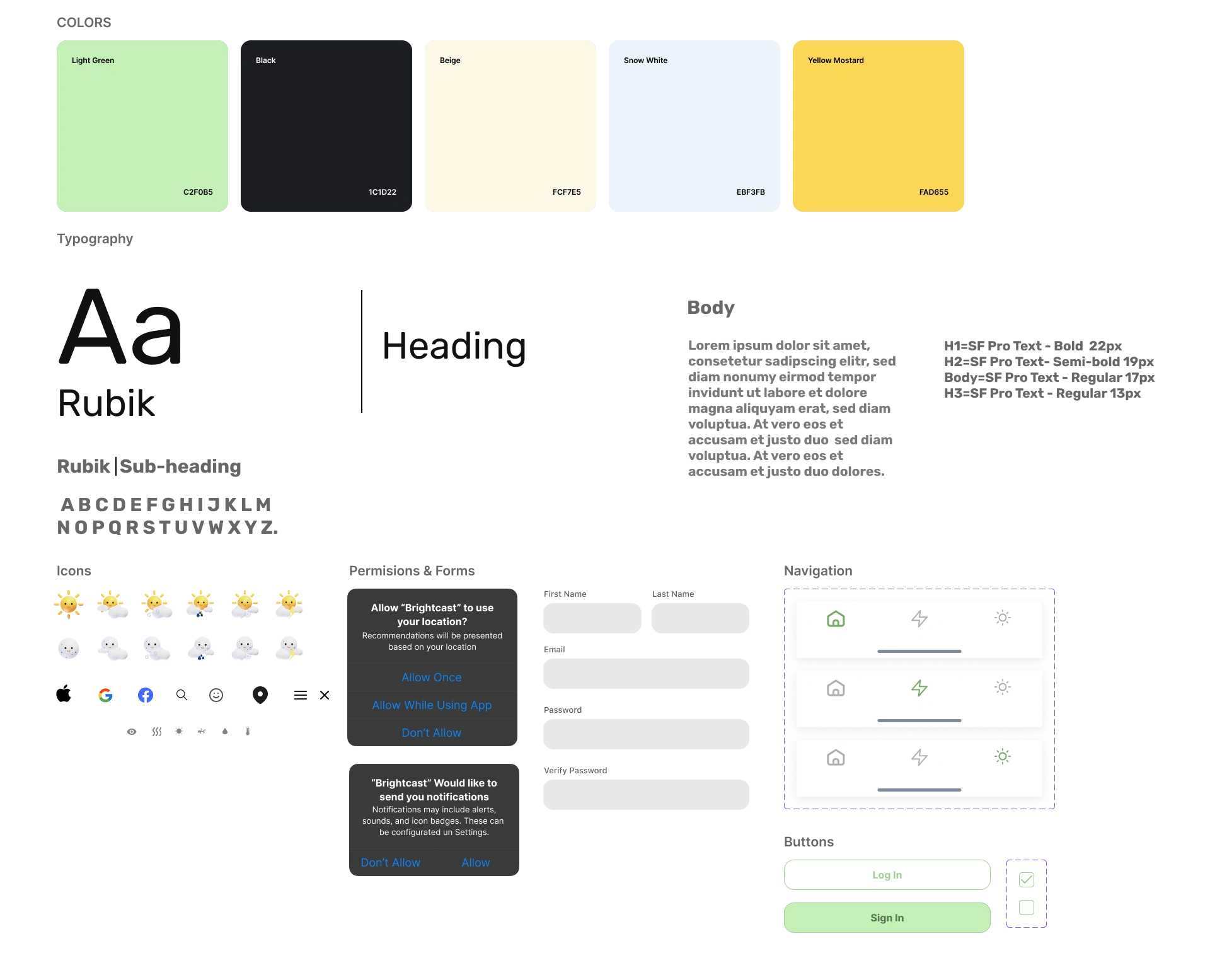
MoodBoard

App Logo
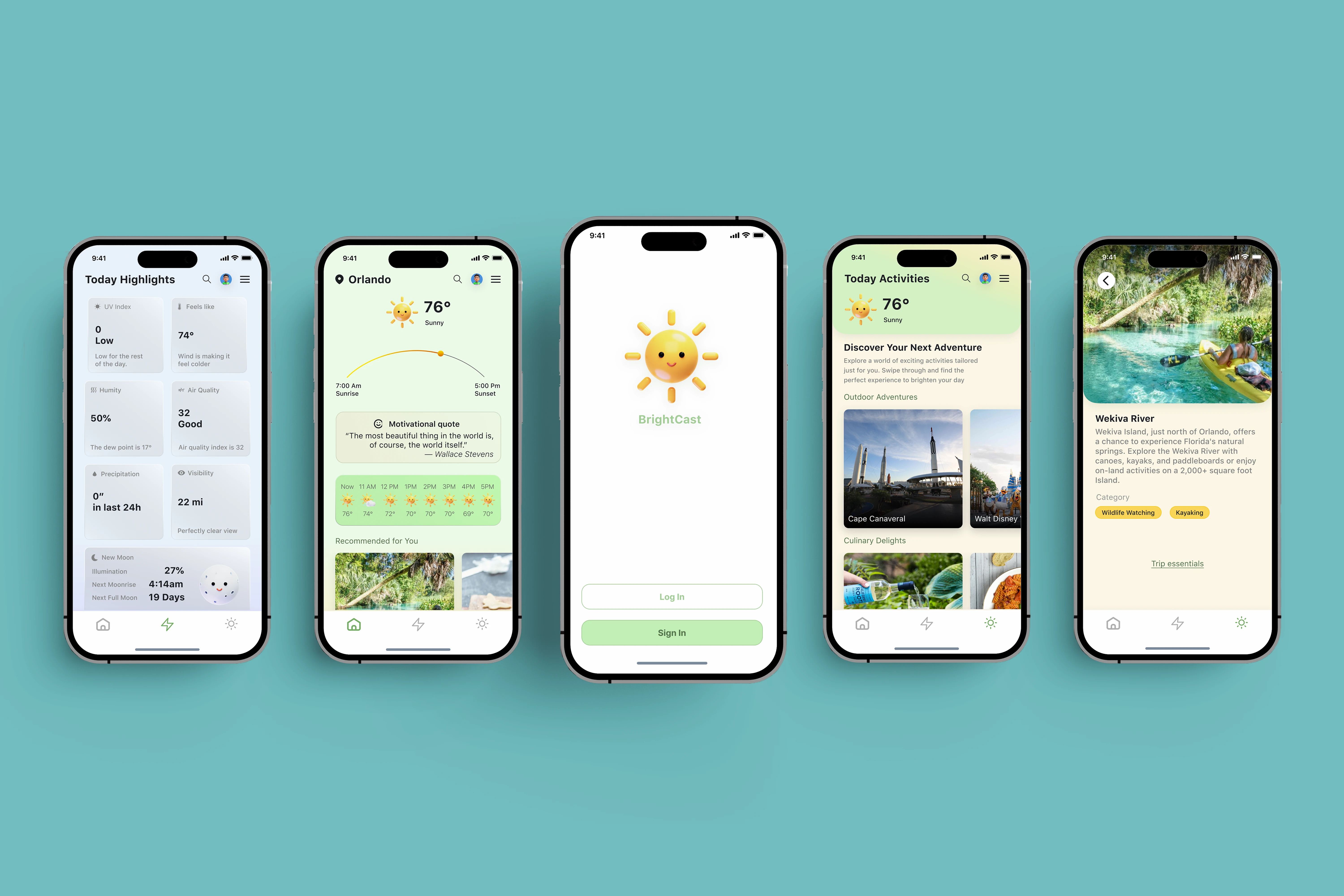
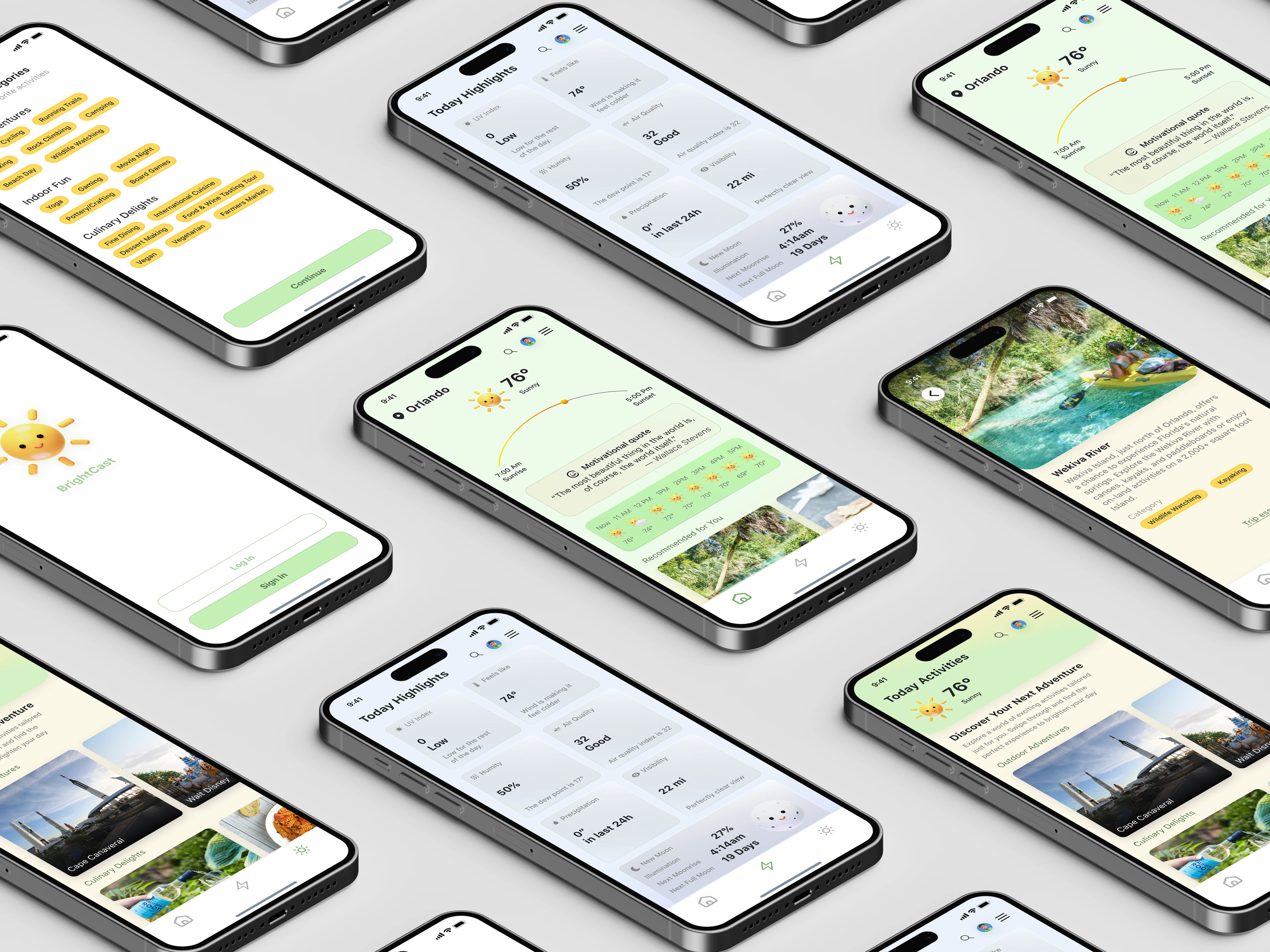
High Fidelity Wireframes
High-Fidelity Prototypes: Used tools like Figma and Sketch to develop high-fidelity prototypes, incorporating visual elements and interactive components to simulate the final user experience.

User Testing
User Testing Report
For qualitative date I conducted a remote and in person-survey/interview this involve open-ended questions to understand their experiences, preferences and pain points related to the weather app
100% of participants are either satisfied or very satisfied with the app.
67% of participants highly valued outdoor adventure
100% of participants find navigating the app straightforward.
67% Positive impact on mood is reported by 67% of participants.
User testing Summary
Recommendations for Improvement:
1. Enhance Indoor Options: Address the desire for more indoor activity recommendations.
2. Refine Customization: Introduce customization options for dietary preferences to enhance user experience.
3. Continuous Positive Reinforcement: Maintain the positive impact of motivational messages on user engagement.
4. Accuracy in Recommendations: Enhance the accuracy of weather-based recommendations, especially during unpredictable weather.
Conclusion
The user testing results demonstrate a high level of satisfaction among participants, with valuable insights into specific feature preferences and areas for improvement. Addressing these recommendations will contribute to a more personalized and user-friendly weather app,