21st.ai
Like this project
Posted Nov 13, 2024
A governance SaaS at the MVP stage needed improvements based on focus group feedback, and prepare new features to meet requirements before the public release.

Supercharge Your Governance!
A digital SaaS product empowering company management with cloud technology, analytics, and automated governance processes. Designed to enhance meeting efficiency, simplify decision-making, streamline document management, and improve strategic planning. By automating key tasks and providing real-time insights, the 21st apps enable businesses to focus on growth and performance.
🌱 Discovery
The problem
Ineffective corporate management can significantly increase overhead costs.
Important decision-making in companies may be delayed, weak, and risky, harming strategic alignment and shareholder value.
The lack of easily accessible financial data, reports, strategic documents, and follow-up on board meeting tasks can lead to harming company performance and shareholder value.
The context
21st was in its private beta release with MVP features. A focus group of companies within the product owners' and stakeholders' network was continuously testing the product
During initial meetings with the product team, we refined the general UVP to focus on delivering efficient governance management and best practices for meetings and protocols.
Our goals were to reduce onboarding friction for new users, enhance collaboration and communication, and create an accessible interface. The technical challenges we faced included appification, as the product was initially implemented for desktop devices.
💡Ideation stage
Design System audit
At the beginning of my work, I inspected the Figma files and components organization. The issues I noticed which was also reported by the front-end developers were:
❌ inconsistency in the overall styling making it hard to follow during implementation,
❌ contextual elements was scattered across various pages without clear structure,
❌ detached instances of major components, lack of proper naming
I recommended the global refinement for design files:
✅ fix the existing components,
✅ prepare new components for individual properties,
✅ refine styles and add variables (colors, typography, etc.),
✅ adjust component organization according to the atomic design methodology,
✅ start using design tokens based on Figma variables feature,
✅ review and fix all major pages.

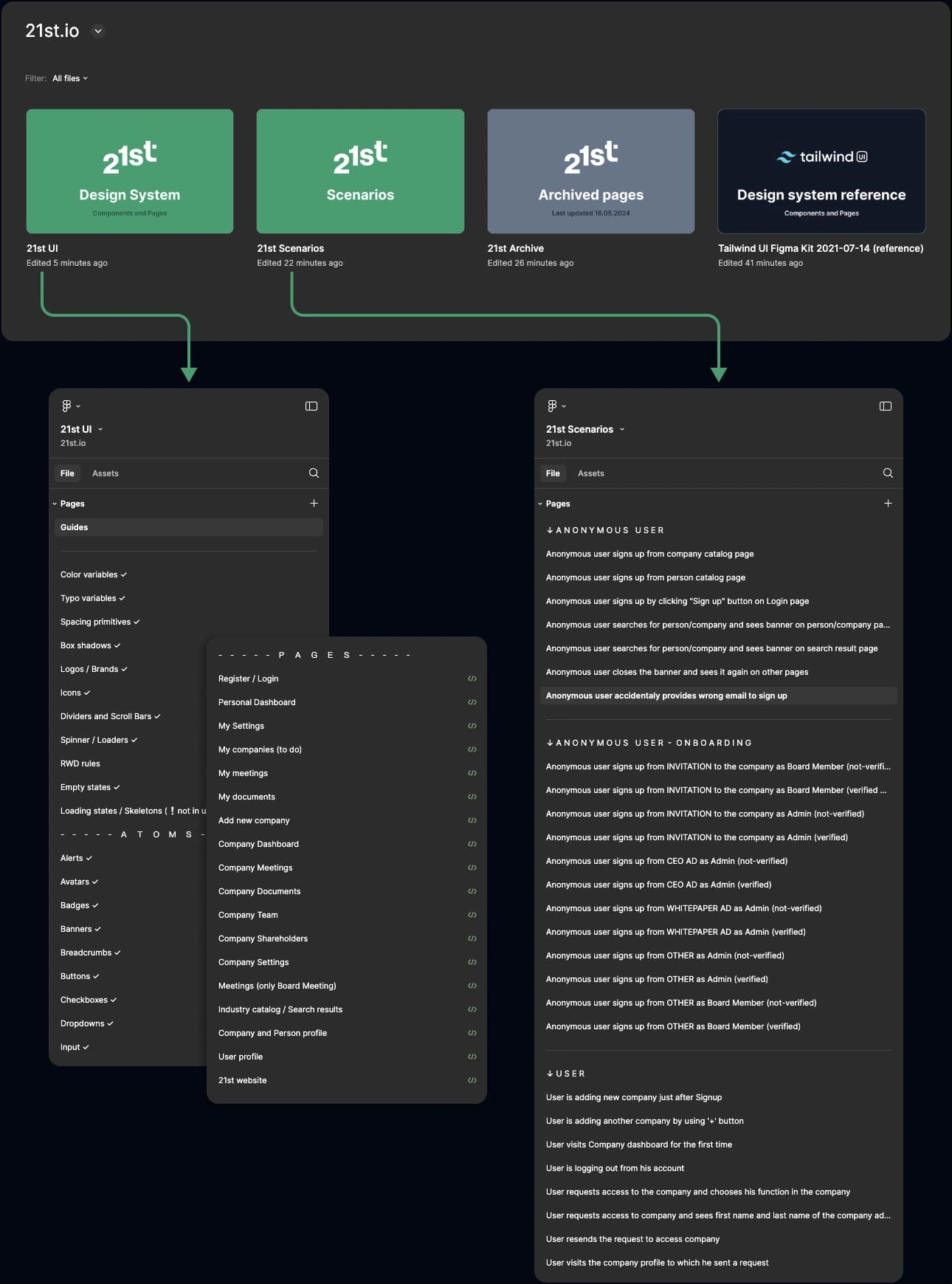
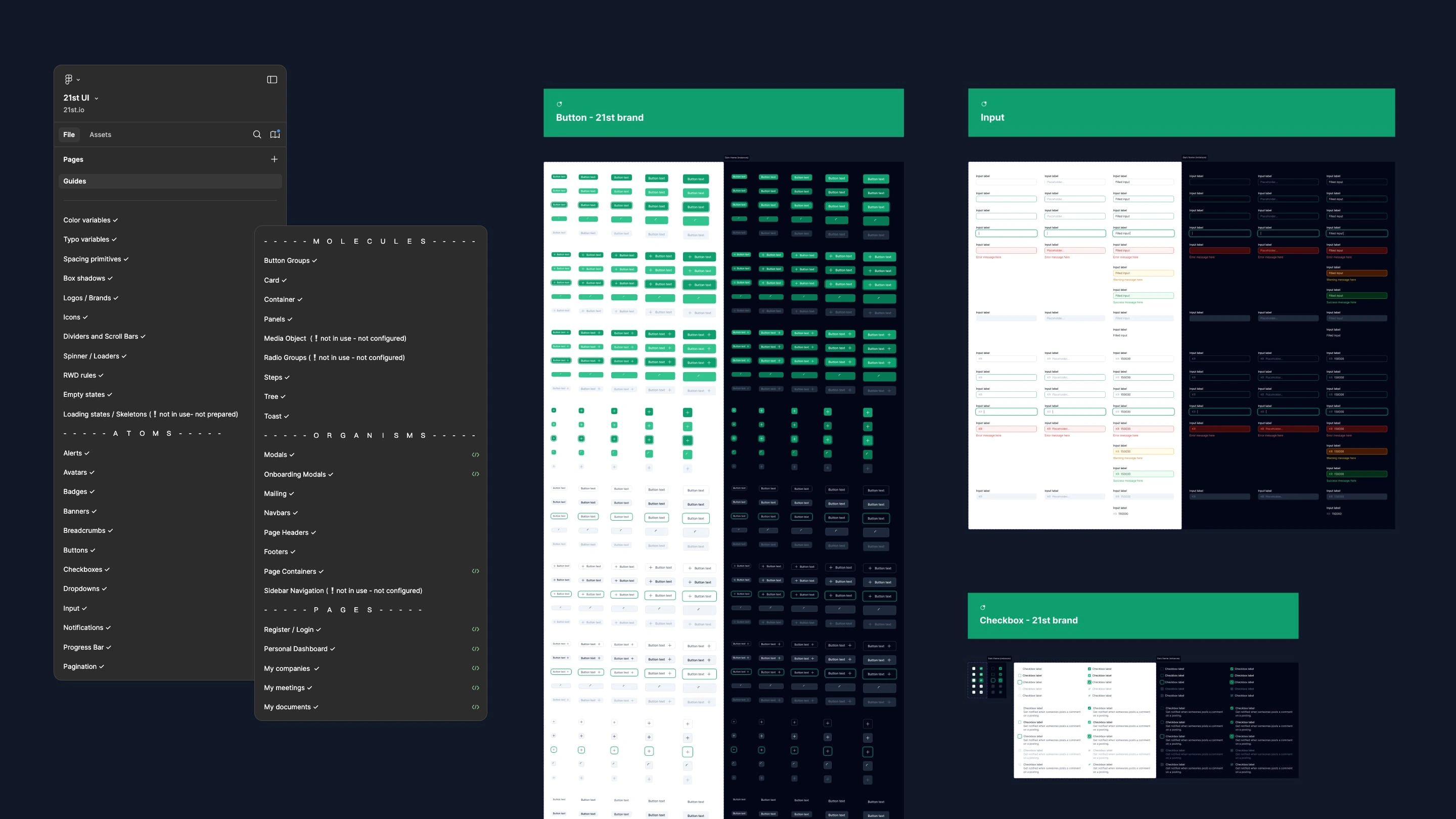
Design files structure after refinement
Expanding existing features
The product team had already identified several improvements and planned them on a development roadmap. My role was to conduct interviews to gather more insights, propose the optimal order for delivering the improvements, and ensure the requirements met our focus group's real needs. Refinements included:
⚙️ Meetings
Creating custom meeting agendas, managing attendee invitations, and refining layouts with other UX improvements.
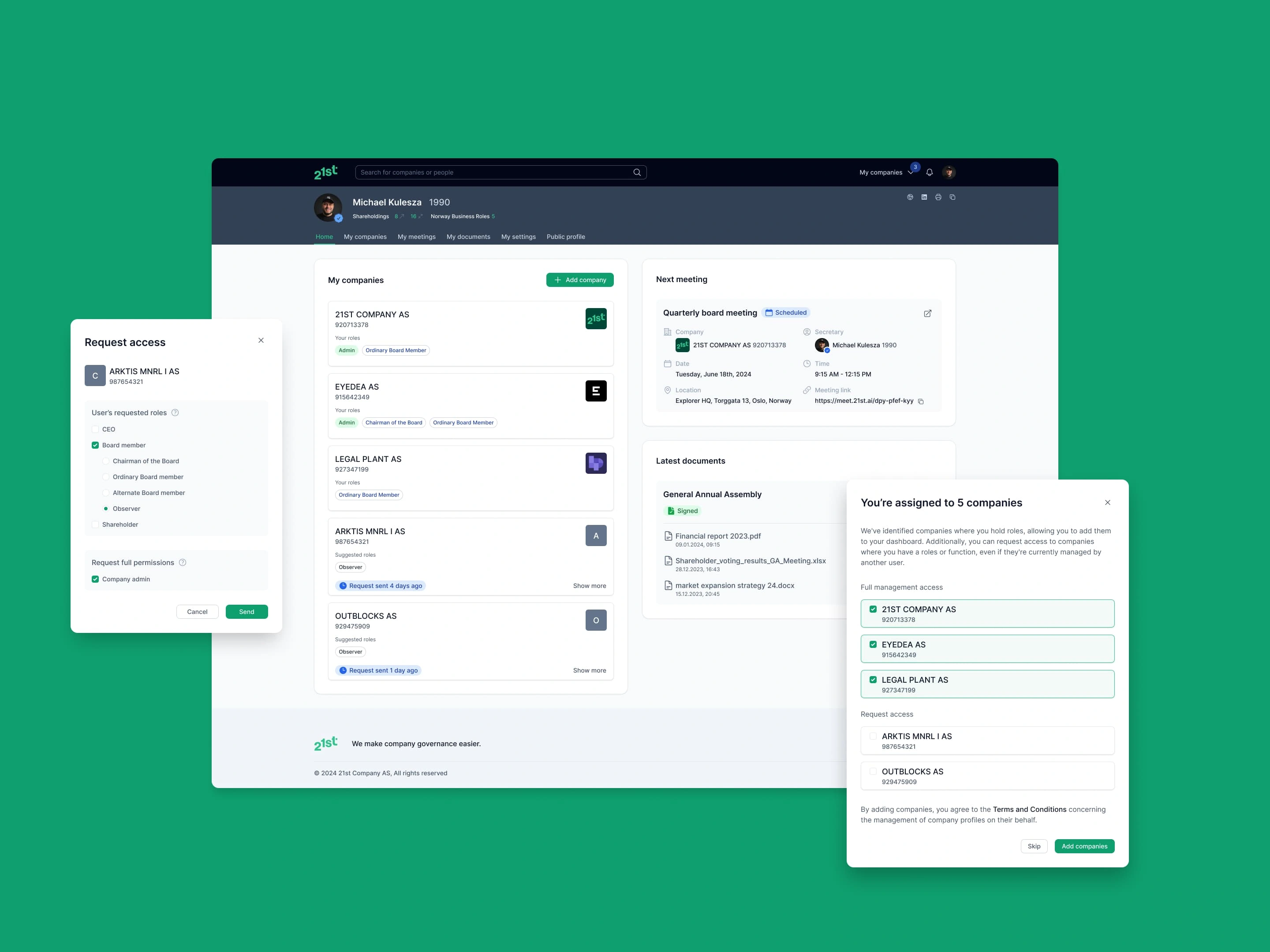
⚙️ User Acquisition
Streamlining the verification process to reduce bounce rate and optimizing the account creation flow.
⚙️ Company Dashboard
Improving consistency and enhancing UX.
⚙️ Website
General refinement tailored to business requirements.
Designing new features
Our product growth strategy focused on delivering the most valuable features and improving accessibility. The new functionalities included:
⭐️ Personal Dashboard
A new, initial space for users necessitated by the expanded 21st information architecture.
⭐️ My Documents
A comprehensive library to house all documents and assets from new features.
⭐️ Onboarding
An intuitive product tour for new users.
⭐️ AI Web Scraper and Industry Catalog
Enhanced search capabilities, an industry catalog, and generation of unique content for company profiles.
⭐️ Mobile Version
Optimized product responsiveness and design of all missing mobile screens.
⚡️Execution process
Low-fidelity prototyping
In the initial design phase, I created low-fidelity prototypes to rapidly test and validate ideas. This involved sketching, wireframing, and designing flowcharts for complex features. These prototypes served as discussion starters within the product team and could be easily upgraded to more detailed versions for user interviews if needed.
↓ Here are three examples of low-fidelity prototypes in Figma
High-fidelity prototyping
High-fidelity prototypes are organized into distinct scenarios, representing comprehensive user flows. These scenarios outline all possible user actions, providing a structured view of feature functionality. For each feature or improvement, we maintain an evolving list of scenarios to ensure thorough coverage.
↓ Below are three examples of prepared scenarios ready for user testing.
Each includes both desktop and mobile screens.
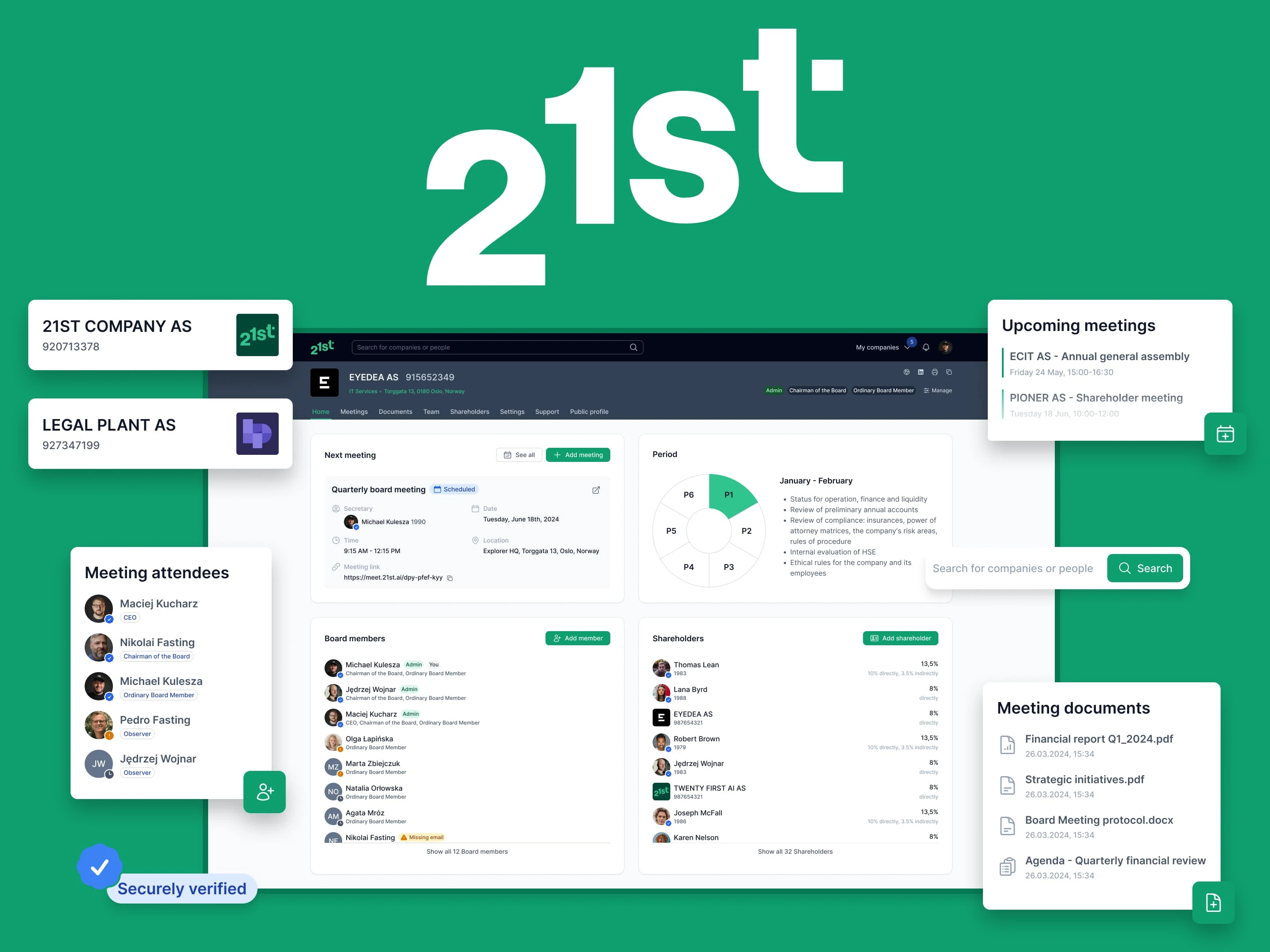
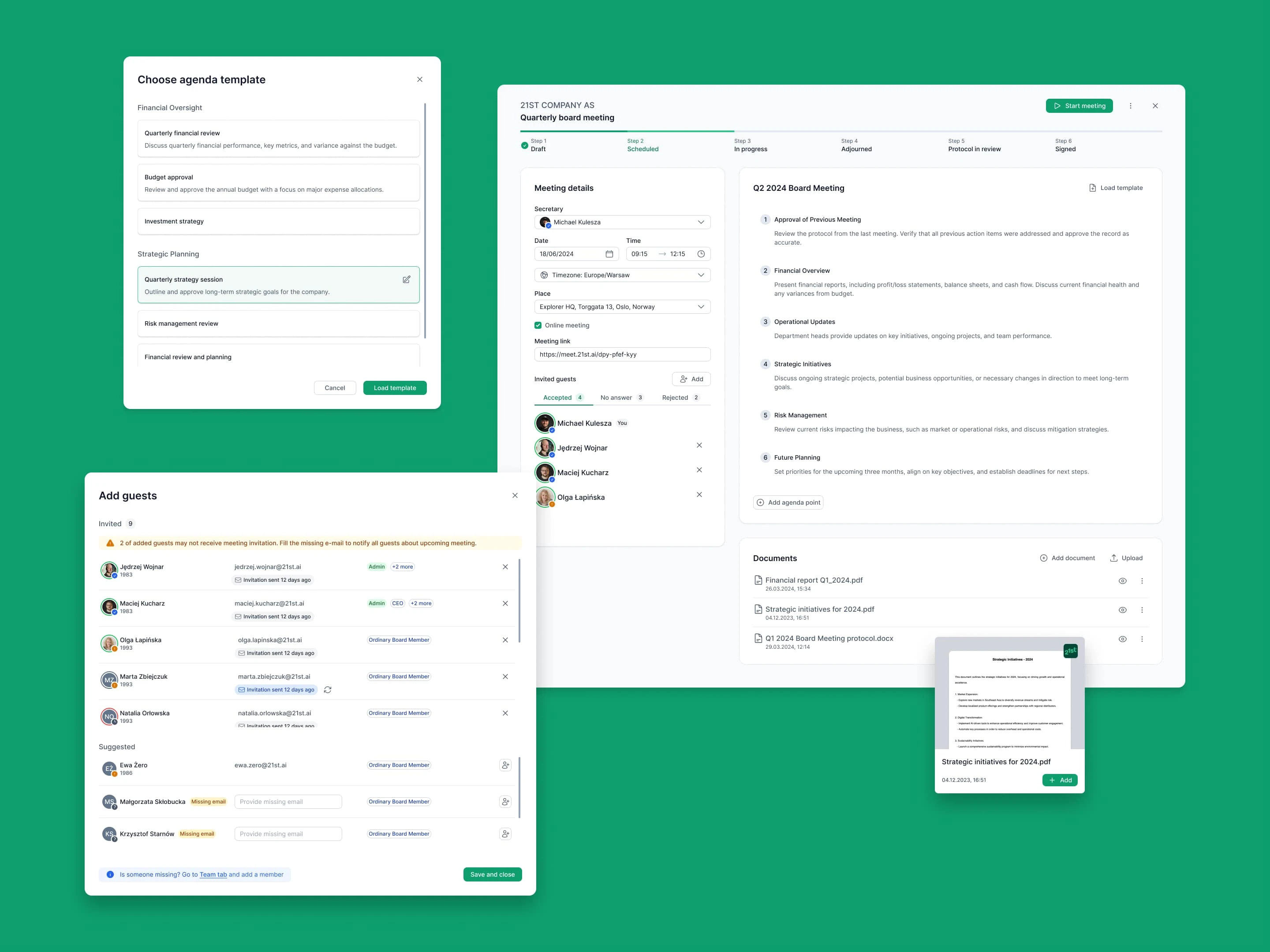
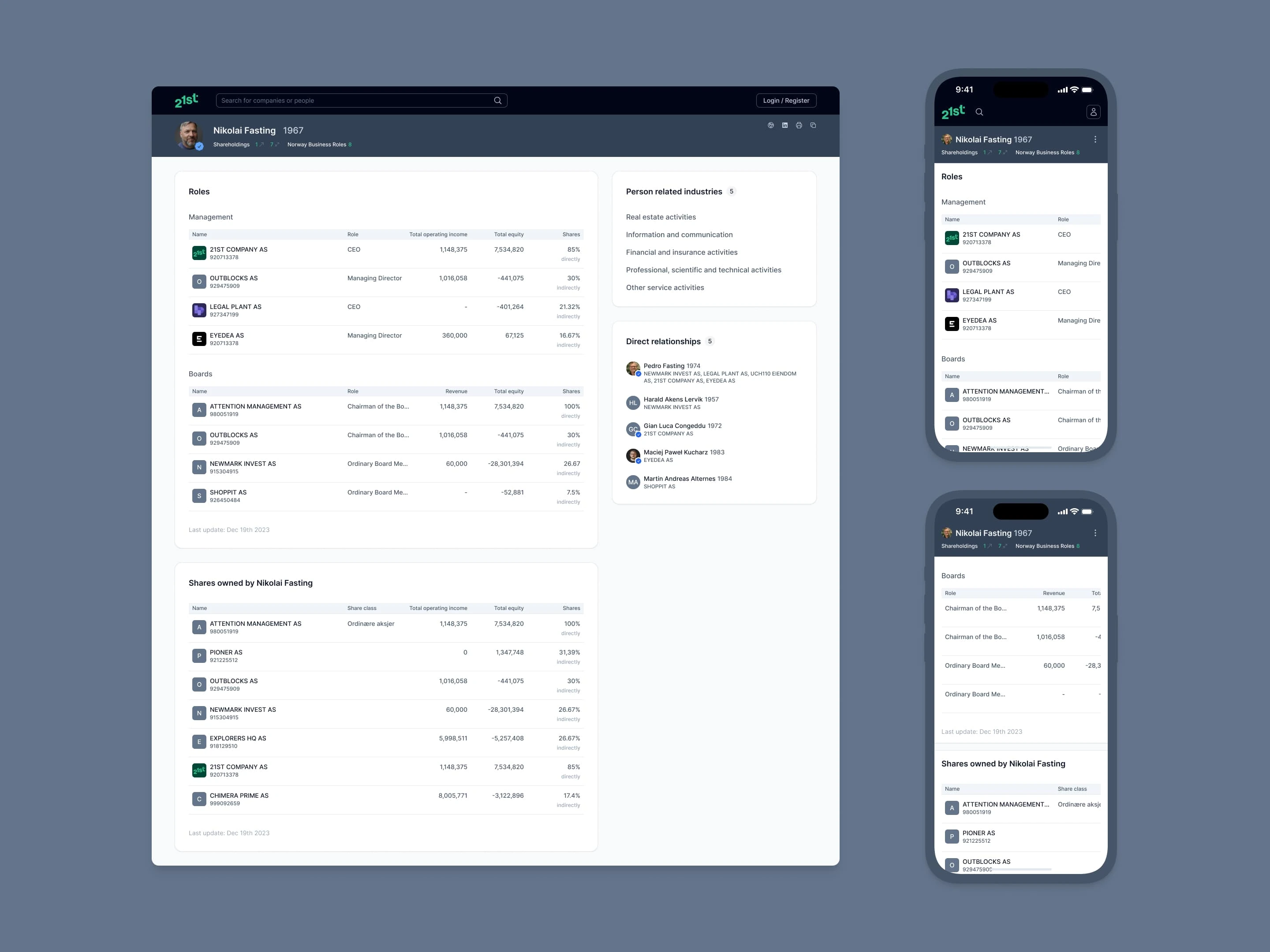
Designs
A showcase of the 21st interface, highlighting its key features and overall aesthetic.

Personal Dashboard

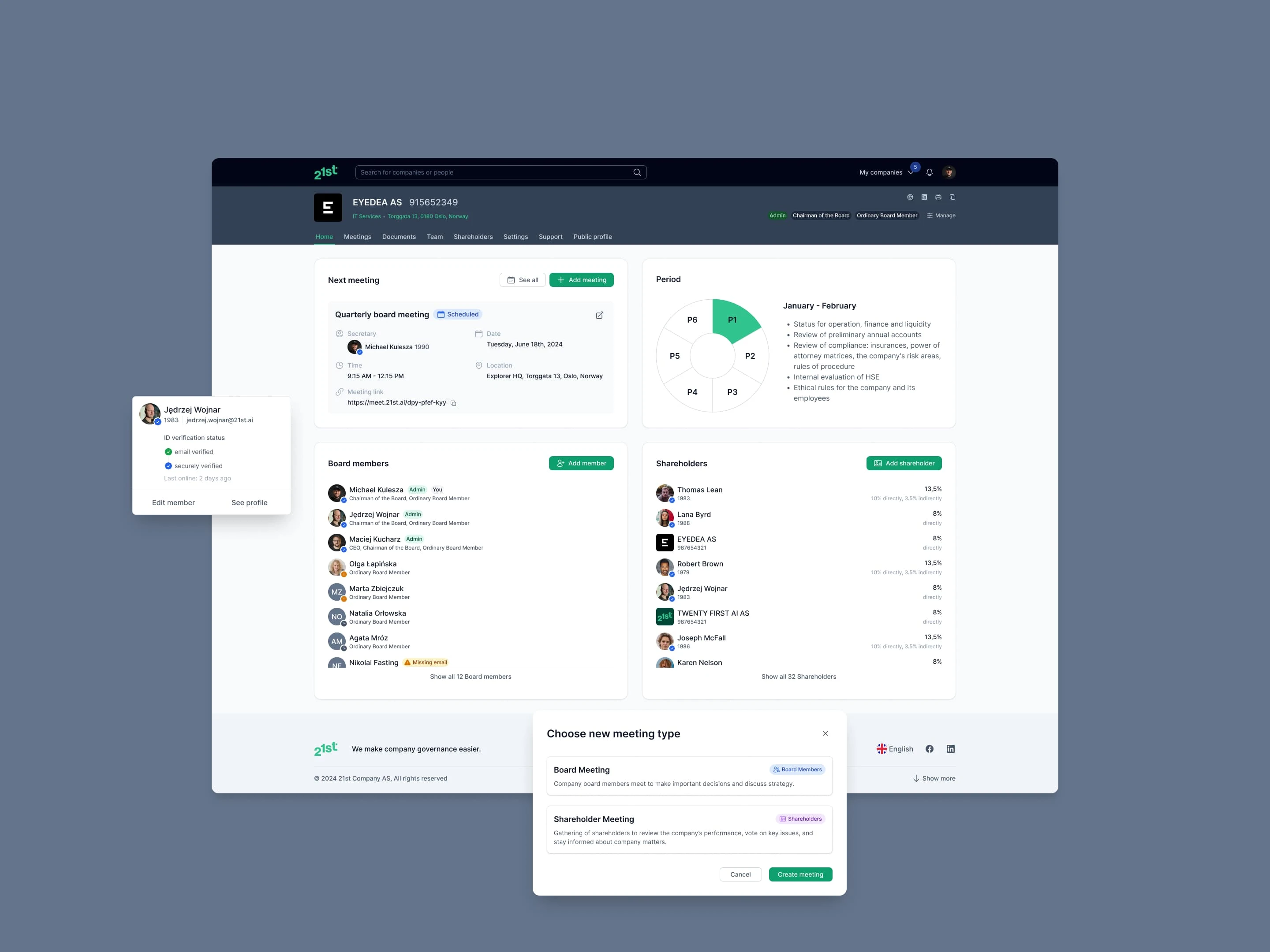
Company Dashboard

Scheduled Board Meeting

Person profile
✅ Validating results
User tests
We conducted usability tests via Google Meet using the Wizard of Oz method to simulate app interactions. Each session began with an overview of test scenarios and feature context. For example, "Today we're exploring company access requests from User and Admin perspectives."
I shared my screen showing only scenarios, without describing flows. Participants were asked what they'd do next at each step, encouraging real-time insights. This approach yielded rich qualitative feedback, surpassing typical survey results.
This testing method was chosen to gain early insights before committing resources to potentially risky development.
Analysis
In internal UX sessions, we revised scenarios and updated them with potential refinement tasks. In cases where the first round failed, I prepared refined versions of scenarios based on the outlined issues. These were then tested internally with the product team, presenting findings and solutions on how feedback was integrated. After analysis, we prepared metrics of pain points and goals to evaluate the success of the further round of tests.
We continued this iterative process, refining and retesting, until we resolved all major usability issues.
📐 Handoff
Dev-ready designs
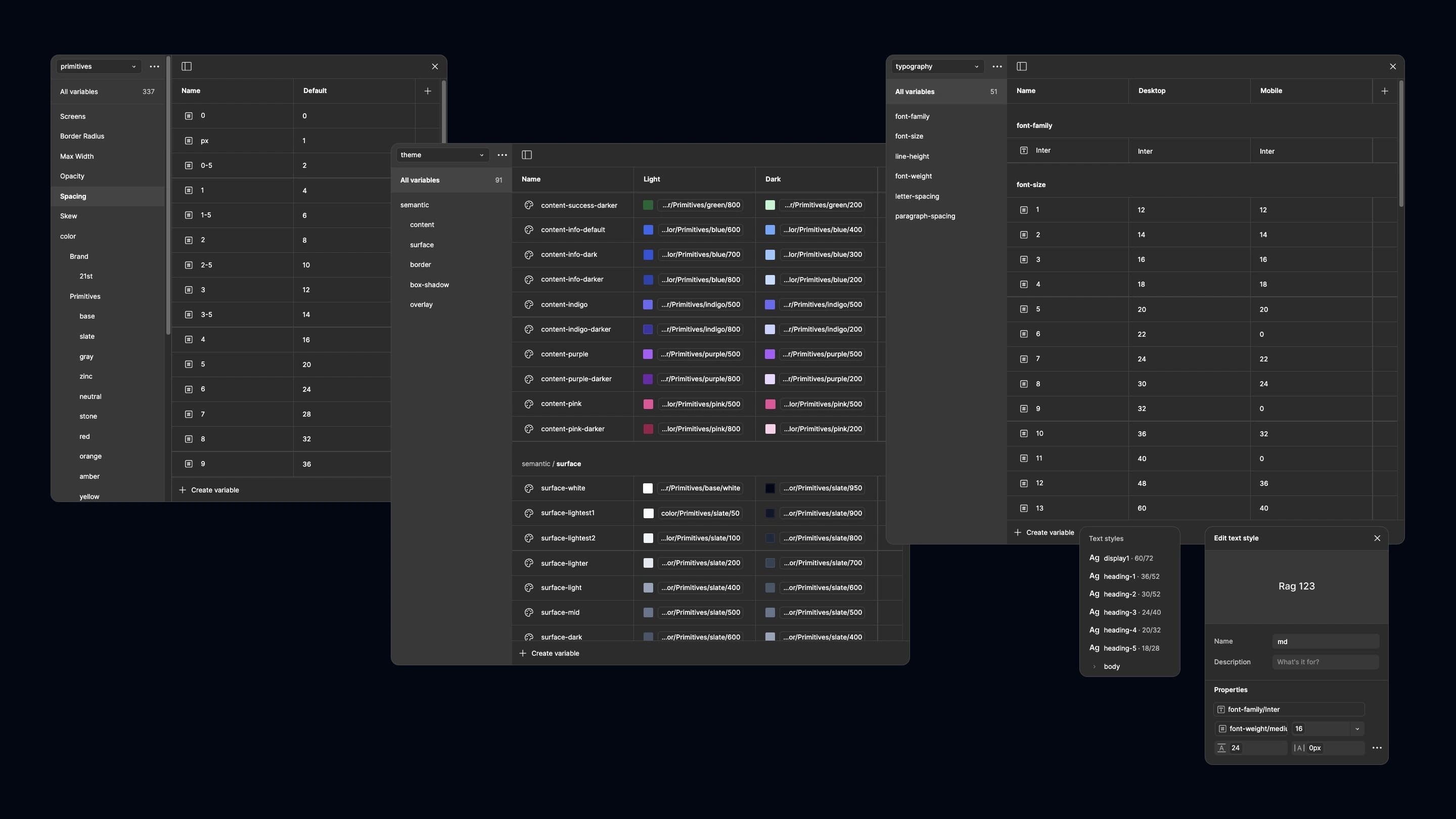
The initial design system, before I handed over maintenance, was based on a Tailwind UI components library—a framework familiar to our developers. Most components were already implemented, so during the design system refinement, I focused on outlining global styling changes, including a simplified approach to using design tokens. This proved challenging for our front-end developers, as much of the styling had been adjusted locally based on previous designs. To reduce development time for future changes, I recommended revising and cleaning up styles at the outset.
To achieve this, I prepared all core and semantic values using Figma variables as a source. From the large number of previously used inconsistent colors for backgrounds, borders, typography, and other elements, I minimized the actual usage semantically. This approach is easily scalable if needed in the future.

Primitives and Semantic variables structure
To further organize the design system structure, we applied the atomic design methodology. This approach provides a clearer way to navigate and follow the system, maximizing the use of reusable components and optimizing development processes.

Atomic design structure
Testing and review
The implementation first went to the staging environment, where we could test it internally with a focus group. Anyone could easily report potential bugs, bringing them to the developers' attention. We applied an iterative process here as well. Throughout all stages, I supported development whenever design changes were needed.