VIZO (Effortless Banking, Anytime, Anywhere)
About the Project
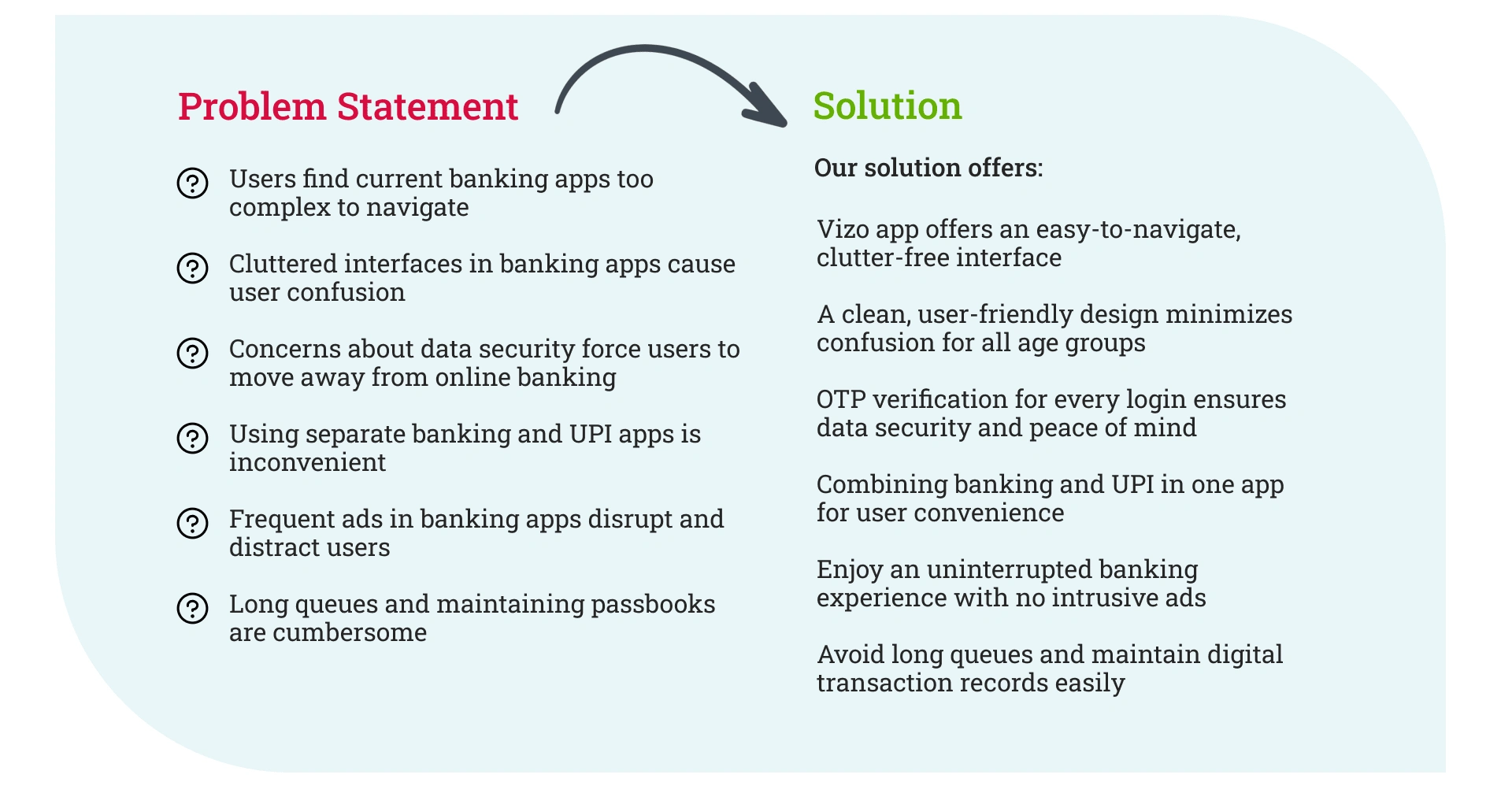
Our goal is simple: To develop an intuitive, ad-free banking app that combines UPI payments and traditional banking services in one platform. The app will feature OTP login for enhanced security and a user-friendly interface for all age groups, including senior citizens. It will also support digital transactions with easy options to share and print records, simplifying the banking experience.

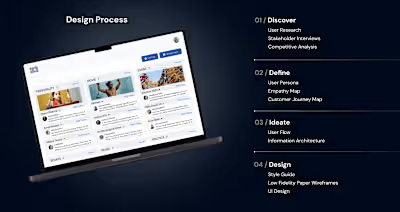
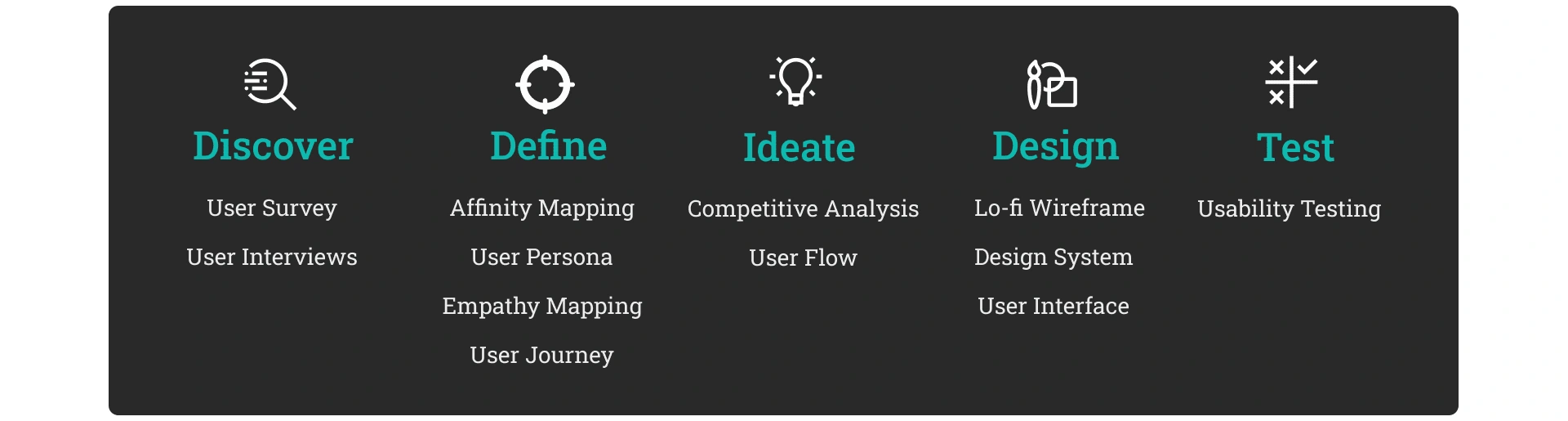
Design Process


User Survey (Quantitative Data)
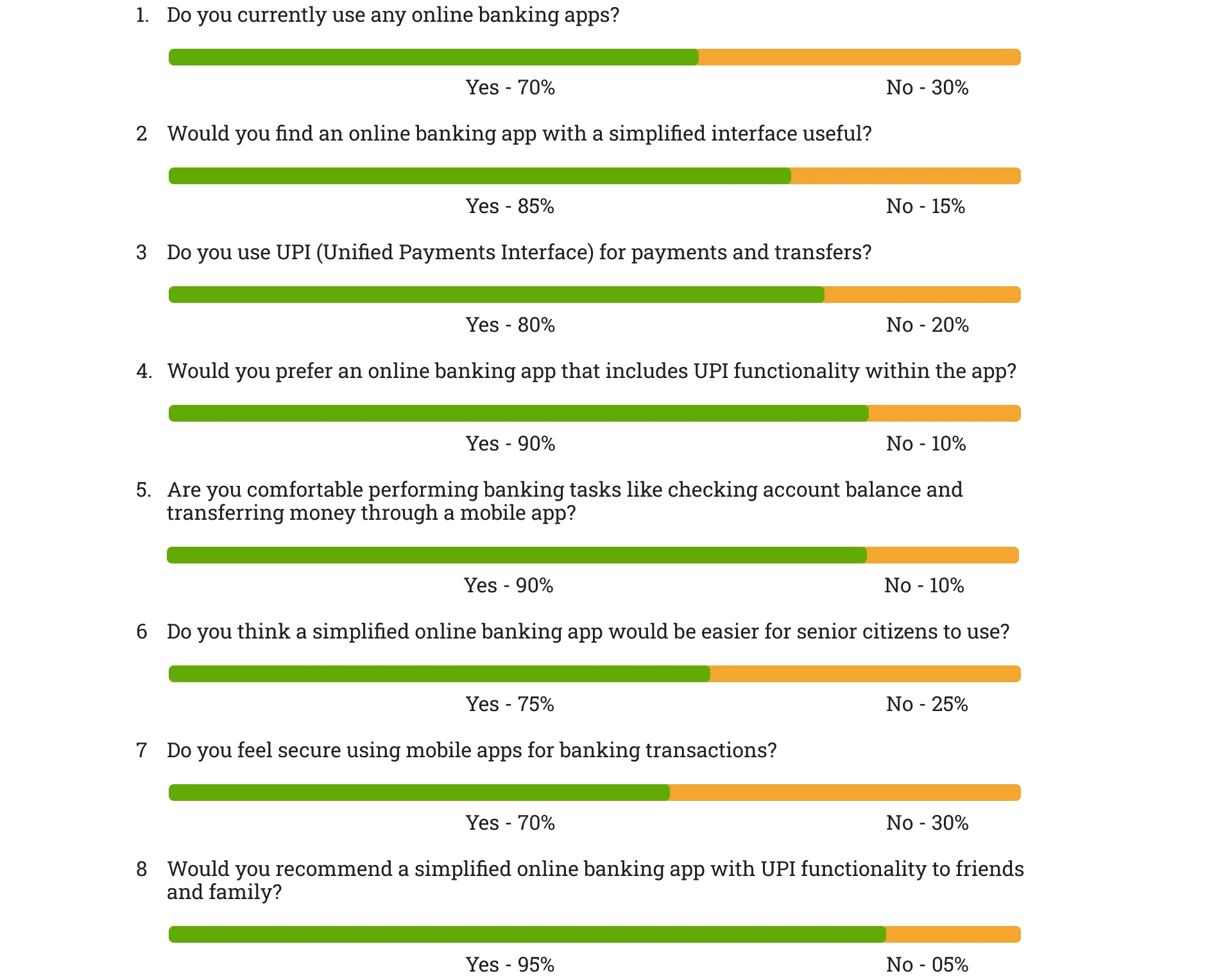
To get a better understanding of online banking and how comfortable people are with doing banking-related tasks online, I conducted an online survey and interviewed people across various age groups, including youths, middle-aged individuals, and senior citizens. This helped me gather insights from a diverse range of users to better understand their perspectives and needs.

User Interview (Qualitative Data)
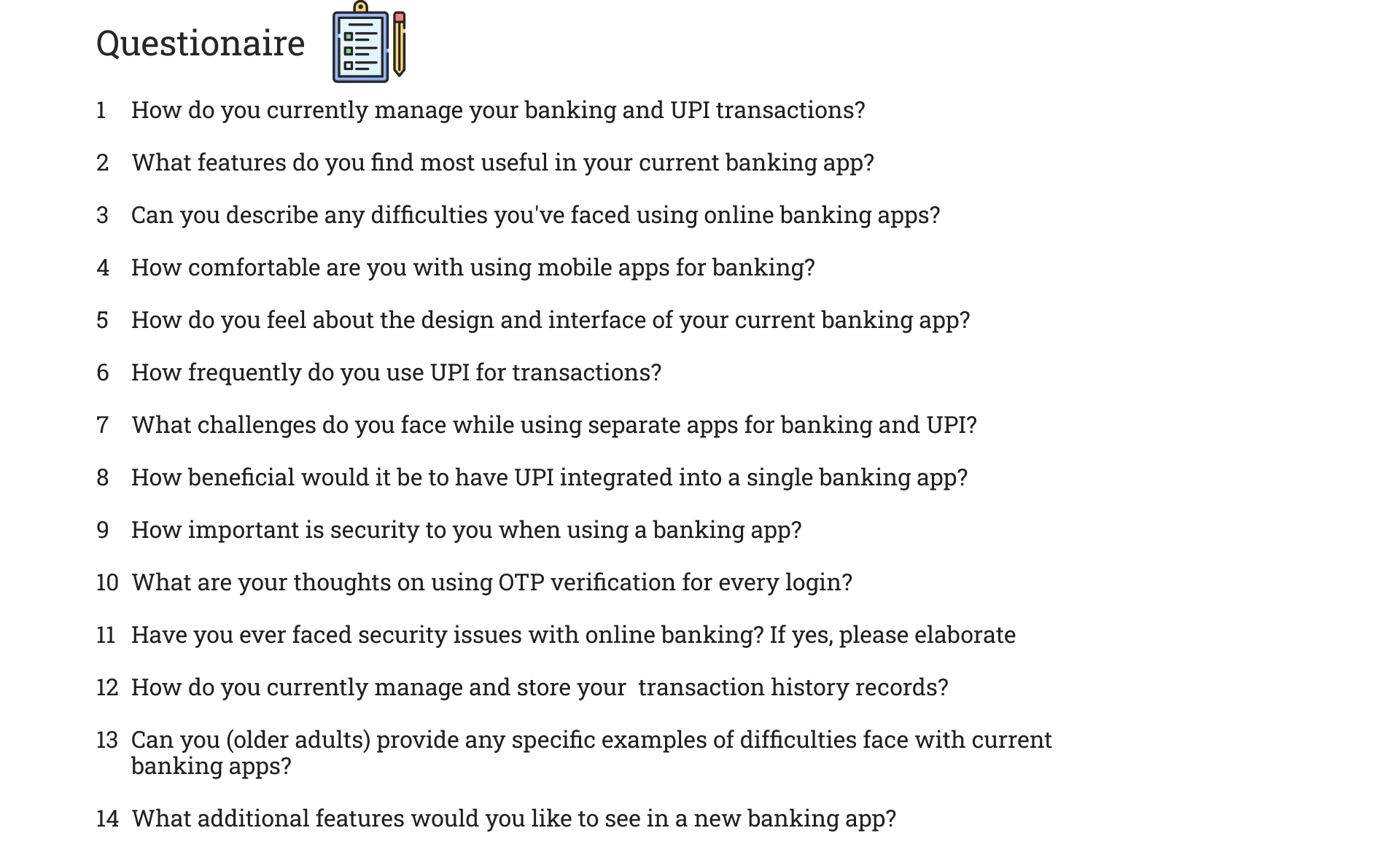
After collecting quantitative data through surveys, I conducted user interviews to gather qualitative insights. This helped me understand the problem statements more deeply by directly communicating with users.



Affinity Mapping
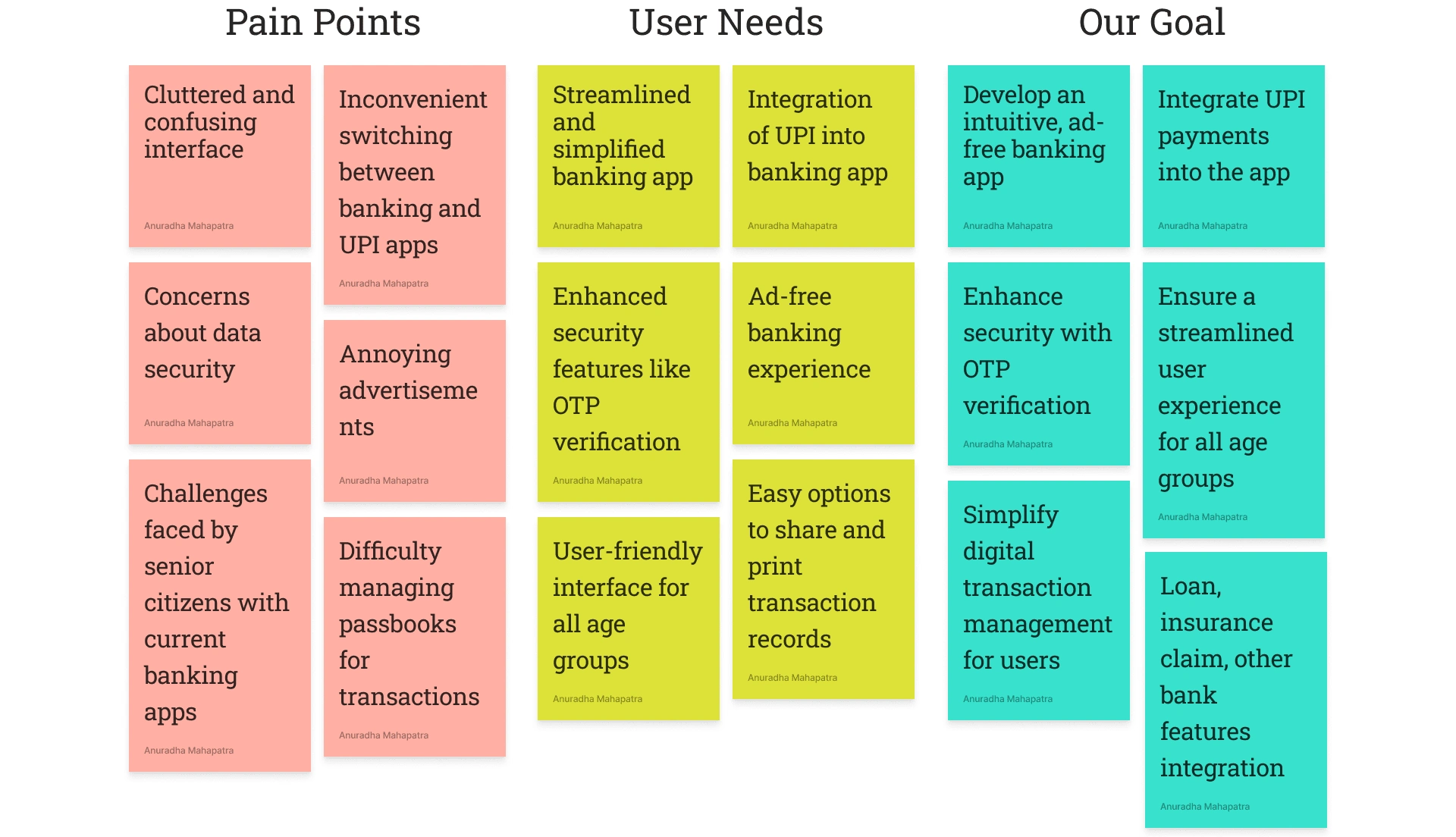
I did affinity mapping to organize the gathered user data, grouping similar insights together. This method helped prioritize features and improvements for the banking app based on user feedback.

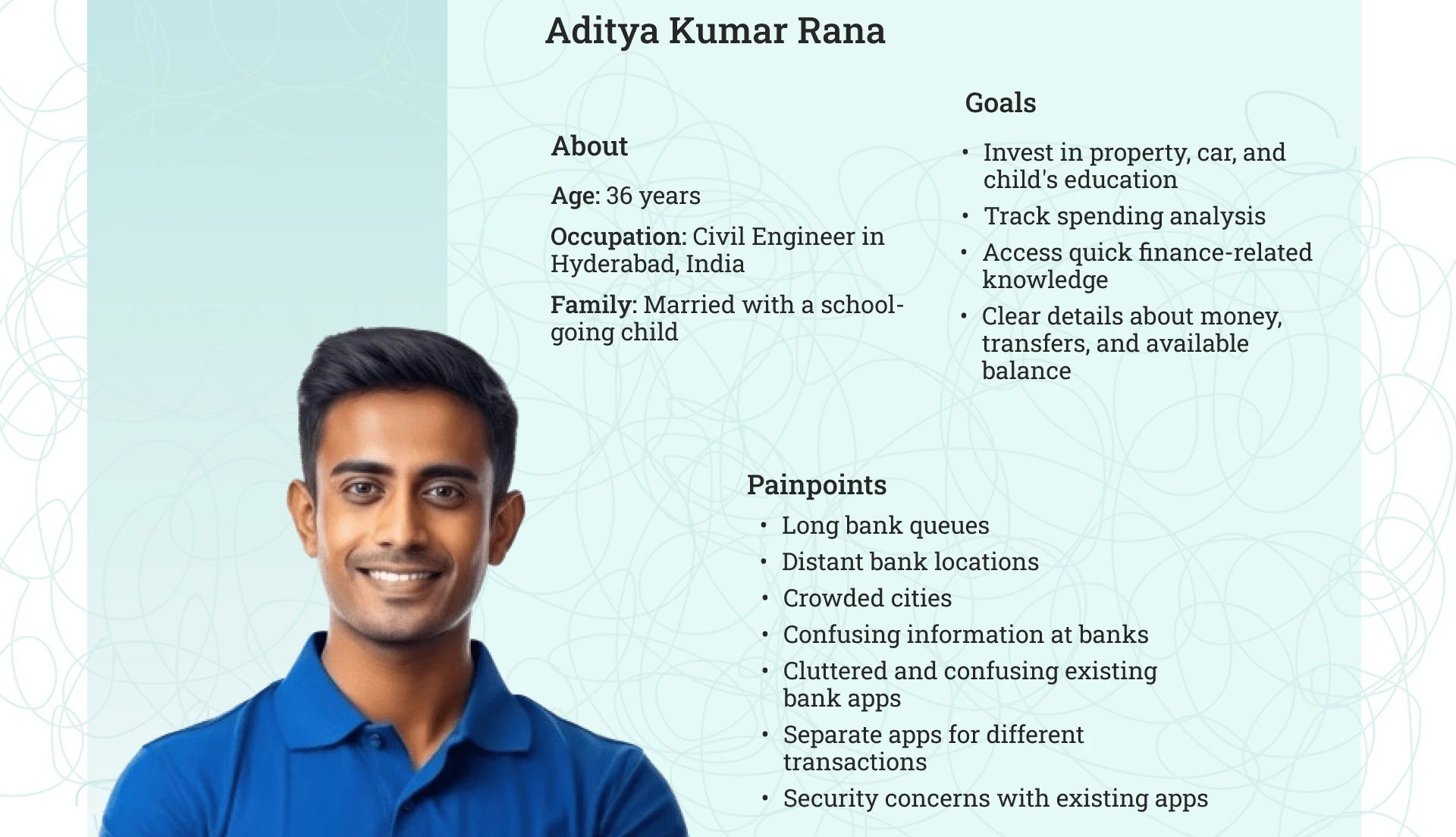
User Persona
I created a user persona based on the collected data which allowed me to develop a detailed profile of my ideal user. This persona provided valuable insights into their goals, pain points, and overall personality, helping me tailor solutions that address their specific needs and preferences more effectively.

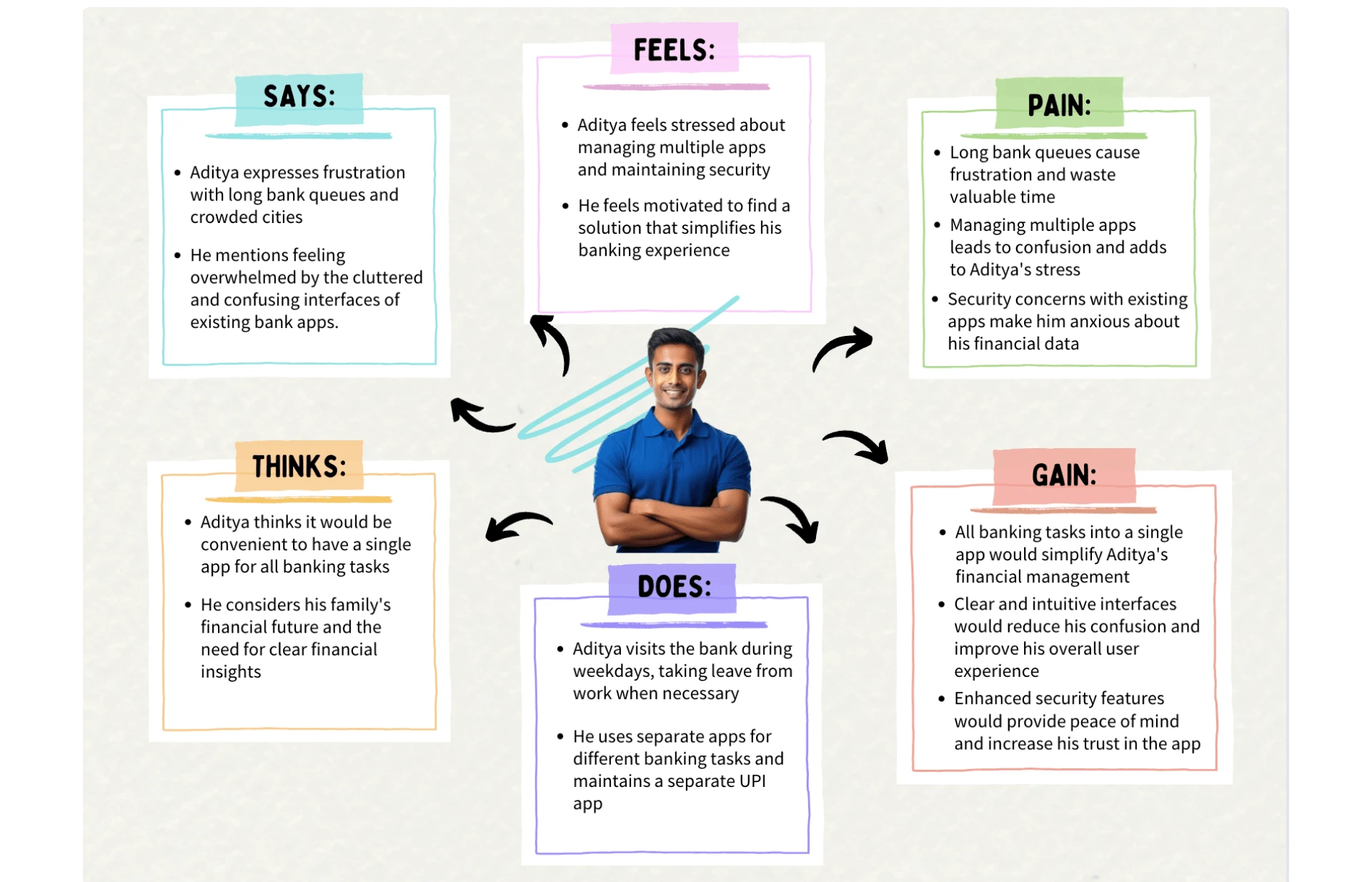
Empathy Mapping
I also created an empathy map to empathise more into my user’s thoughts, feelings, and behaviours, enabling a deeper understanding and empathy towards his user experience needs for the banking application.

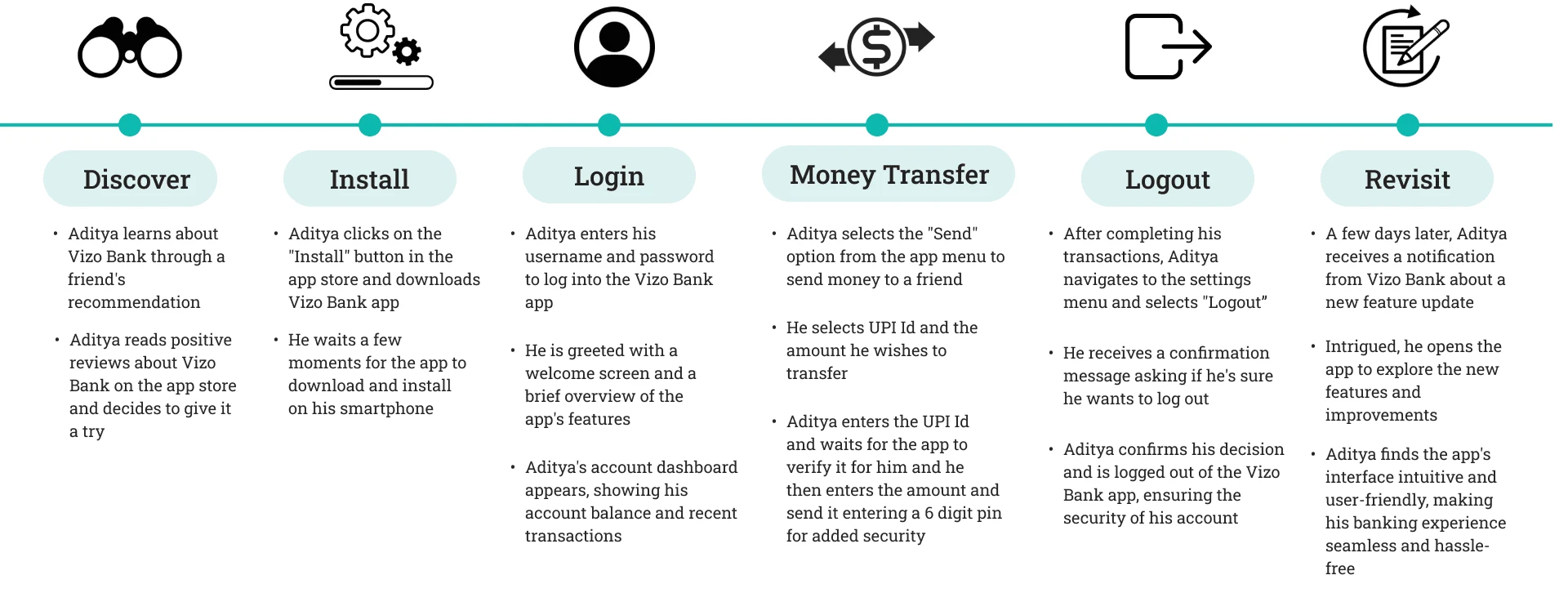
User Journey Map
I created a user journey map to identify potential pain points and challenges users may encounter while interacting with the updated Vizo banking app.


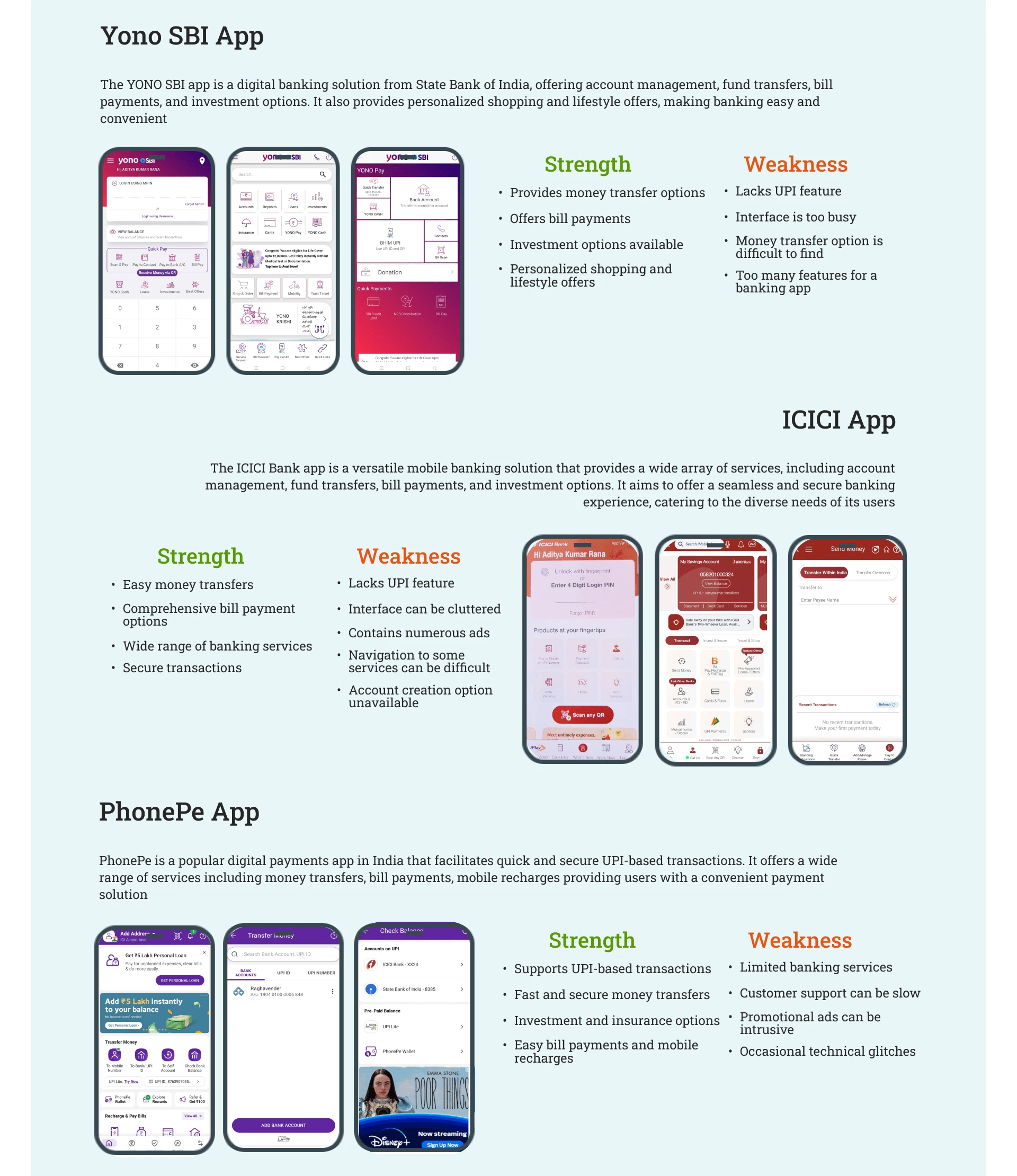
Competitive Analysis
I conducted a competitive analysis of apps offering similar services to identify gaps and areas for improvement. This helped me pinpoint potential opportunities where our app can make a significant difference and stand out in the market.

User Flow
I created the user flow at this stage of the project to clearly understand and visualize the user's journey through the app. This helps identify potential pain points, streamline processes, and ensure a seamless and intuitive user experience.


Low Fidelity Wireframes
I created low-fidelity wireframes at this stage to quickly visualize and iterate on the app's layout and user flow. This approach allows for easy modifications and feedback, ensuring that the core structure meets user needs before investing time in high-fidelity design.

Design System
I created a design system to ensure consistency and efficiency in the UI design process. This set of reusable components and guidelines helps maintain a cohesive look and feel, streamlines collaboration, and allows for quick iterations.

User Interface Design

Thanks for checking out my project! Feel free to connect at email.me.anuradha@gmail.com if you have any questions.
Like this project
Posted Sep 9, 2024
Vizo simplifies banking with secure login and UPI payments. I led the UI/UX from problem to solution, ensuring a seamless and accessible experience.