Built with Framer
Redesigning the Landing Page for Talink
Like this project
Posted Dec 20, 2023
Improved the UI of the landing page, used various methods to cater to gain trust of the user. Designed a new architecture to increase the conversions.
Likes
0
Views
19
✨Check the live website

🌐About Talink:
Talink provides various services which includes mobile app development, automation, artificial intelligence, cloud, e-commerce, IOT, Product development & software engineering.
The Landing page act as a channel to acquire leads & acts as a initial communication point between the company & its clients.
🎯Project Goals:
Making the information easily scannable
Making the UI better
Improving the interactions of the website
Improving the animations of the website
Designing for responsiveness of the website on multiple platforms like - Desktop, Tablet, Mobile.
💻Problems in current Design

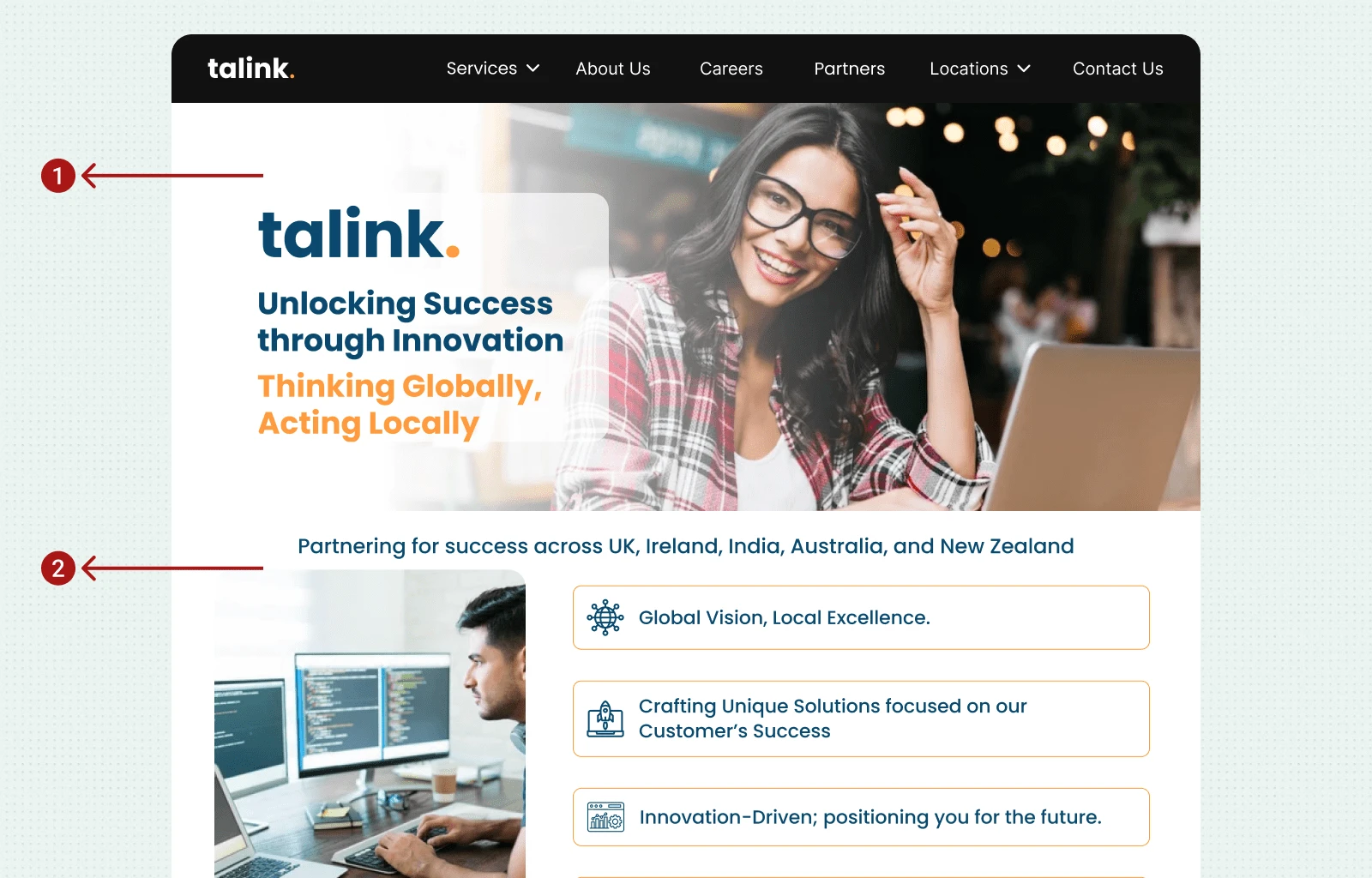
Hero Section
The image used in the first fold is vague & to ensure accessibility of the text on the image a fade effect is given & a rectangle is added behind the text which affects the visual appeal of the first fold.
There is no Call to action which leads to losing out on potential clients.
Key points are shown but the image shown with it is not related to it. Each point on hover expands to show description & makes the UI jumps around which hampers with the interaction.

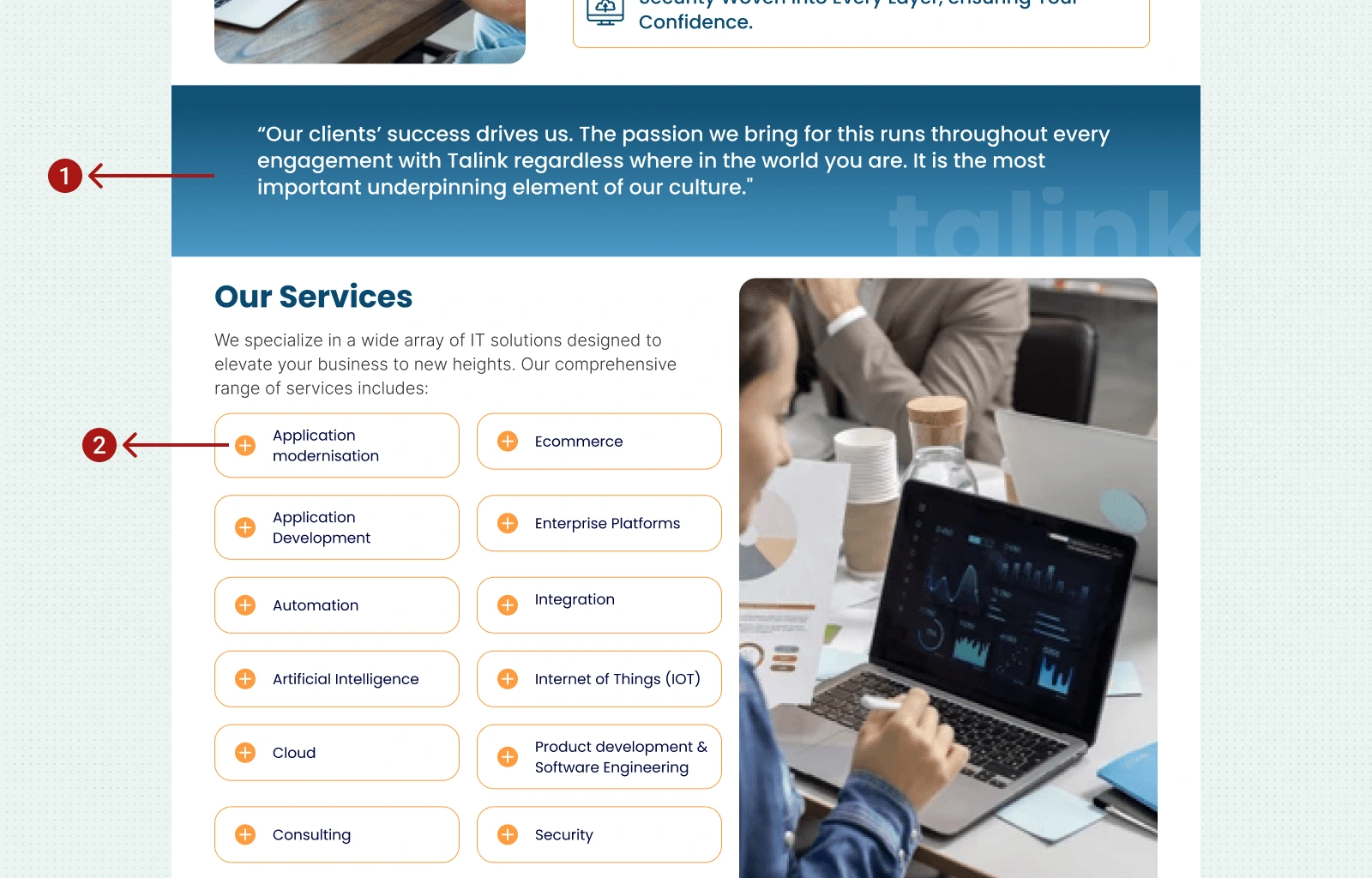
Quote & Services
A line written by the company themselves is ineffective in gaining the trust of the user.
Multiple interactions possible on the cards of our services.
a) Clicking on the plus icon expands the service.
b) Clicking on the text takes to detail page of the service.
No way for the user to understand that multiple interaction is possible.

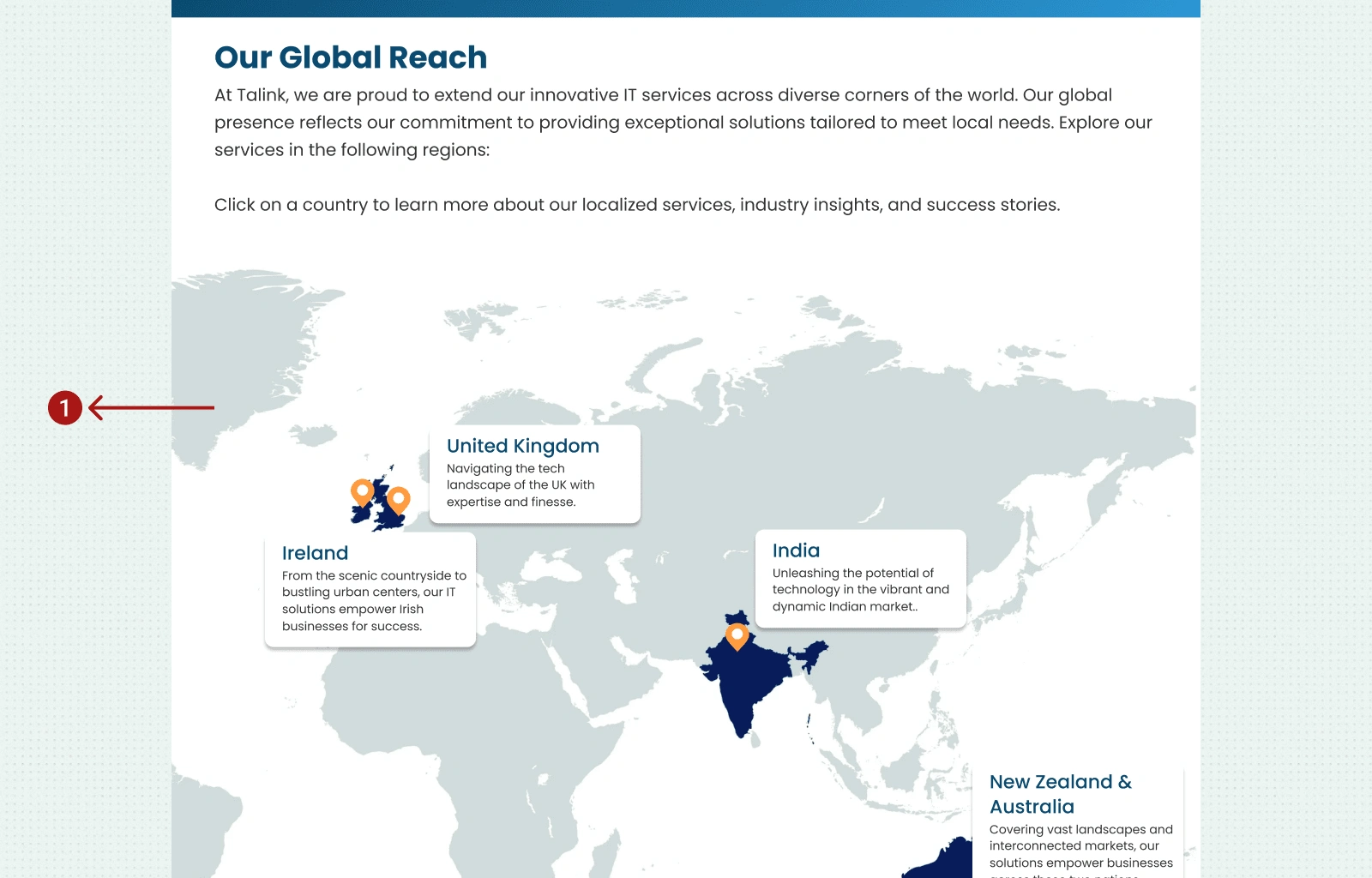
Regions
Unnecessary to show map for showcasing global reach as this design causes problem with -
a) Scalability - If more regions are added then it becomes hard to showcase on the map
b) Responsiveness - The design does not work well with the tablet & mobile screens.
🎀New Redesign

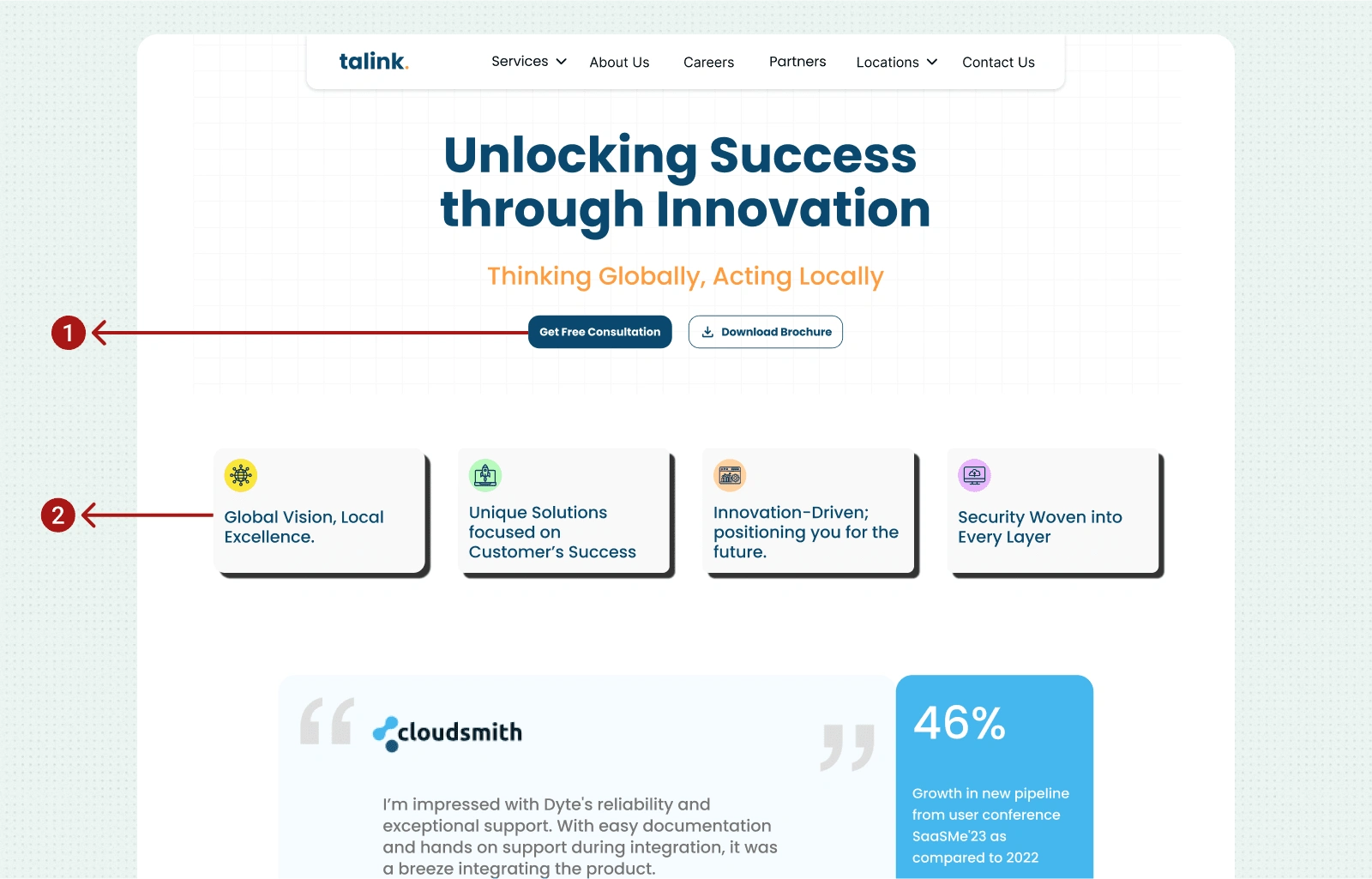
Hero Section & Key points
Get a free consultation CTA is added where the client will be able to better understand about what they can get before committing - Has higher chance of lead conversion.
Download Brochure button is added as a secondary action where the user will be able know about the services offered in much detail - Helps in gaining trust of user
Key pointers gives quick overview of the company's value proposition makes it easily scannable.

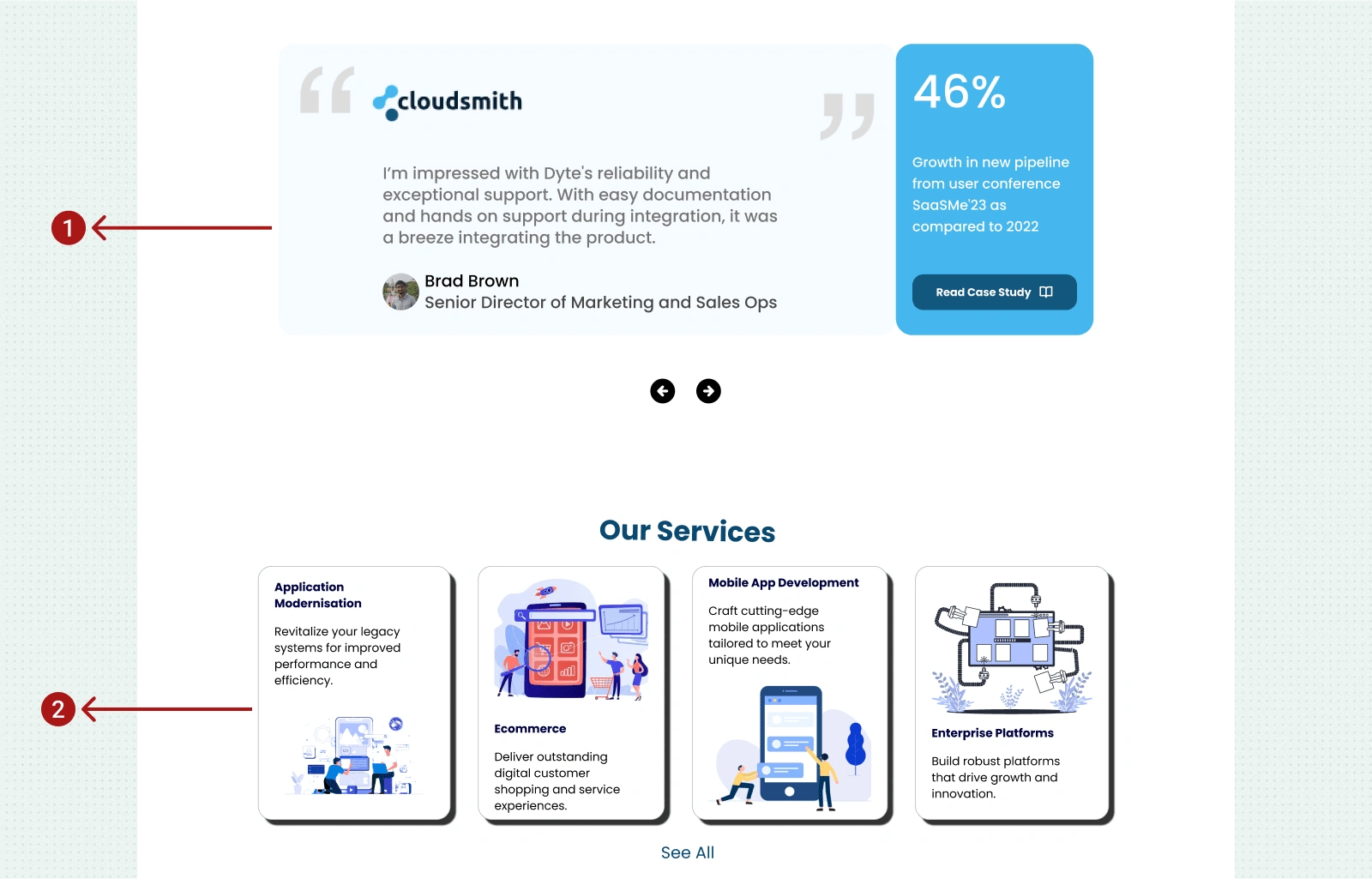
Testimonial & Services provided
Client reviews with growth metrics to gain user trust - Growth of the client is shown & the user can check the case study to find out how Talink helped this client.
Services are shown with illustrations to make it easily scannable & to make it look visually appealing.

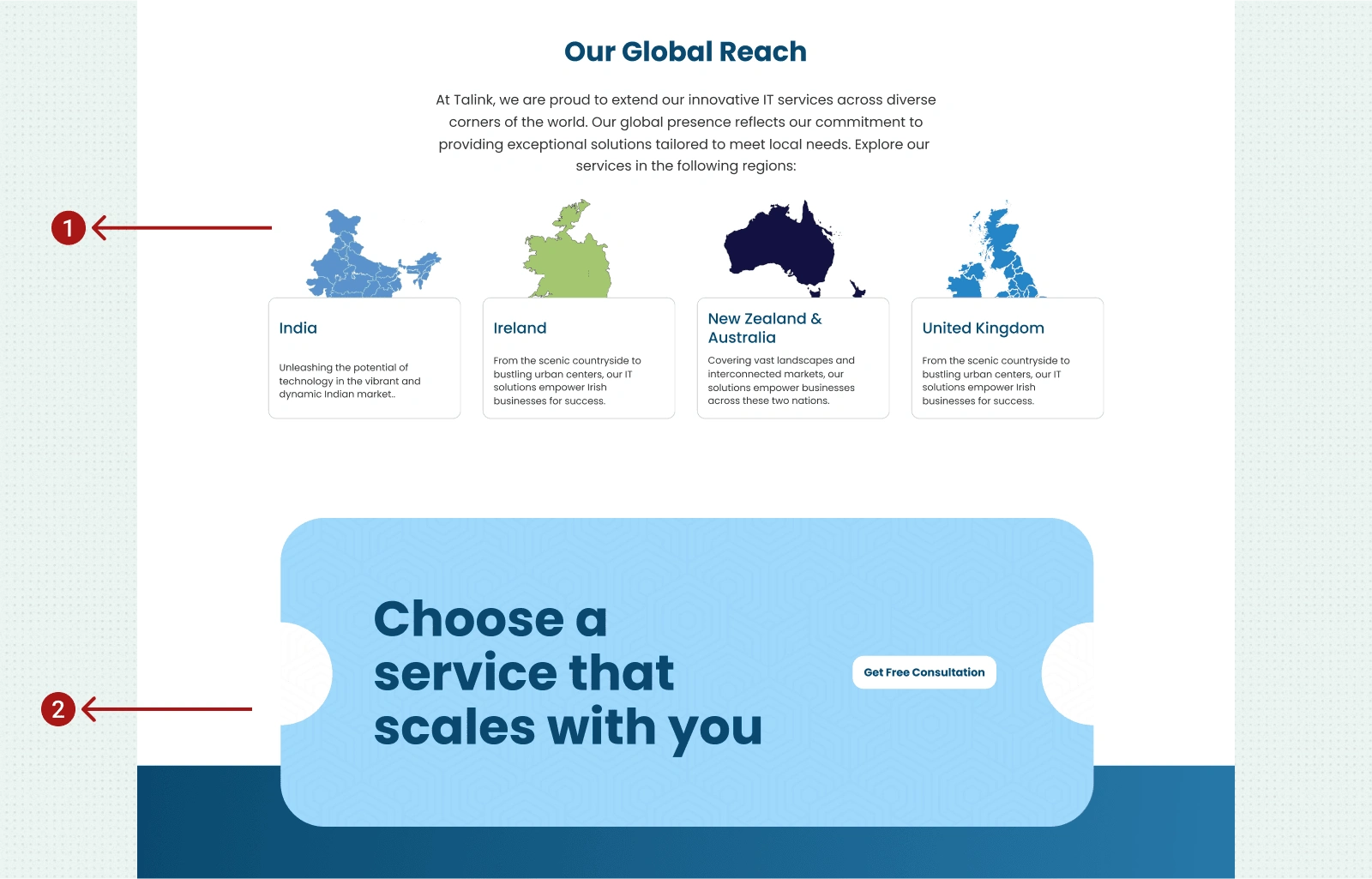
Regions
Showcased the reach with the help of country map. This makes it easily scannable.
Another CTA is provided at the end to cater to lead conversion.
⚙️Development in Framer
Components - Components were used to create a scalable & responsive design.
Interactions - Various types of hover and selection interactions were catered for dynamic interaction.
Animations - Contextual subtle animation is showed to enhance the visual appeal & interaction of the website.
Responsiveness - The design was done to adjust to different screen sizes - desktop, tablet & mobile.