Framer Website for a financial service

Summary
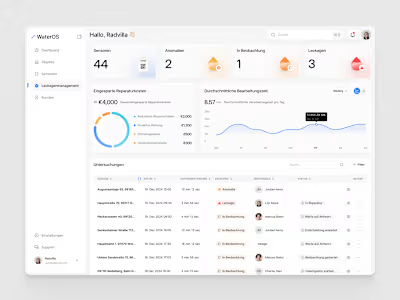
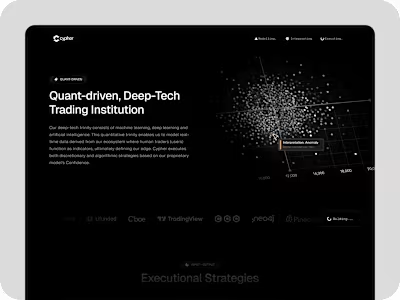
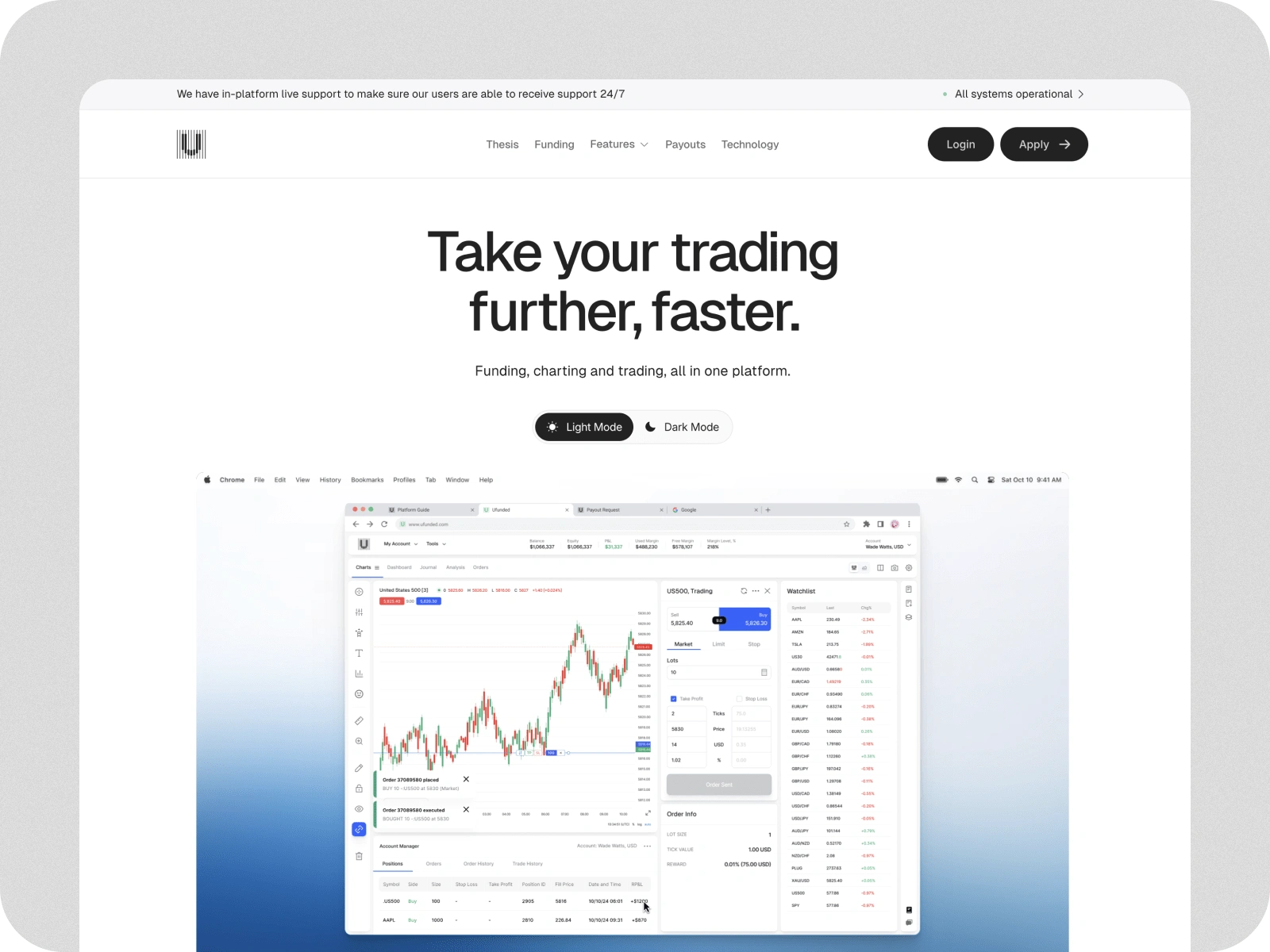
The goal of the project was to create a dynamic and user-friendly website in Framer that effectively highlights product features through thoughtful design and animations. This included the use of micro-animations to support key functionalities, ensuring the product’s value was clearly communicated to users.
The process involved:
1. Feature Conceptualization: Exploring how micro-animations could enhance the presentation of features and improve user understanding.
2. Design and Implementation: Building an interactive design in Framer, tailored to engage users and highlight core functionalities.
3. Modular Structure: Developing a flexible framework that enables clients to easily add new sub-pages and adapt the site over time.
4. Refinement and Testing: Fine-tuning designs and animations to align with project goals, followed by rigorous testing to ensure functionality across all devices.
Like this project
Posted Jan 13, 2025
The goal of the project was to create a dynamic and user-friendly website in Framer that effectively highlights product features through thoughtful design and a