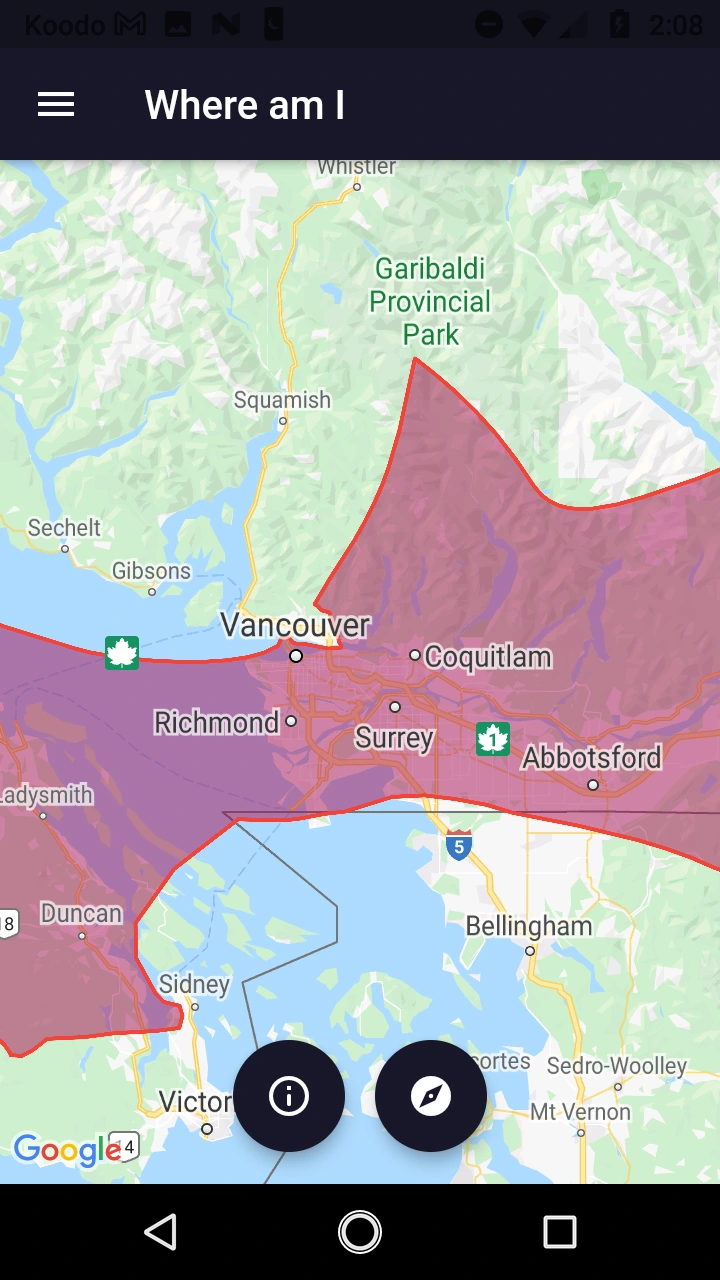
Where am I
Like this project
Posted Sep 14, 2023
Application that tells you which native land you are on and explore other native territories around the globe…
Likes
0
Views
24

An application that tells you which native land you are on and explore other native territories around the globe.
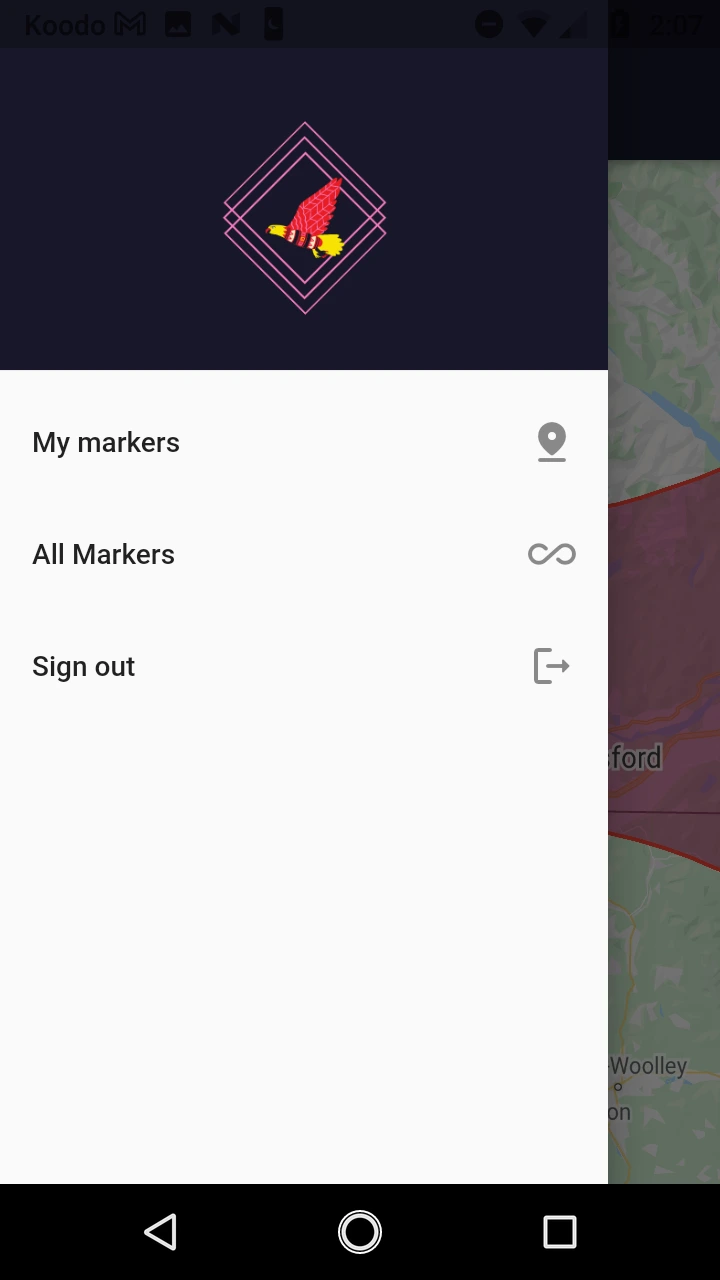
Display Shots



Running the project
Clone the project
Open the project is VS code (or your favorite editor)
Add your ip address in stories_repo file line 8 (Flutter)
Create a google cloud account and enable google maps
Add the google maps api in android manifest
Make a firebase account and generate the service json file
Replace key in firestore/key.json file with your json file (Node.js)
Run npm install for node.js
run flutter pub get for Flutter
Locate the VS Code status bar (the blue bar at the bottom of the window):
Select a device from the Device Selector area
Invoke Run > Start Debugging or press f5
Wait for the app to launch — progress is printed in the Debug Console view.
Stack in use
Fontend : Frontend is setup using flutter and programmed in a way that it can be ran on desktop , web and android/ios !
Node.js : All the calls to database go through node.js server where the user and data is validated before forwarding it to the database.
Database : We are using Firestore as a database