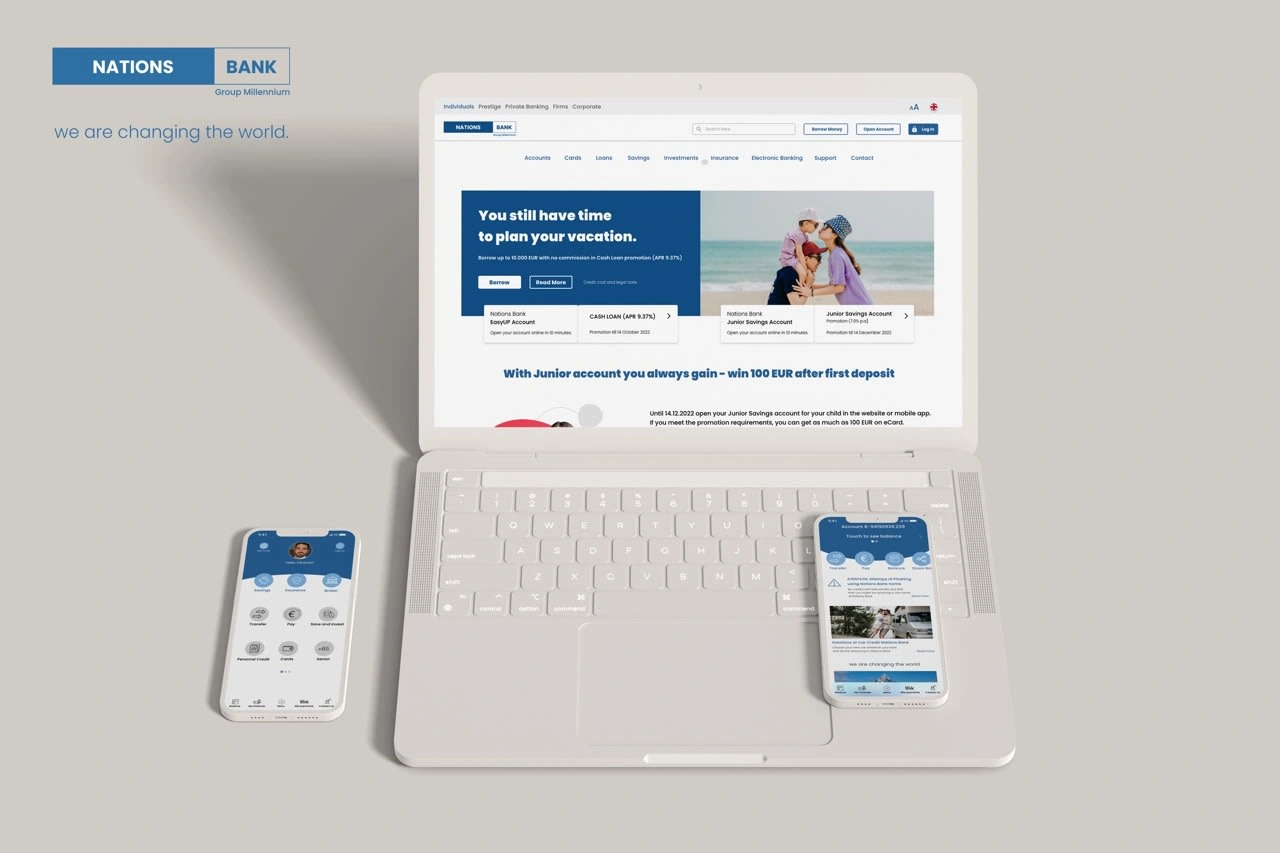
Nation Bank - Mobile App & Website Design
Like this project
Posted Dec 25, 2022
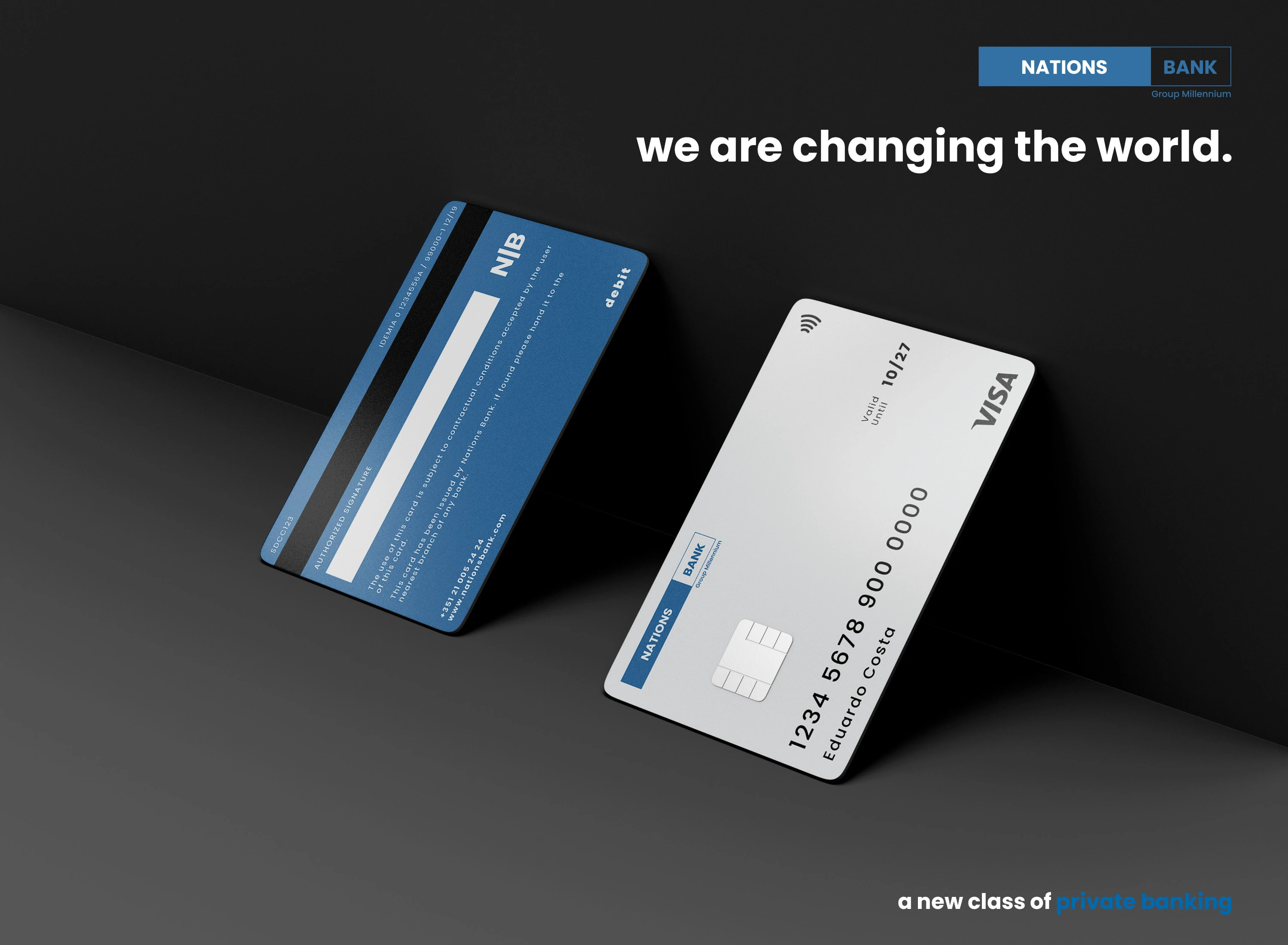
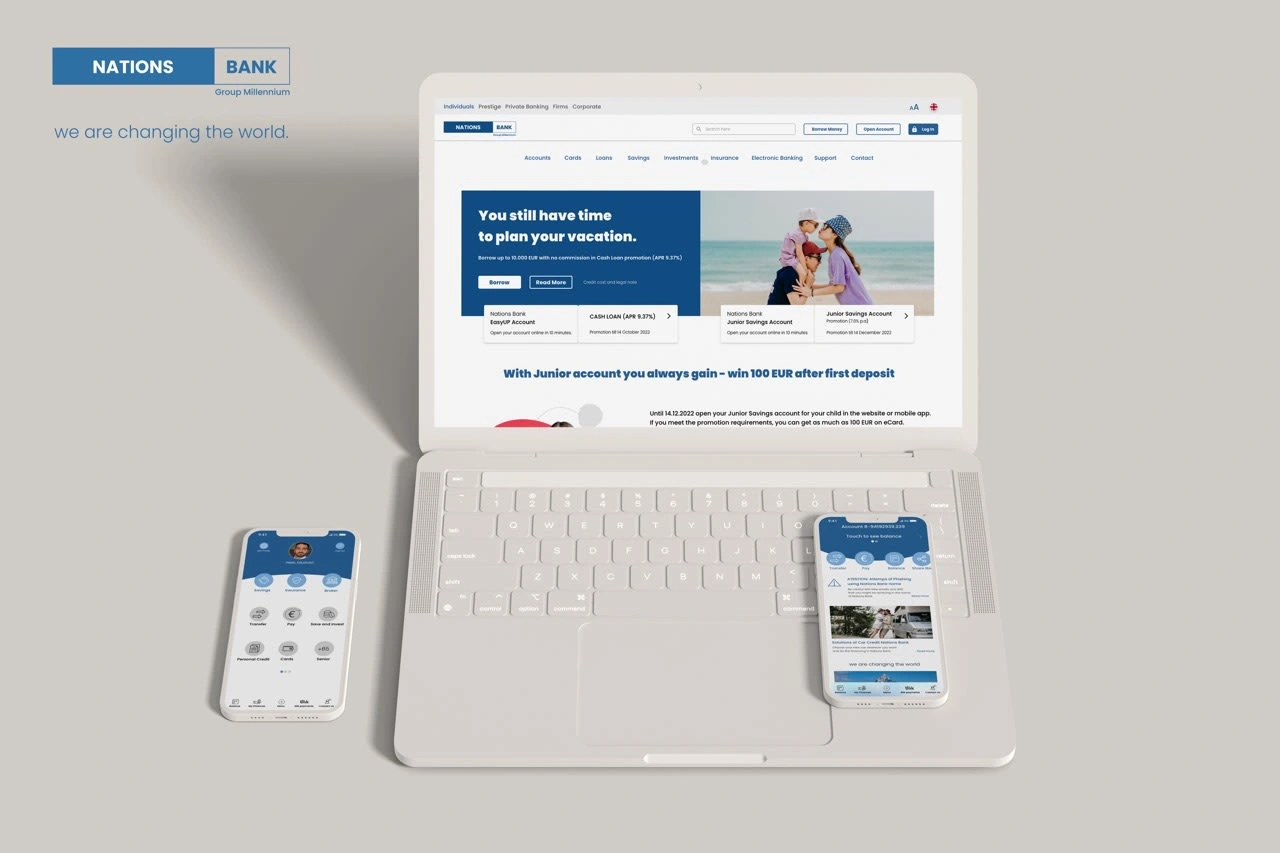
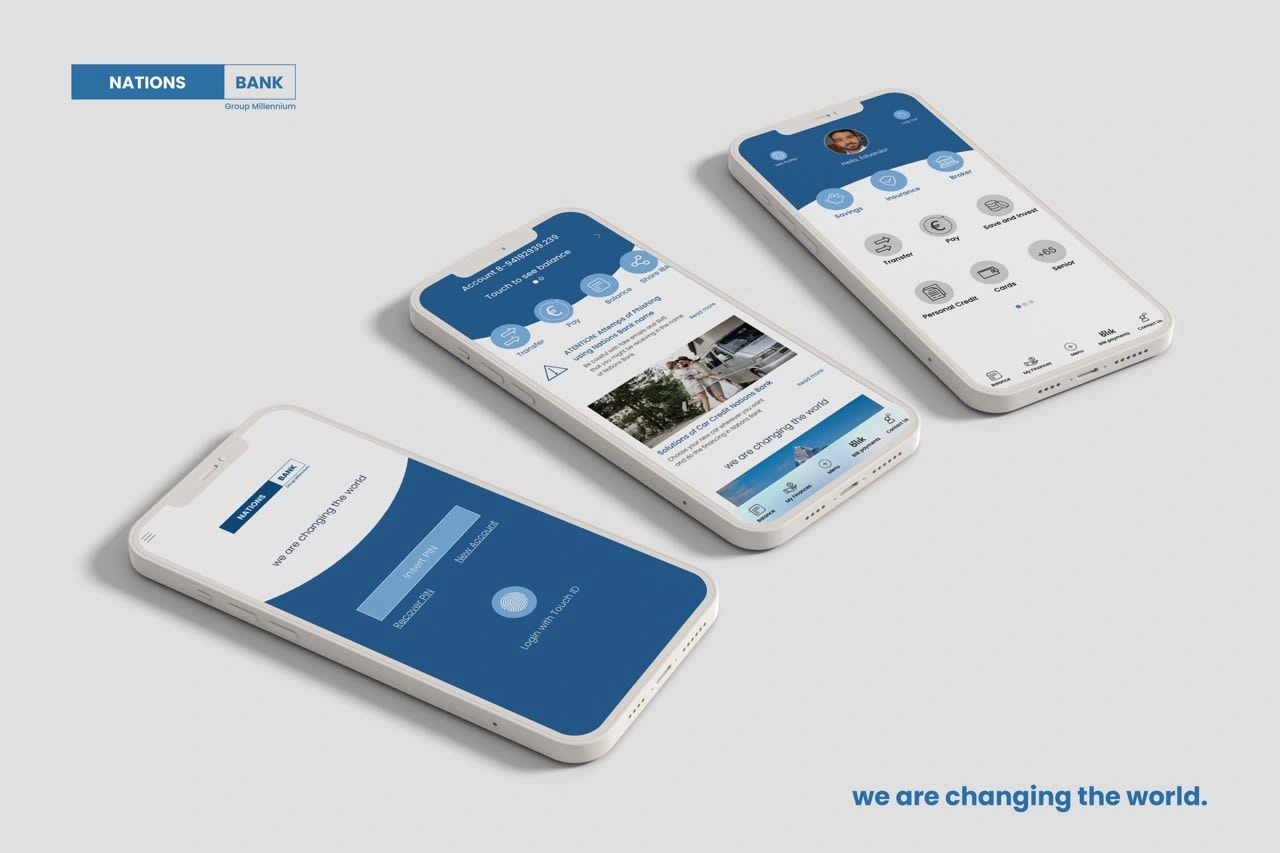
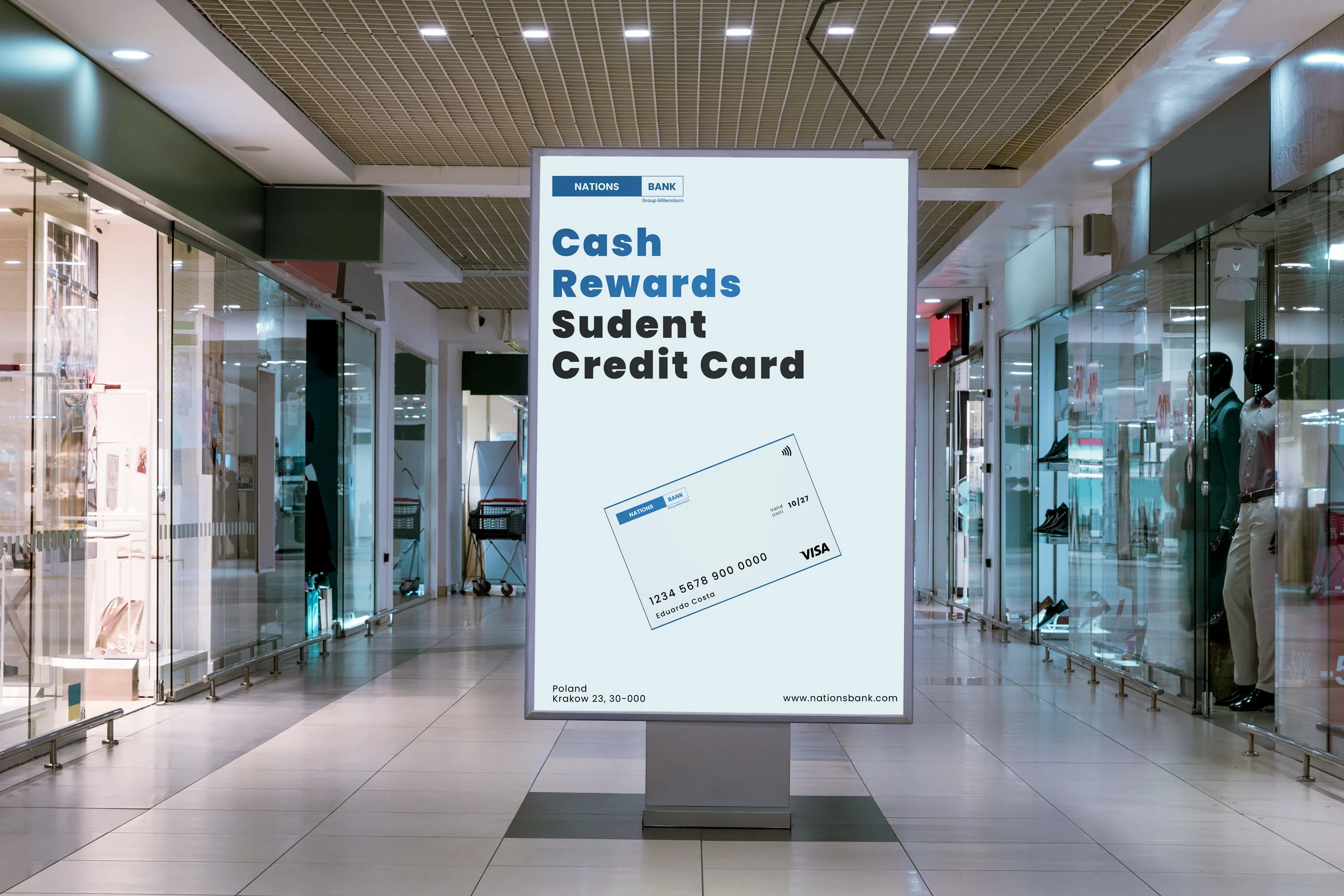
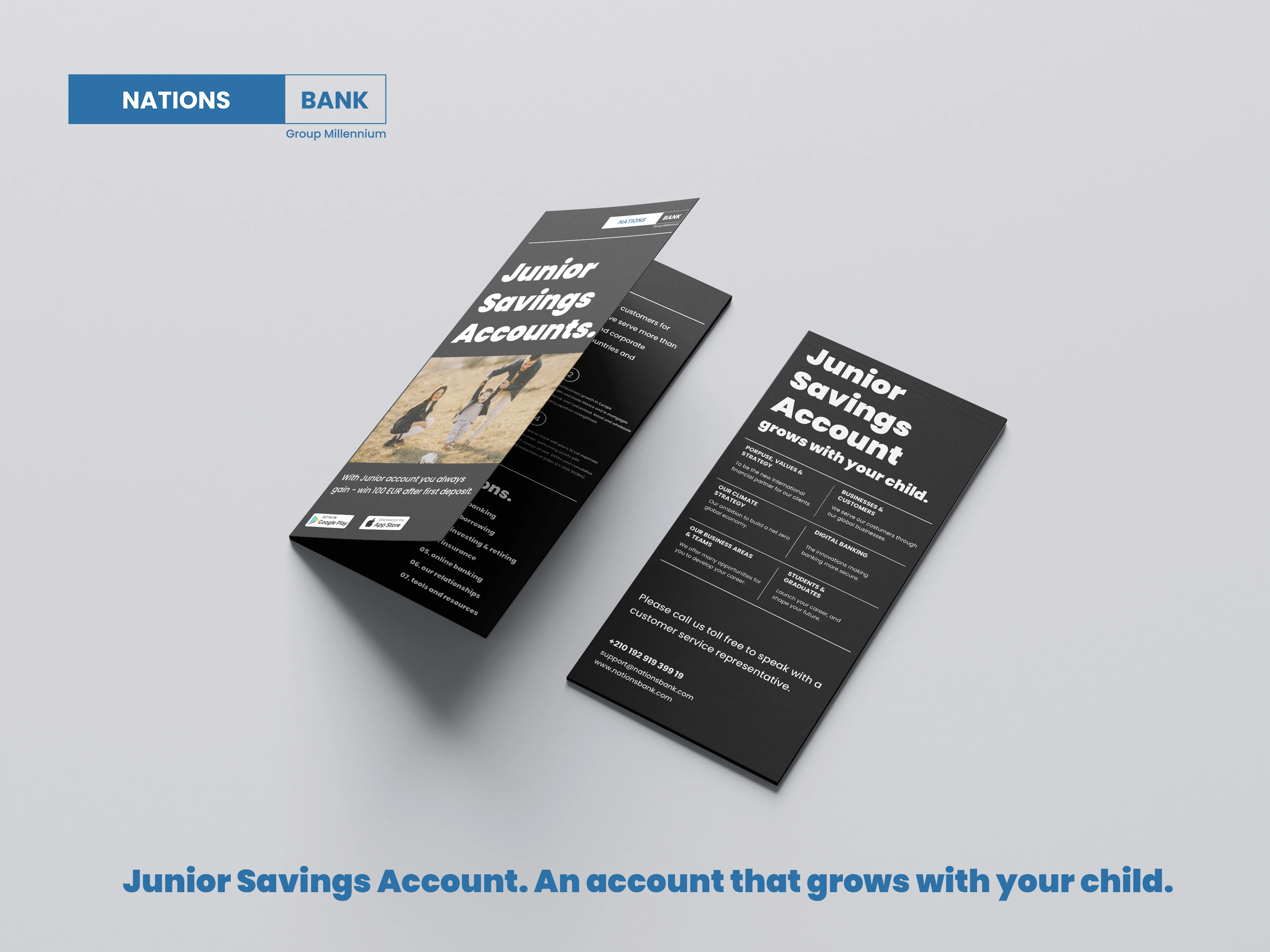
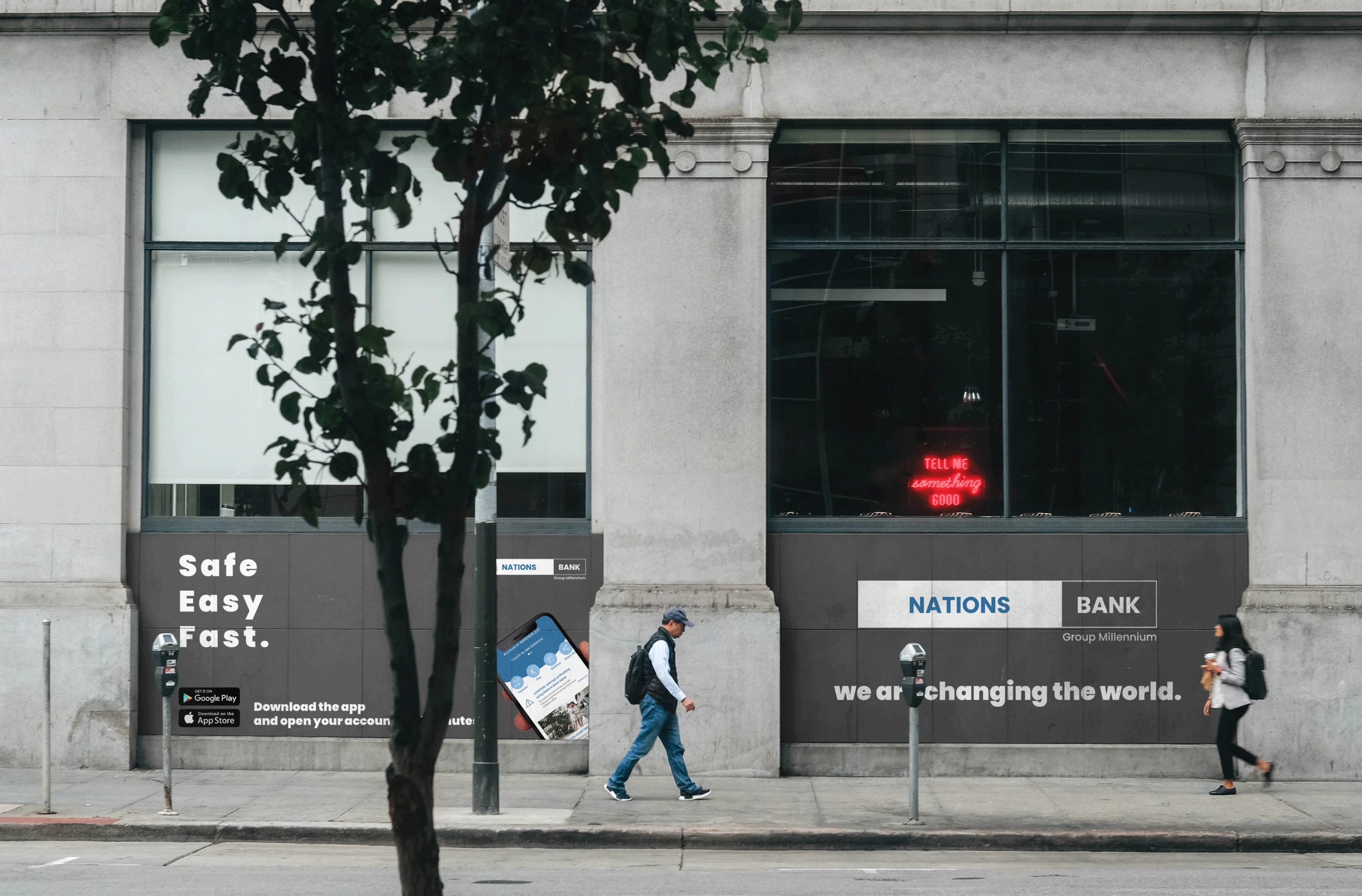
I created this package of design for this brand.
Likes
0
Views
4
Overview 🔎
Nations Bank is part of Millennium Bank Group, and they competes directly in the traditional banking systems.
My task was to build their new branding from scratch all the way to the prototypes.

Problem & Solution 🤝
I solved the problem of new design that would lead the bank clients to use the home banking features comfortably.
Goals/Requirements: Here are the requirements of this project:
• Create a mobile app design
• Create a website design
• Both designs must match the overall branding
Process 🛣
Project Brief: A small summary about the client.
Project Summary: A small summary about the intention of the project. It is divided in three parts, discovery, design and testing.
Discovery Phase:
• Initial Research: A research about the client industry, direct/indirect competitors, and the mind maps of competitors products.
• Stake Holder Interview: Interviewing the stakeholders to find out the objective of the project in a more in-depth questionnaire.
• Problem Statement: A statement to resume the necessities of the project.
• User Interview: Interview done to users of similar apps, to gain knowledge of their desires and frustrations.
• User Personas: This analysis helps to improve the design process and the expectations/ requirements, for a successful design.
• Competition Analysis: An analysis to the competitors of the product.
Design Phase: The research is well founded in facts and in-depth information regarding the direction of the product, so now the design can commence.
• Value Proposition: Why the app service is the best suited for a particular end user.
• User Stories: User stories aim at describing what exactly the user wants the system to do
• Task Flow: Task flow can be used to illustrate the user’s journey from the beginning of logging into the app through all the steps to make a transfer to another account.
• User Flow: A visual user journey illustration about the user who is being used a model to find the flow of a product.
• Low Fidelity Wireframes: A low-Fidelity wireframe is used to make ideas come to life quickly but without details on the design.
• High Fidelity Wireframes: Now with a final design, after many iterations, we can move forward to the design that will reach testing and possibly delivery.
• Usability Testing: Usability testing is one of the most fundamental ways to test the success of a design.
Effectiveness & Learnability: The effectiveness is a combination of logical appearance and navigability of the user interface of a product.
User vs Expert - Usability: Different questions are asked to normal users and expert users about usability evaluation in the context of effectiveness, efficiency, learnability, memorability, and satisfaction.
Usability Evaluation Results: The results of the research indicate that the product has: low to high learnability, satisfaction, memorability, and trustfulness. We must adjust according to the results.
Results 🎁
The results were a successful multi level design that contains all elements of the branding requirements.