Presenting Lumia : Being a student made easy

What is Lumia
Lumia is a QnA platform that revolves around courses provided by school/universities , so that students can ask questions around those courses, and better prepare for their semesters.
Inspiration
Planning your semester and enrolling in a combination of classes that will help you maintain or improve your GPA are important for students. Talking to students who have taken a particular course before might be beneficial in order to learn how they managed the course load, which textbooks they used, what they would do differently if they had to do the course again, and so on.
This can help students to manage their semesters and plan ahead properly before enrolling into a course.
Tech Stack

Nextjs : Since Lumia involves user generated content , I wanted the SEO to be good and use server side rendering for the pages.
Firebase : Lumia delegated authentication and user management to Firebase.
Graphql : For live notification updates while using Lumia , Lumia relies on Graphql Subscriptions. It will further improve upon realtime updates for better UX through graphql.
Planetscale : For complex relations and no pain schema change deployments, Lumia heavily relies on planetscale, a MySQL DB that just works.
Prisma : To utilize its full type safety and automated workflows to ship schema changes and write queries with less work.
Render : To deploy Next.js app.
Features
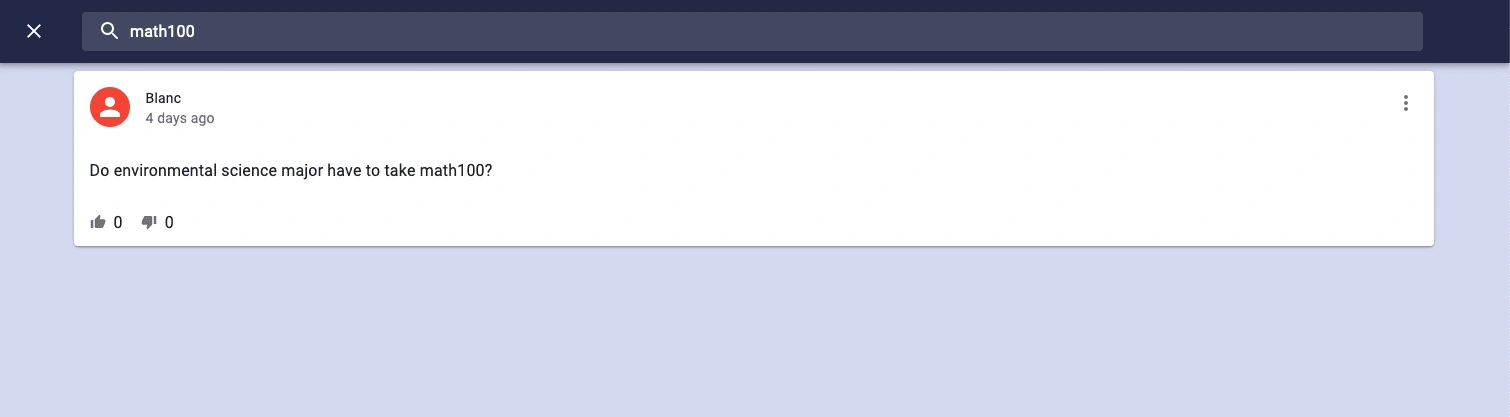
Search page : Search questions on Lumia. This is possible with help of Prisma+Planetscale full text search.


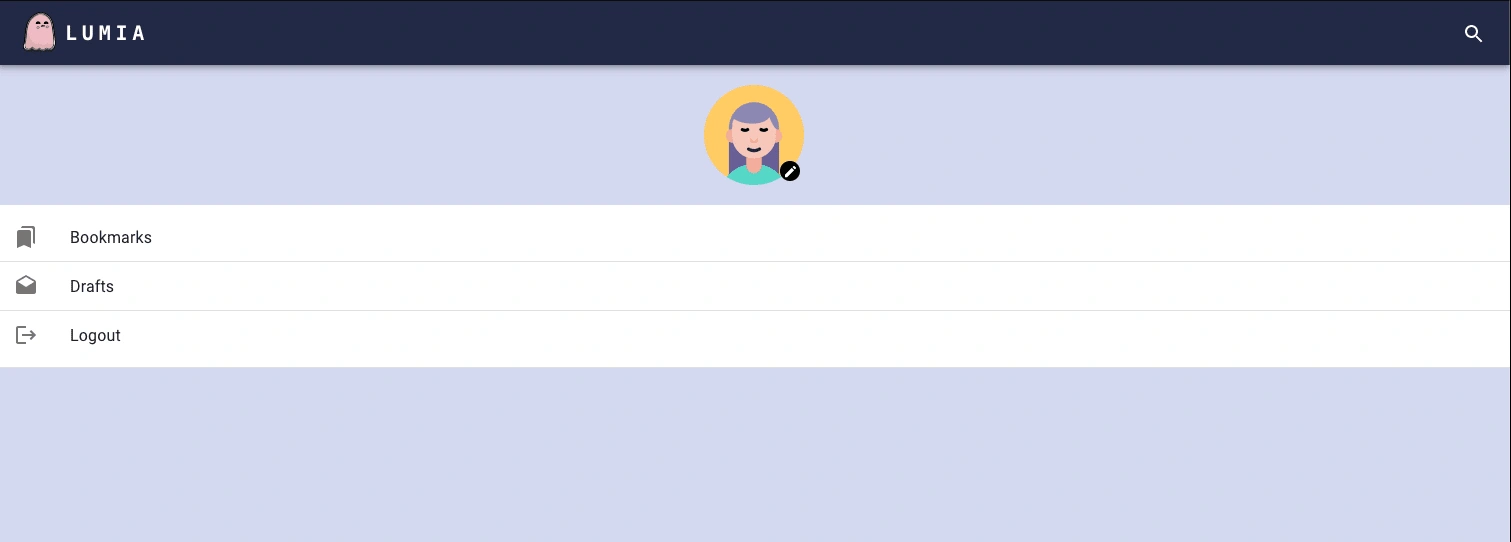
Bookmarks : You can bookmark questions or answers and view them in your bookmarks sections.
Drafts : You can write a question and save it as a draft so that you can come back to it later, perhaps on a different device and continue editing it before posting it.

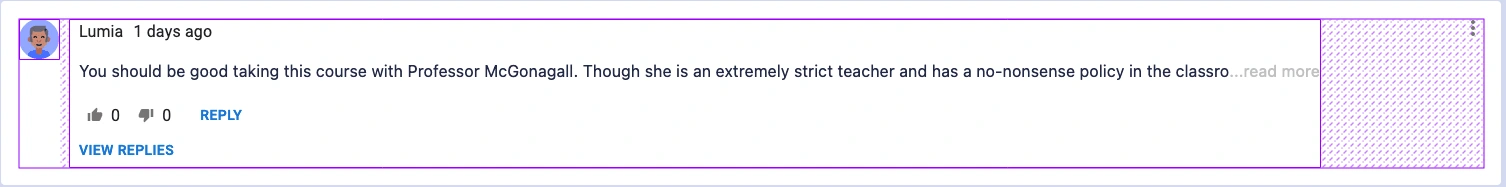
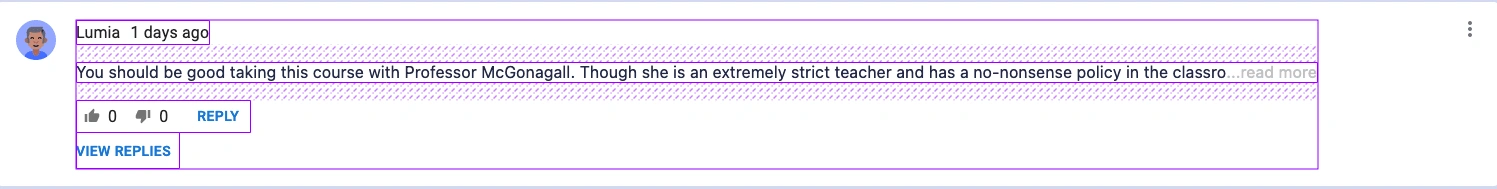
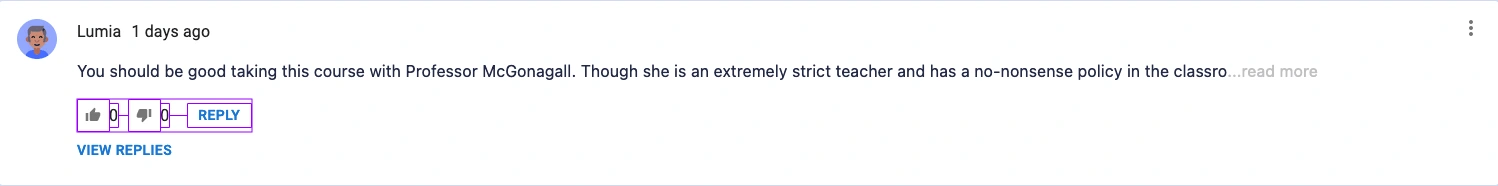
Engaging comment section : Taking inspiration from Youtube comments, I build a comment section which can be intuitive. For the actual comment sections , its mostly just modern CSS and Flex box.



Notifications : You can view if someone likes your question or answer and replied to your question.
Designing
Product definition : Lumia is a QnA platform that revolves around subjects provided by school/universities , so that students can ask questions around those courses, learn about what previous students did to survive the course load, get to know useful resources for that course and much more which will help them better prepare for the school / University semesters.
Value proposition : Being a student made easier
Goal statement : Our platform will let users organize their semesters efficiently which will affect students by helping them keep healthy study - life balance and maintain a tolerable course load. We will measure effectiveness by feedback forms and Net Promoter Score.
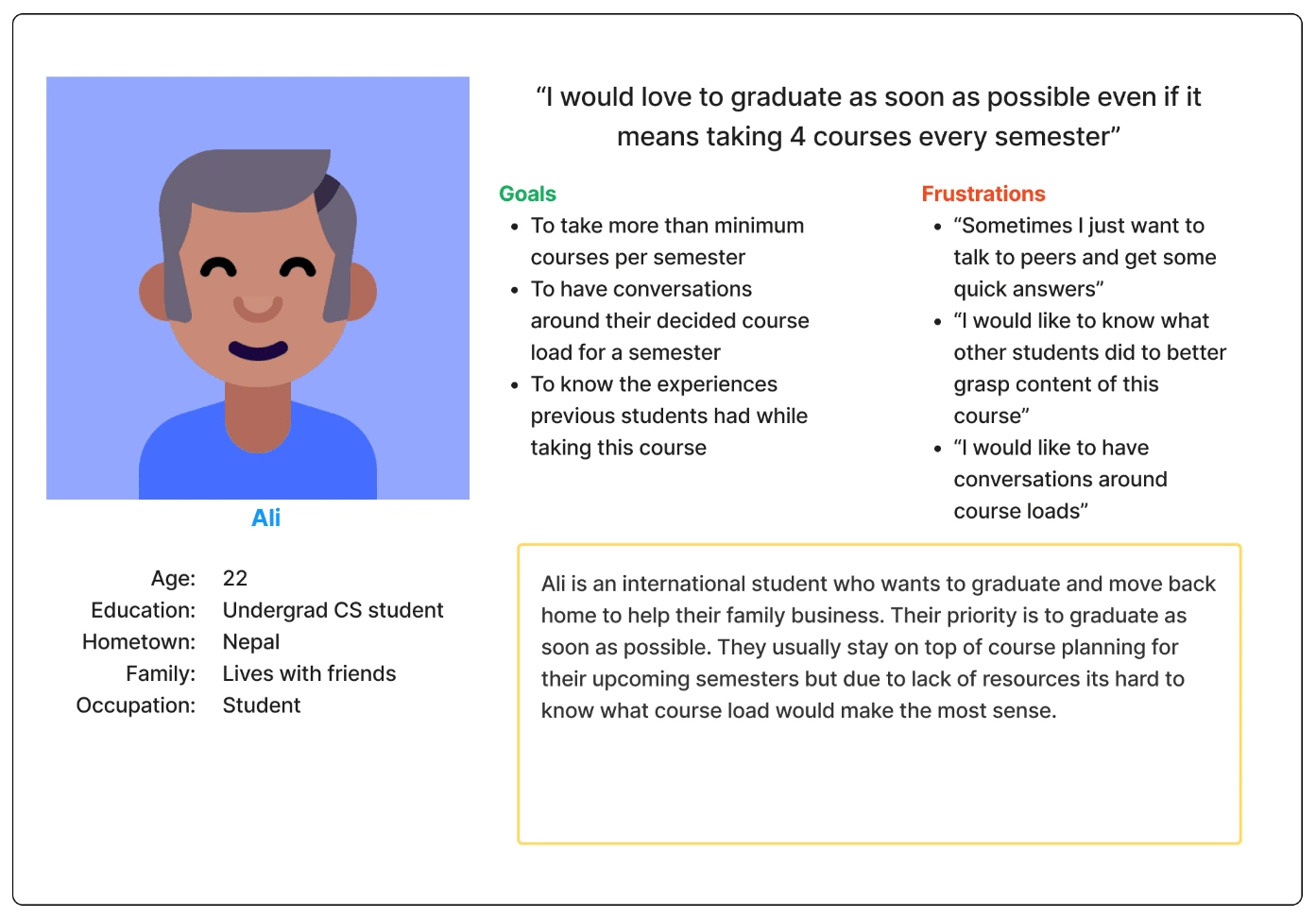
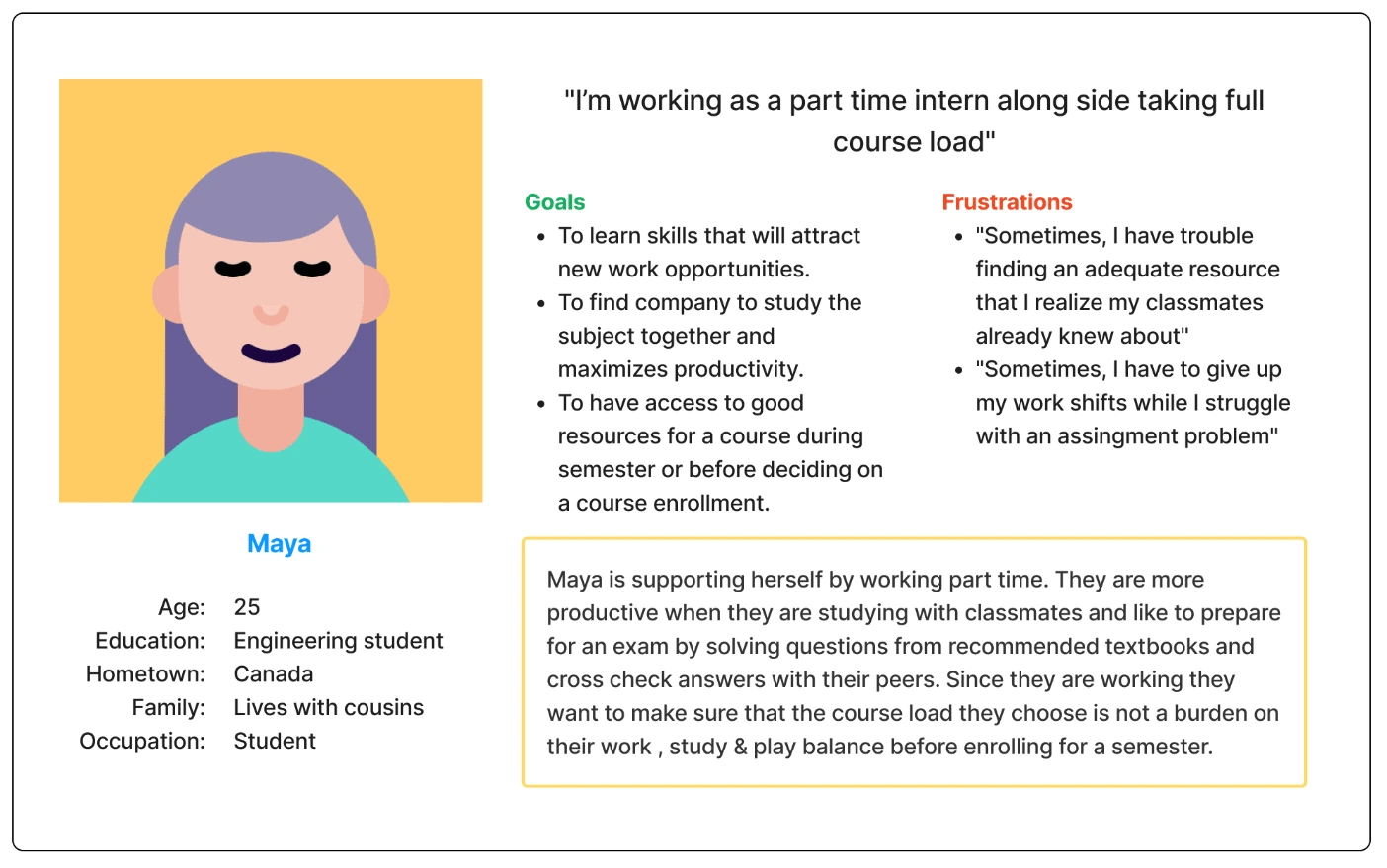
User persona


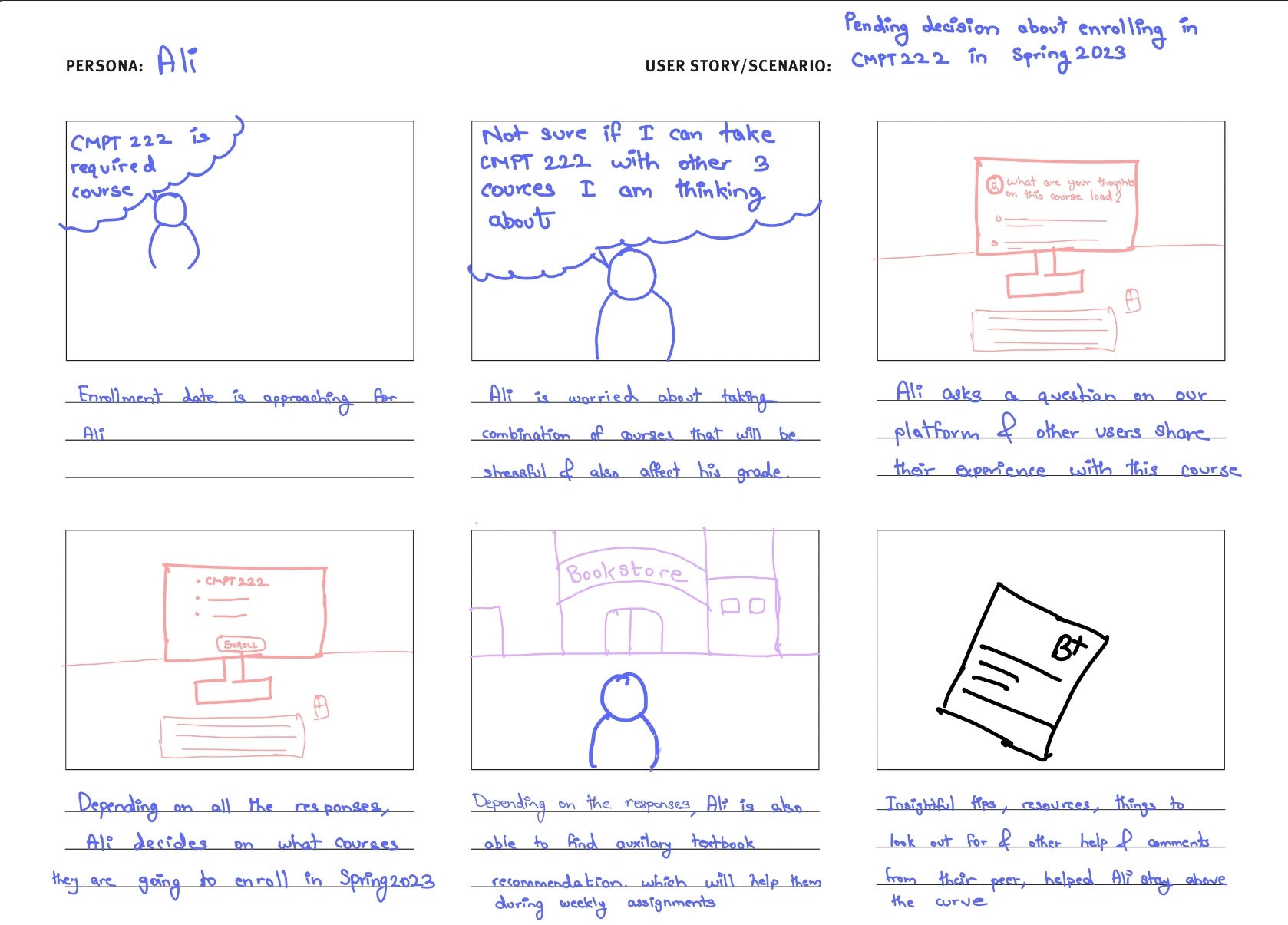
Storyboard

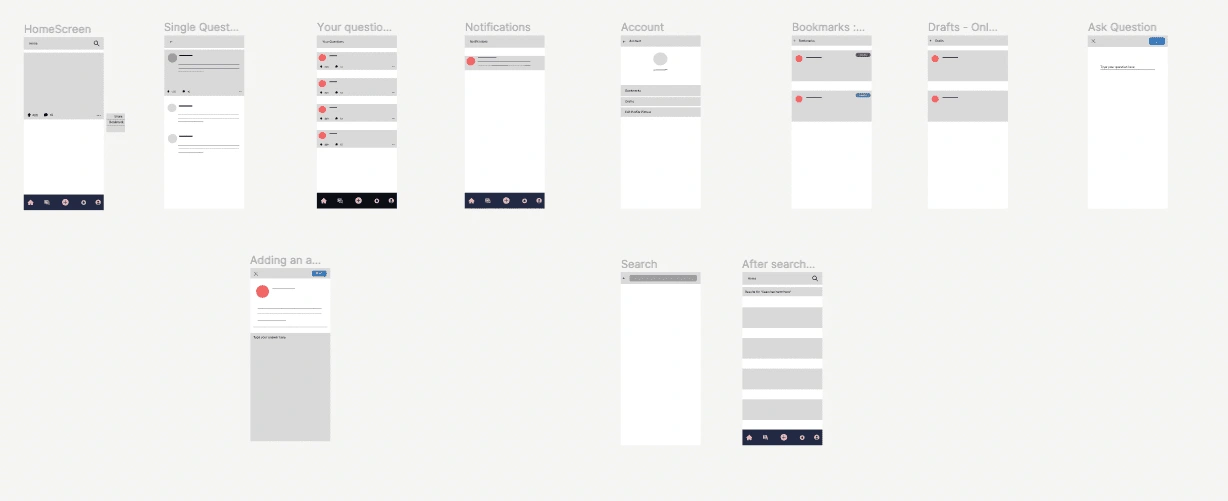
Low Fidelity

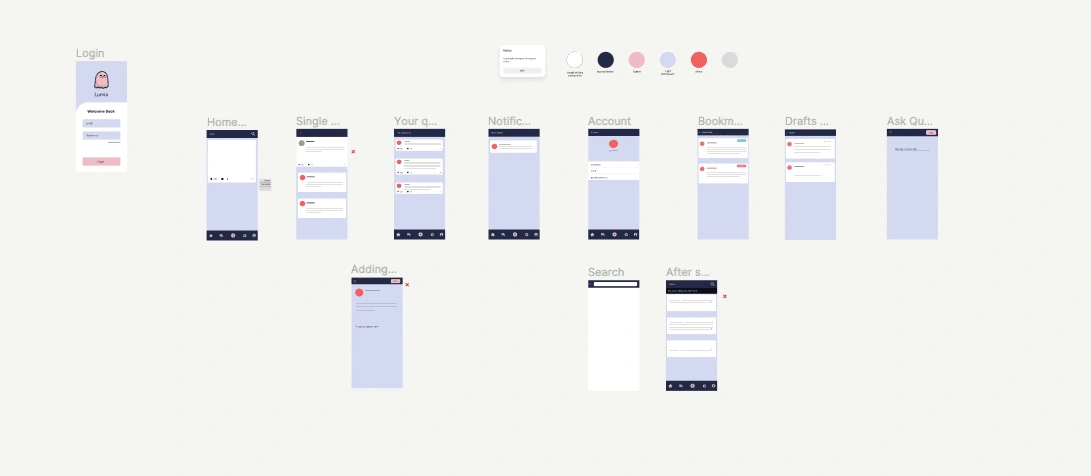
Medium Fidelity

Logo making process
First Sketch

Importing to figma and tracing with Pen tool

Best practices
Prisma & PlanetScale best practices
Lumia follows the following best practices when it comes to Prisma + PlanetScale setup.
Referential integrity: Since planet scale doesn't support foreign key, that means the referential integrity that the underlying DB (MySQL in this case) provides i.e your relations being valid are no longer enforced in context of PlanetScale. For that reason we have to set referential integrity in your Prisma schema. With this, Prisma will emulate the database behavior and ensures referential integrity of your relations.
Migration using
db push : Typically with Prisma you use prisma migrate in order to generate SQL migrations for you based on changes in Prisma Schema. But in this context since the resposiblity of actually applying the schema changes in on PlanetScale side (along with having different branches for your schema ✨) , we need to use db push instead.Defining indices on foreign keys : Adding to the first point about referential integrity, since its Prisma that is taking care of relations, no foreign keys are created in your database schema and therefore no indexes is created for those fields that represent the foreign key pointing to another table. This can lead to inefficient table scans for a query. This not only slows down your queries but might increase your bills on PlanetScale. So its a good practice to add indices on these "foreign keys".
Prisma + Next.js best practices
Lumia follows the following best practices when it comes to Prisma + Next.js setup.
When using
next dev for local developement, it clears Node.js cache on run. This in turn initializes a new PrismaClient instance each time due to hot reloading which can quickly exhaust the database connections as each PrismaClient instance holds its own connection pool.To avoid this for Lumia, it instantiates a single instance PrismaClient and save it on the global object. Then it keeps a check to only instantiate PrismaClient if it's not on the global object otherwise use the same instance again if already present.
Graphql + Next.js
Lumia follows the following best practices when it comes to Prisma + Next.js setup.
For Graphql Queries and Mutations you can add your Graphql server to your nextjs app by using Graphql-Yoga by following this setup documentation. After adding this when you hit /api/graphql , the calls are delegated to Graphql-Yoga.
If you want to use Graphql Subscriptions its better to have a different server outside of the Next.js server. Mostly because GraphQL-Yoga uses Pubsub class for subscription. You need to make that the Pubsub instance your client is subscribed to is the same one that your server is publishing to. Otherwise your client would never get the Subscription payload.
Hence Lumia separates the Graphql logic into a separate Graphql server instead of in api/ directory.
Like this project
Posted Sep 13, 2023
Lumia is a Q&A platform tailored to courses from schools and universities, helping students prepare more effectively for academic success.
Likes
0
Views
18