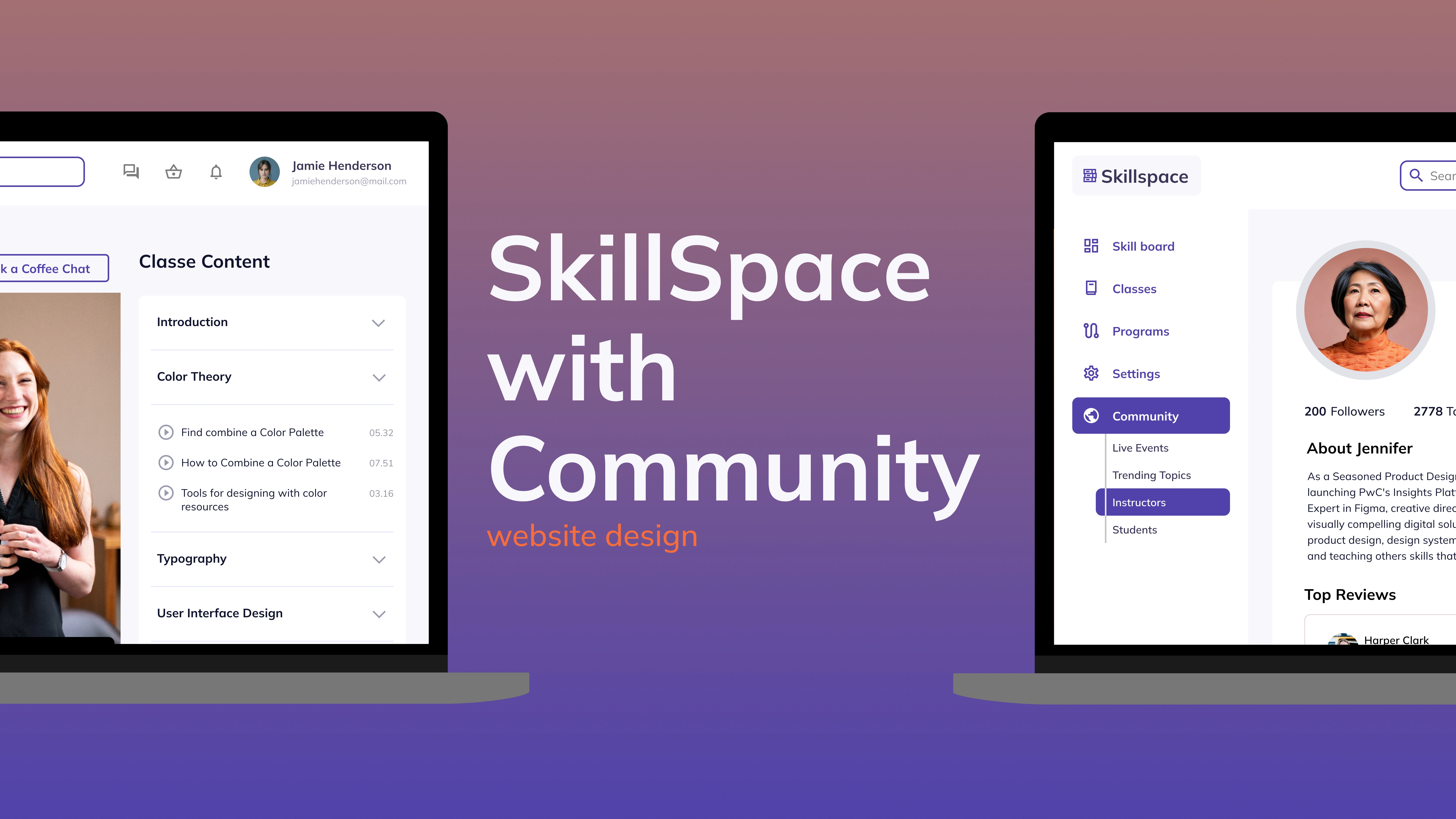
✧ Community Hub within Skillspace
Like this project
Posted Mar 18, 2024
Design a community hub feature sits within Skillspace, an educational platform for busy professional to upskill their technical skills.

Cover Photo
Project Scope
In under 48 hours, we will need to come up with features that sit within Skillspace platform that can help to improve the low engagement rate due to the limited interaction and collaboration tools
Create success measurements like usability metrics and features based on task success rate and the user retention rate measurement on how new features can improve the growth in network and collaboration.
Outcome
We created collaboration features within Skillspace that can increase collaboration in between students <> educators and among students themselves.
Within the Team
I am a Product Designer & Product Strategist
Team of 7 (different disciplines of designers)

New Design of Instructor's Page
✧ Highlights ✧
About Skillspace
Skillspace is an online platform for tech professionals, offering quality training and resources. The introduction of an online community addresses the need for collaboration and support. It aims to solve isolation and networking challenges, providing a space for professionals to connect, exchange ideas, and build relationships.
The Problem
Skillspace needs to add a feature that boosts user engagement to bring in collaboration and a networking hub and have run a user research survey to find out what exactly do users want within Skillspace to boost collaboration.
Who? Busy working professional in the tech industry from different industries
What? Improve user engagement and create a networking hub to bring in collaboration tools
How? interactive and collaboration space that can enhance peer support
Problem Statement
How might we improve user engagement by creating a new feature within Skillspace that allow users to enhance peer support among busy working professionals in the tech industries from different countries.
Research & Exploration

A snippet of Competitive Analysis
We took a look in direct and non-direct competitors with a focus on their collaboration space:
Direct Competitors (coursera, udemy)
non-direct competitors (lu.ma, ADP list, youtube)
Features we want to keep:
Clear CTA
Direct Message Feature
Discussion Forum (stands by itself)
live classes / sessions = has real-world breakout rooms

A snippet of features ideas
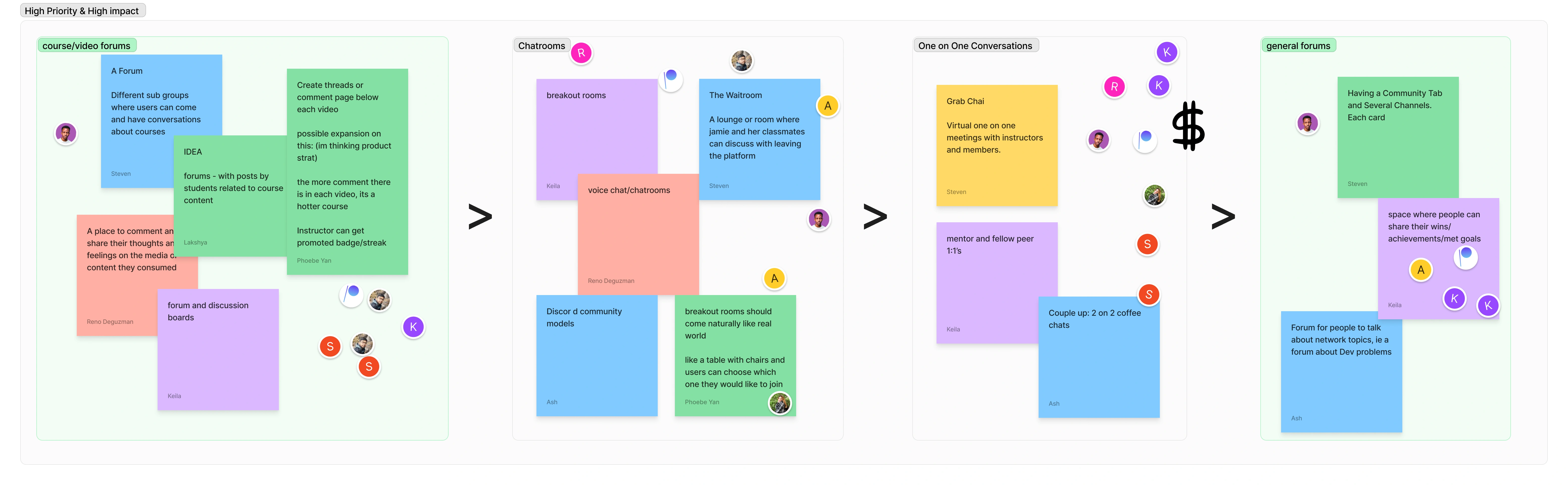
Prioritization Grid

Prioritization Grid
We did a prioritization workshop with the team to discuss which features should we focus on for this project. We have decided with the following based on the Highest feasibility and Highest impact.

Features we will focus on based on high feasibility and high impact
The Design
For features we have decided to go with live events, expansion on QnA session under classes videos to spike discussion, instructors and students individual profile, and Trending topics
My focus is on QnA session and Instructor’s profile to fulfill our product strategy on improving engagement rate and providing a collaboration space and overall IA to promote user engagement.
Revamped IA to fit Community Hub
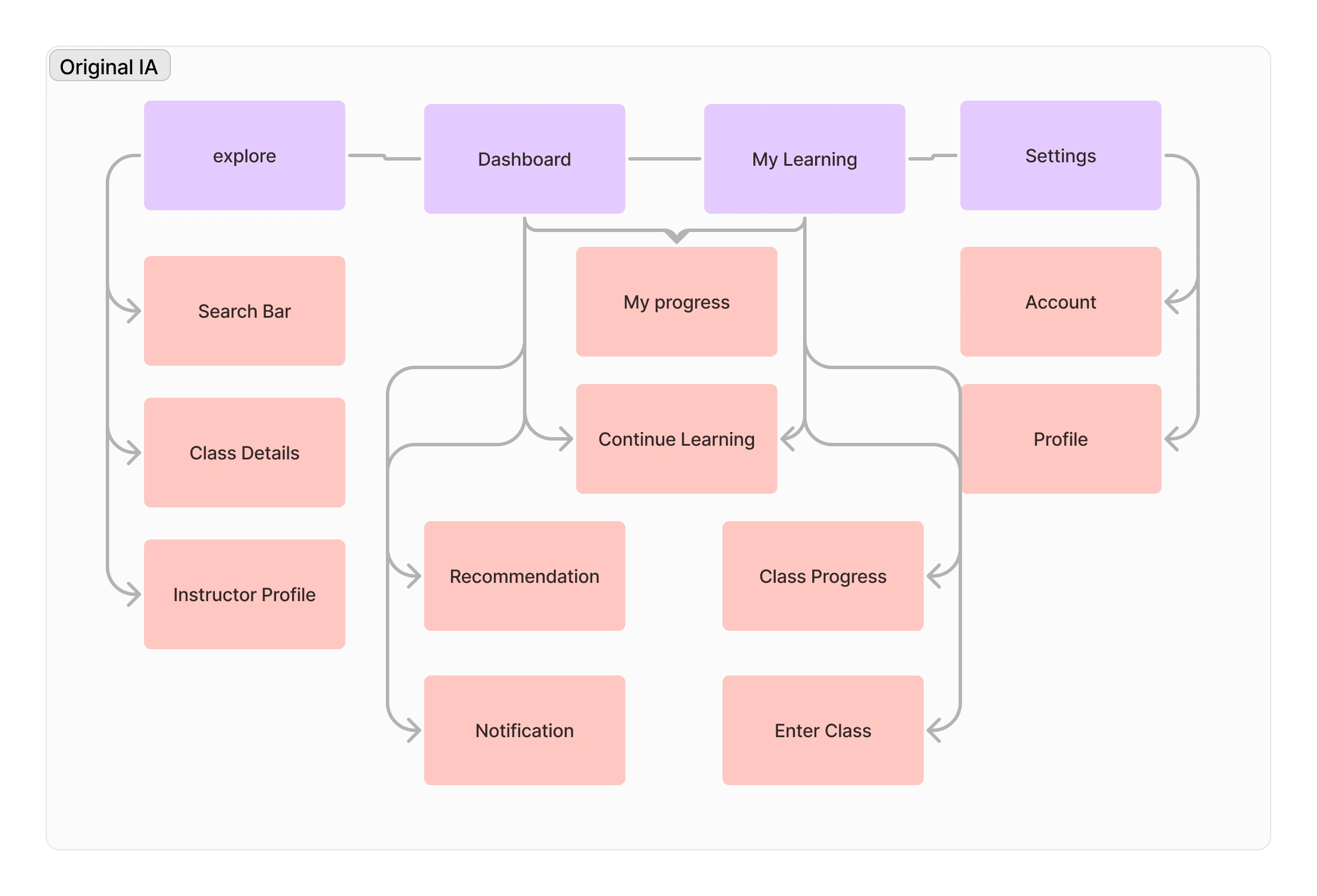
Improved Information Architecture
To incorporate the community hub and new collaboration features, I have restructured the Information Architecture within Skillspace.

Original IA from SkillSpace

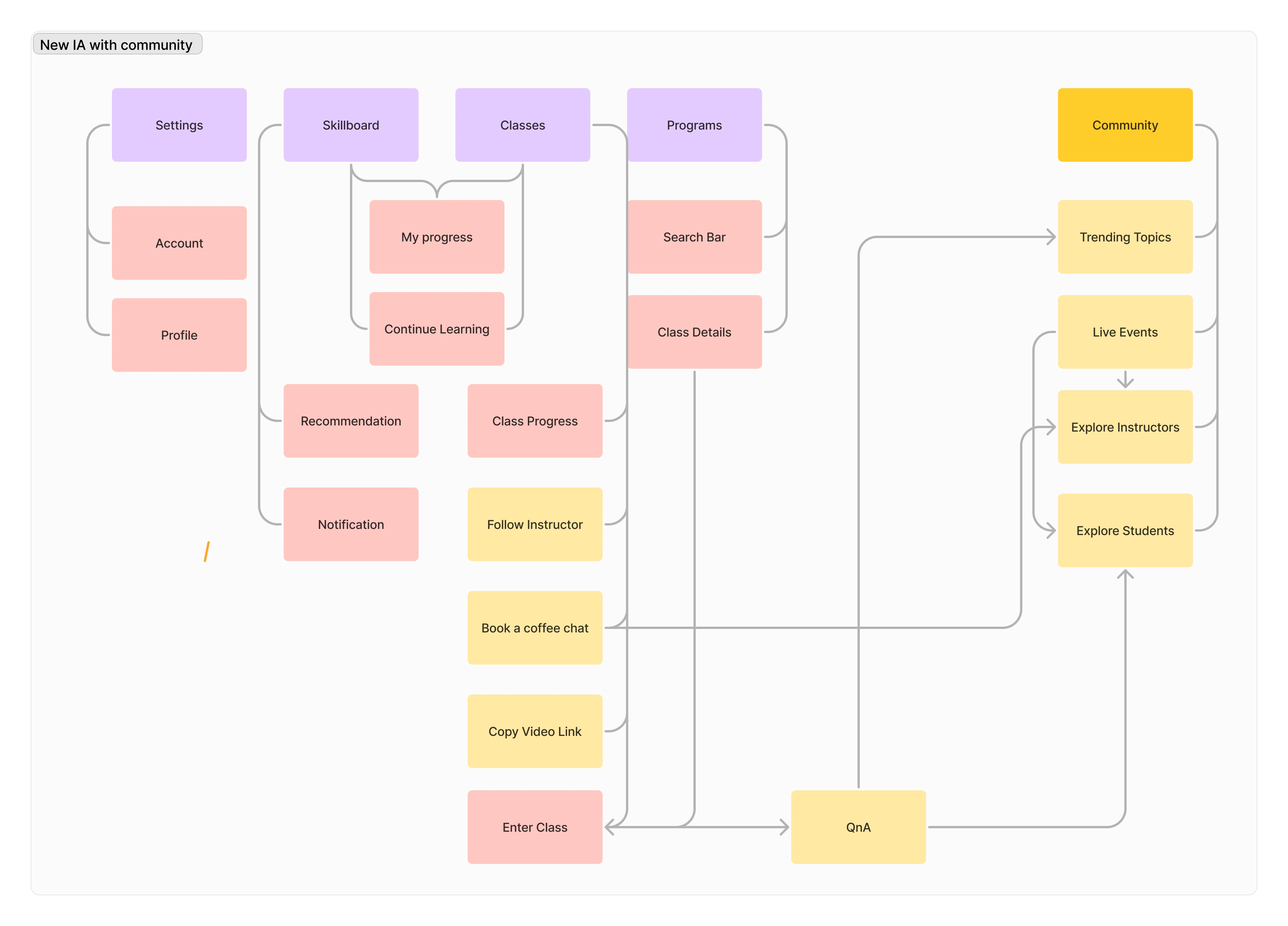
New IA with Community Features added
*Yellow indicates the new community-related features.
Explore page --> Program page + Community Page
✔️ encourage users to be able to do exploration throughout different pages so not only within a separate page of programs or classes.
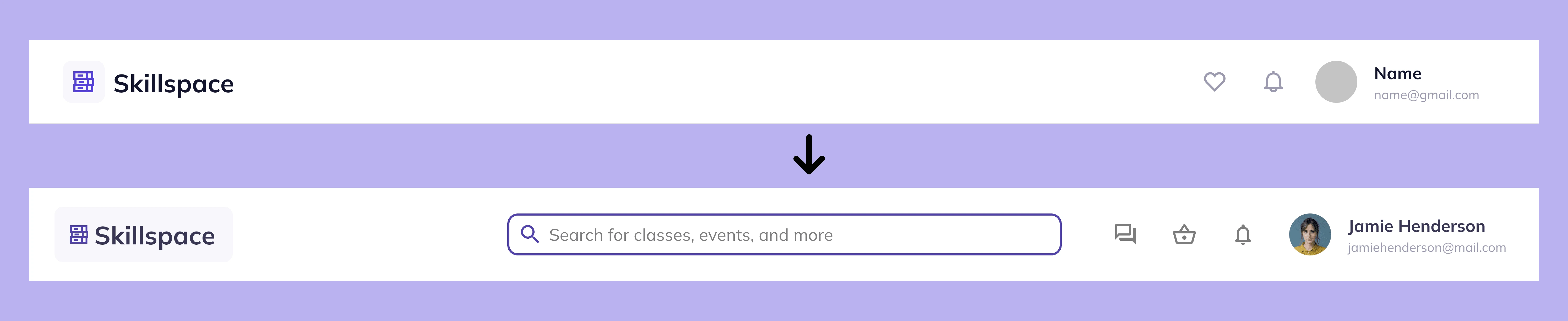
Top Navigation Bar

(Top) Original Navigation Bar, (Bottom) New Navigation Bar
heart emoji --> shopping cart emoji
better portrays which courses will students interested in purchasing
✔️ Task Success Rate: # of times courses get placed into shopping cart and how long does it take for students to check out the course after it is placed into shopping cart.
DM emoji
to encourage users to direct message among students and instructors also as a quick glimpse for users to know if there are new messages
✔️ User Engagement Rate: To track how many messages are exchanged between students and instructors and across similar courses taken.
Classes with Collaboration Boost

Added Instructor's profile and CTAs
Newly added a quick glimpse of the instructor's profile added up the top of the class video with added CTA buttons:
"Follow" button
"Book a coffee chat" button
✔️ Task success rate: how many students book a coffee chat directly after the class video ends.
QnA session within each class video

The new QnA session to allow users to drop in comments
its placed under class details right under the class video
creates a sense of community as students can comment below asynchronously
A filter button to filter by date or by popularity
Clicking into each student’s profile picture
Upvotes and Downvotes to boost the most popular comments up top
"Copy Link" button:
Restructure of Instructor's Profile Page

(Left) Original Instructor's Profile, (Right) New Design Instructor's Profile
Completely revamped the instructor’s profile page to allow more information about the instructor at a glance
Instructor's Profile Overlook
Book a session
This is a quick glimpse at the instructor's availability in a calendar view for 1:1 coffee chat
serves as another service for instructors to promote their branding and accountability
✔️ Task Success Rate: the number of students who booked and attended to coffee chats
Prototype of Booking a Session
Interactive with hovering interaction that encourages users to click to book a session
easy and intuitive navigation that does not require opening a separate page, suggesting users can quickly complete in booking a session
Upcoming Events

Upcoming Events section within Instructor's Profile
These are small groups events that instructors can create as a group study session.
✔️ Task Success Rate: measure how many students successfully booked and attended each events
Top Reviews
Reviews that instructors have gotten with the most upvotes from instructor’s class
creates accountability to the instructor and to students
has “tags” to prove what classes this students who left a review had taken from this instructor,
bring traction to book classes or programs for students
✔️ User Retention Rate: how many re-book students who continue to go through this intructor’s classes
Takeaways
Better Time Management
With the given limited 48 hours and as a team of 7 with unique talents but not everyone is familiar with Figma. We could have come up with a game plan from the beginning right after the prompt is presented.
We should have:
dedicate first half of first day as research and ideation
second half of first day as lo-fi wireframing and IA
first half of second day as hi-fi wireframing and prototyping
second half of second day as creating our presentation slides
Great People, Great Team
I had the pleasure to meet amazing designers like Reno, Lakshya, Steven, Keila and Ashley and work together to come up with the community hub. Although 48 hours is short but working with them makes me excited to dive in to another project in the future!
Check out our appreciation and reflection jam here!
Check out Steven's post in Linkedin about our success!

Appreciation posts by my awesome teammates

Group Photo <3