Seamless Forget Password Flow Design

Forget Password Flow
To create a seamless and secure process for users to reset their passwords when they lose acess to their accounts.
Introduction
In today's digital world, account security is Important, and a smooth “Forget password” flow is essential for user experience. Many users struggle with resetting their passwords due to confusing or poorly designed flows.
As part of my design portfolio, I created a Forget Password Flow to improve user experience and ensure a seamless recovery process. This project walks through my design process, from research to wireframing, branding, and high-fidelity design.

A Forget Password Flow
Motivation
A frustrating password recovery experience can cause users to abandon an app or website. My goal with this project was to design a user-friendly flow that minimizes frustration and ensures a smooth experience. I wanted to follow best practices, enhance usability, and create a visually appealing, accessible design that aligns with modern UX trends.
Problem Statement
Common Issues with Password Recovery Flows:
Confusing instructions
Poor error handling
Lack of visual hierarchy
Security concerns (e.g., unclear messaging on password security)
No clear feedback after resetting a password
My objective was to solve these pain points by designing a flow that is:
Simple and intuitive
Secure and clear
Visually engaging and accessible
Research & Planning
Before starting the design, I researched password recovery best practices by analyzing popular platforms. This helped me understand what works and what frustrates users. I focused on:
Ensuring clear guidance at every step
Using familiar UI patterns for ease of use
Prioritizing security and accessibility
Reducing user anxiety with confirmations and feedback messages.

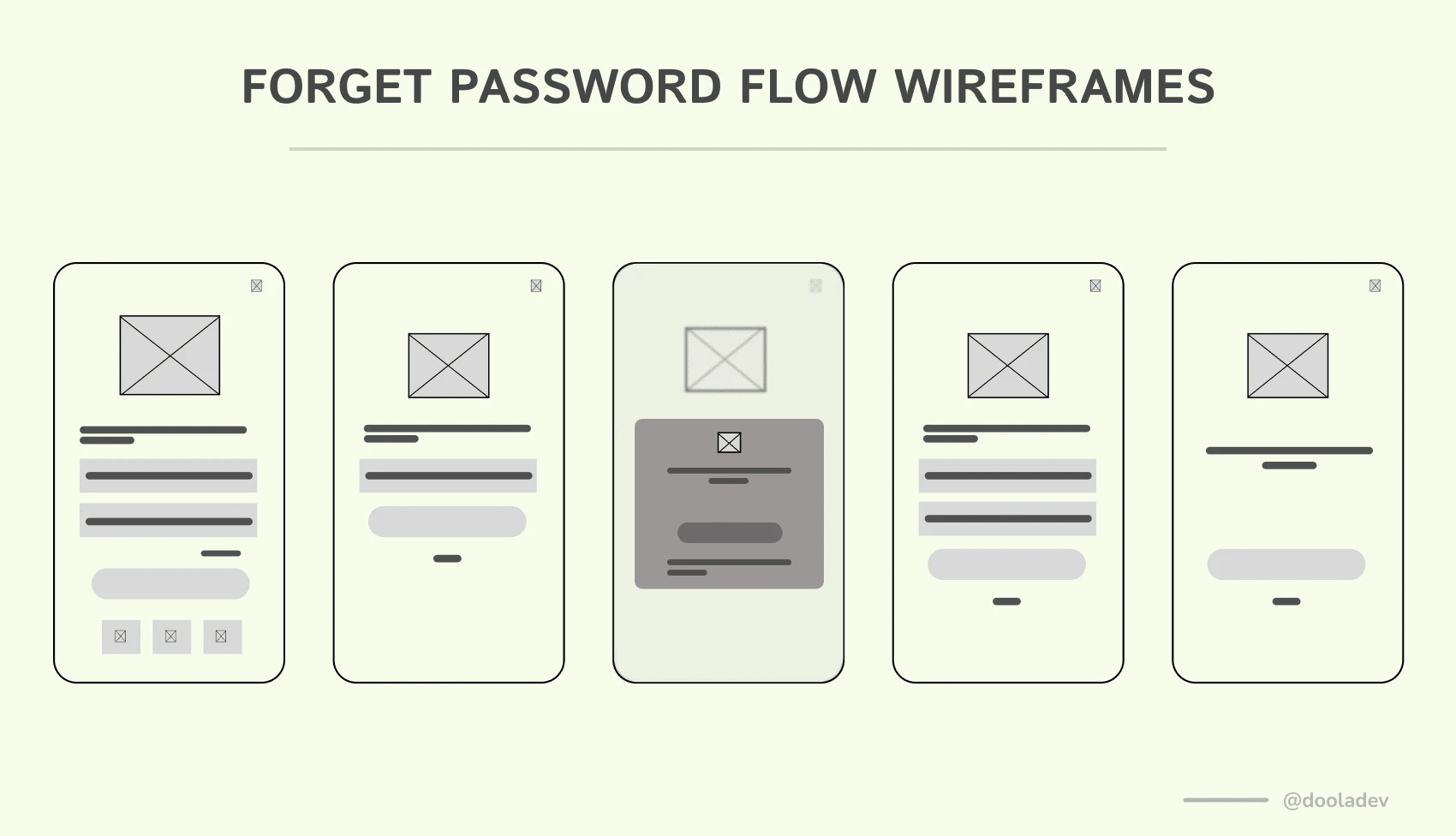
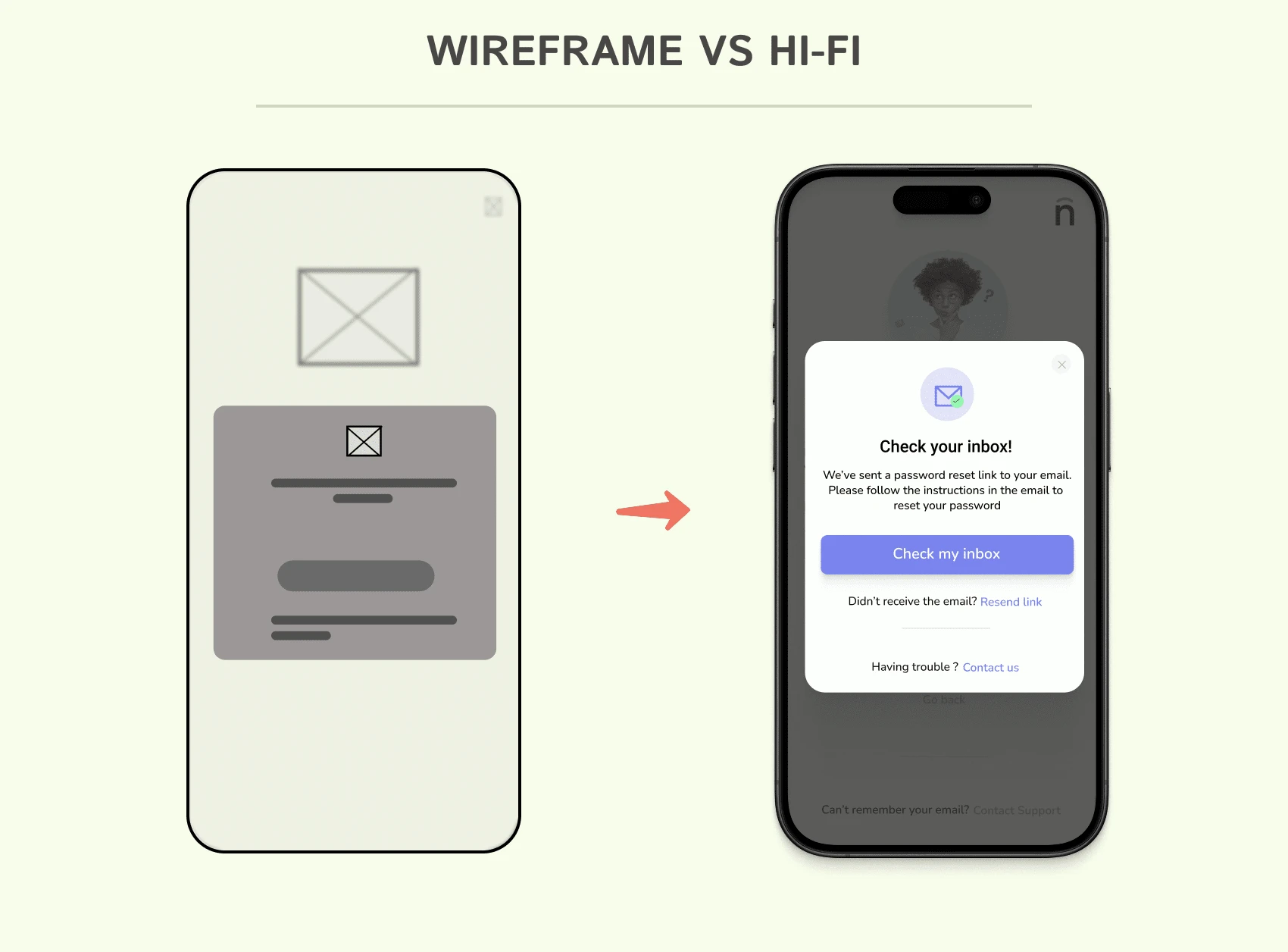
Forget Password Wireframe
Solution: My Design Approach
Wireframing & Initial Concepts
I started by creating a wireframe to outline the basic structure and flow. This step allowed me to map out the user journey before diving into the high-fidelity design.
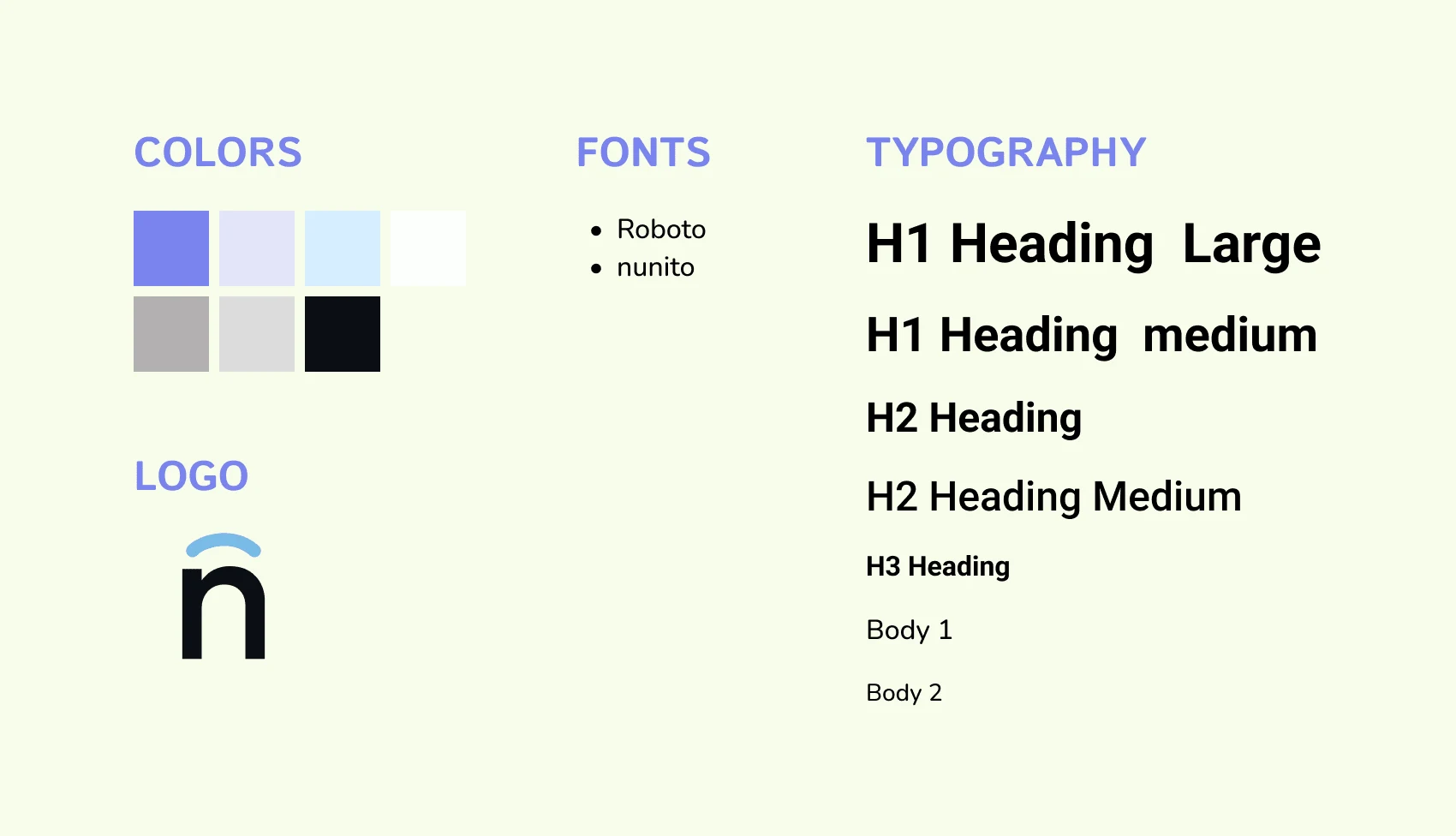
Branding & UI Decisions
To ensure consistency and visual appeal, I defined:
Brand Colors: Selected colors that convey trust and clarity.
Typography: Chose fonts that enhance readability.
Icons & Visuals: Used recognizable icons to guide users.

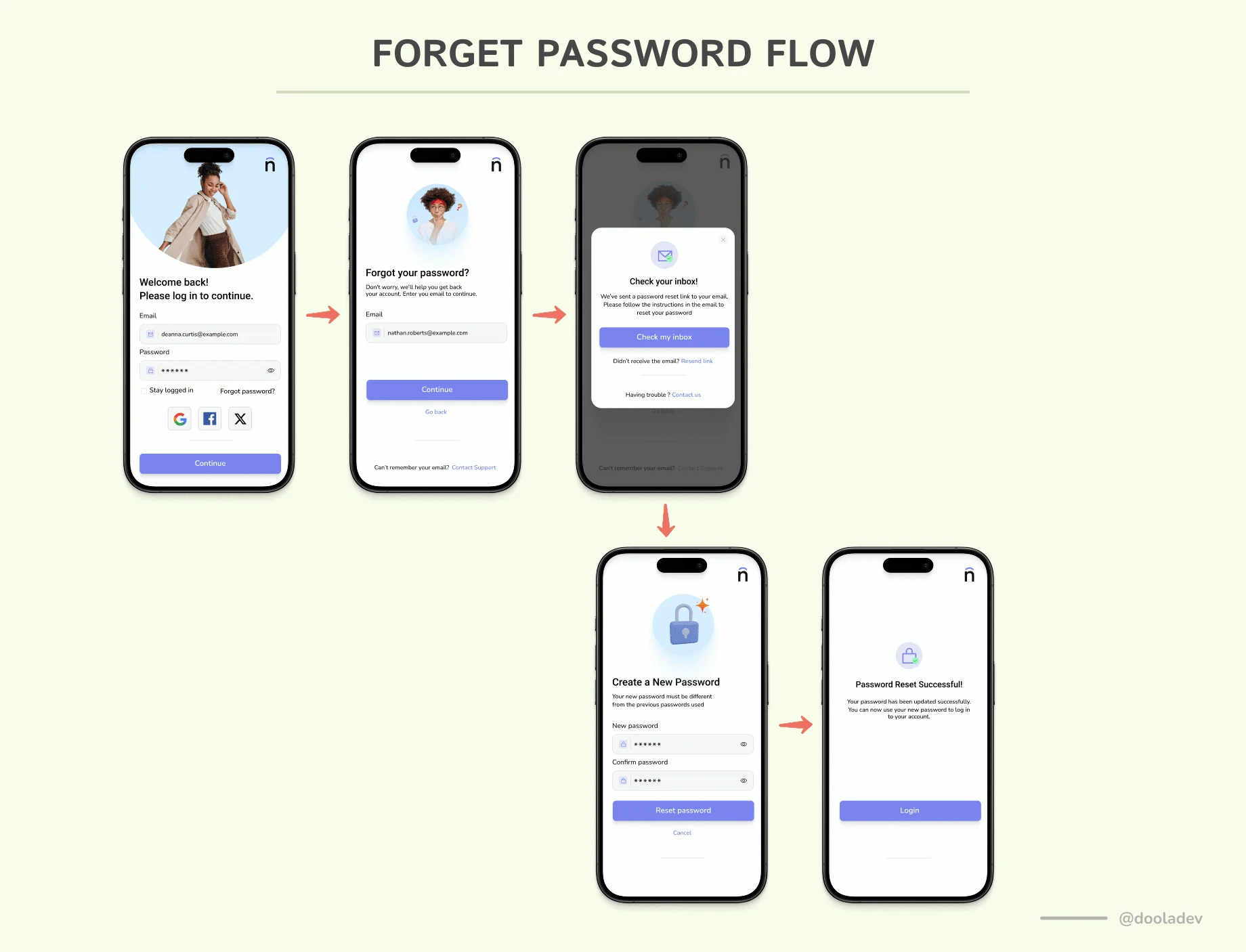
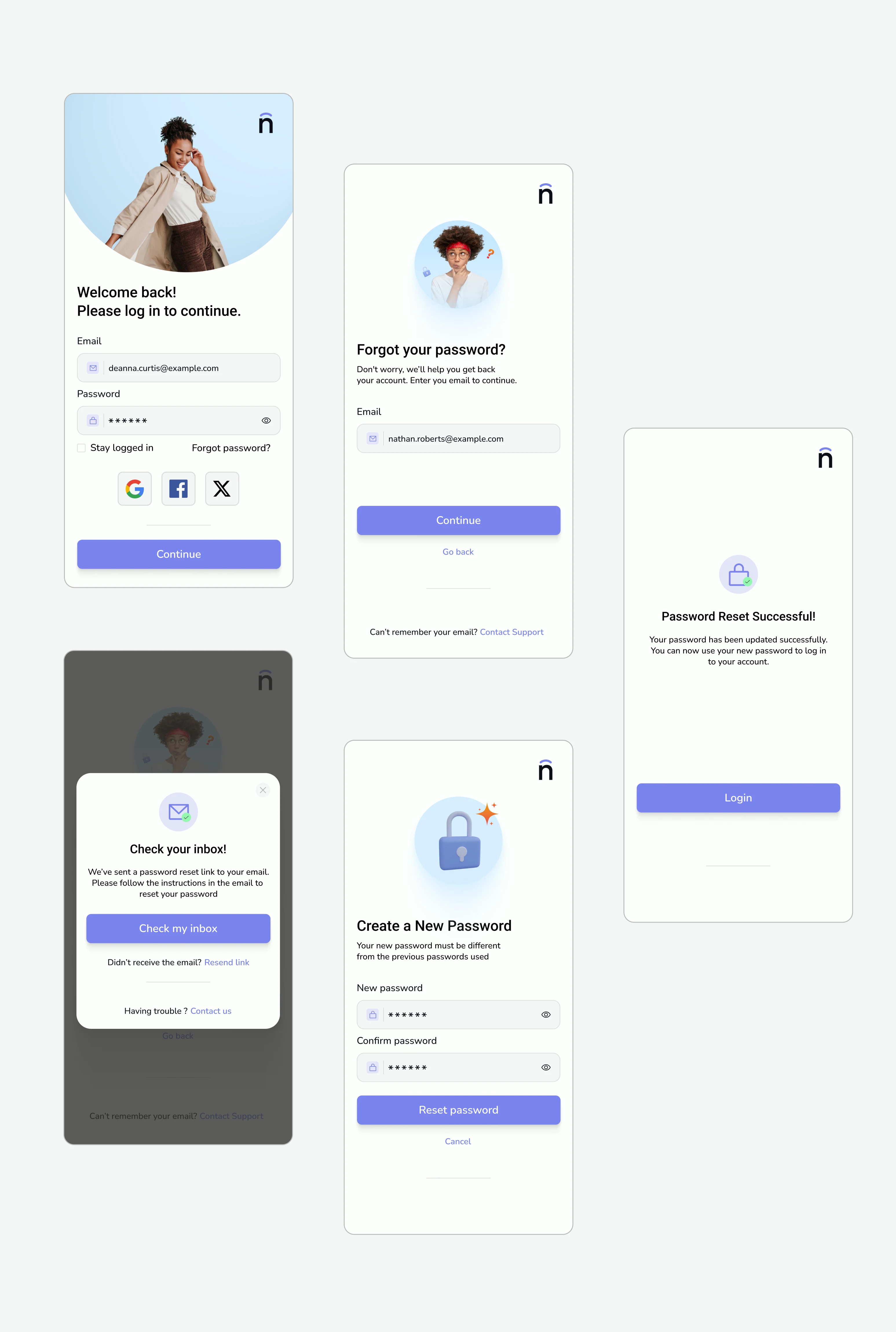
Creating the High-Fidelity Design
After finalizing the wireframe and branding elements, I moved on to high-fidelity design. My focus was on a clean and modern look, user-friendly interactions, proper spacing and alignment for readability and a clear visual hierarchy for guidance.

Building Usable Components in Figma
In order to maintain consistency and speed up future designs, I created reusable components for certain elements of the UI, such as:
Buttons (Primary & Secondary)
Input fields with validation states
Icons and typography styles
These variations will also guide team members collaborating on the project enabling the project team to work faster and and maintain a consistent design flow.
Testing & Refinements
Once the design was ready, I reviewed it for usability issues. I focused on:
Error handling: Ensuring users receive helpful messages.
Responsiveness: Testing the design on different screen sizes.
Flow validation: Checking if users can complete the process without confusion.
I made refinements based on my findings, improving usability and accessibility.
Final Thoughts
This project taught me the importance of user focused design in critical flows. Some of the Key takeaways includes:
Simplicity is key: Avoid overcomplicating the process.
Clear guidance matters: Users should always know their next step.
Visual consistency enhances experience: A well-structured UI makes navigation effortless.
Looking ahead, I aim to conduct usability testing with real users to gather insights and make further improvements.

Forget Password Flow
Conclusion
A well-designed Forget Password flow enhances user experience, builds trust, and reduces frustration. By applying best practices, focusing on usability, and designing with clarity, we can improve account security and user satisfaction.
💡 What do you think of this design approach? Let me know your thoughts!
Like this project
Posted Apr 21, 2025
Designed a seamless and secure Forget Password flow to enhance user experience.
Likes
1
Views
14
Timeline
Sep 21, 2024 - Oct 14, 2024


