Superpowered!
Like this project
Posted Sep 4, 2024
Design and built a concept app to help teams build meaningful connection with each other in a fun, Marvel-themed way.
Likes
0
Views
4
What did I build?
A Marvel-themed webapp concept prototype for connection and team-building.

Table of Contents
1. Overview
When I was interviewing for a product design role, I was presented with a unique challenge: to design and code a superhero-themed web application from scratch. The app, which I named “Superpowered!”, would allow users to assemble their own superhero team from a database of Marvel characters. This project required me to not only design the user interface but also to build a functional prototype, a task that was both exciting and daunting given my limited experience with coding full applications. Nevertheless, I embraced the challenge, eager to prove my capabilities as both a designer and a coder.
2. Problem
The core problem I sought to address with this project was the difficulty some team members face in expressing themselves and being understood by their colleagues. Often, it’s challenging to open up about one’s strengths and weaknesses in a team environment. My solution, Superpowered!, aimed to create a fun and engaging tool that would allow users to build a superhero team reflecting their personality traits. By doing so, the app would provide a lighthearted and approachable way for team members to foster better understanding and connection within their teams.
3. Design Process
I began by carefully analyzing the project requirements, which involved creating a searchable database of Marvel characters, allowing users to add or remove characters from their team, and providing a clear, visual representation of their assembled team. Although the brief was clear, I knew I had to push beyond the basic requirements to deliver a truly engaging product.
The design process started with brainstorming ideas, heavily inspired by comic book aesthetics and team-building activities I’d encountered before. I focused on creating a simple, intuitive user flow where users could easily search for characters and build their team. After sketching out initial wireframes using Excalidraw, I quickly moved to coding the prototype using Next.js, React, and Tailwind for styling. Given the time constraints, I prioritized functionality and speed over exhaustive design iterations, relying on my instincts and previous design experience to guide the process.
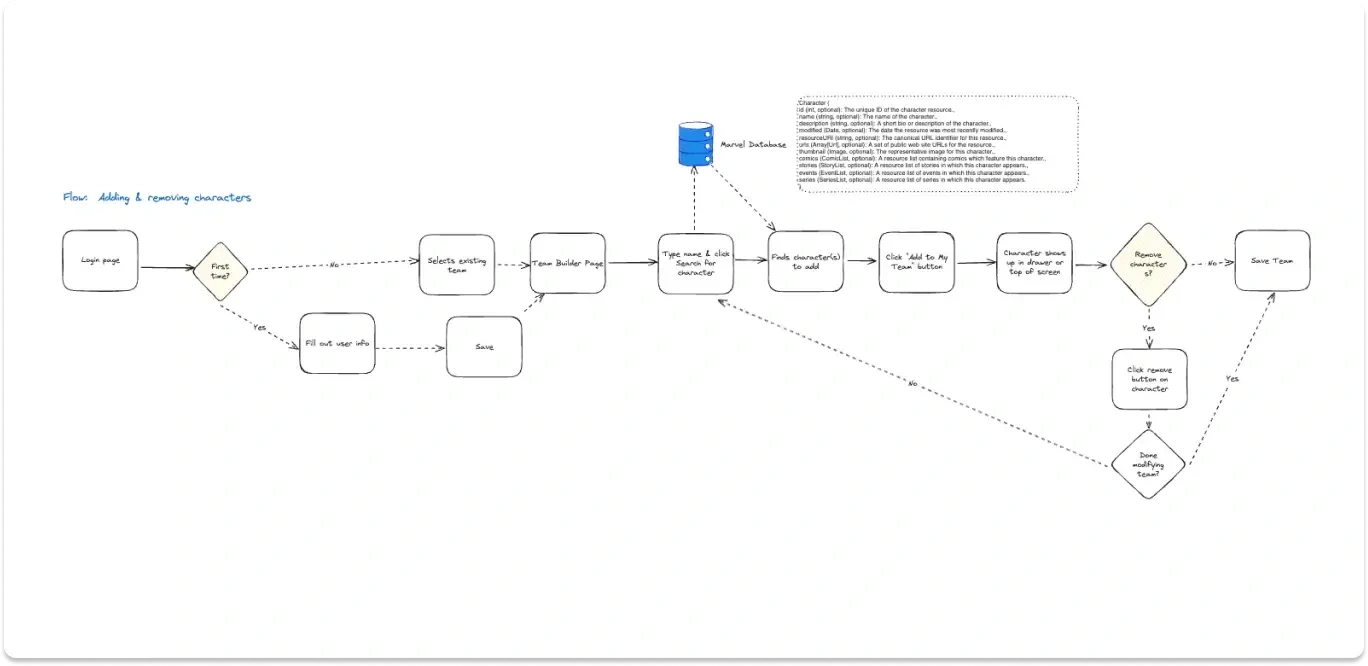
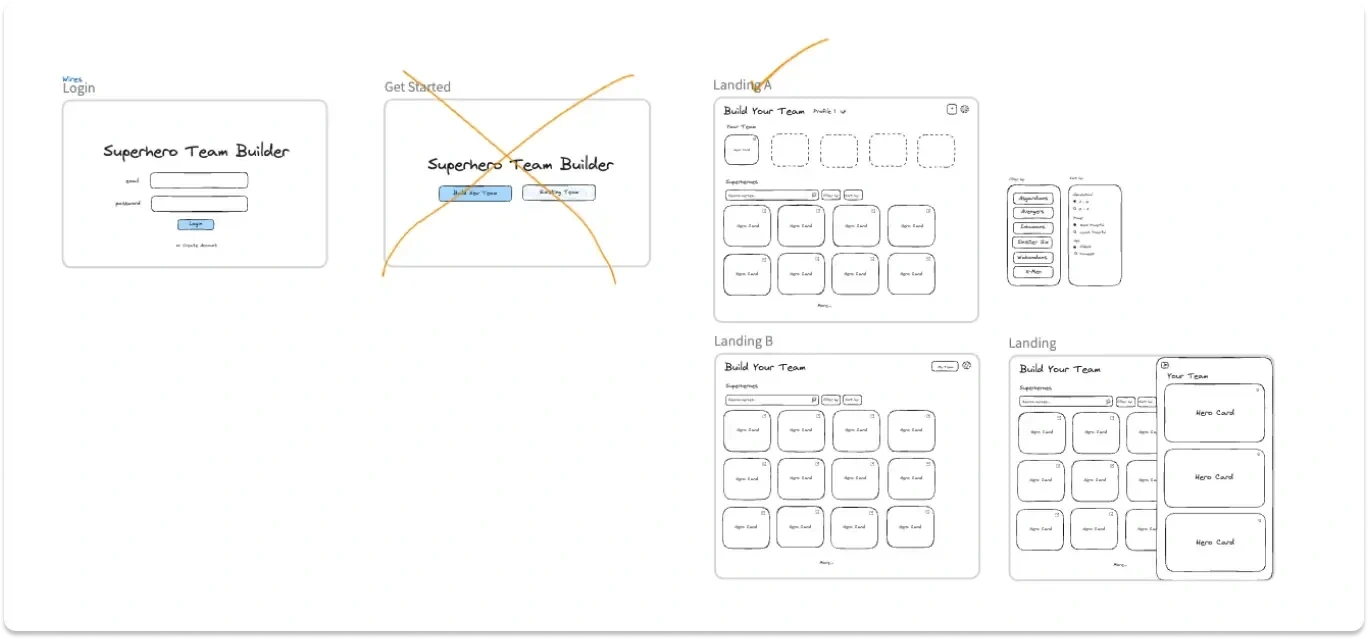
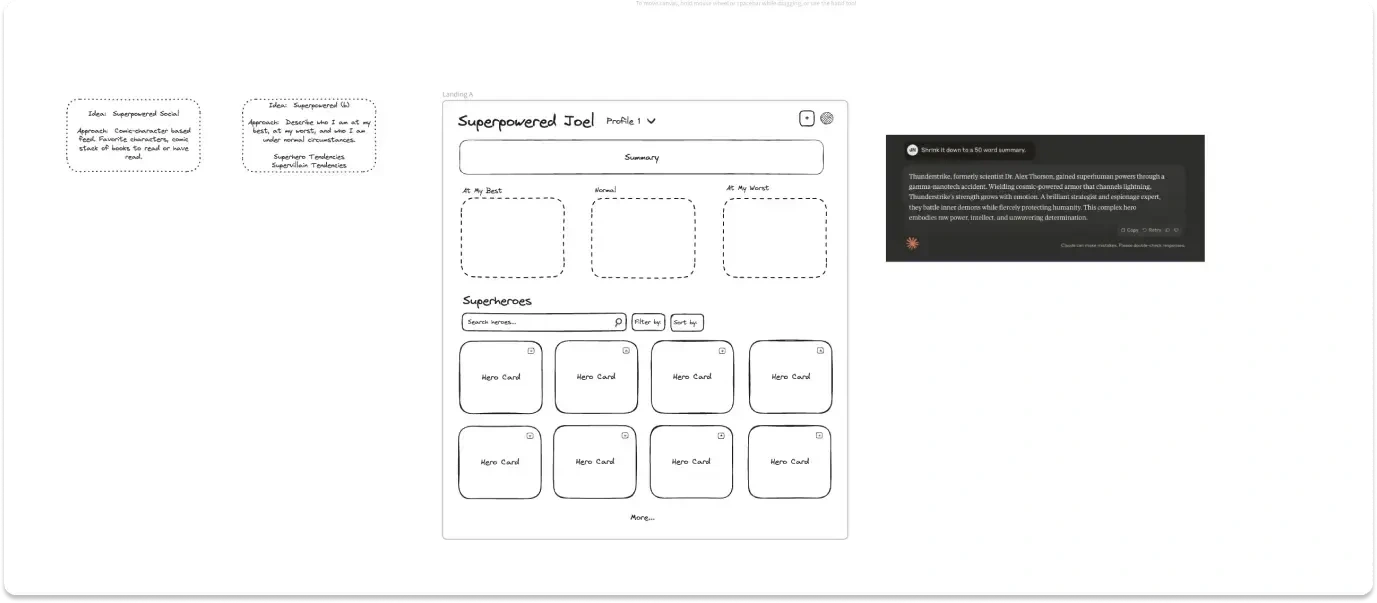
3.1 Flows & Wires

User sign-up/sign-in navigation flow.

Sign-in & builder wires.

Superhero generator wires
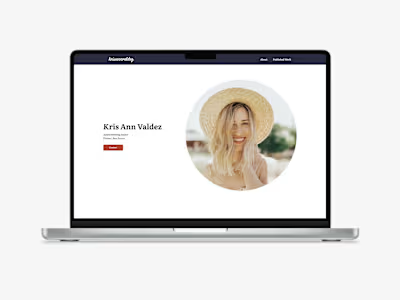
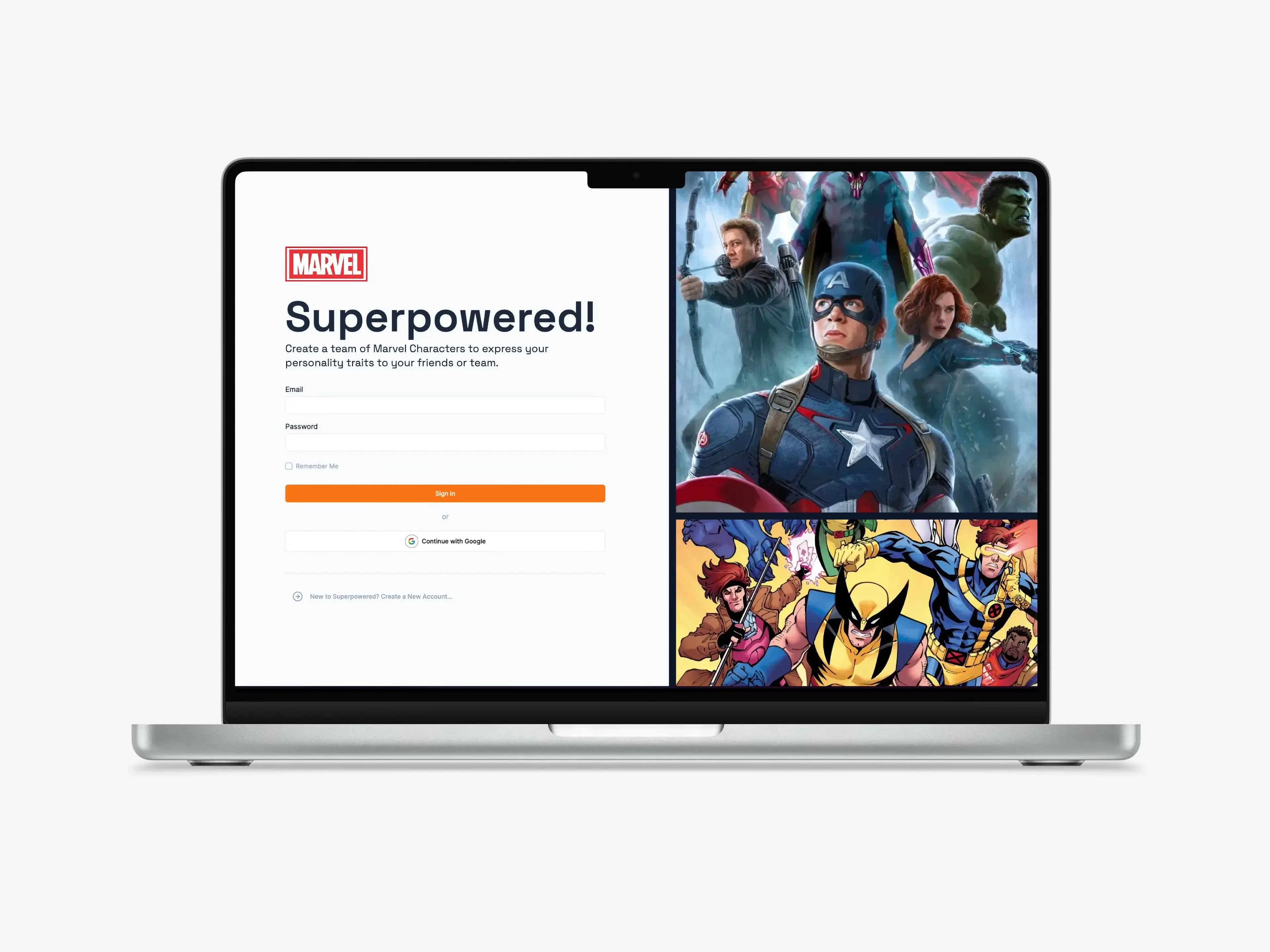
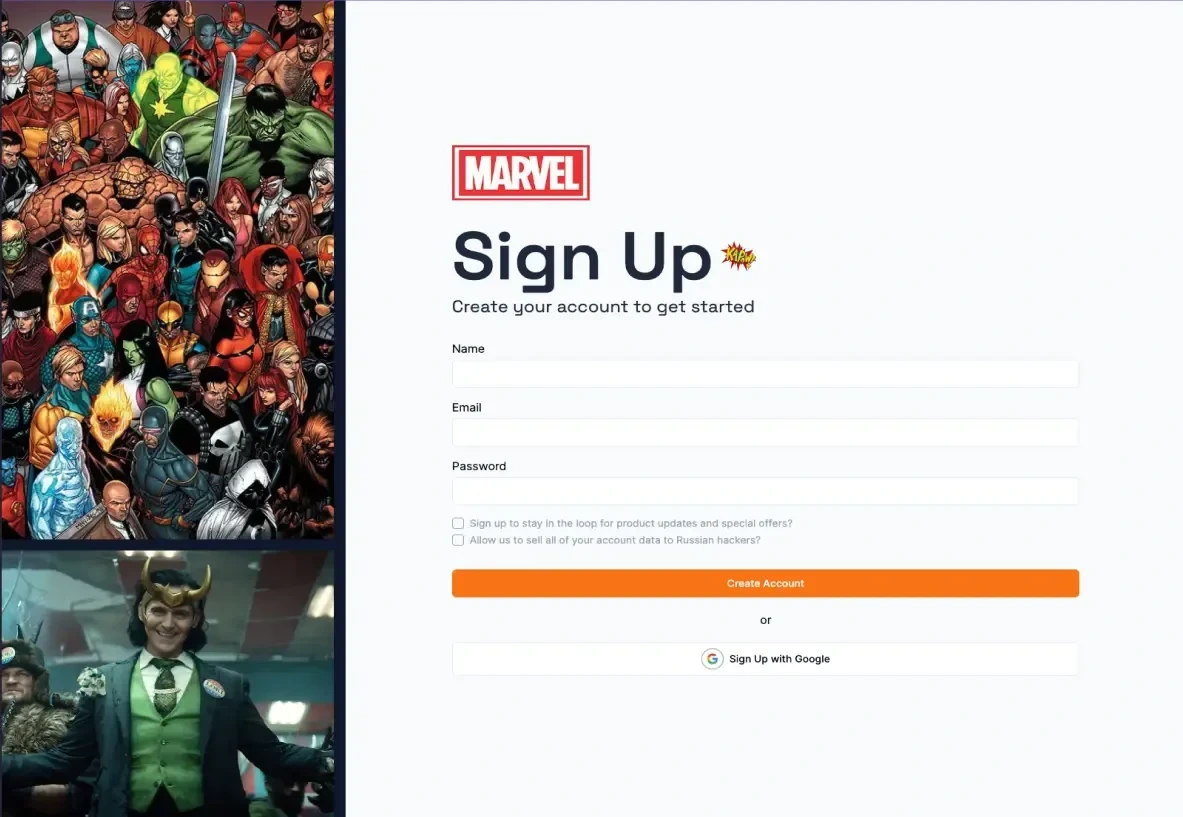
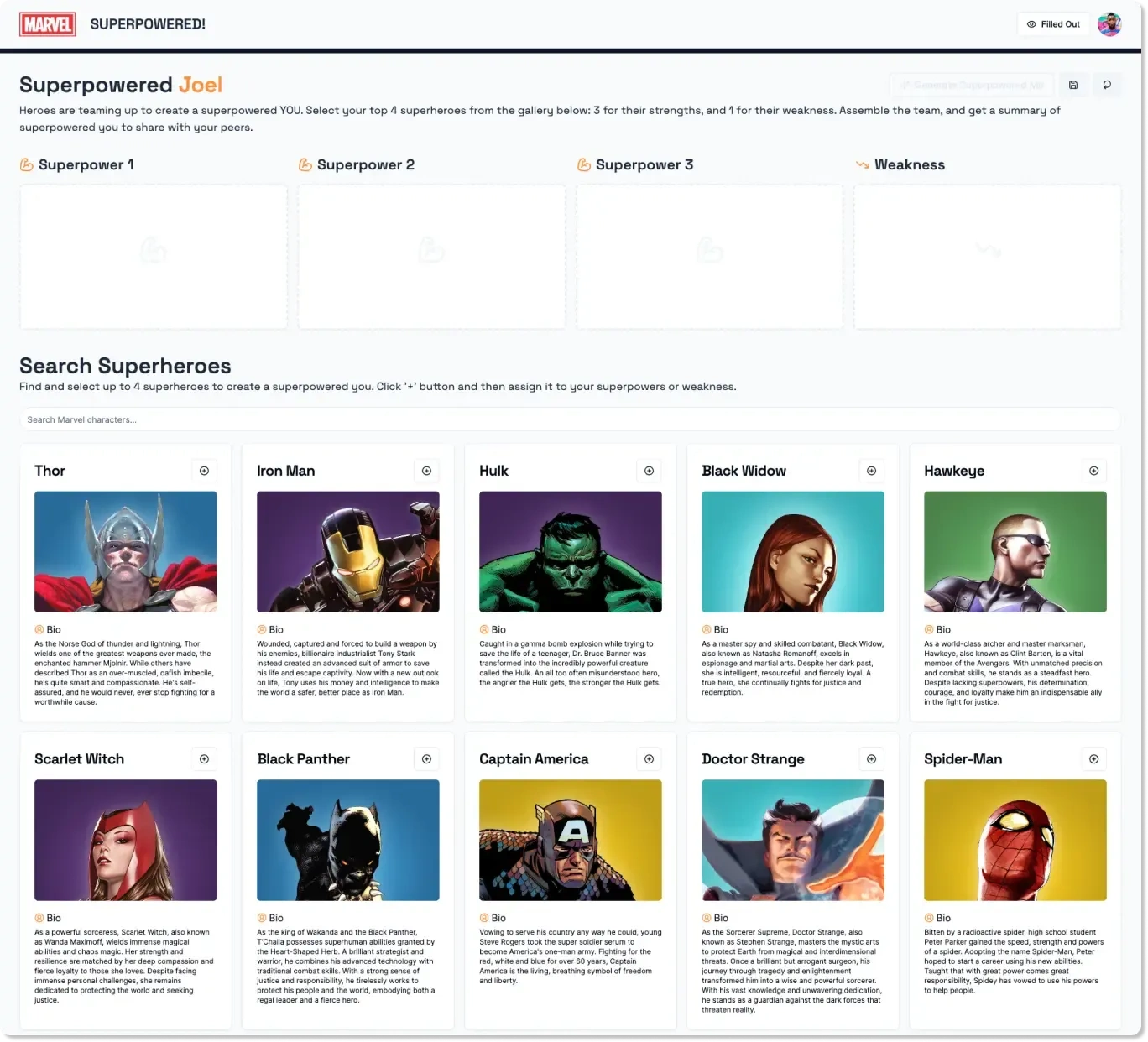
3.2 Prototype

Sign up screen

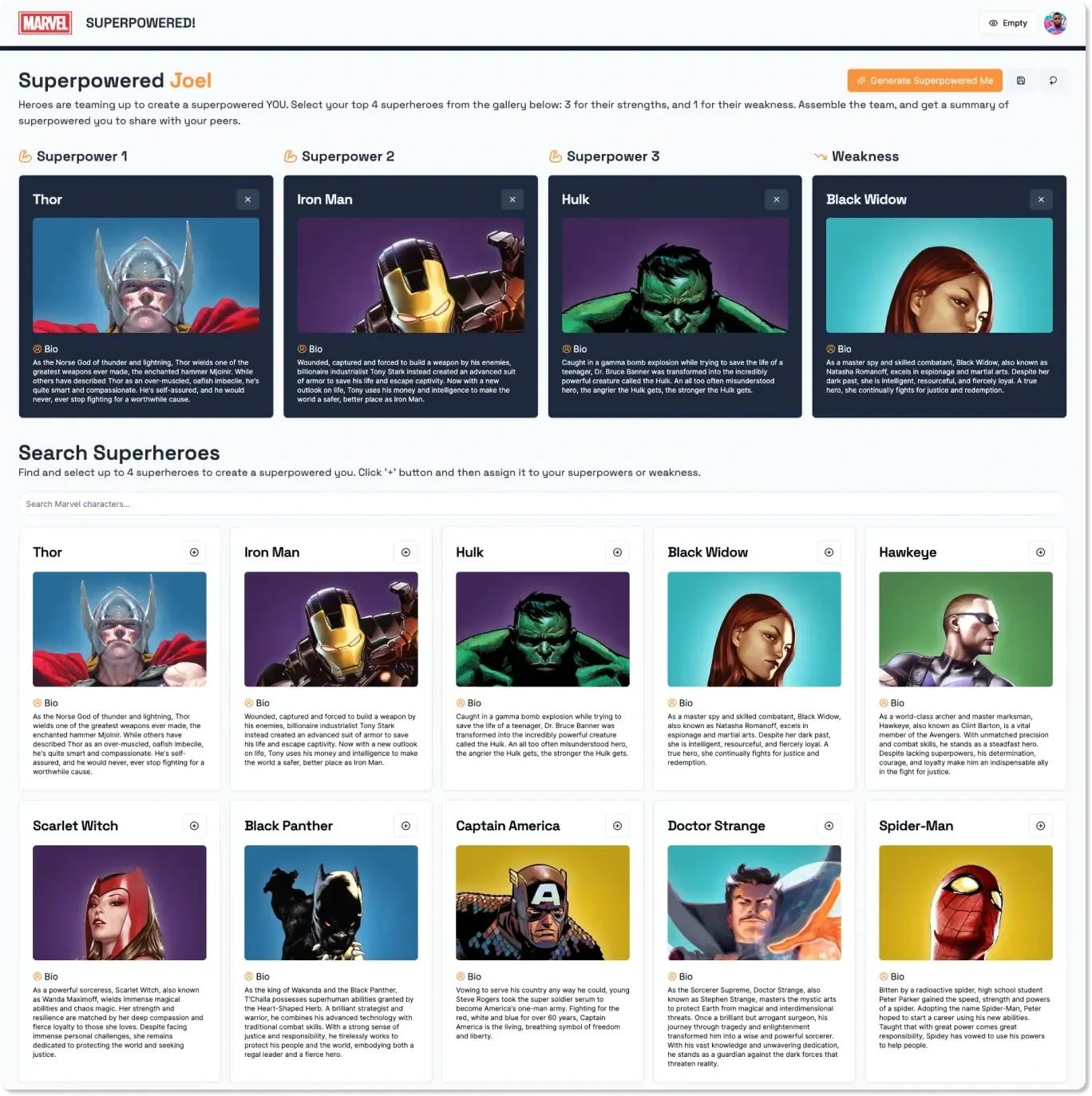
Team builder empty state screen.

Team builder completed screen

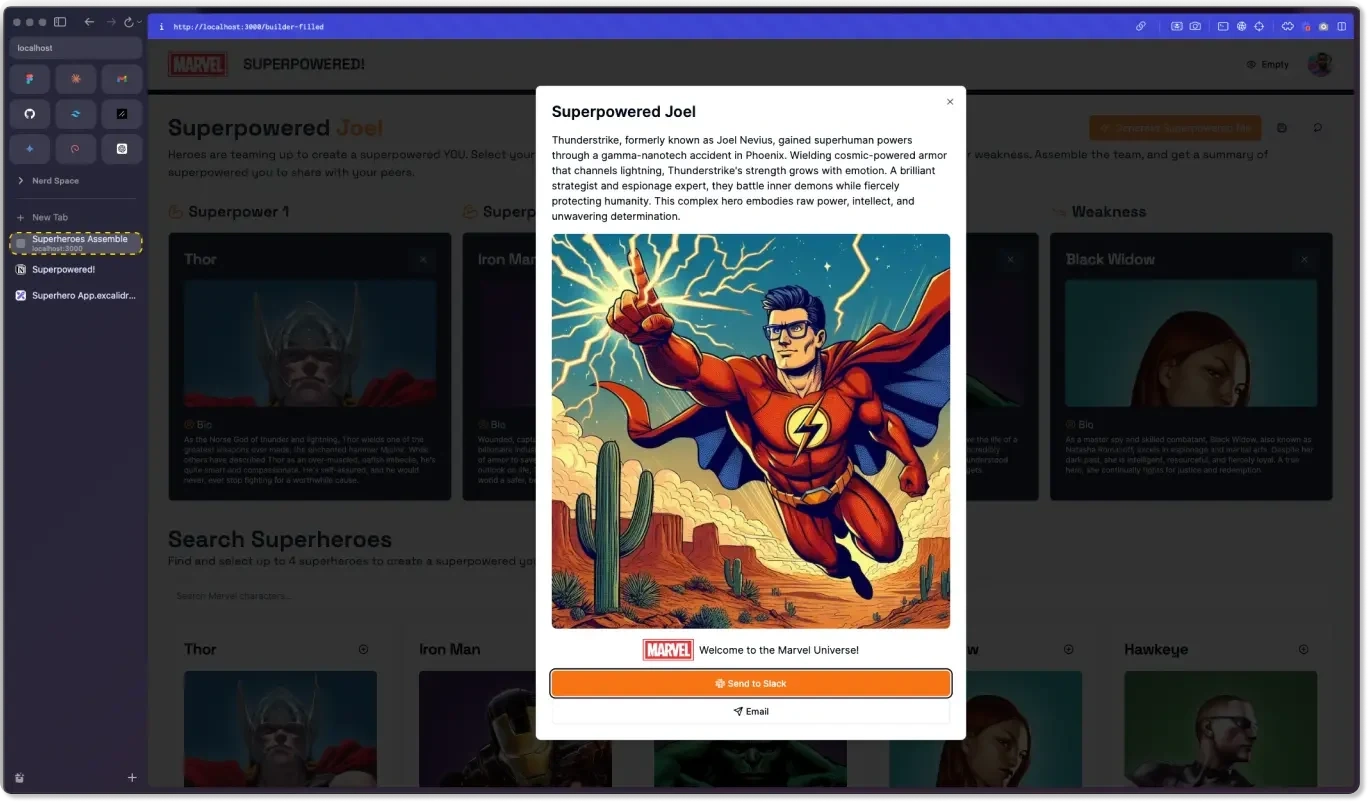
Superpowered Me generation/share screen
4. Outcomes & Lessons
Key Results
Met & exceeded test requirements.
Learned how to create & deploy a webapp from scratch.
Delivered project on time.
Conclusion
The final product, Superpowered!, successfully met the test project’s requirements. I deployed the app using Vercel and shared it with the company for review. The experience taught me invaluable lessons about the intersection of design and code, the importance of trusting my instincts, and the need for flexibility when working under tight deadlines. Despite the success, there were areas for improvement, such as enhancing the comic-book styling, implementing actual card selection functionality, and learning to integrate APIs more effectively. Overall, this project was a significant milestone in my journey as a product designer, proving to myself that I could build a functional web app from scratch.