FundFinder

About
At FundFinder , we're on a mission to empower you with smart financial tools and resources, making money management simpler and more accessible than ever before.
Role & Responsibilities
Product designer, conducted interviews, paper and digital wireframing, low and high-fidelity prototyping, conducted usability studies, accounting for accessibility, iterating on designs and responsive design.
Timeline
1 month
Tools
Figma, Miro, Zoom.
Problem Statement
Many FinTech mobile apps have a difficult and confusing interface that makes it hard for users to use the app easily. People struggle to find the features they need, understand their financial information, and complete transactions quickly. This complexity causes frustration, mistakes, and fewer people using the app.
Project goals
Improve accessibility, Optimise efficiency, Enhance user experience.
Solution
To make FinTech apps easier to use, simplify the interface, offer personalised guidance, gather user feedback, streamline transactions, provide contextual help, and continuously improve based on user input. These changes will enhance user satisfaction and adoption.

Process
After understanding the company's needs and goals, I created an application using problem-solving methods specific to finding funds. I started with a basic design and tested it with 10 users, incorporating their feedback to enhance the overall design. As a result, we achieved an 80% satisfaction rate. I then developed a more detailed design prototype.
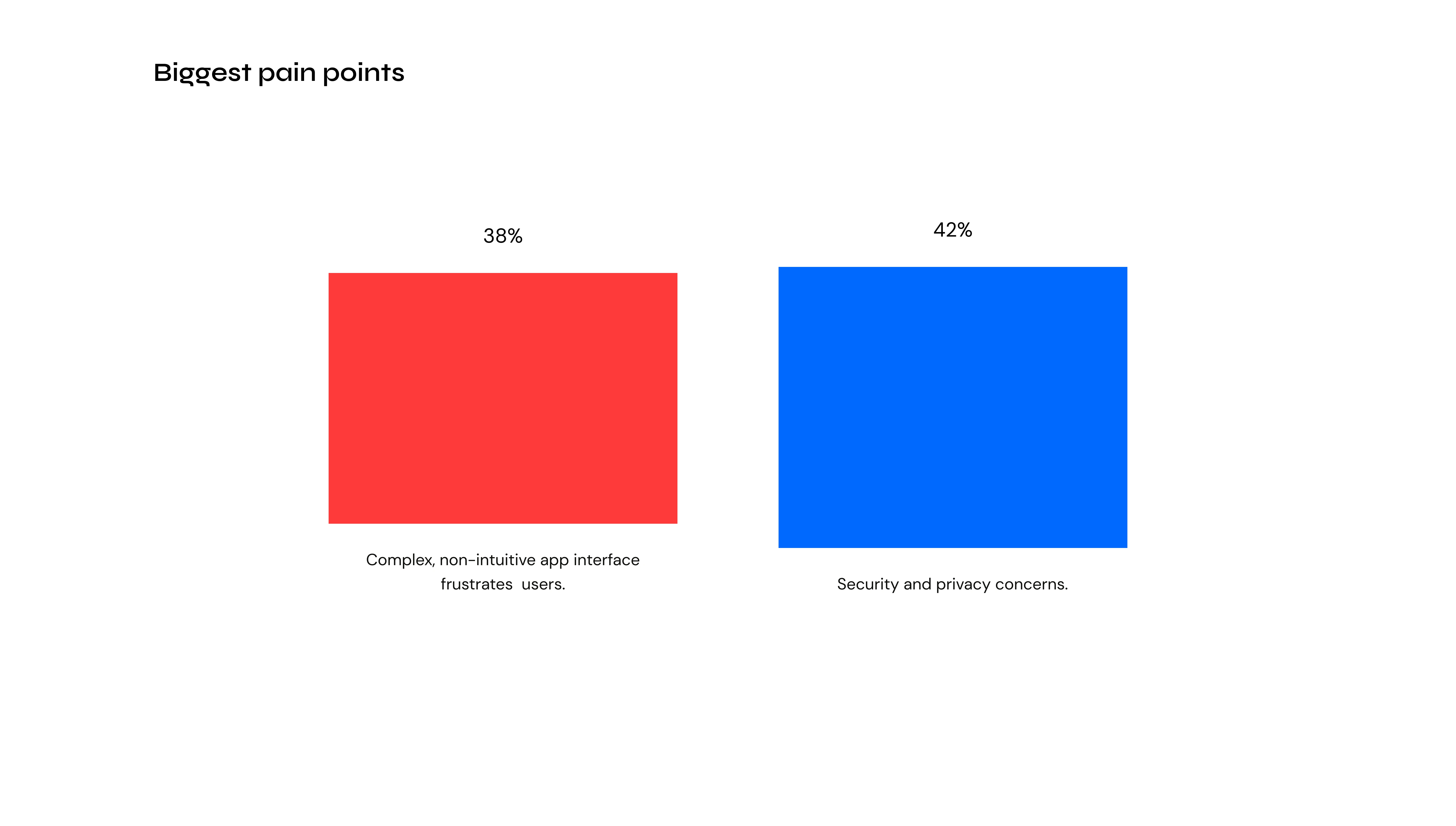
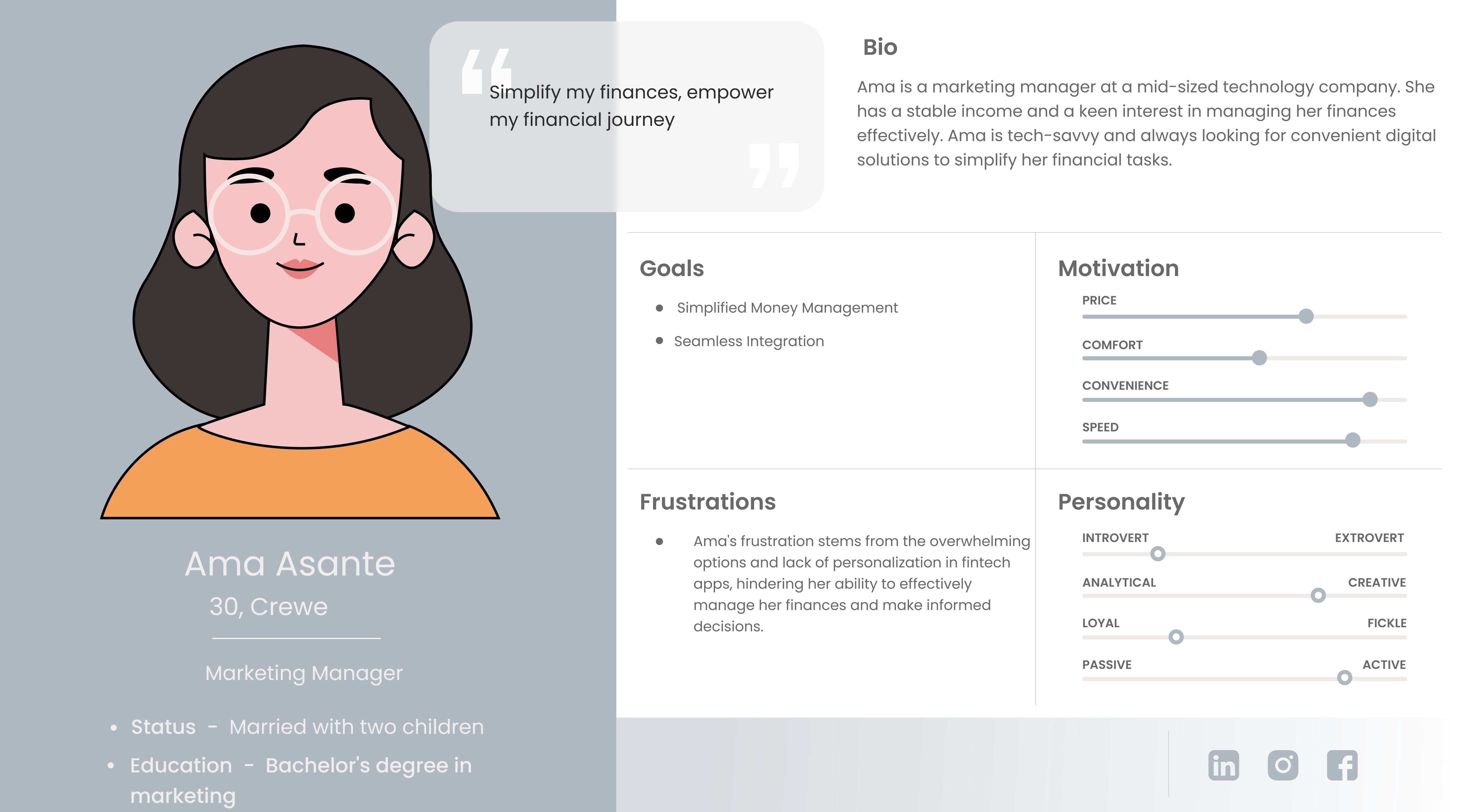
User Research
By conducting supervised user research, we gathered valuable feedback from users, which we used to create user personas. These personas helped us adopt a user-centric design approach for the app. One of our personas, Ama, faced challenges with complex and confusing banking processes.


Keep the consistency
After understanding the company's needs and goals, I created an application using problem-solving methods specific to finding funds. I started with a basic design and tested it with 10 users, incorporating their feedback to enhance the overall design. As a result, we achieved an 80% satisfaction rate. I then developed a more detailed design prototype.

Design major iterations
After receiving feedback from usability testing sessions, I made three significant modifications to improve the FundFinder App, by carefully considering user comments and suggestions, my aim was to enhance the user experience by creating a product that is intuitive, efficient, and enjoyable to interact with. I prioritised implementing the feedback to ensure the app is easy to understand and use effectively.

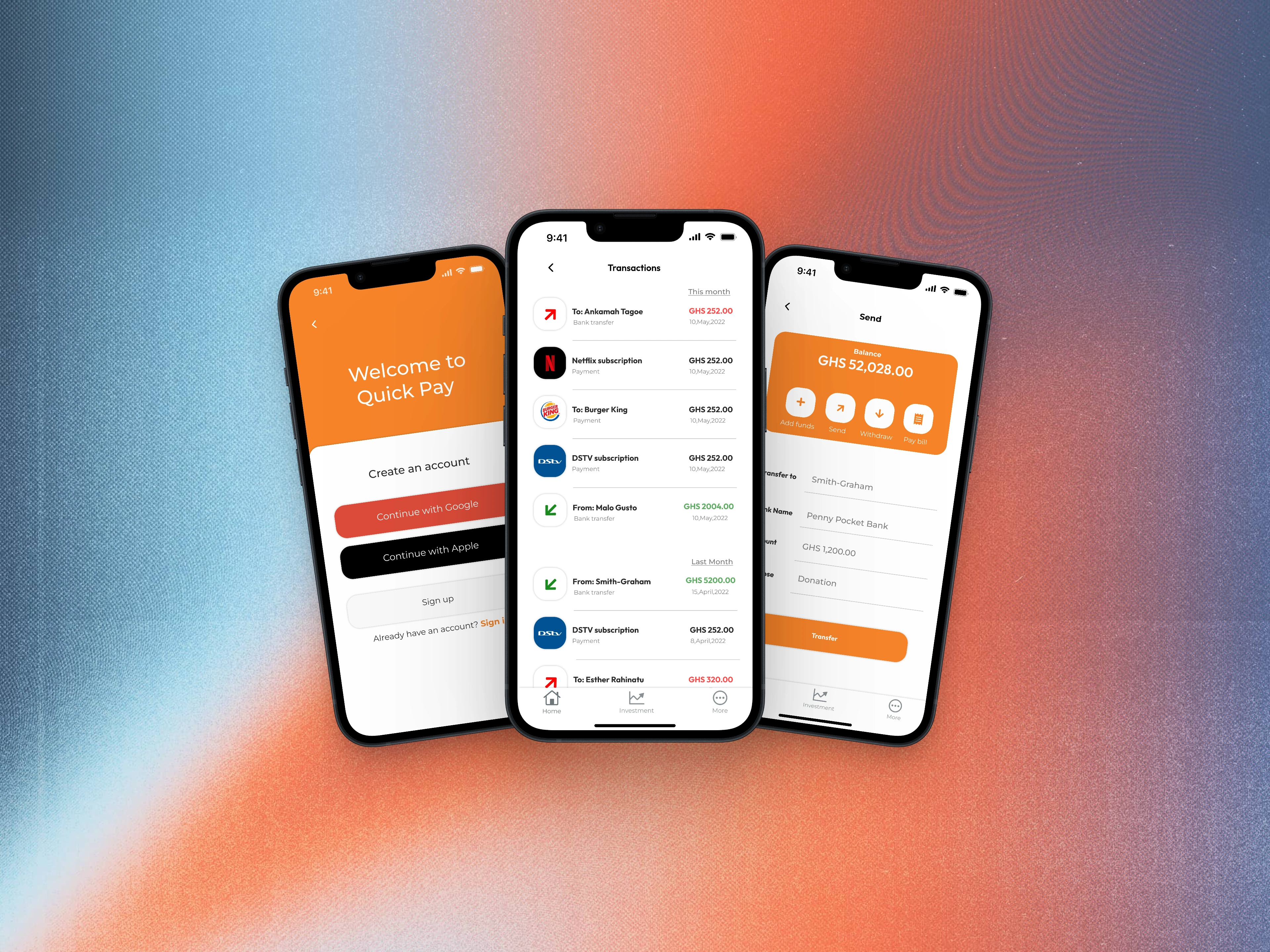
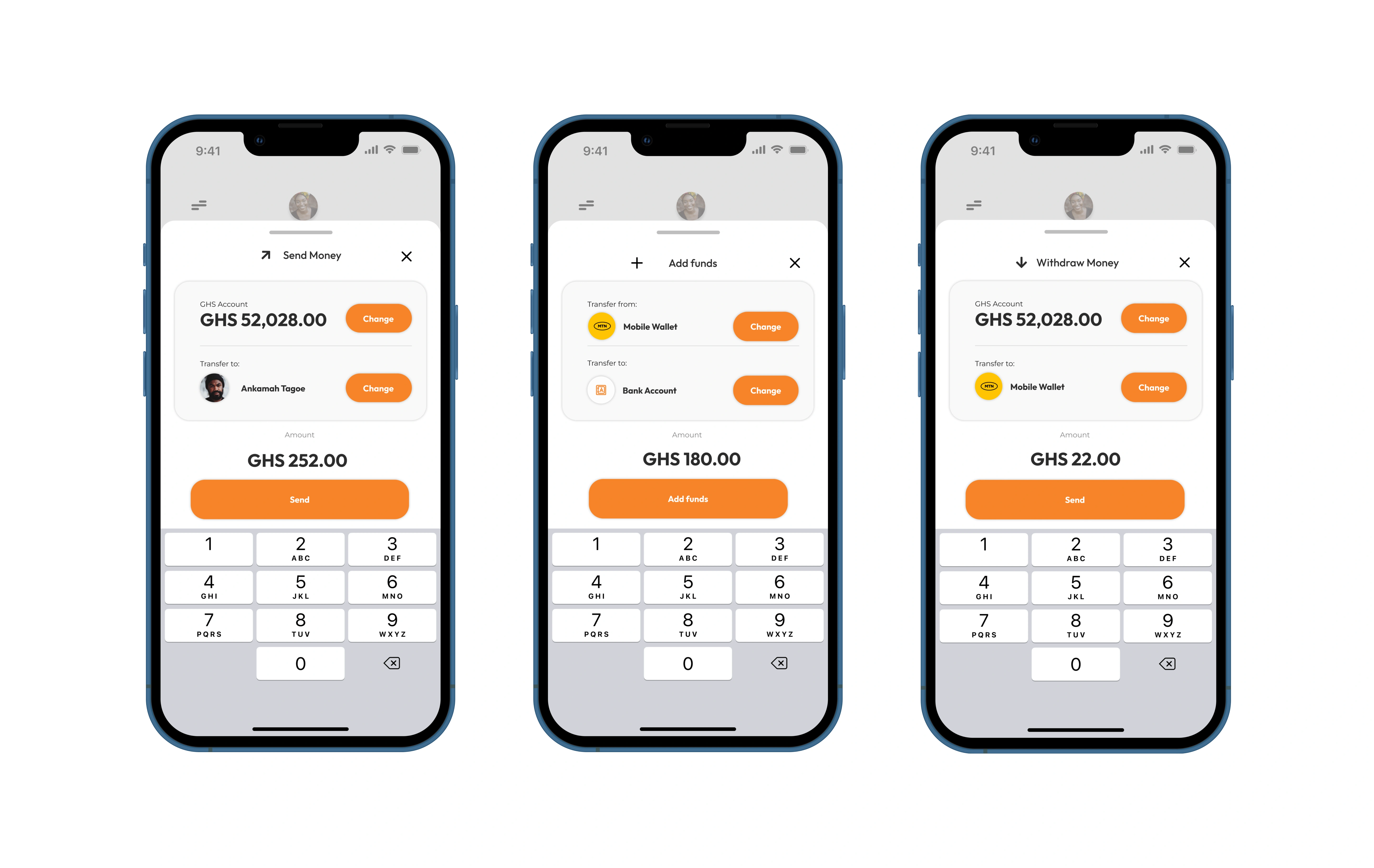
Final designs

Impact
The final designs successfully addressed user needs, generating significant interest from over 200 users. Roderick, an early tester, expressed great enthusiasm for using the app, showcasing their excitement and satisfaction.
What i learned
Through my experience at FundFinder, I've recognized the immense value of early-stage user feedback collection. In this project, we proactively sought user input just a few weeks into development, gaining compelling firsthand evidence that significantly influenced our design decisions with great efficacy.
Let’s make something together, say hi.
Linkedin
97tagoechristian@gmail.com
Like this project
Posted Aug 31, 2023
At FundFinder , we're on a mission to empower you with smart financial tools and resources, making money management simpler and more accessible than ever before
Likes
0
Views
20