American Bird Conservancy (UX Research)

Challenge
The American Bird Conservancy's website was outdated, misaligned with the organization's current identity, and ineffective in engaging users and driving donations. Key issues included poor navigation, high bounce rates on blog pages, and a lack of clear user pathways, hindering user engagement and support.
Results
The insights and recommendations from my research phase served as the foundation for the redesign. The handoff to the design team enabled them to create a modern, user-friendly site that reflects the organization's mission. The streamlined architecture and improved user flows addressed key user pain points, setting the stage for increased engagement and donations.
Research-Driven Redesign
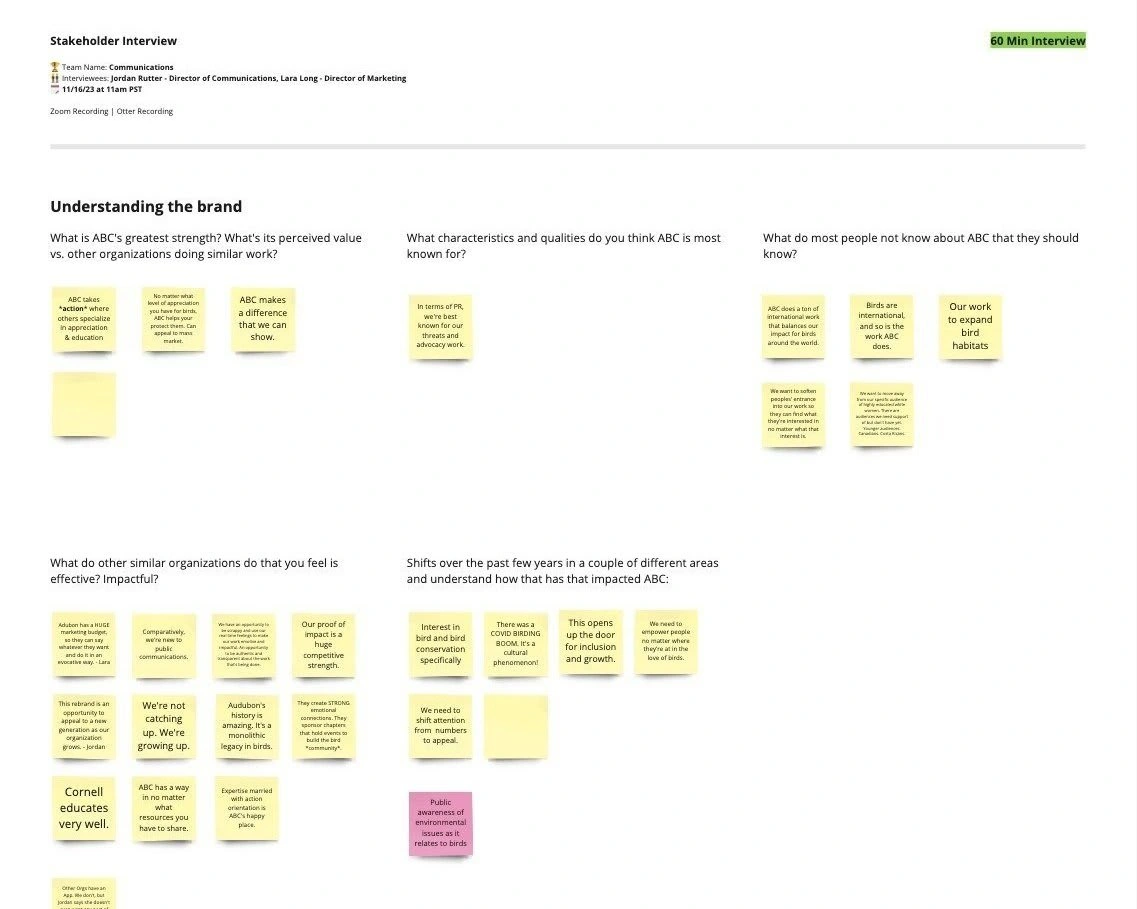
Leading the UX research phase, I conducted stakeholder interviews, analytics reviews, usability assessments, and developed user flows to inform the redesign strategy. This comprehensive research provided actionable insights to guide the design team in creating a user-centered, mission-driven website.
An integral part of the research process focused on content strategy. By analyzing existing content and identifying gaps, I developed recommendations to streamline messaging and prioritize key information. These strategies ensured the website effectively communicated the organization's mission while guiding users toward meaningful actions, such as donating or learning about conservation initiatives.


Like this project
Posted Oct 1, 2024
Led UX research for the American Bird Conservancy website redesign, crafting user-centered strategies to enhance engagement and boost donations.
Likes
0
Views
17