Ludmilla project
Like this project
Posted Nov 14, 2024
I created a design prototype of an app for managing emergency passenger transport in cases of unexpected accidents on railway tracks and train malfunctions.
Likes
0
Views
4

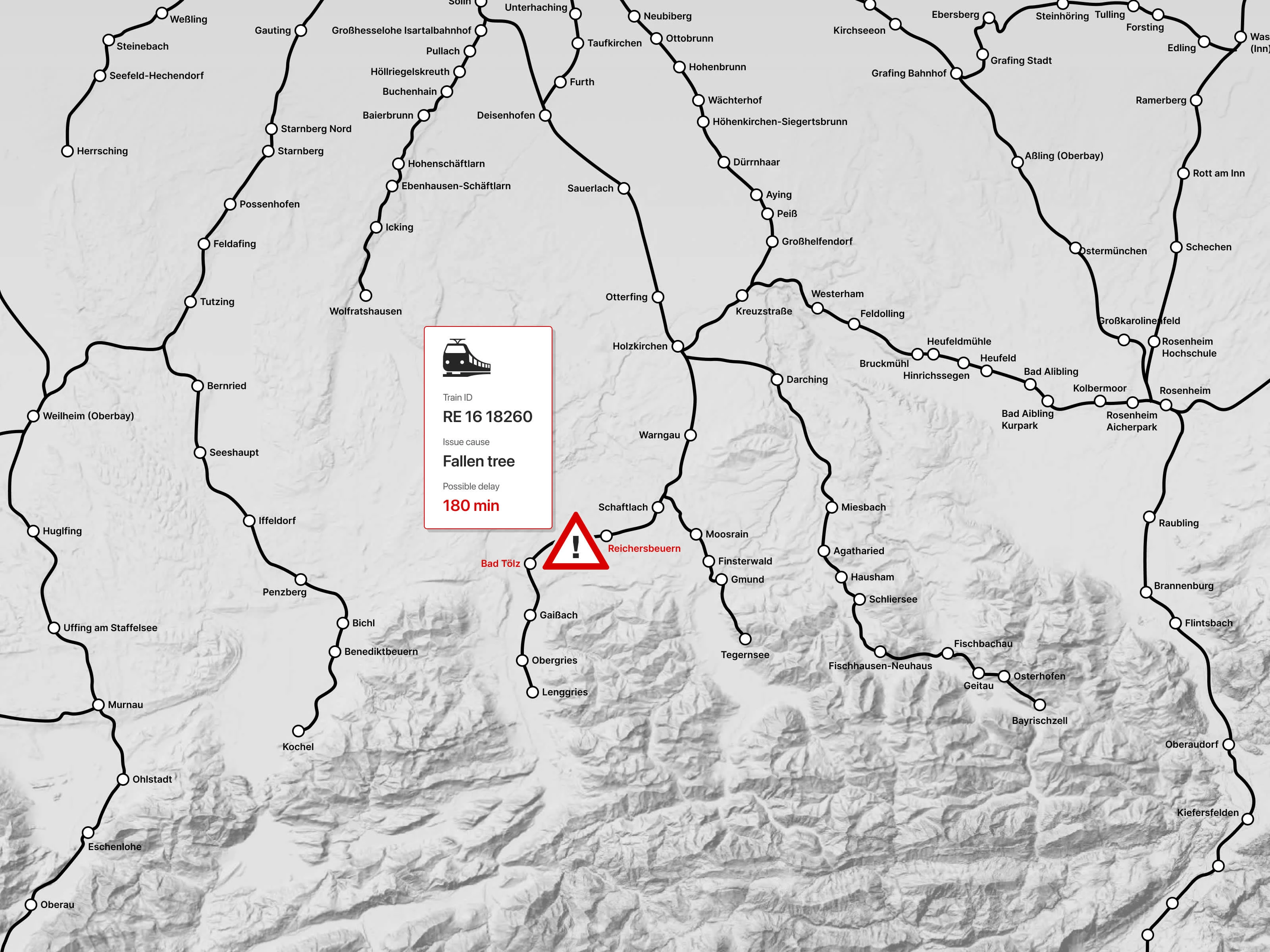
Accident on railway in Bavaria, Germany.
Ludmilla is an app for managing emergency passenger transport in cases of unexpected accidents on railway tracks and train malfunctions. It also handles the management of removal or repair processes.
🌱 Discovery
The problem
Rail traffic management is fragmented into many different processes, each using specific procedures, software, and personnel from various specializations. One of these processes is emergency transport for passengers experiencing issues on railways. Currently, it's managed through numerous manual tasks that could be automated. The process relies on outdated software with a primitive interface that's not user-friendly. Every new person in this position requires extensive support from other experts to be properly onboarded.
The Railway traffic controller (EVU, Eisenbahnverkehrsunternehmen) is the most involved person in this process. Their journey begins when they receive a phone call from the Train driver reporting an issue. The controller then inputs this data into the system. However, the flow in the current software stops at this point. Subsequent processes are managed through phone calls, which are difficult to track and manage efficiently.
EVU controllers must call each Bus Company Owner (BCO) separately to ask about bus availability and capacity. In most cases, EVU receives direct calls from Bus Drivers seeking clarification on the issue location. There's no dedicated software for EVU to track required buses or manage planned bus routes to replace disrupted train journeys.
The solution
The customer, who was professionally involved in railway traffic management, presented a detailed proposal to address this problem, showcasing the results of his research. There was a clear need to improve the current workflow, as defined by potential end-users. The main objective was to develop desktop and mobile apps for three distinct user types:
EVU (Railway traffic controller)
Person who always works on a stationary computer with multiple large screens. A browser app will be acceptable for them.
BCO (Bus Company Owner)
Primarily uses a smartphone for daily work. A native mobile app will be the best solution.
Bus Driver
Always uses a smartphone dedicated solely for contact with the Bus Company Owner and other company-specific apps. About half of these devices are quite old with small viewport sizes.
Based on available resources from:
Railway systems (train GPS location, capacity, approximate passenger count)
Valid agreements between railway and bus companies (phone numbers, bus company locations, bus GPS data)
Google Maps API
Other integrations
We could devise ways to automate key processes, reducing manual tasks and enhancing the tracking and management of railway incidents—from initial report to full restoration of railway traffic. The product will potentially launch only in the Bavaria area.
💡Ideation stage
Kickoff meeting
During the initial face-to-face meeting, we reviewed the entire idea and outlined all project goals and expectations. The main objective was to prepare a design prototype with high-fidelity, interactive app screens to represent the product's key flows and features without functional development. This prototype should effectively communicate the product vision. Its primary purpose was to present a proof of concept to stakeholders and secure funding for full development.
UX workshop
I ran a UX design workshop where we used idea generation activities, primarily based on sketching with a "note and vote" process, to encourage discussion and gather more insightful input from different perspectives. I presented the idea of writing down scenarios for all types of users that the product's key features should cover. We then revised these scenarios and decided which ones should be included in the design prototype.
Scenarios
→ EVU wants to report a new issue
→ EVU wants to request an emergency transport
→ EVU wants to change the buses timetable
→ EVU wants to recall the Bus driver
→ EVU wants to request more Bus drivers
→ BCO wants to check the Bus driver's availability
→ BCO wants to send the offer for the EVU
→ BCO wants to assign the license plate to the Bus driver
→ BUS driver wants to check the issue location
→ BUS driver wants to confirm a departure/arrival

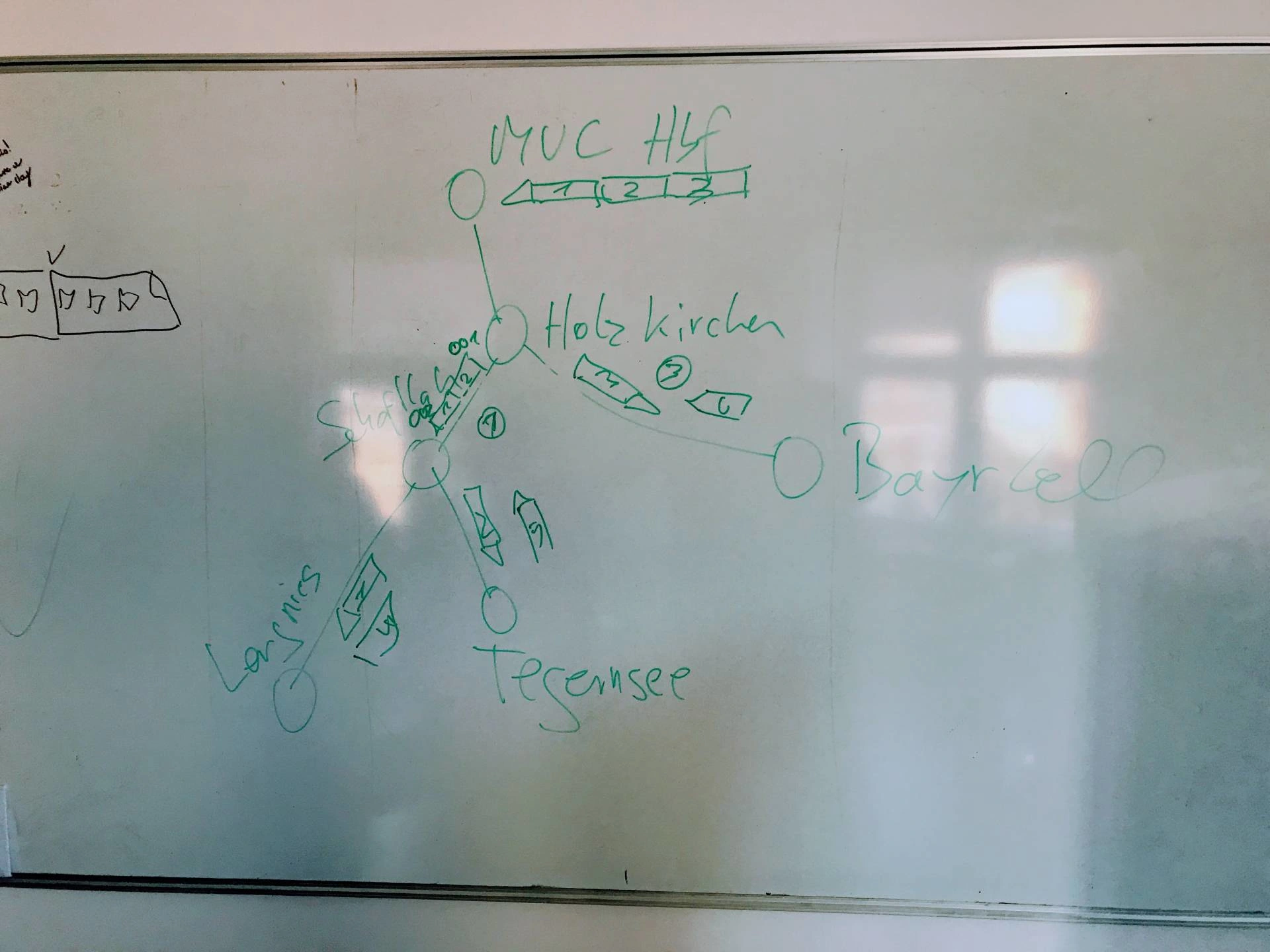
One of the sketches how trains can be separated on a different destinations.
User flow sketches
The next phase involved specifying design directions and discussing user flows in depth, including dependencies between users and potential branches. We examined specific content and actions across crucial screens, which helped us define more details.

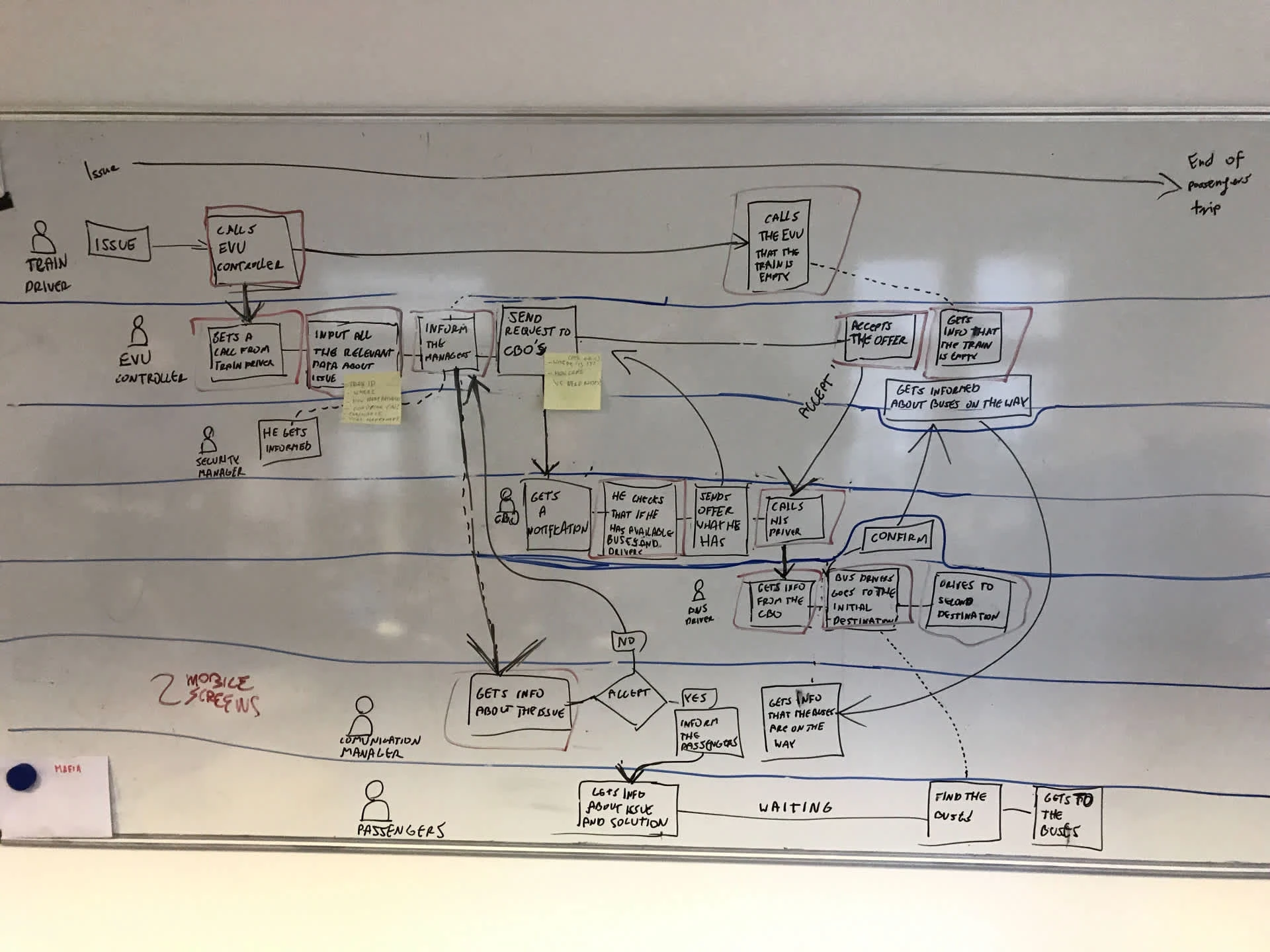
Sketching the user-flow for understand and optimize the current process.
⚡️Execution process
I started creating a detailed user flow in Figma, using my personal resources to mock up each screen with content, actions, decisions, and connections. This foundational version facilitated UX sync meetings with both the product team and the customer, including potential end users. During these meetings, we reviewed the flows in depth, refining the interactions and identifying potential improvements.

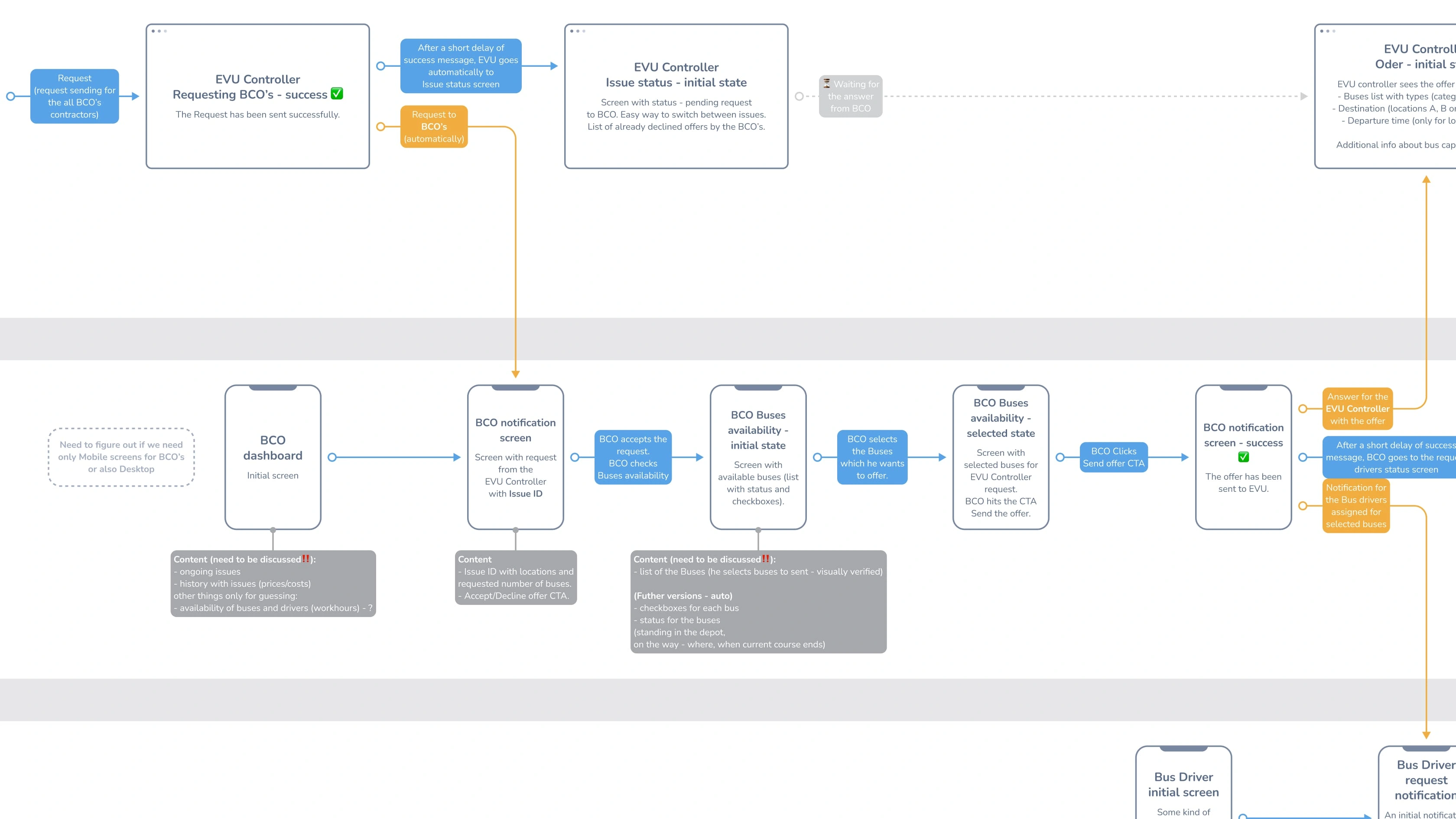
Working ona user-flow in Figma.
User flow - second iteration
This was an iterative process. Based on the feedback, we ended up with a complete guideline to start working on high-fidelity wireframes.
High-fidelity wireframes
Initially, I suggested basing the wireframes on an existing design system. I proposed using Ant Design for several reasons: it's open-source, which is a significant advantage for potential development; it provides a basic UI that makes the prototype look more like a working product; and the developers in our product team are familiar with React and TypeScript, making it their preferred option.

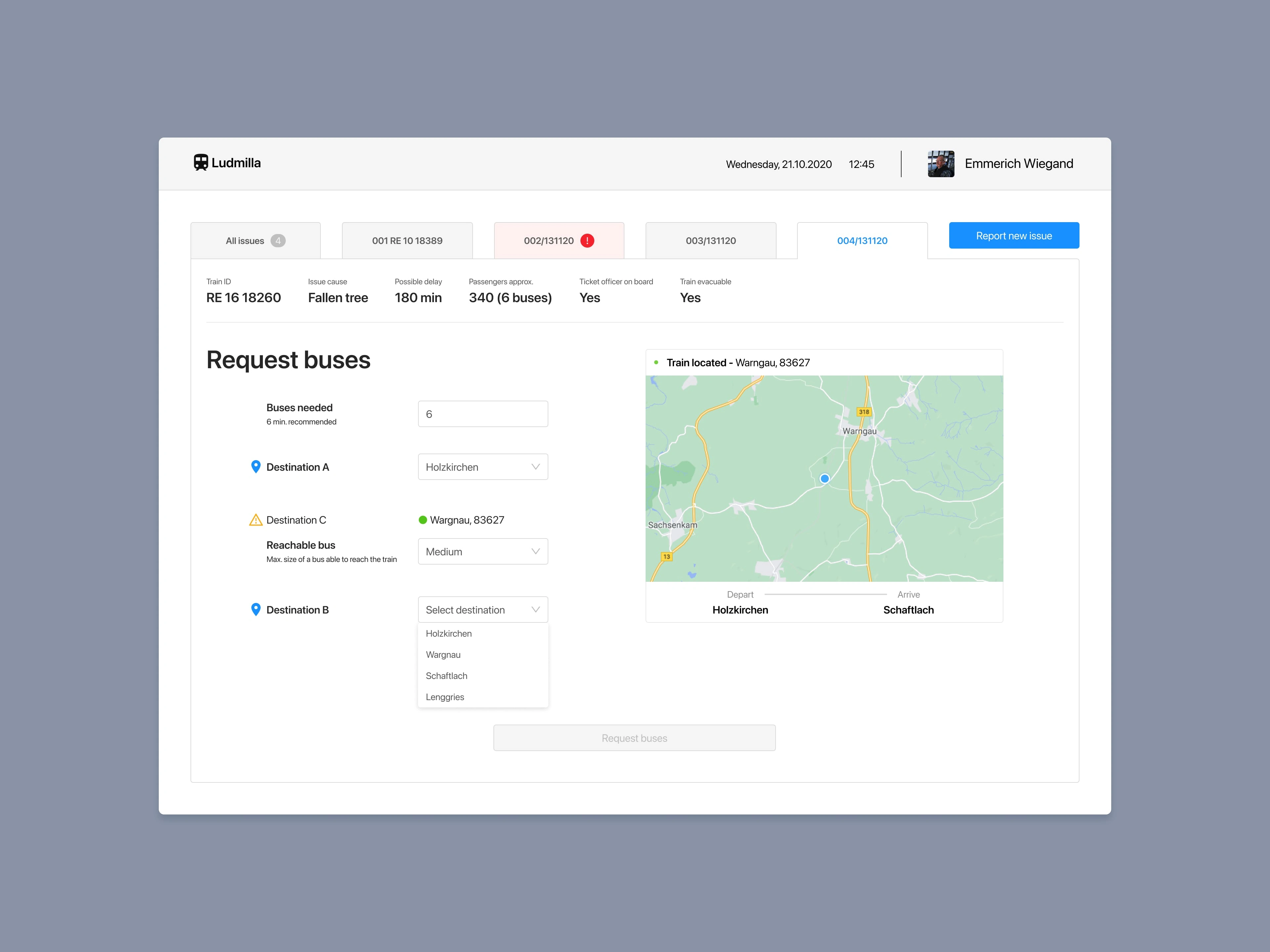
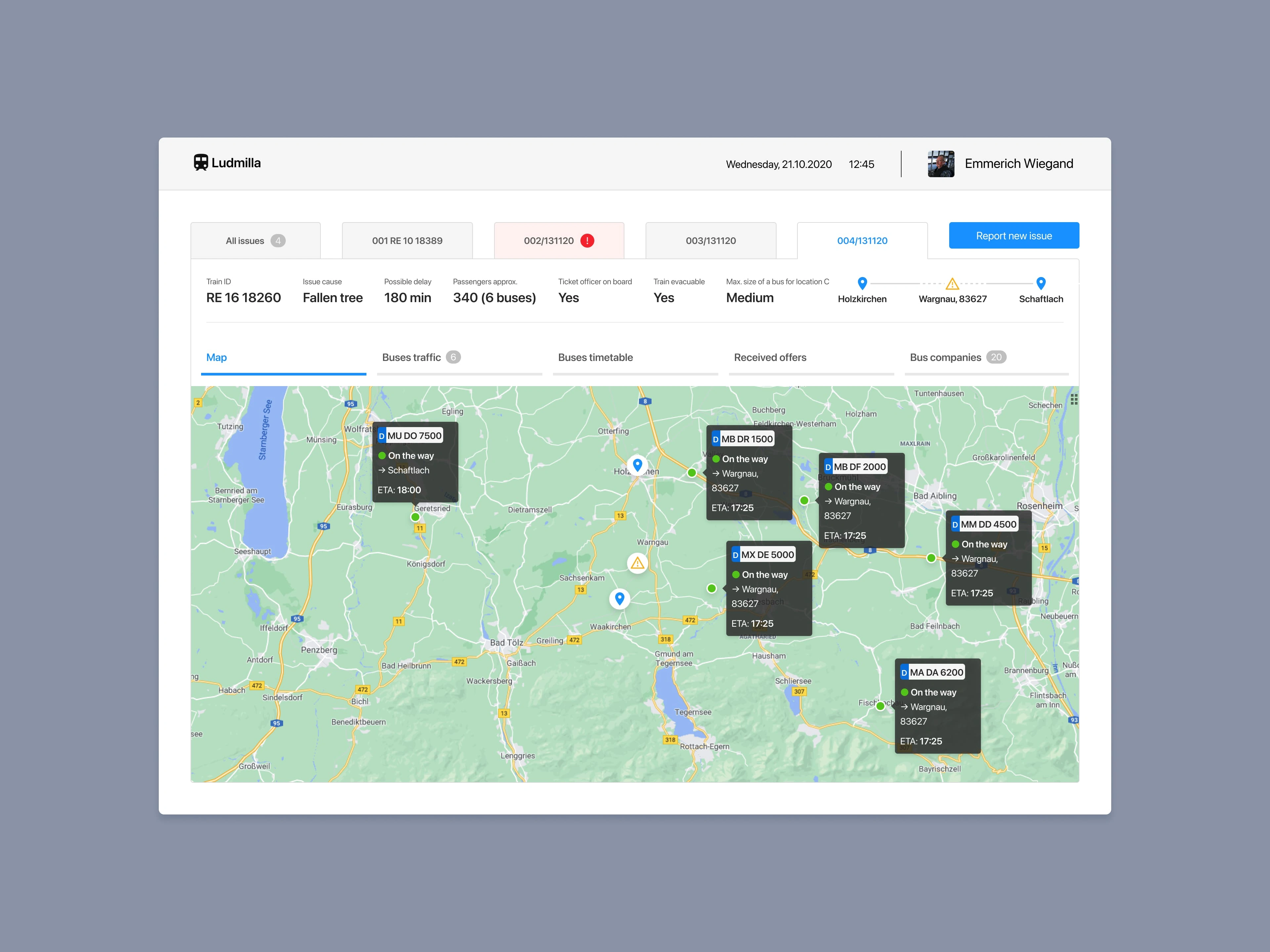
Providing data for request emergency transport.

Tracking bus location.

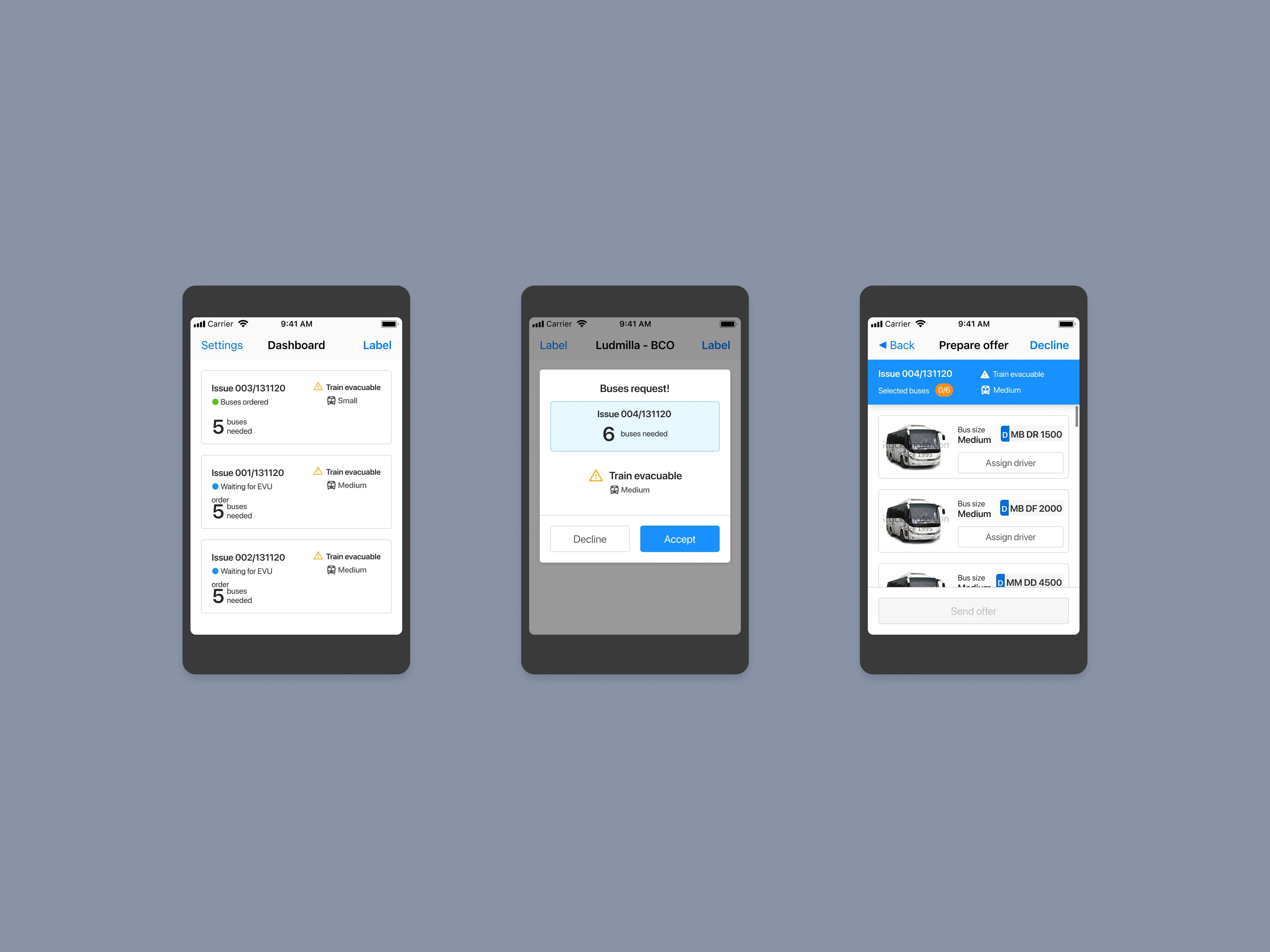
Bus Company Owner context
Design prototype
After designing and validating wireframes, our final goal was to create an interactive Figma prototype for the client. I also recorded walkthroughs of the prototype on both desktop and mobile devices. This approach makes the content more accessible, particularly for those unfamiliar with Figma navigation, and enables versatile uses such as presentations.
Railway traffic controller prototype
Bus Company Owner prototype
Bus driver prototype