Mosaic Tile Design System
Like this project
Posted Sep 4, 2024
Designed, coded, and documented our company's internal design system that resulted in increased development consistency and speed.
Likes
0
Views
8
What did I build?
I designed, coded, and documented our company's internal design system to help increase design consistency and development speed.

Mosaic Tile Design System
Table of Contents

1. Overview
At Mosaic Building Group, I was tasked with a significant challenge: defining and documenting an updated design system for our platform, called Mosaic Tile. As a Jr. Product Designer, this wasn’t just a routine task; it involved revamping our entire UI and transitioning to a new design framework. This updated design system would become the single source of truth for our design, product, and engineering teams as we rebuilt our platform from the ground up. My goal was to ensure that our engineers, product managers, and designers had clear, accessible, and consistent guidelines to follow as they brought this refreshed platform to life.
2. Problem
Our team faced a critical issue: the need for a consistent and efficient design process amid a complete UI overhaul. Our previous design system, built on Figma and Chakra UI, wasn’t translating well to the engineers. Handing off designs was often invovled miscommunication, and the inconsistencies in implementation were becoming a bottleneck. With a leaner team and a shift to using the shadcn/ui library, it was clear that we needed a more robust, code-integrated design system.
3. Design Process
As the only designer available for the vast majority of the time, I was handed the responsibility of not only documenting the new system but also learning basic frontend React code to integrate it directly into our functional prototype. My approach was methodical yet flexible. With my manager’s guidance, I broke down the project into manageable chunks, starting with gathering requirements and understanding what engineers needed from the documentation, then figuring out how to structure the system to meet those needs.
I drew inspiration from existing design systems like Google Material and Chakra UI, paying close attention to navigation, functionality, and ease of use. Our VP was filling in frontend engineering duties, so I presented my work to him each week for him to test and provide feedback. I also demoed the system to our engineers and received feedback from them as well. I decided on a layout that was straightforward and aligned with the engineers’ preferences for tables and clear groupings for tokens, components, patterns, and layouts. The design system would live within our codebase, making it easy for engineers to access and reference directly from the prototype.
In the end, I built a system that was both functional and visually cohesive. The process was as much about learning as it was about building, and I found myself leveling up my coding skills along the way.
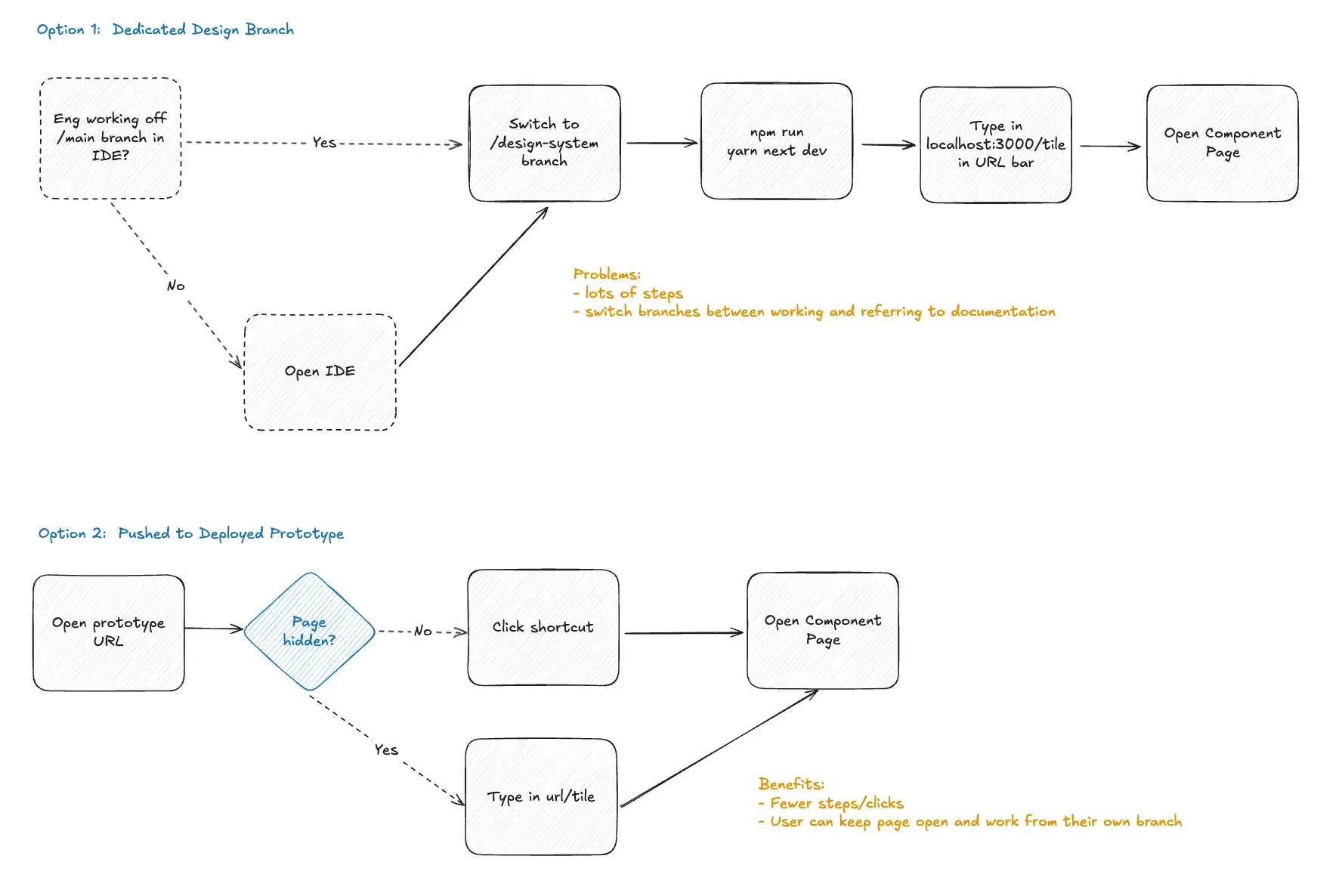
3.1 Flows & Wires

Flows for engineers accessing the system.

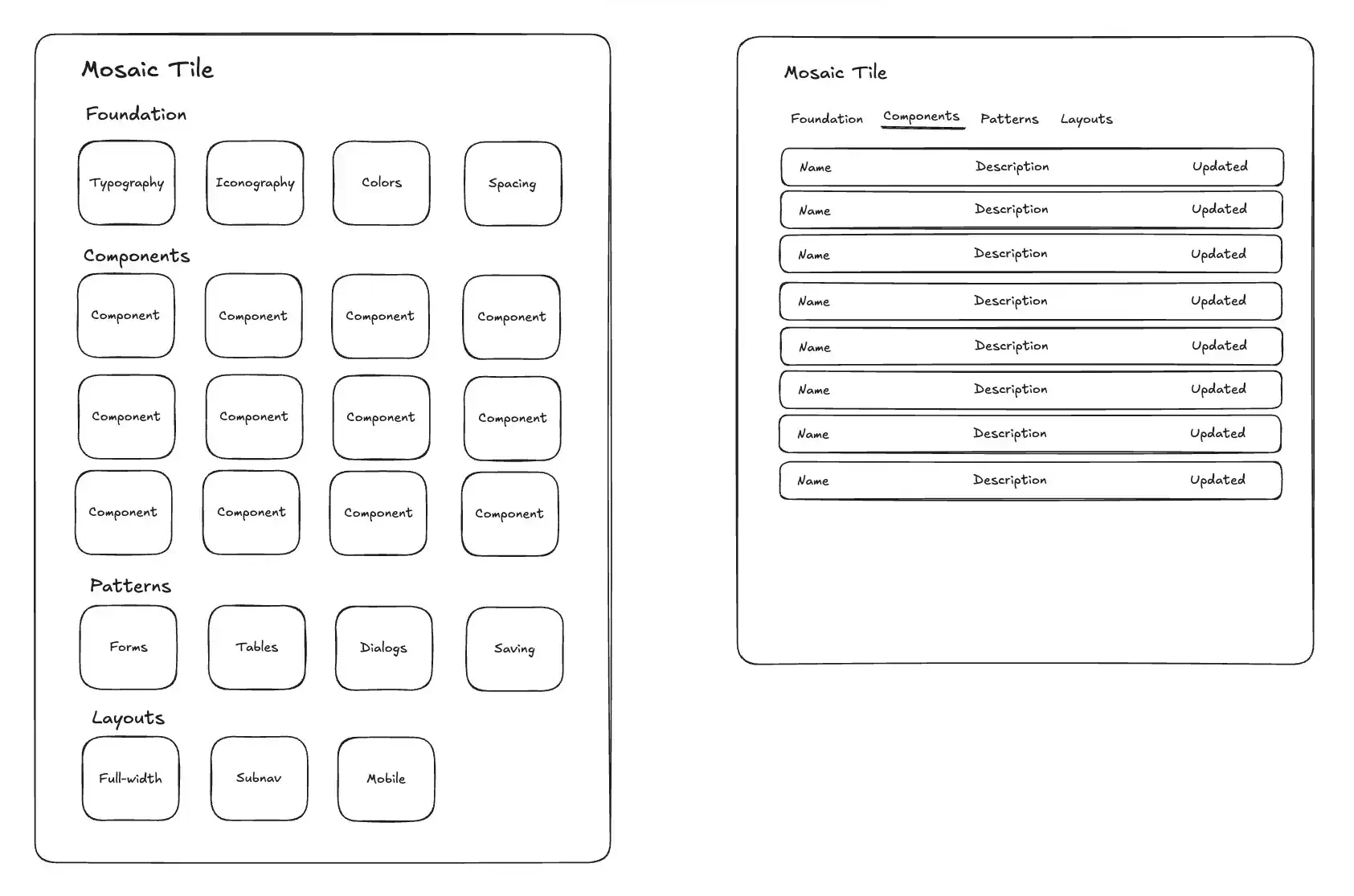
Brainstorming the home layout.

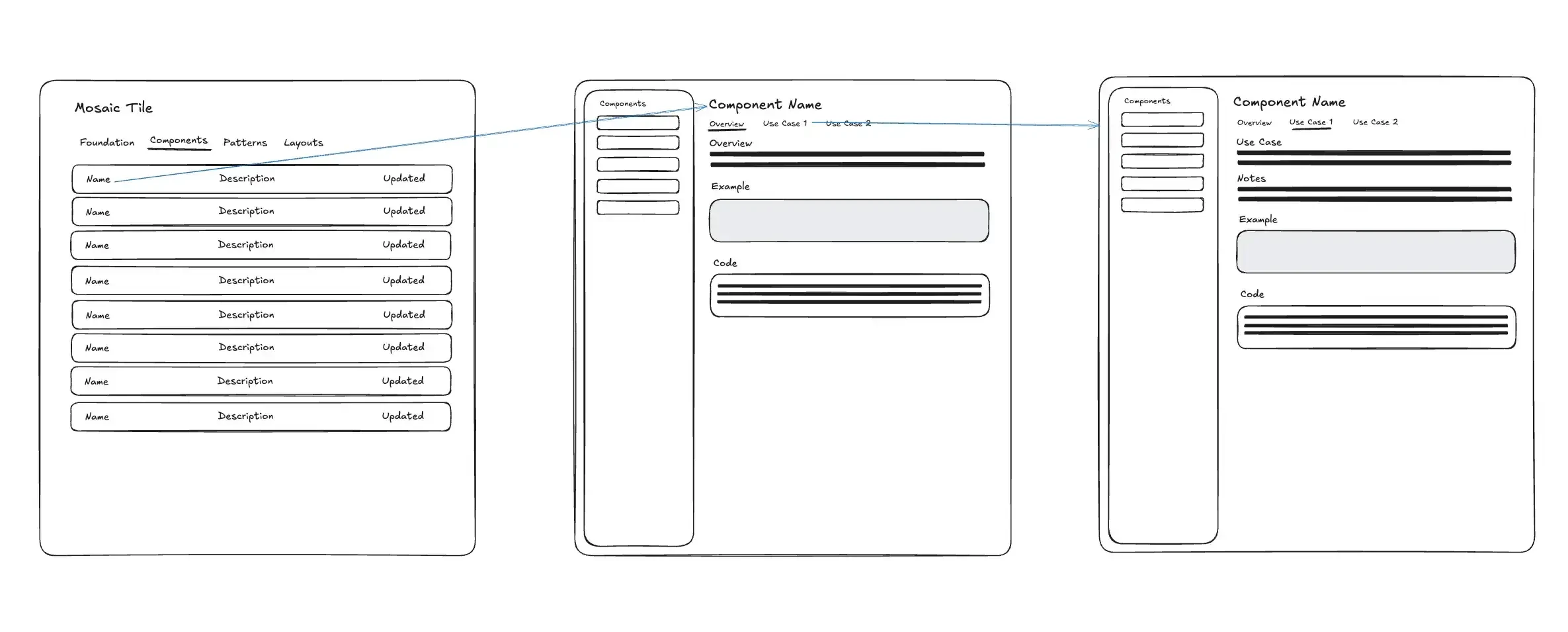
How to access the documentation for components, etc.
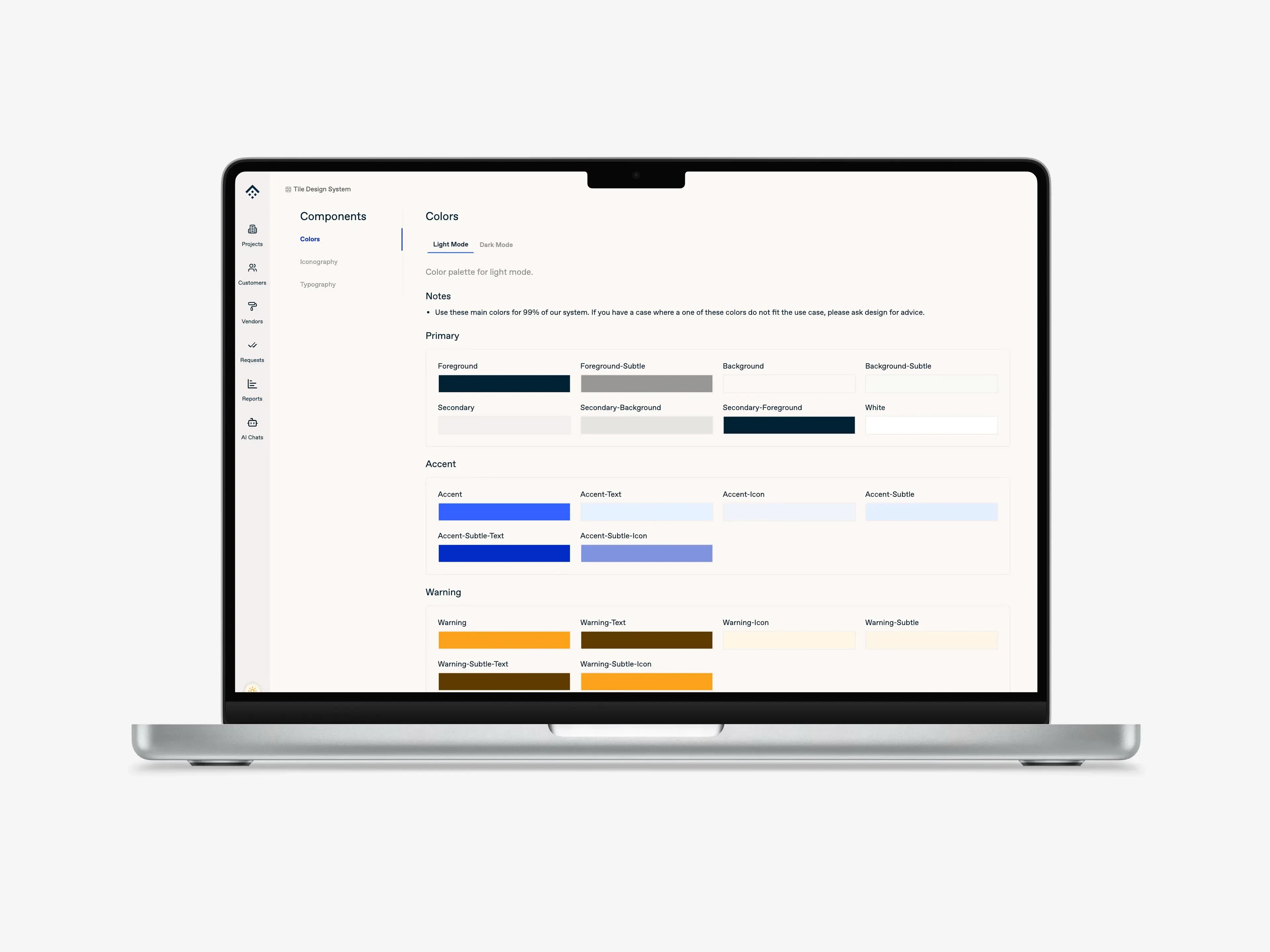
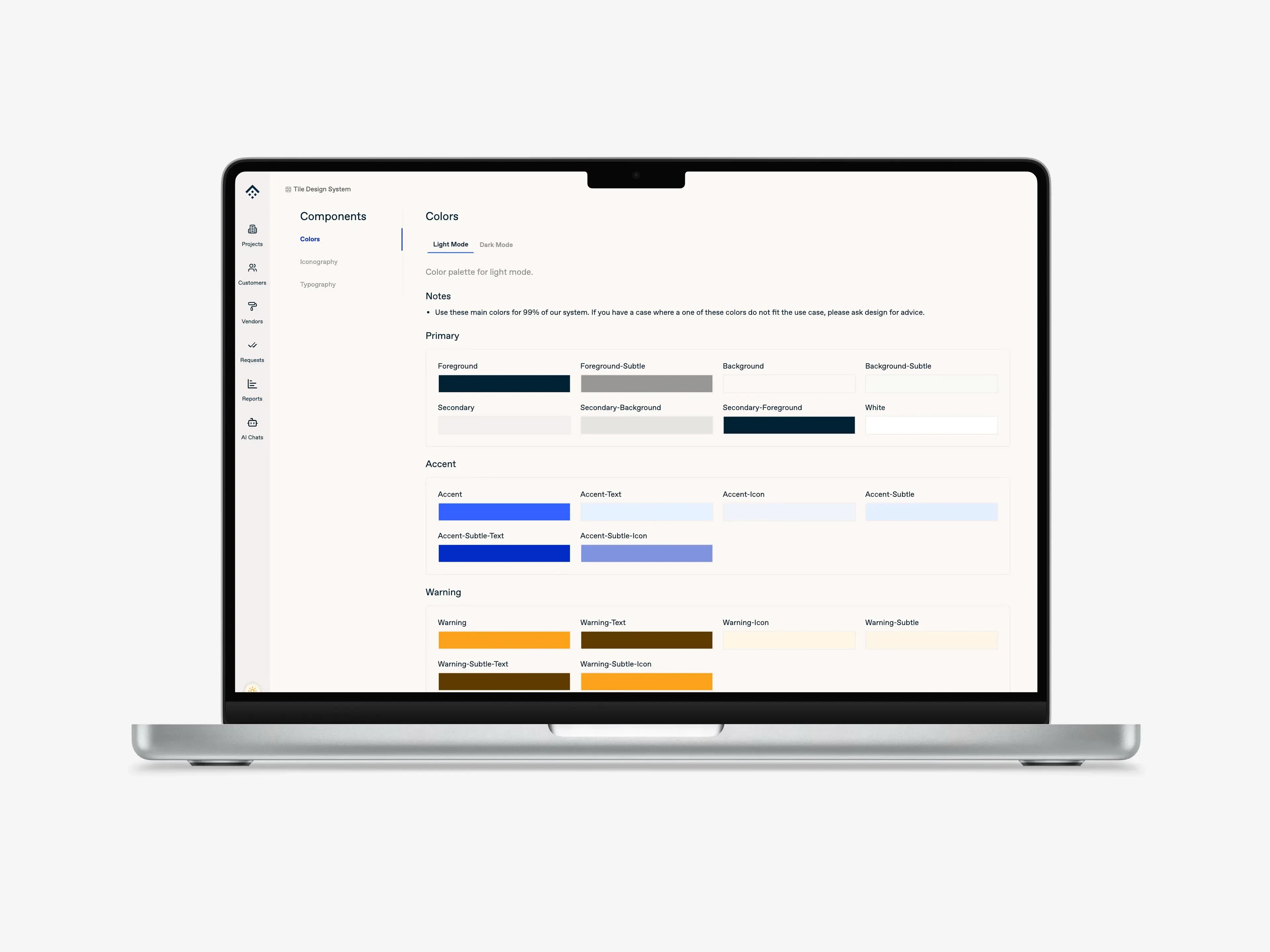
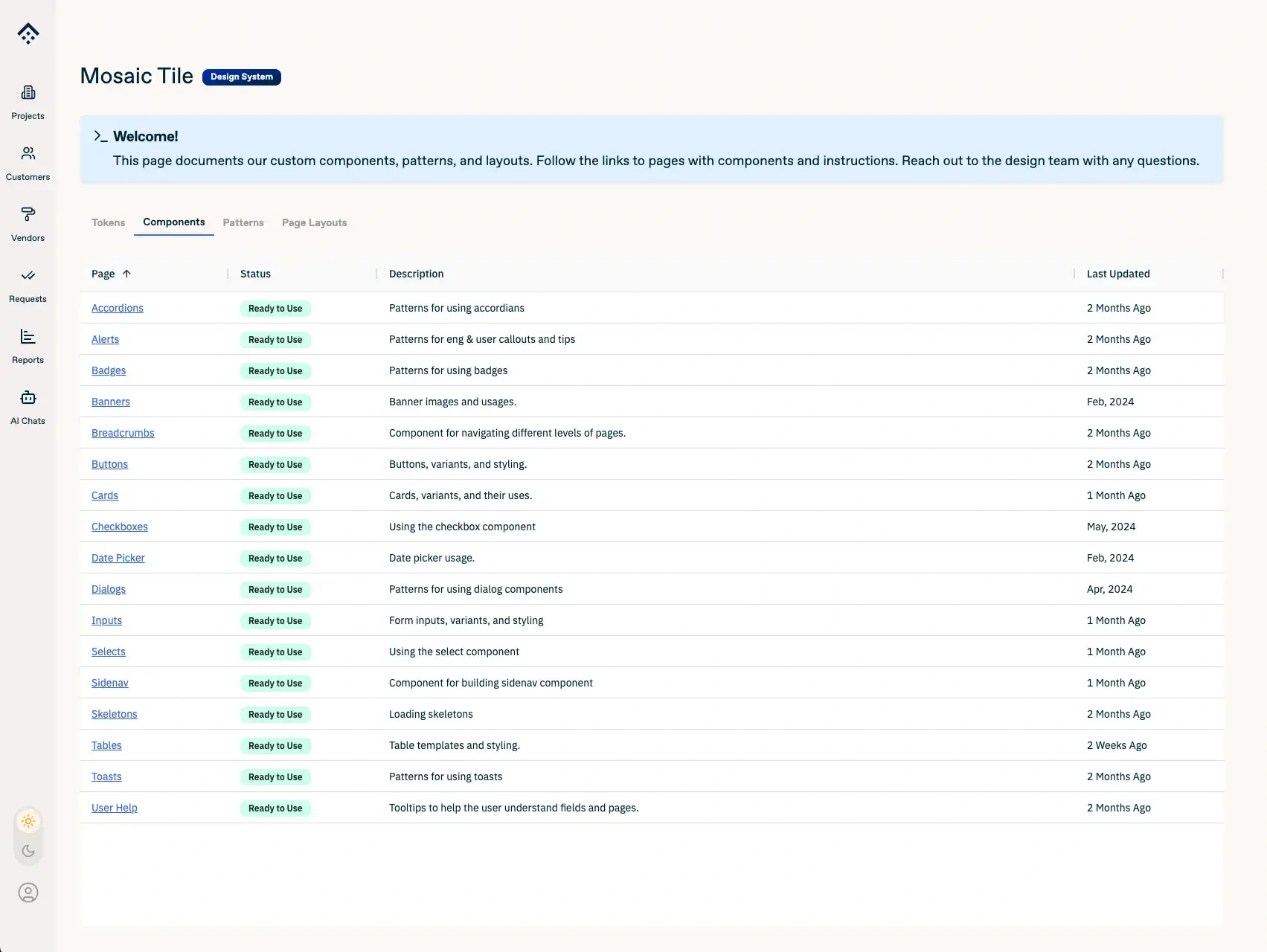
3.2 Hi-Fi Mocks

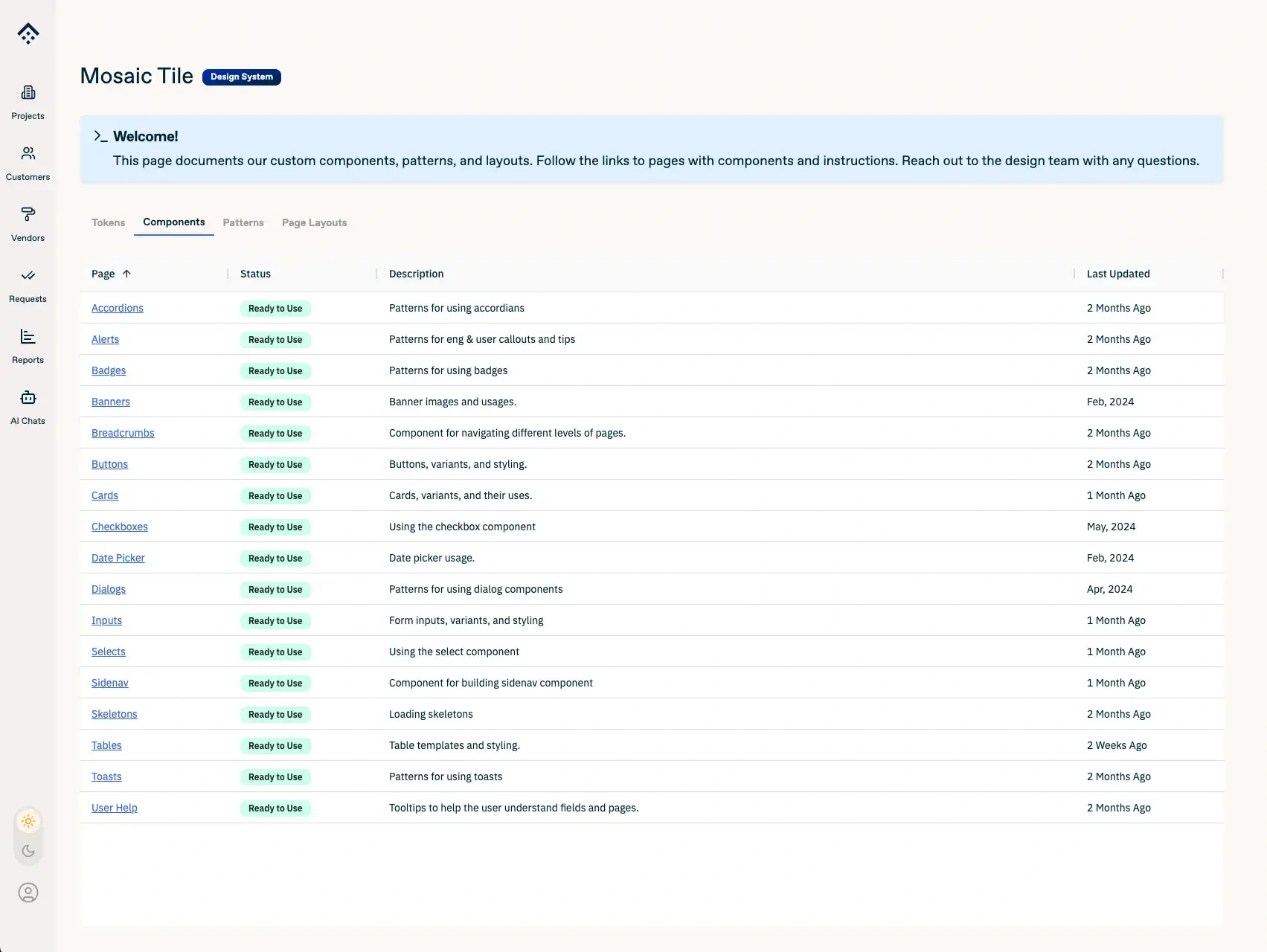
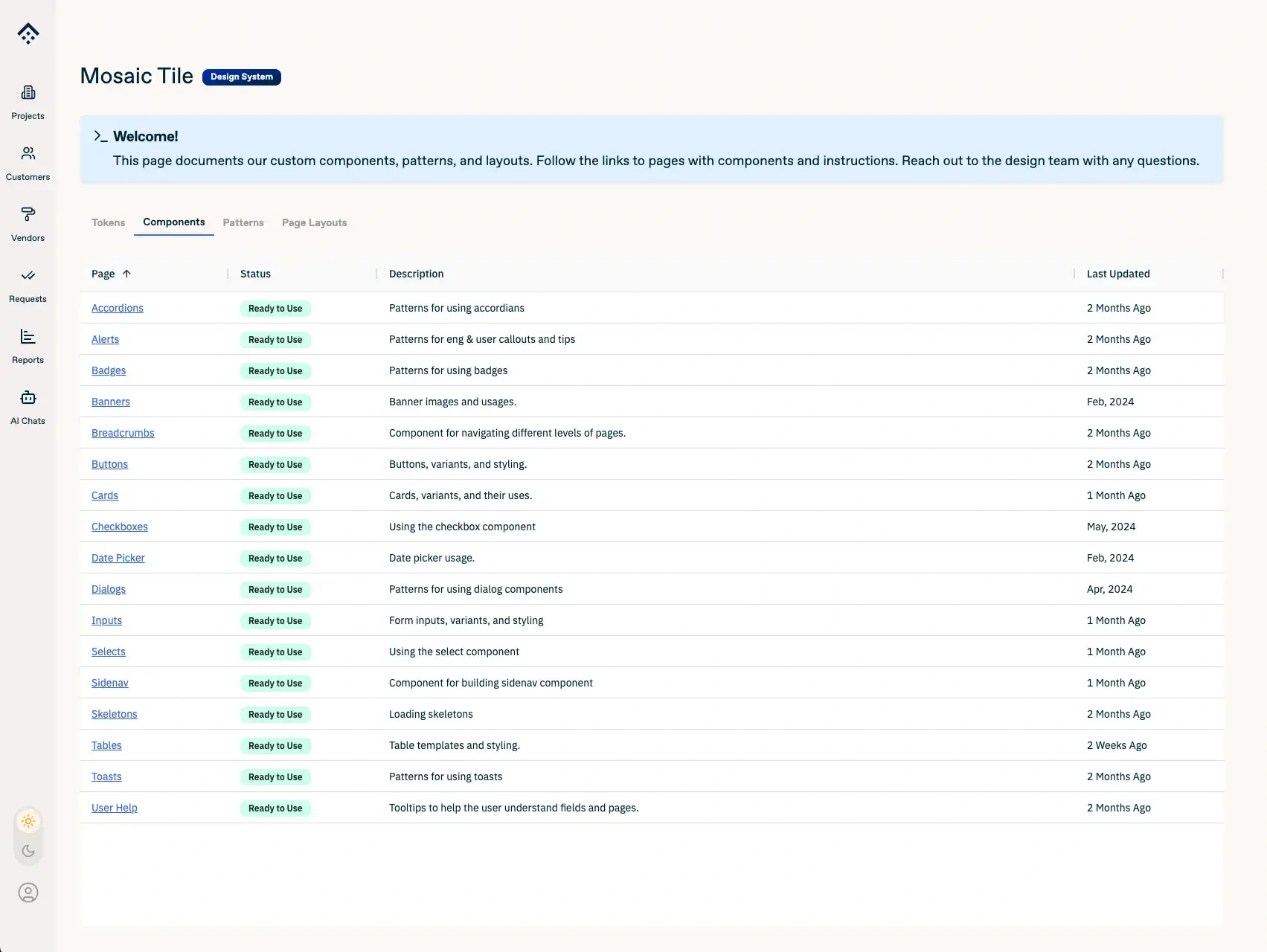
Tile home w/ component table.


Tile Home with component nav table

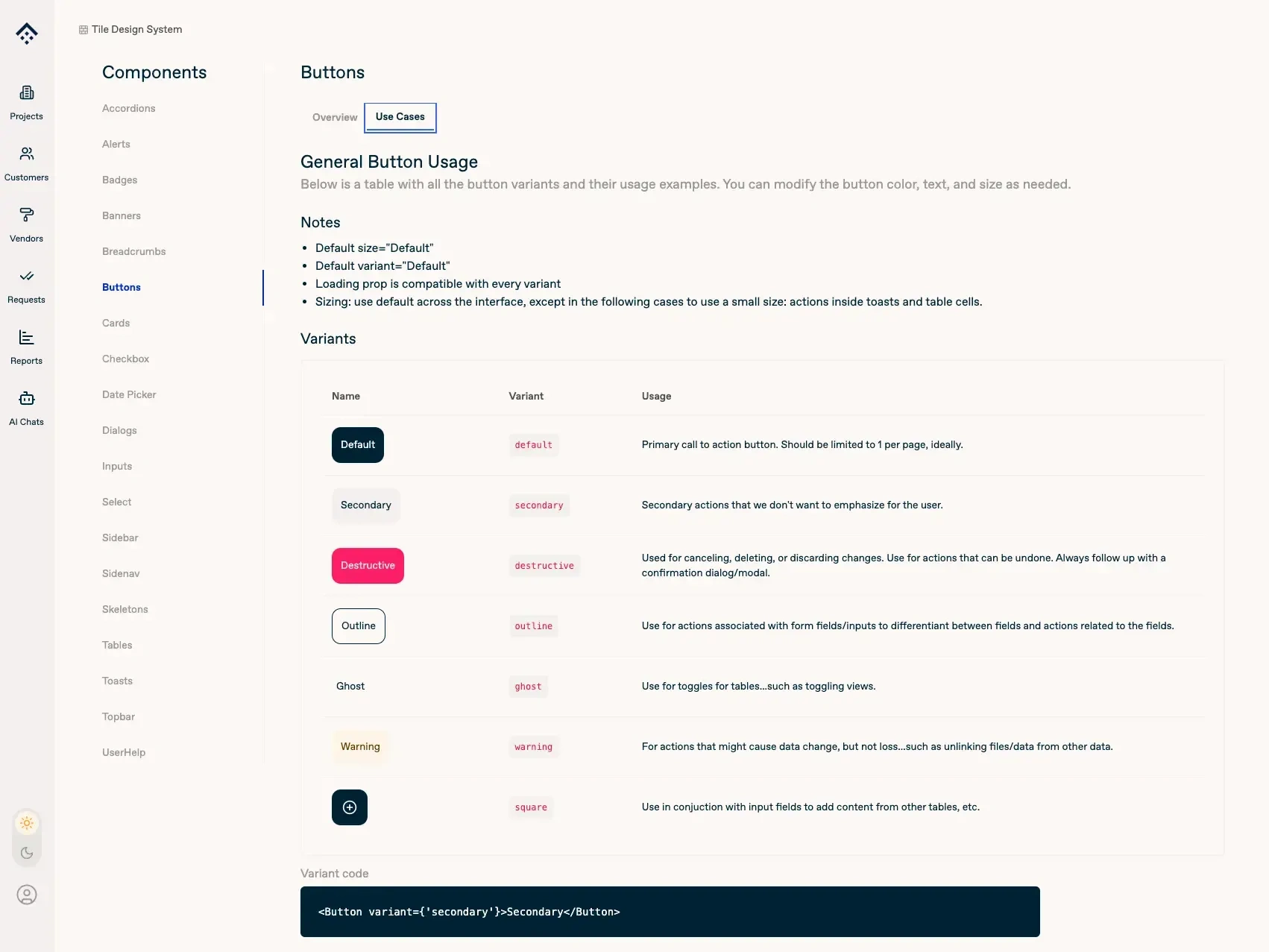
Button documentation with use cases

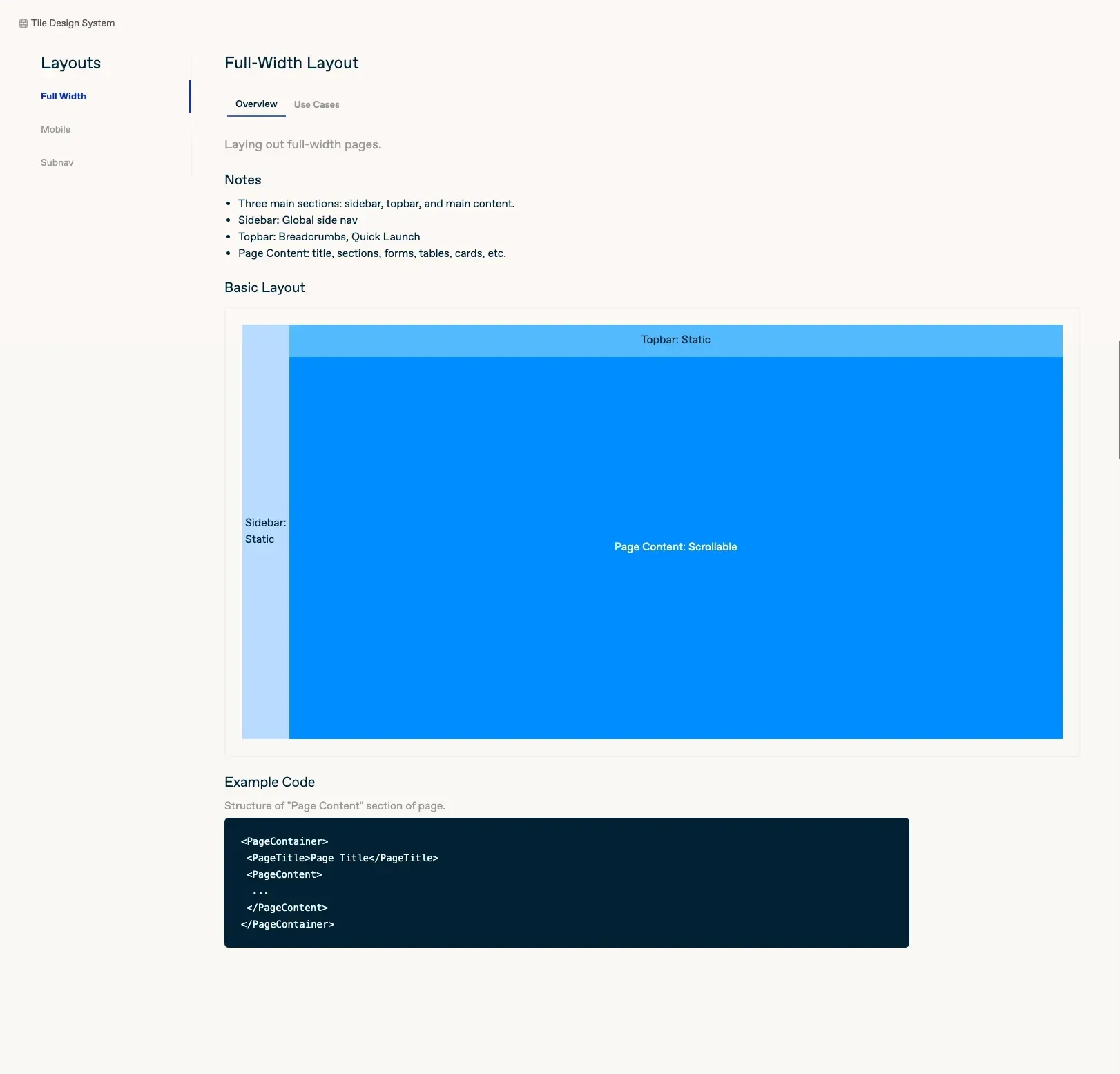
Layout documentation

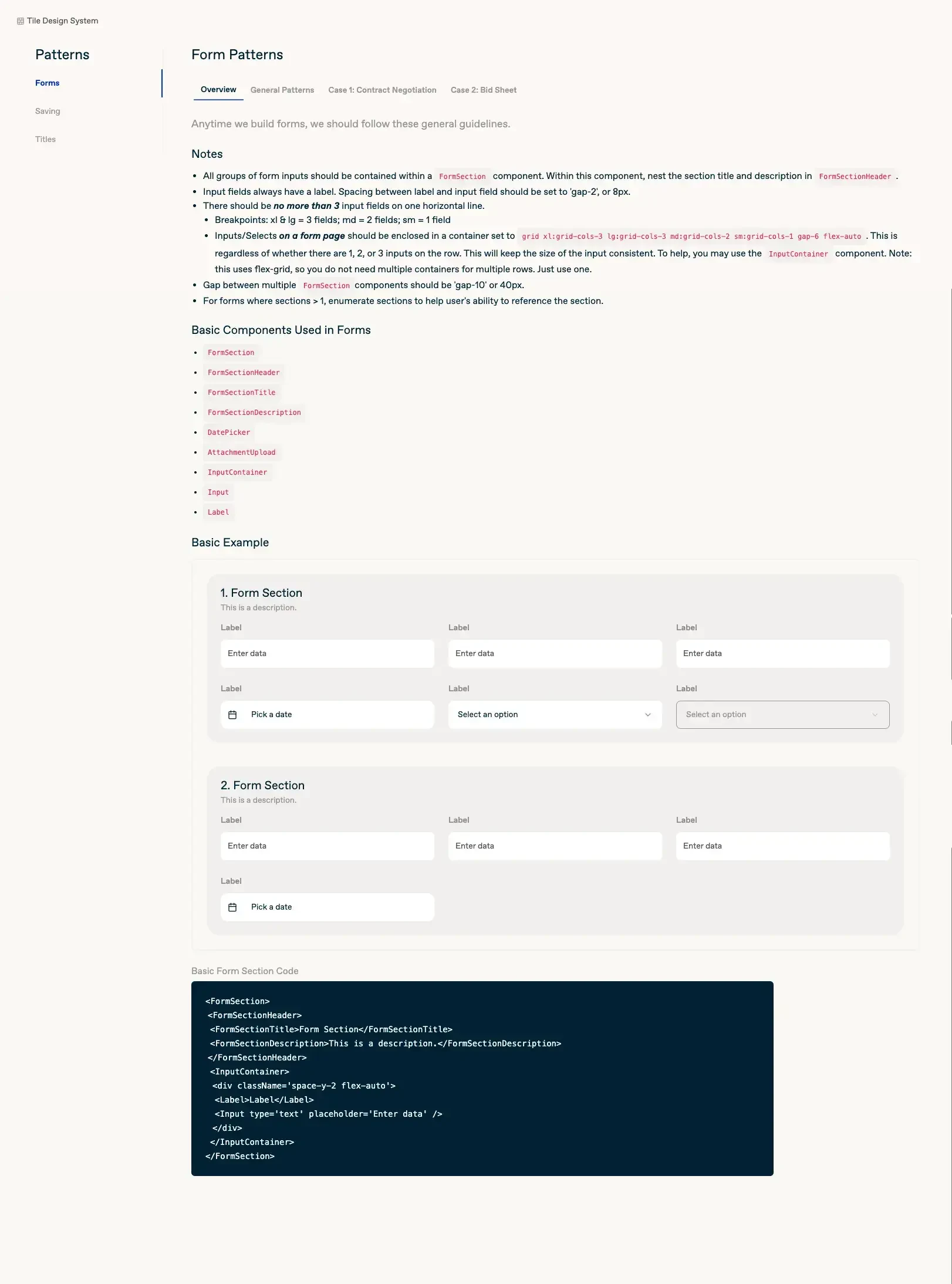
Patterns for form pages.
. Outcomes
Key Results:
Increased design consistency between design and engineering.
Sped up design & development.
30-35 new pages of documentation to build off of.
Conclusion
The result was a comprehensive design system embedded directly in our functional prototype, consisting of 30-35 pages of documentation. This system became a vital resource for our engineers, streamlining their workflow and reducing inconsistencies in the UI. Although I didn’t get to see the full impact of my work due to timing, the immediate feedback from the team was positive—they found the new system far easier to use than the previous Figma-based handoffs. This project taught me valuable lessons about the importance of clear documentation, the need to consider engineers as users, and the power of diving into code to learn and create. Moving forward, I recognized the need to standardize documentation further and expand user testing to ensure that our design system continues to meet the needs of our team.
🔗 Portfolio Link: https://joelnevius.vercel.app