TaskZap - Web Design & Framer Development

Overview
Project Name: TaskZap Landing Page
Project Duration: 1 Week
Role: UX/UI Designer and Framer Developer
Tools: Figma & Framer
Goal: Drive user sign-ups for a financial task management SaaS product
Live website: https://taskzap.framer.website/
🎯 Objective
TaskZap is a SaaS tool designed to simplify finance management for businesses. The goal of this project was to design a landing page that clearly communicates the value proposition, builds trust, and converts visitors into users through a compelling, structured layout.
🧠 UX & Strategy
My design process focused on clarity, conversion, and consistency. The layout was based on a proven structure that includes:
An engaging hero section
A product showcase (features & dashboard preview)
Social proof (testimonials & logos)
Pricing breakdown
Clear CTA flows throughout
✳️ Key UX Priorities:
Minimal learning curve for first-time visitors
Visual hierarchy to guide the eye down the funnel
Consistent CTAs for easy action-taking
Light, trustworthy color palette to reflect security and organization
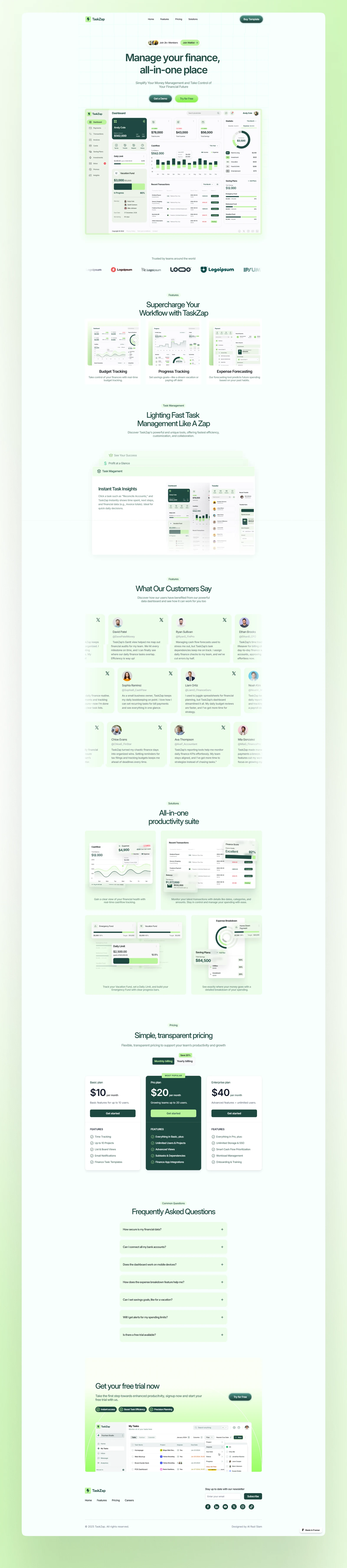
👁️ UI Design Breakdown with Copywriting
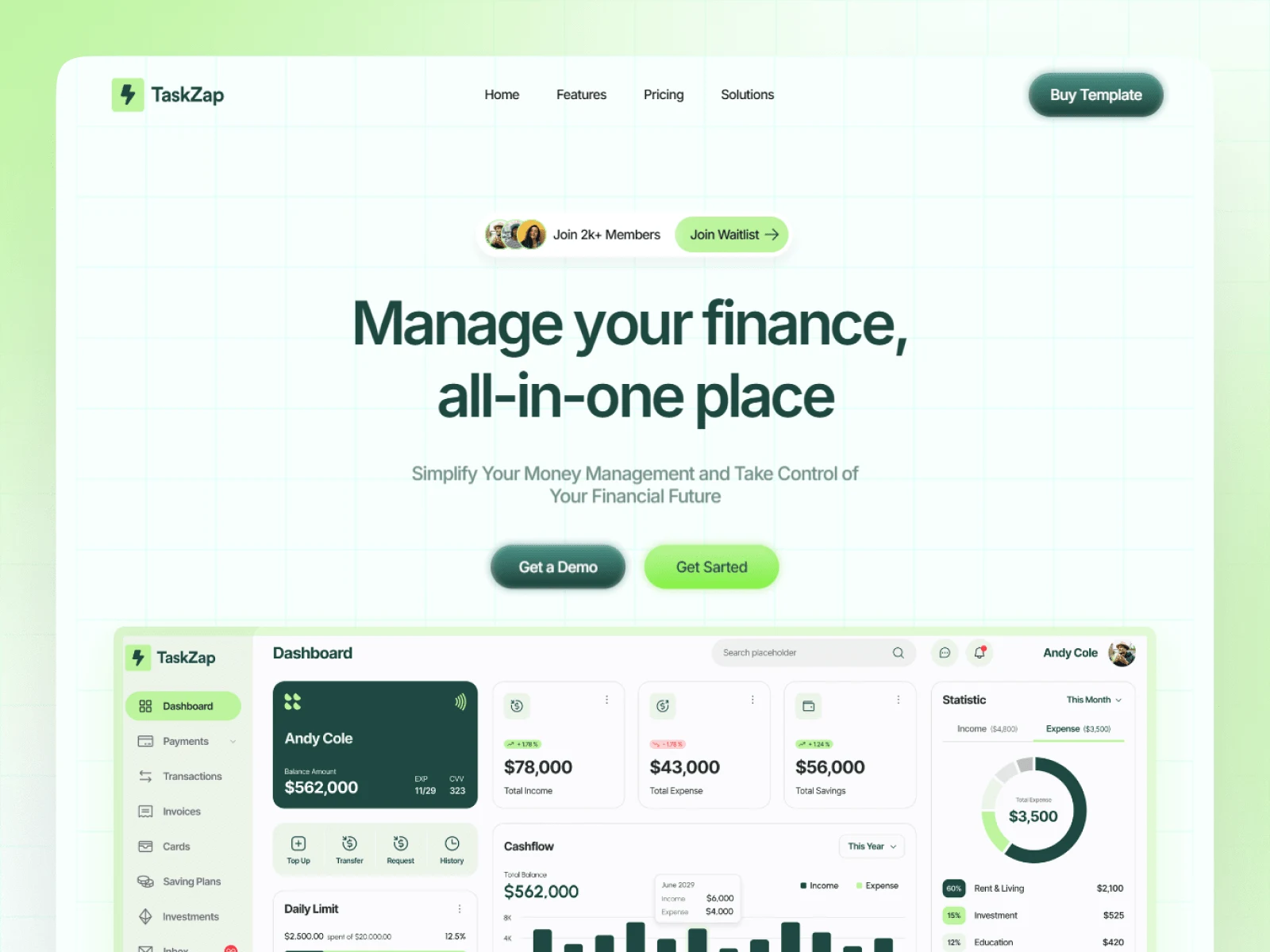
🔝 Hero Section
Headline: “Manage your finance, all-in-one place” – simple and value-focused.
Subtext: Explains benefits in a single line: “Simplify your finance management and take control.”
CTA Buttons: Dual primary CTAs — “Get Started” and “Try Free” to capture both cautious and ready users.
Visual Preview: A mock dashboard placed above the fold — gives immediate clarity about the product.
💼 Product Showcase
Displayed three key features:
Budget Tracking
Expense Forecasting
Progress Monitoring
Each section uses a small screenshot and a quick blurb to visually explain what TaskZap offers.
⚡ Performance Features
“Lighting Fast Task Management Like A Zap” introduces the speed and efficiency promise of the tool.
Animated stacked screens to indicate real-time dynamic interface.
👥 Testimonials Section
User feedback presented in a grid format with avatar, name, and role
Realistic, concise quotes to build credibility
Subtle green shades maintain thematic consistency and readability
🧰 All-in-One Productivity Suite
Four mini-feature blocks covering:
Analytics
Task Lists
Reporting
Forecasting
Focused on business intelligence and financial control
💰 Pricing Section
Transparent pricing tiers: Basic ($10), Premium ($20), Enterprise ($40)
Features listed clearly for comparison
Green buttons encourage continuation of the user journey
❓ FAQ Accordion
Clean collapsible questions for ease of navigation
Ensures users have the information they need before committing
📢 Final CTA
Reinforces free trial signup
Includes another visual product demo preview
Footer with social icons and navigation links
🎨 Visual Identity & Aesthetic
Color Scheme: Calming gradients of mint green & off-white — chosen to reflect balance, money, and trust
Typography: Clean sans-serif font with a modern personality for legibility and approachability
Layout: Spacious grid, evenly spaced cards, and plenty of white space
Icons & Visuals: Soft shadows, rounded corners, and subtle micro-interactions
✅ Outcome
The landing page tells a clear and structured product story from headline to CTA
Consistently reinforces the product’s key value: simplicity + speed in managing finances
Fully responsive across devices
Scalable as a design system for future pages or dashboards
Design done in Figma
The design process focuses on creating a clean and minimalist layout, ensuring ease of navigation.
Clean typography, white space, and simple icons enhance clarity, while vibrant colors highlight key features for an engaging user experience.
For desktop, a grid of 1200px is used.
Didn't want to spend too much time in Figma, I know how to work the responsive versions (tablet and mobile) within Framer without having to design them in Figma.

📸 Final UI Preview

Website development done in Framer
Taking the designs from Figma and then developing them in Framer.
Developed for all the screens- desktop, tablet, and mobile.
Provided smooth and intuitive animations to enhance the user experience.
The animation provides a punch and fast vibe, just what the product is offering.
Live website: https://taskzap.framer.website/

💬 Final Thoughts
Designing the TaskZap landing page allowed me to practice the principles of trust-centered UI, marketing conversion strategy, and component-based scalability. This project highlights how thoughtful UI/UX can turn complex SaaS solutions into simple, compelling user journeys.
Like this project
Posted Apr 29, 2025
Designed and developed a landing page for a financial management platform using Figma and Framer.
Likes
0
Views
4