Animation-Focused Landing Page

Summary
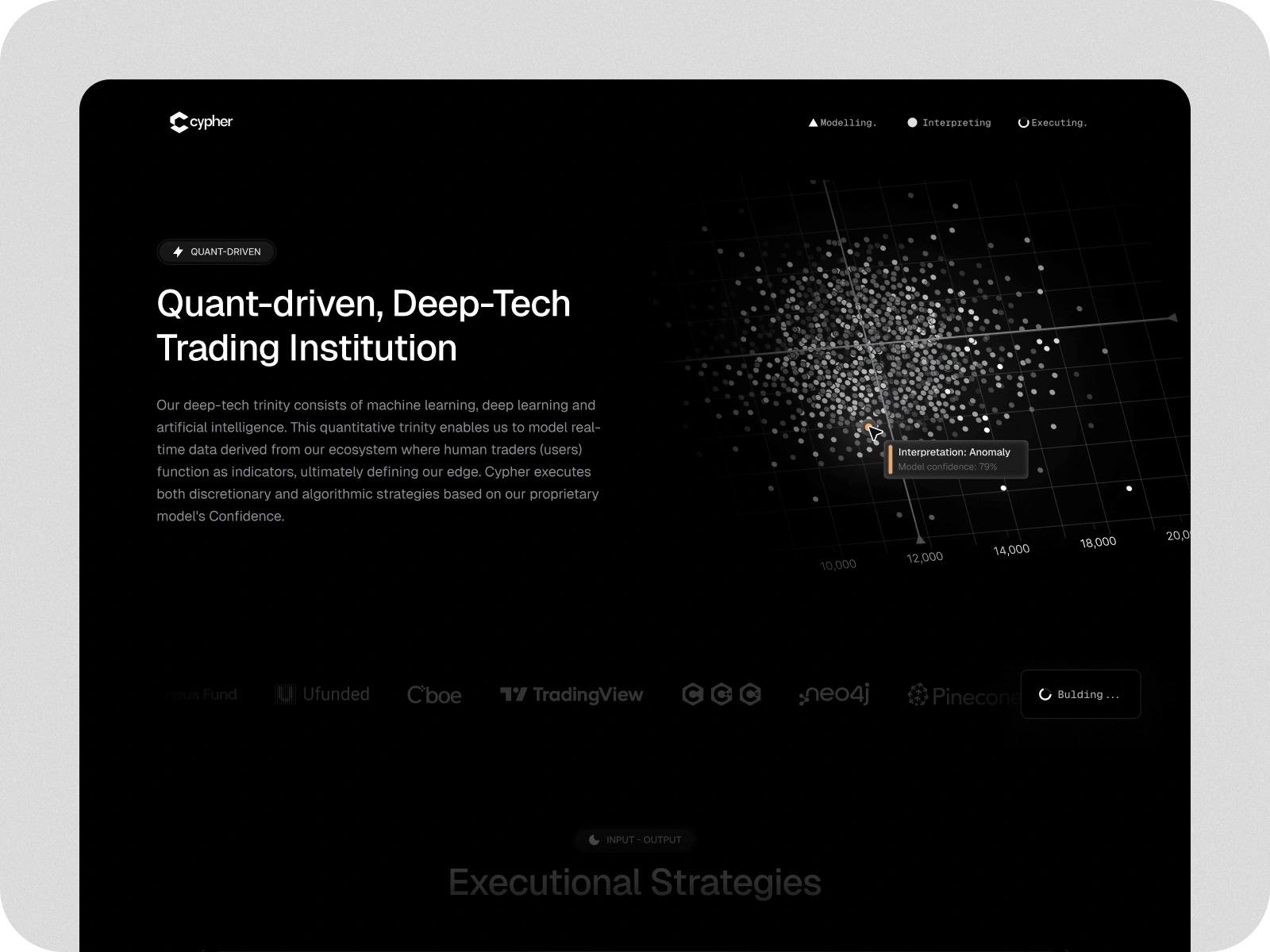
The goal of the project was to create a visually stunning and engaging website that uses advanced animations to explain features and deliver a memorable user experience. Through a combination of Framer and Lottie animations, the website was designed to captivate users with a “wow” effect while clearly communicating the product’s unique value.
The process involved:
1. Animation-Driven Concept: Strategically planning how animations could both engage users and effectively explain key product features.
2. Design and Development: Leveraging Framer and Lottie to create seamless, high-quality animations that enhance interactivity and captivate users.
3. Testing and Refinement: Iterating on animations and transitions to ensure smooth performance and deliver an immersive experience across all devices.
Like this project
Posted Jan 13, 2025
The goal of the project was to create a visually stunning and engaging website that uses advanced animations.