0 -> 1 educational & collaborative responsive web platform
Like this project
Posted Sep 30, 2024
Developing a 0→1 product for all touch-points and finding product market fit for a health-tech startup "Qlark".
Likes
0
Views
8
Clients

qlark
qlark Overview
The qlark platform is a community-driven infrastructure for orthodontists that helps them share their expertise and collaborate with each other. It allows them to instantly learn and share skills and techniques from anywhere at any time, bringing collaborative care delivery to their practices and patient care.
My role
Being the only designer on the project means strategy, UX, UI, visual, interaction, web, brand, emails, design system, process, hand-off, leadership, pm, team building, being in the mix of everything and try to make it delightful.

Timeline
3 years (May 2019 – Feb 2022), leading all design efforts from ideation to delivery.
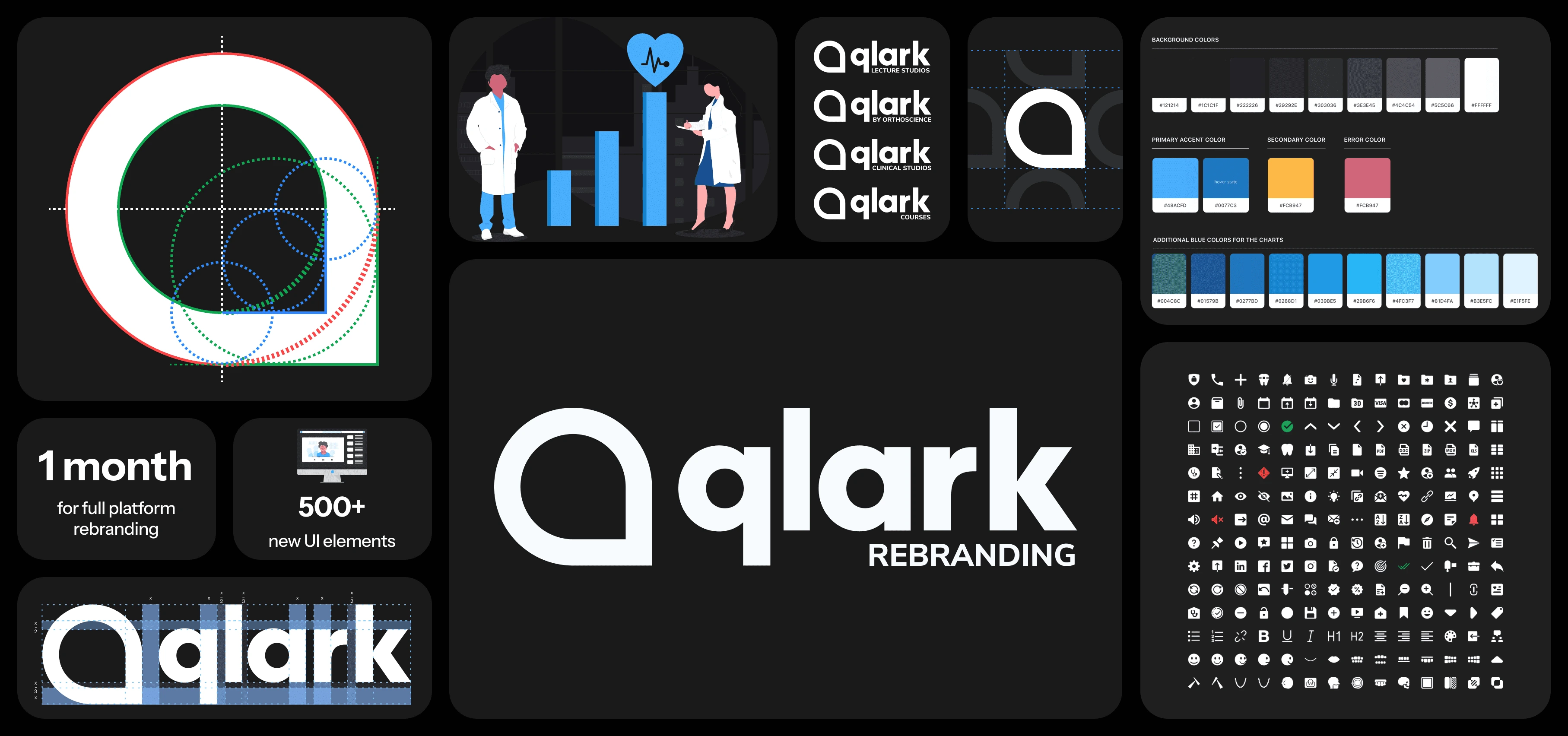
Rebranding
The platform was originally called "Polaris," not "qlark." During refinement, we realized the brand and marketing were outdated and misaligned with the product’s direction. We led a rebranding, updating the name, logo, and design language to unify the brand and align its clean, simple essence with the product.

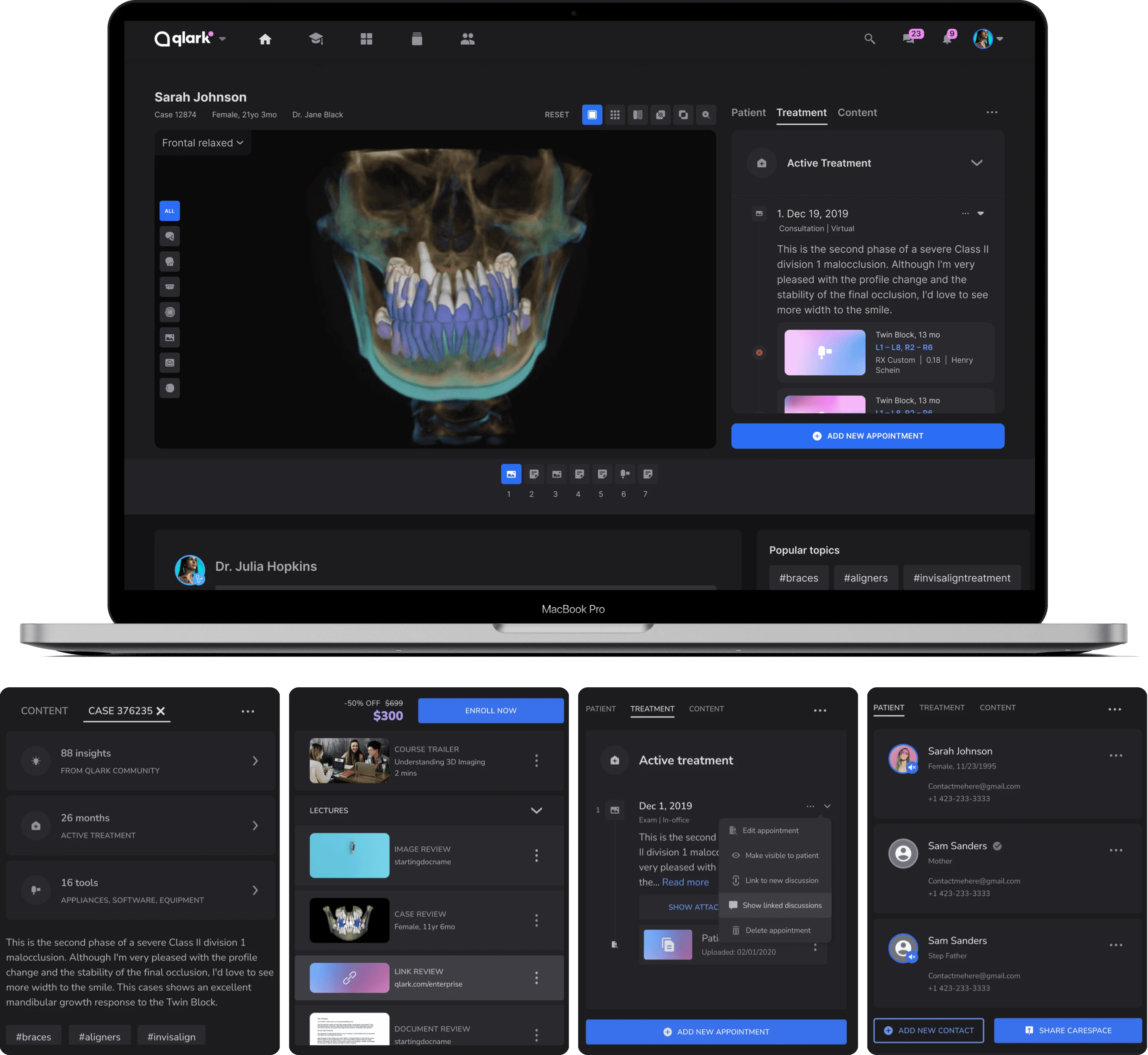
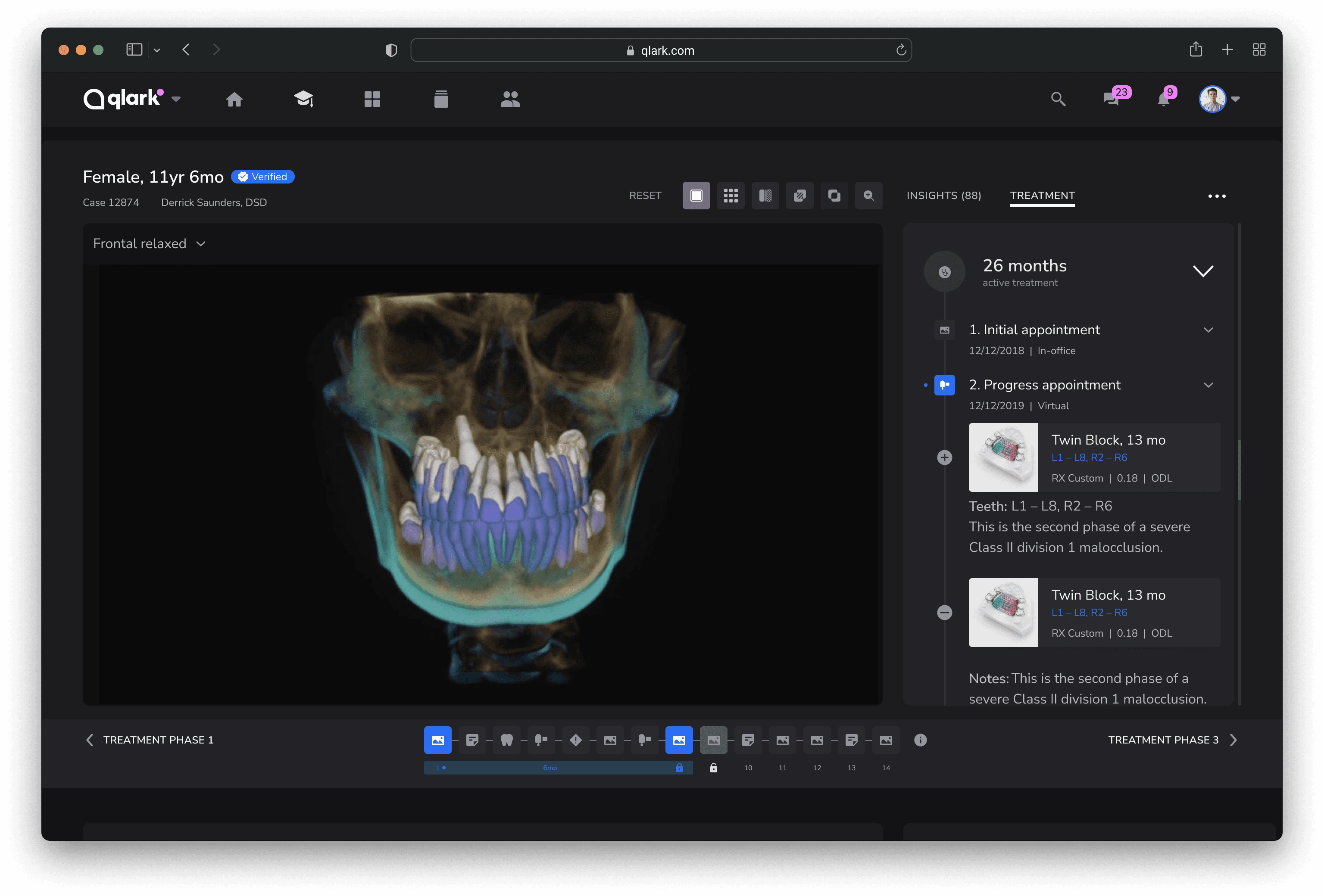
Treatment timeline and navigation
This stage improved our navigation and patient record viewer by adding multiple time points and phases. We made the treatment data more flexible by allowing doctors to slice it in various ways. Users can now track all appointments, including notes, appliance replacement, emergency appointments, referrals, and records. The timeline on the bottom also shows more information about each appointment and all available information, from doctor's notes to tool modifications.

Updated patient record viewer

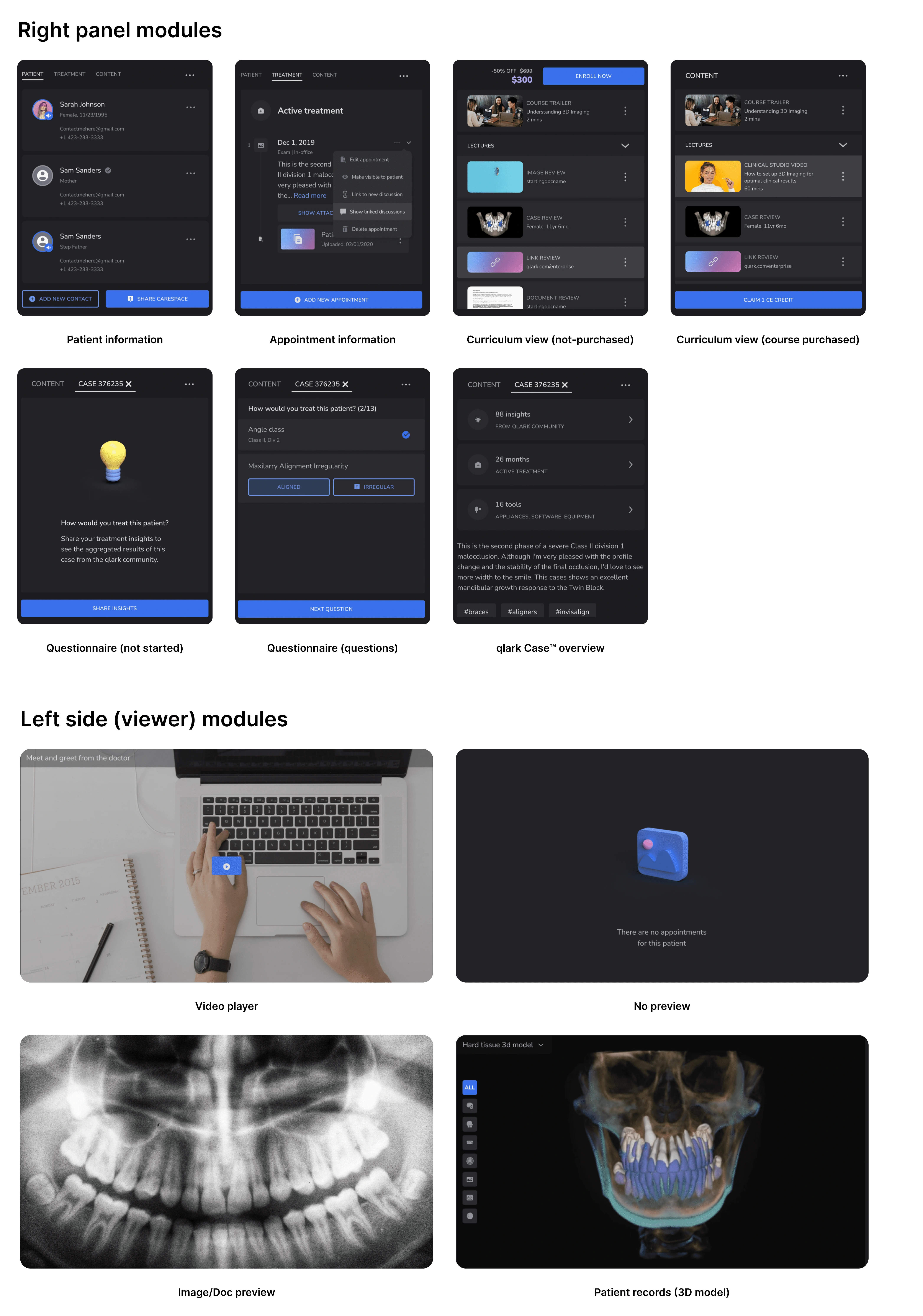
Flexible modular system for patient record viewer
Modular system for our courses and patient viewer

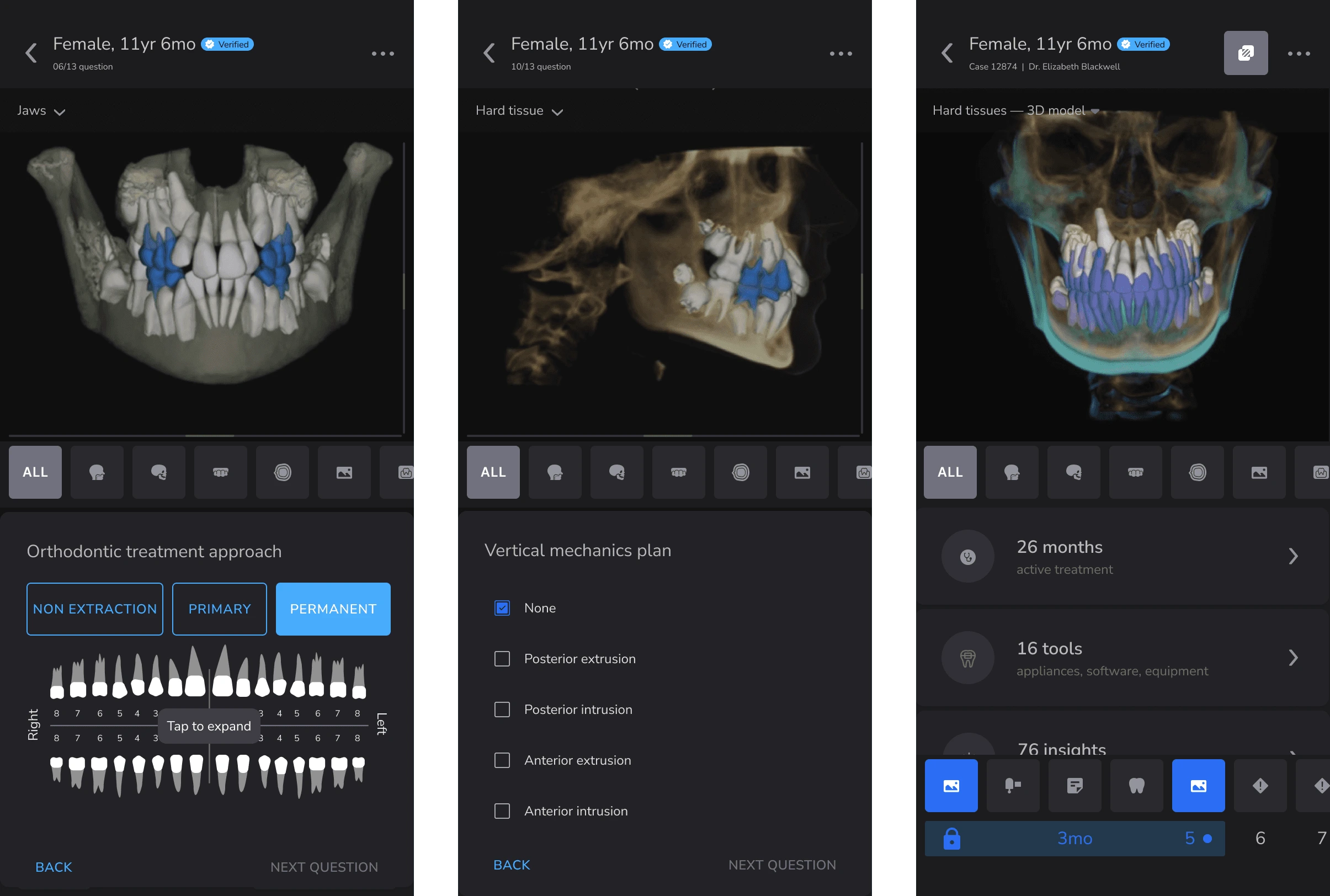
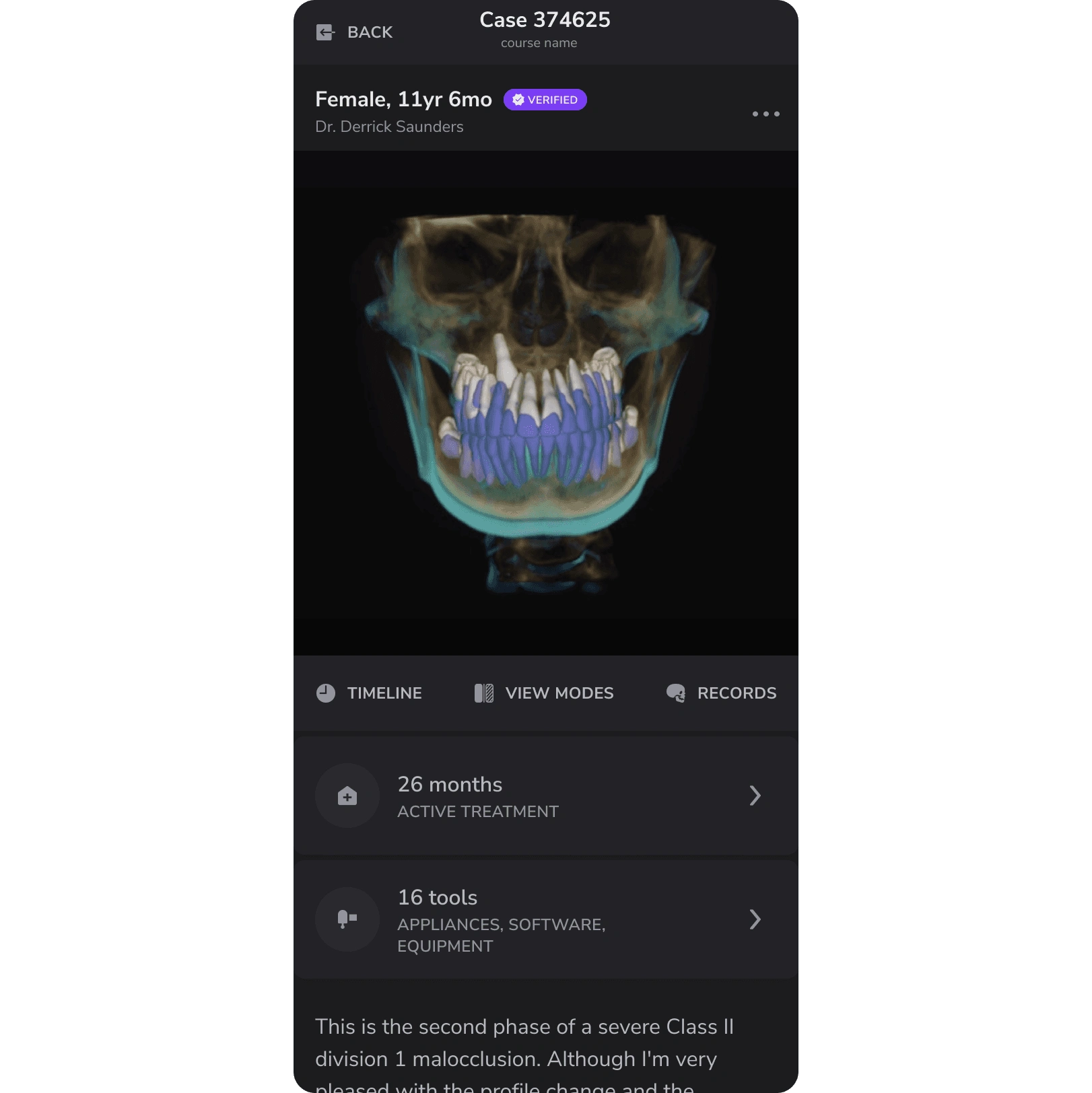
Mobile version

Mobile version
Results
The qlark platform was very eagerly welcomed by our users. We've proven that it is a viable solution for our target audience. It allowed doctors not only to look at the treatment information but also to understand the context, which opened up a new realm of possibilities for them on how to use patient records and data.
10.000+ verified orthodontists using the platform daily
100k+ submitted patient records from doctors across the globe
4 direct integrations with leading EMR providers
1.000+ courses and lectures from leading dental educators
50k+ learning hours from top practicing doctors

Learn more about this project here: