Built with Relume
White-label Webflow Development for Raft.AI
Introduction to White-label Webflow Development
In the dynamic landscape of web design, agencies like Red Antler often seek specialized expertise to deliver high-quality projects efficiently. As a seasoned Webflow developer, I partnered with Red Antler to undertake the web development for their esteemed client, Raft.ai. This collaboration aimed to transform stunning designs into a fully functional, scalable, and user-friendly website that aligns with Raft.ai’s brand vision.
Understanding Red Antler and Raft.ai’s Needs
Red Antler, a renowned design and branding agency, was tasked with creating a cutting-edge website for Raft.ai, a leader in AI-driven solutions. While Red Antler excelled in crafting visually compelling designs, they needed a proficient Webflow developer to bring these designs to life without overextending their in-house team.
Overcoming Webflow Development Challenges
Challenges
• Limited In-House Webflow Expertise: Red Antler required external Webflow development expertise to ensure the project’s success.
• Tight Deadlines: The project demanded swift execution without compromising quality.
• Complex Integrations: Implementing advanced features like CMS, Lottie animations, and sophisticated Webflow interactions posed technical challenges.
Solutions and Implementation
To address these challenges, I employed a strategic approach leveraging my Webflow expertise:
• Seamless Team Integration: Utilized Slack and JIRA for effective communication and project management, ensuring alignment with Red Antler’s team.
• Scalable Design Framework: Built the website using the Relume Library as a foundation, facilitating a scalable and maintainable structure.
• Advanced Webflow Features: Implemented custom interactions and animations to enhance user engagement and create a dynamic browsing experience.
• Third-Party Integrations: Integrated Finsweet Attribute filtering and Swiper JS CMS sliders to enrich site functionality.
• Custom Coding Solutions: Added bespoke code snippets to tailor functionalities precisely to the client’s needs, ensuring a unique and polished final product.
Stunning Visual Design
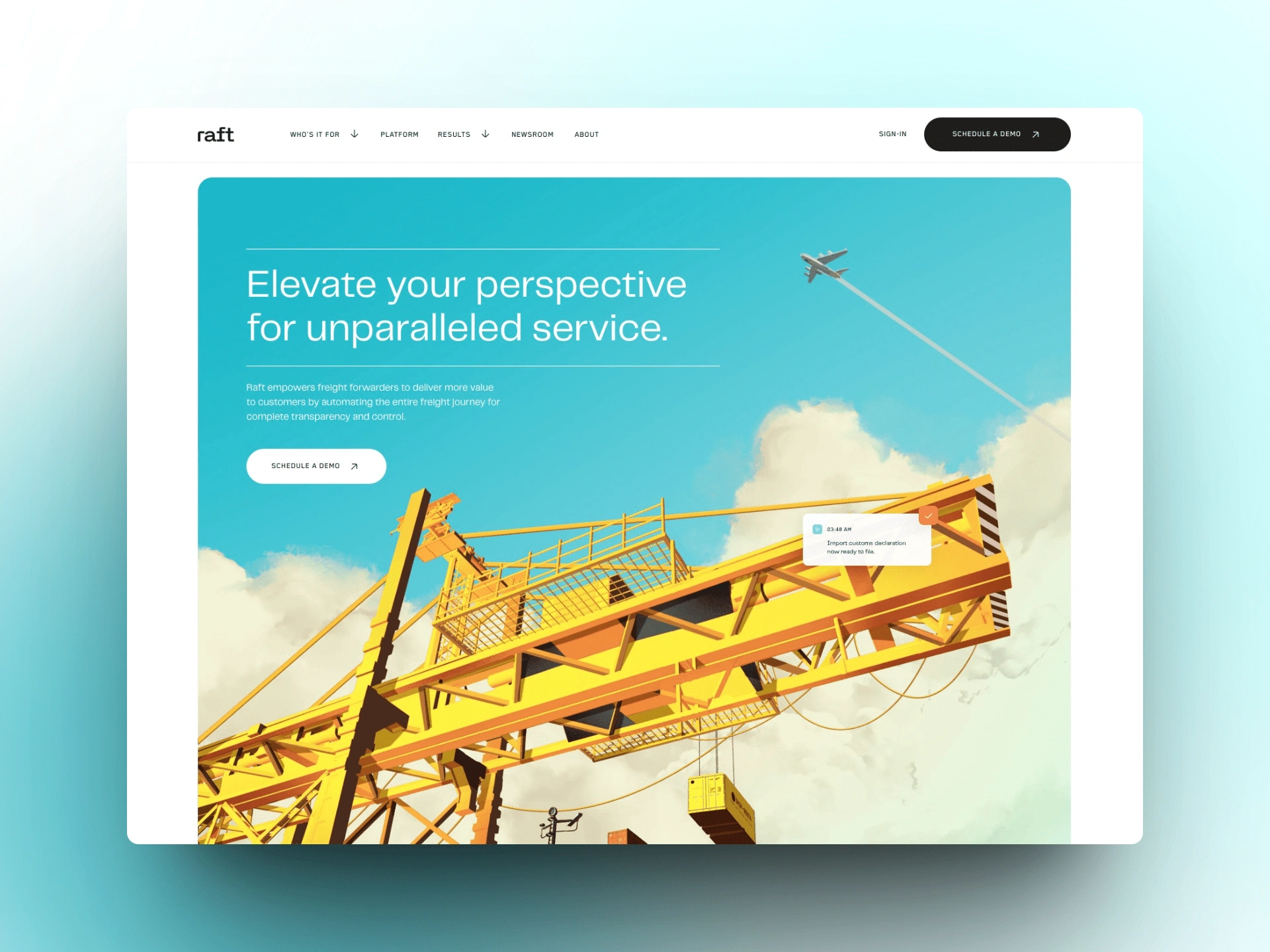
The design delivered by Red Antler featured custom graphics and illustrations that set Raft.ai apart in its industry. Translating these designs into a functional website required meticulous attention to detail to preserve the visual integrity.

Home page Hero of Raft.ai
Tools and Technologies
• Webflow: Primary platform for designing and developing a responsive, visually stunning website.
• Relume Library: Provided a robust foundation, ensuring a consistent and scalable design framework.
• Finsweet Attribute Filtering: Enabled dynamic content filtering, enhancing user navigation and site interactivity.
• Swiper JS: Implemented responsive CMS sliders, improving content presentation and user engagement.
• Lottie Files: Integrated lightweight animations, adding visual appeal without compromising performance.
• Custom Webflow Interactions: Developed bespoke animations and interactive elements using Webflow’s interactions and animations tools to create a dynamic and engaging user experience.
• Custom Code: Tailored specific functionalities and interactions, ensuring the website met all bespoke requirements.
Client Testimonial
“Cory is a joy to work with! Not only is he thorough and detail-oriented, but he is also very communicative and is an active participant in helping problem-solve solutions with the team. These are all great qualities that contributed to a wonderful experience of working with Cory.”
— Vivian V., Project Manager at Red Antler
Let’s Collaborate
If you’re looking to transform your designs into a dynamic and scalable website, let’s connect! Contact me to discuss how we can bring your vision to life with expert Webflow development.
Screenshots
Take a peek at the final product in the screenshots below. Please note that the live website at https://www.raft.ai/ may have undergone changes since my delivery.

A section from Raft.ai About page

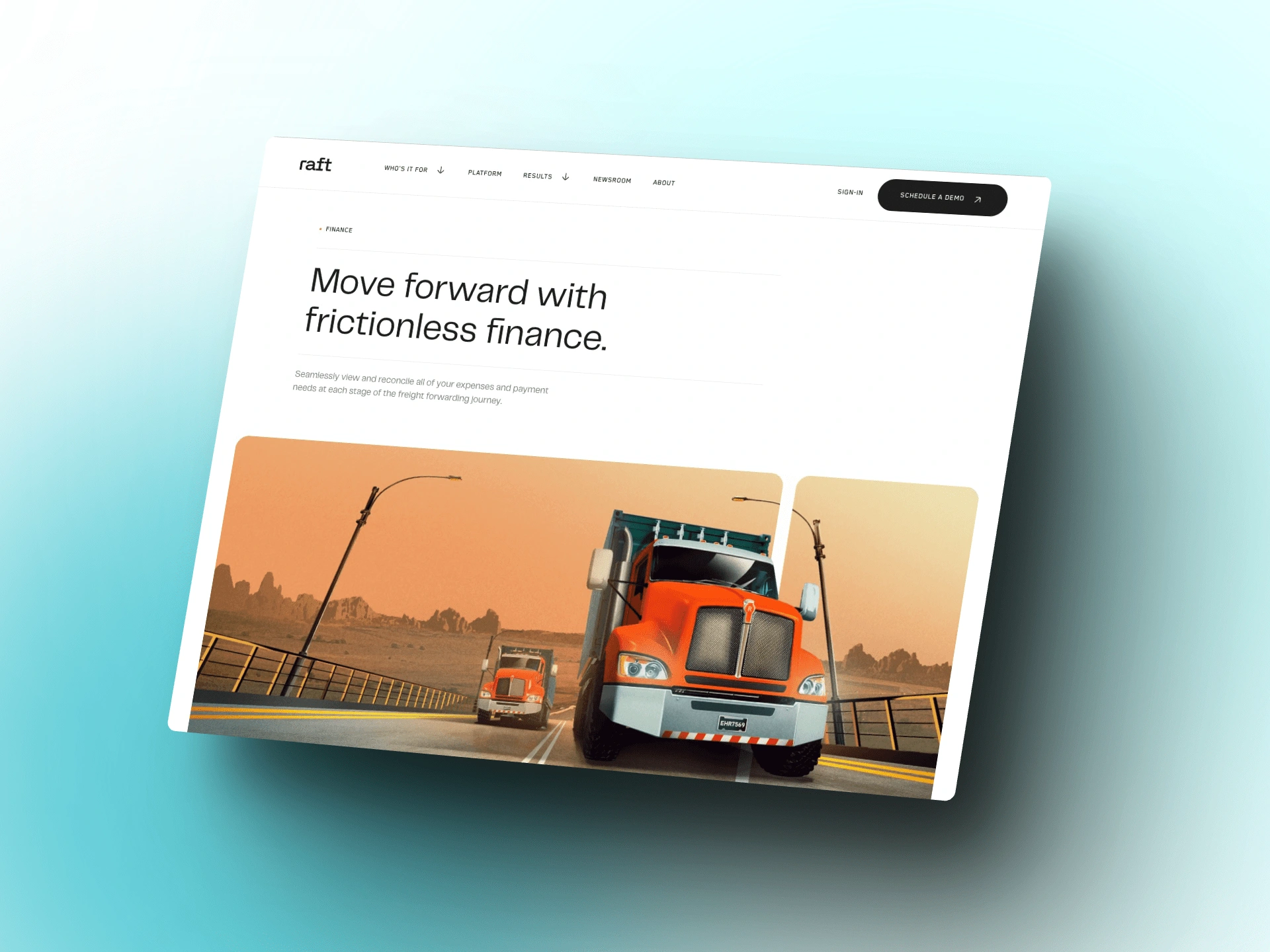
The Hero section from the Finance page of Raft.ai

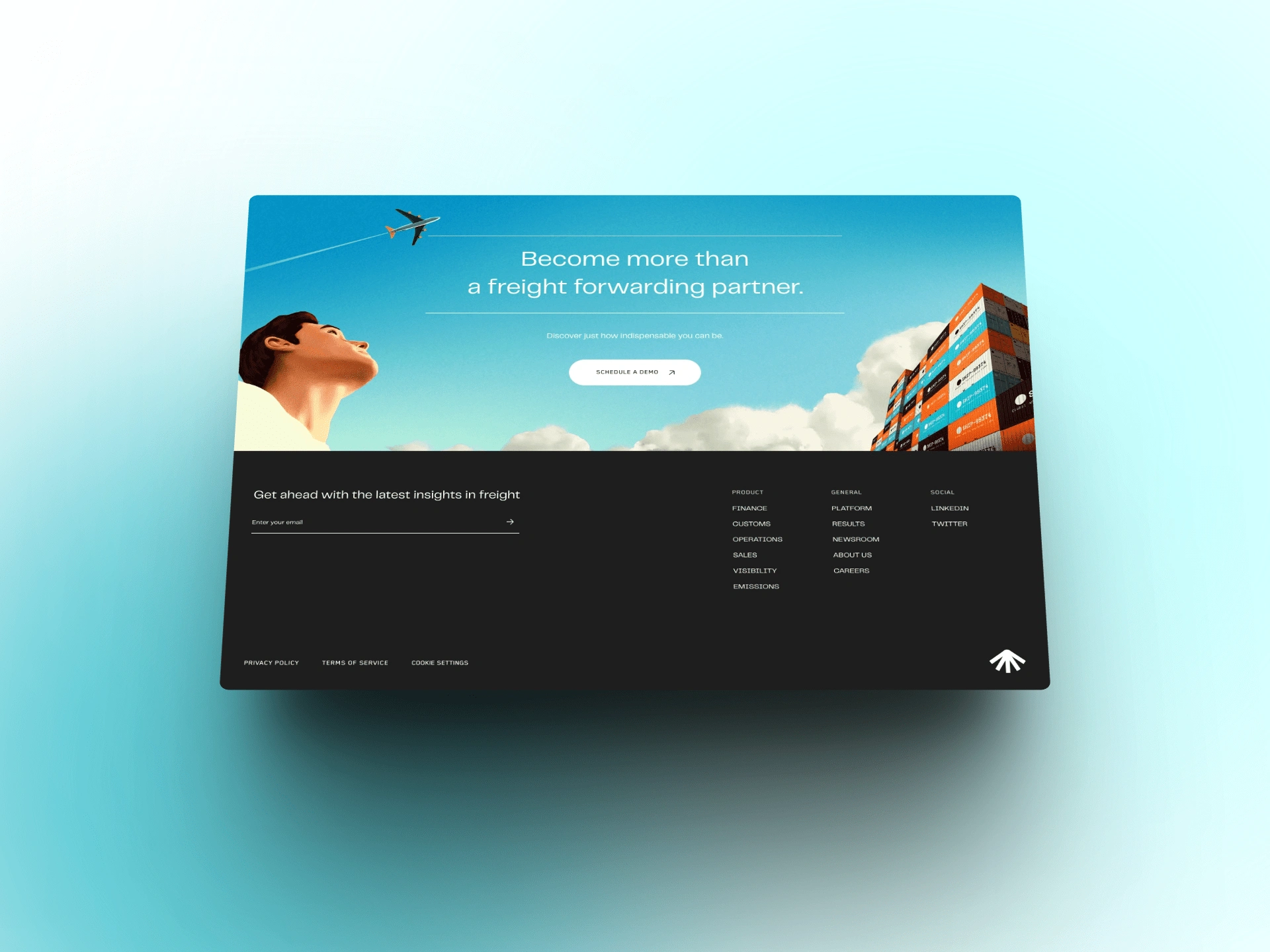
CTA and Footer of the Raft.ai website

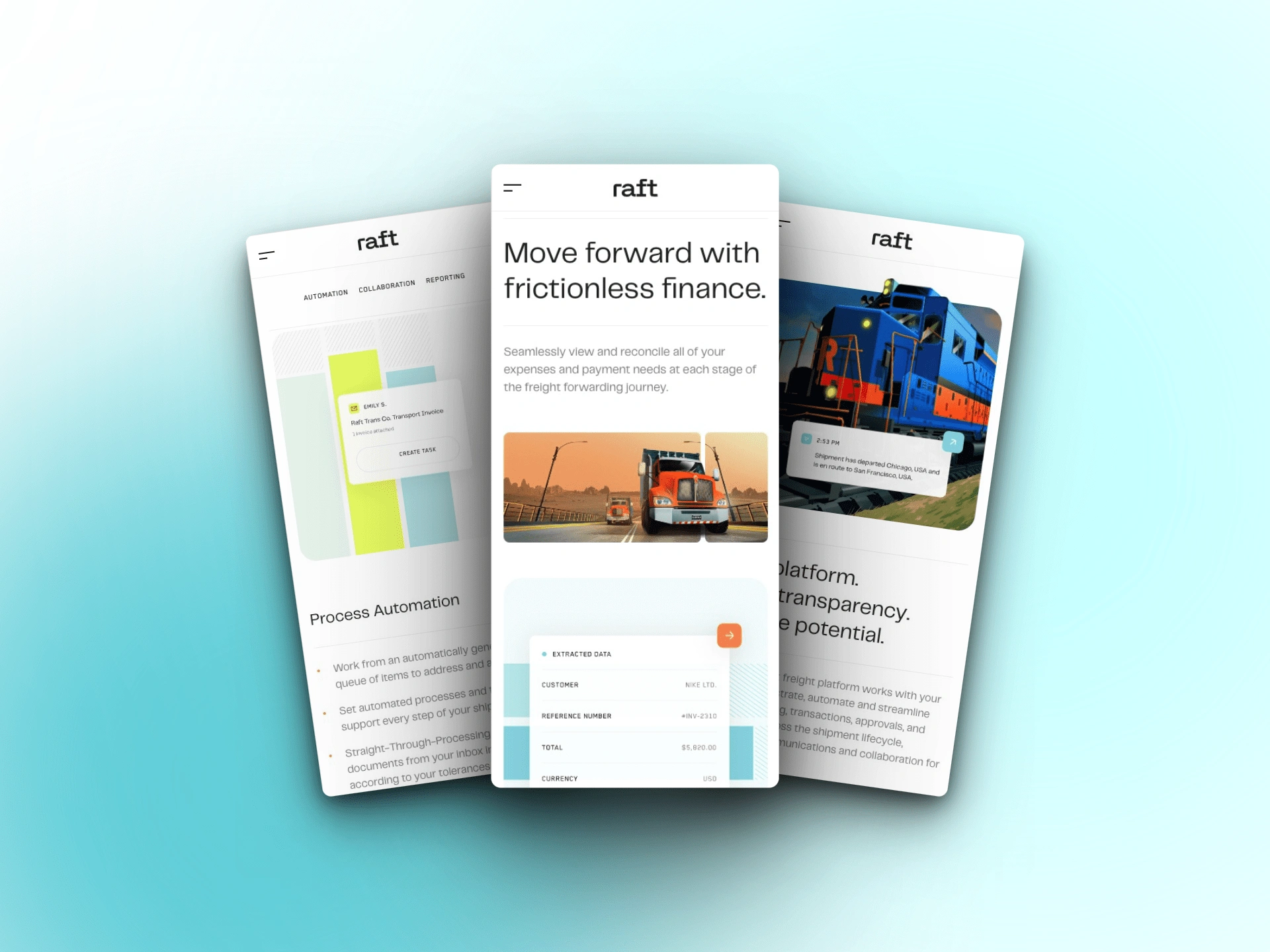
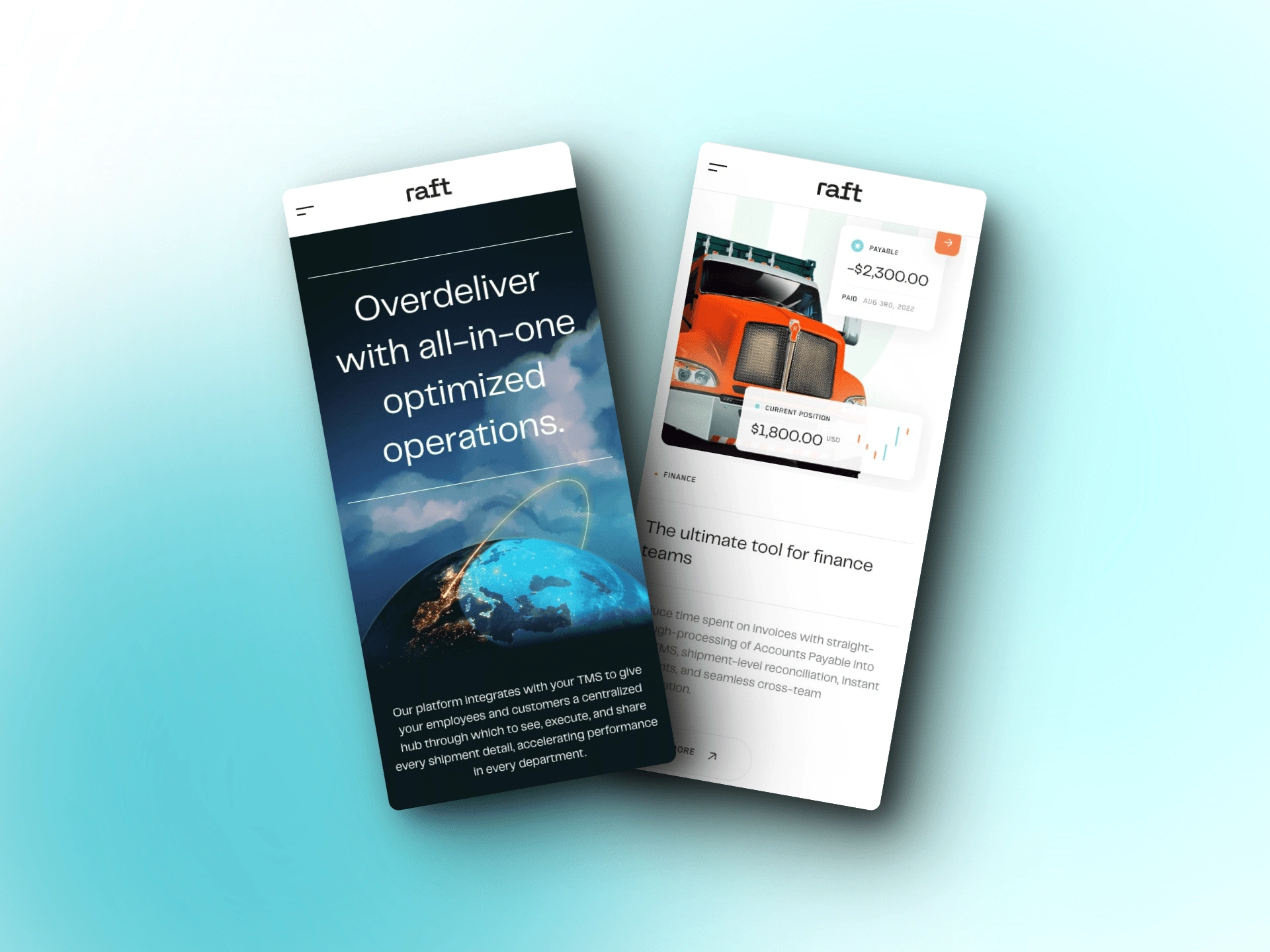
Mobile device screenshots of the Raft.ai website

Mobile device screenshots of the Raft.ai website
Like this project
Posted Feb 24, 2023
Developed a scalable, visually stunning Webflow website for Raft.ai with custom interactions and CMS integration to enhance user engagement.