Mobile app for a POS system
Project Overview
About the product
An Android-based app that improves restaurant staff's performance by giving them full control over order tracking, serving and checkout
My role
Created a minimum viable product concept involving all UX and UI processes, conducted 2 rounds of usability study to help the business validate an idea on further developing an app.
User problem
Users are struggling with the complexity of the average POS systems and always depend on managers to resolve issues, especially during rush hours.
Business goal
Earn commissions for selling an app to improve restaurant staff's performance by giving them full control over order tracking, serving and checkout.
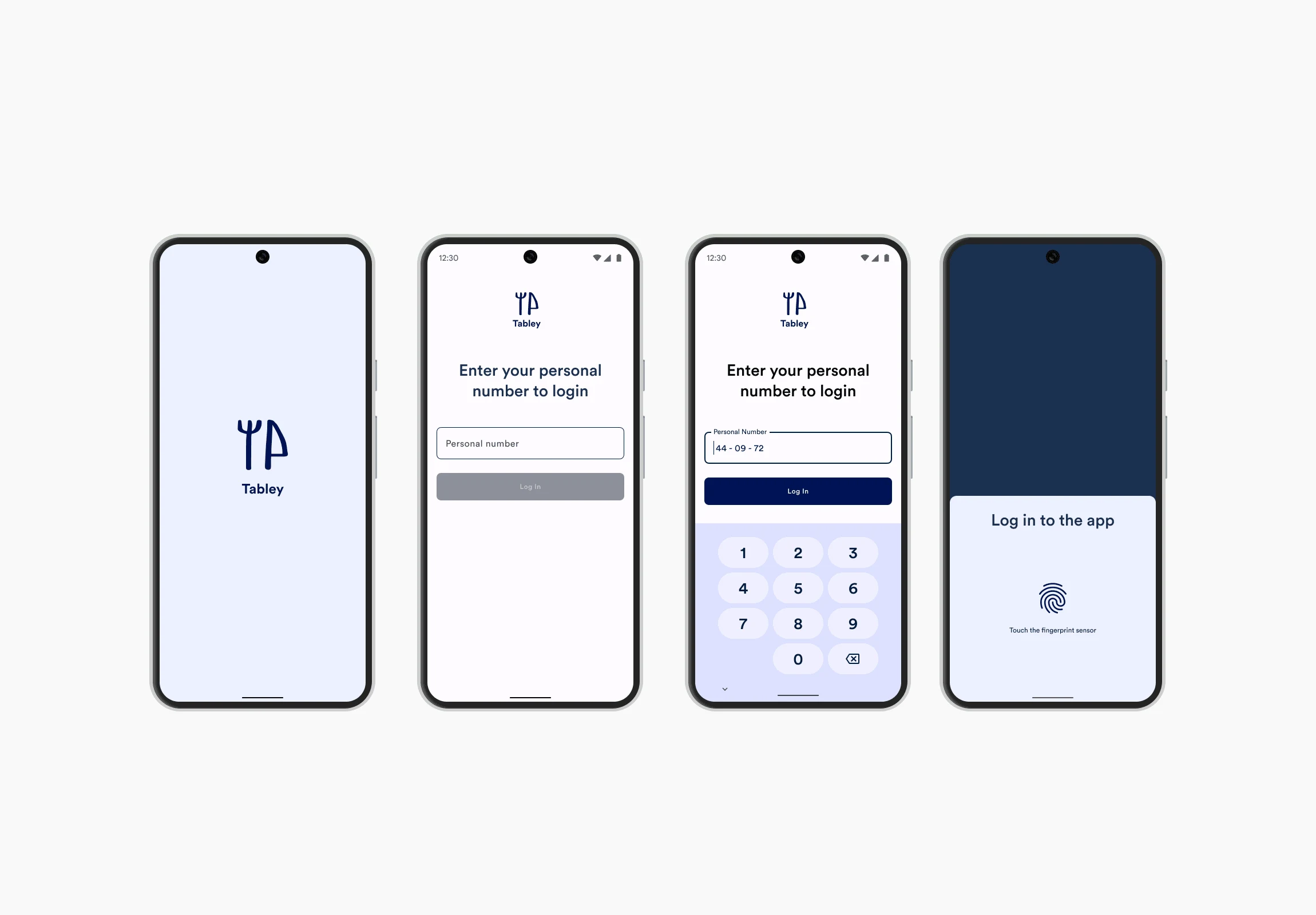
Solution #1 - Authentication
To ensure secure access to sensitive transaction data and prevent unauthorized use

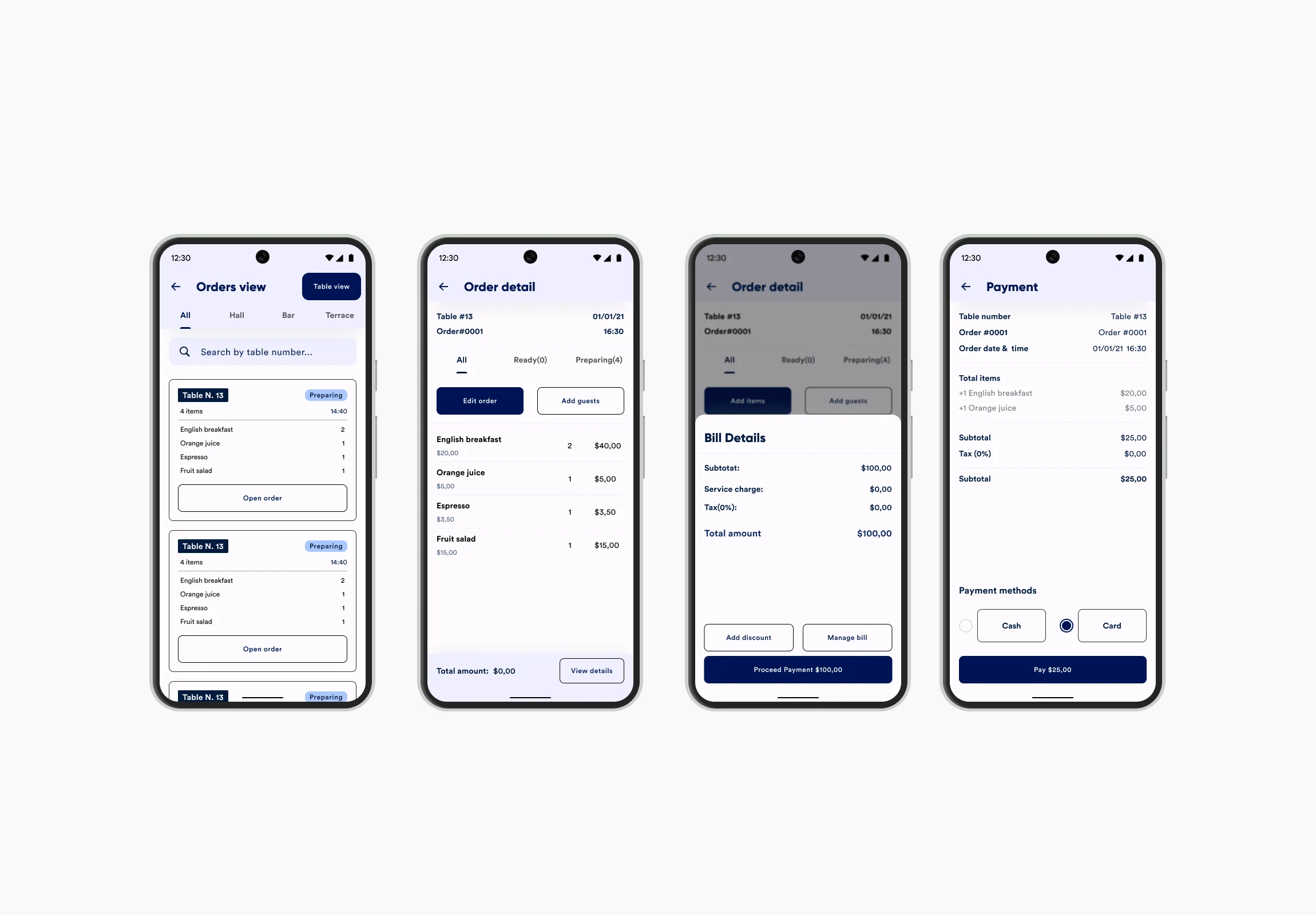
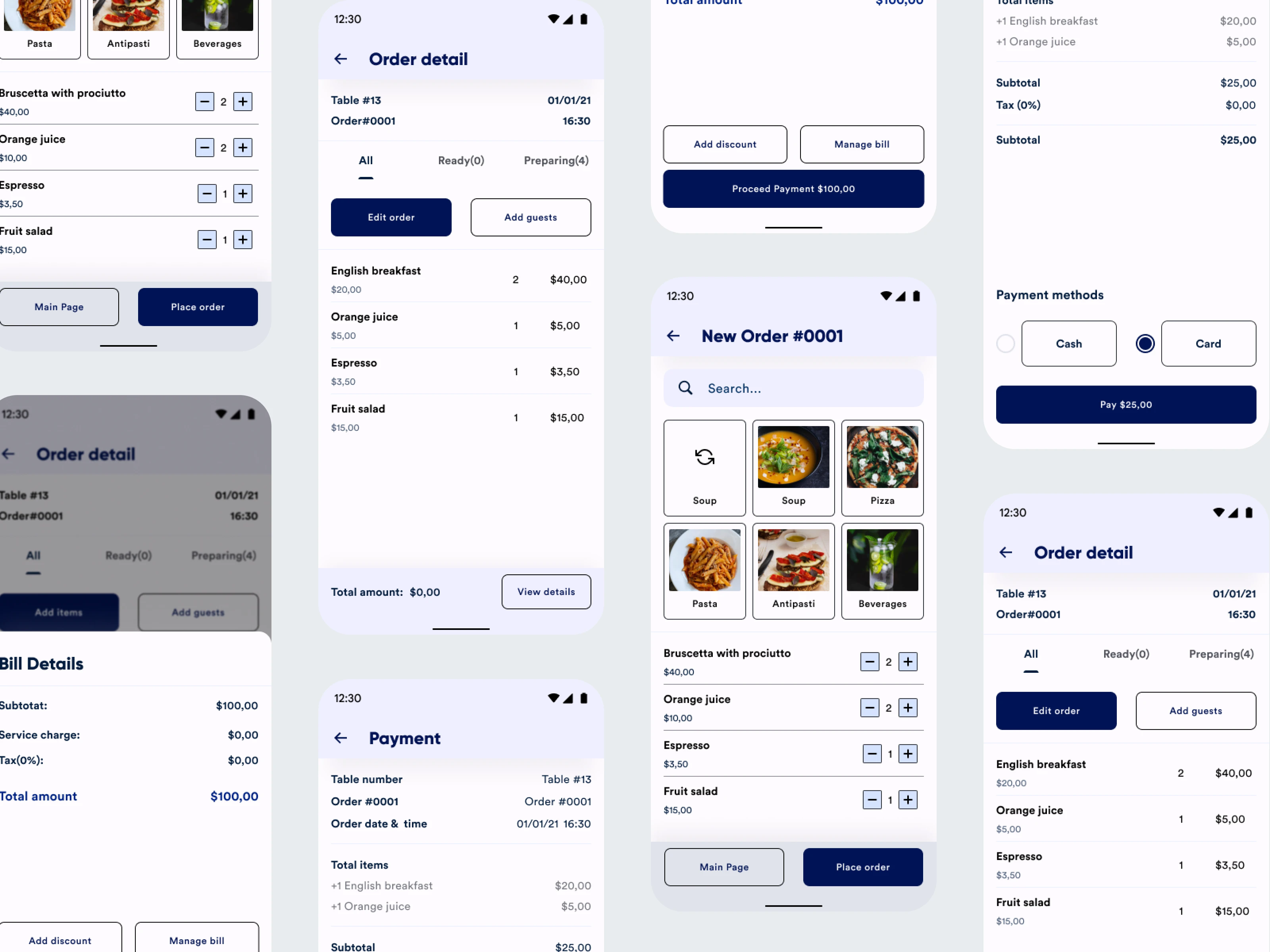
Solution #2 - Simplified order flow
Waiters now can focus on what's important for them to complete orders more easily and faster.

Design Process
I managed the project's strategy, focusing on researching the field by conducting interviews with key industry stakeholders and prioritizing tasks for success to create a minimum viable flow for a successful launch.
Uncovering the pain points and iterating different versions of the user flow to implement the best suitable for the waiters mainly
User research key findings
I conducted one-on-one user interviews with 5 people (3 women and 2 men) between the ages of 19 - 50 to gain a better understanding of users' overall work process and to identify any pain points they may have experienced.
The user wants to log into the system fast using personal code
The user wants to manage orders on multiple levels
The user wants to track the status of the order in one place
The user wants to edit the order at any stage
The user wants to be able to split or merge tables if there is a need for it
The user wants to be able to calculate the change tip more quickly in case the customer pays by card
The portrait of our potential user

User Journey

User Flow

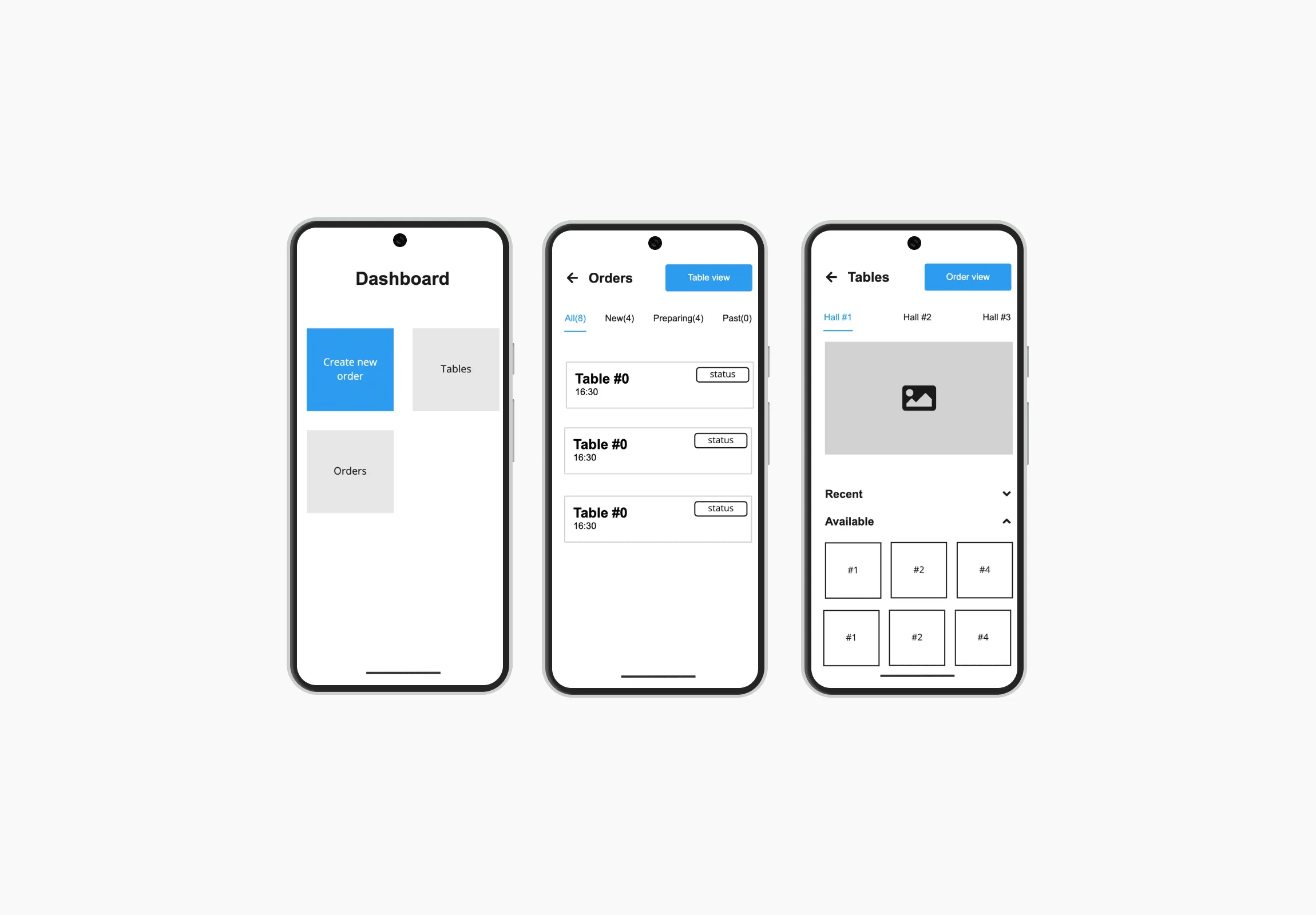
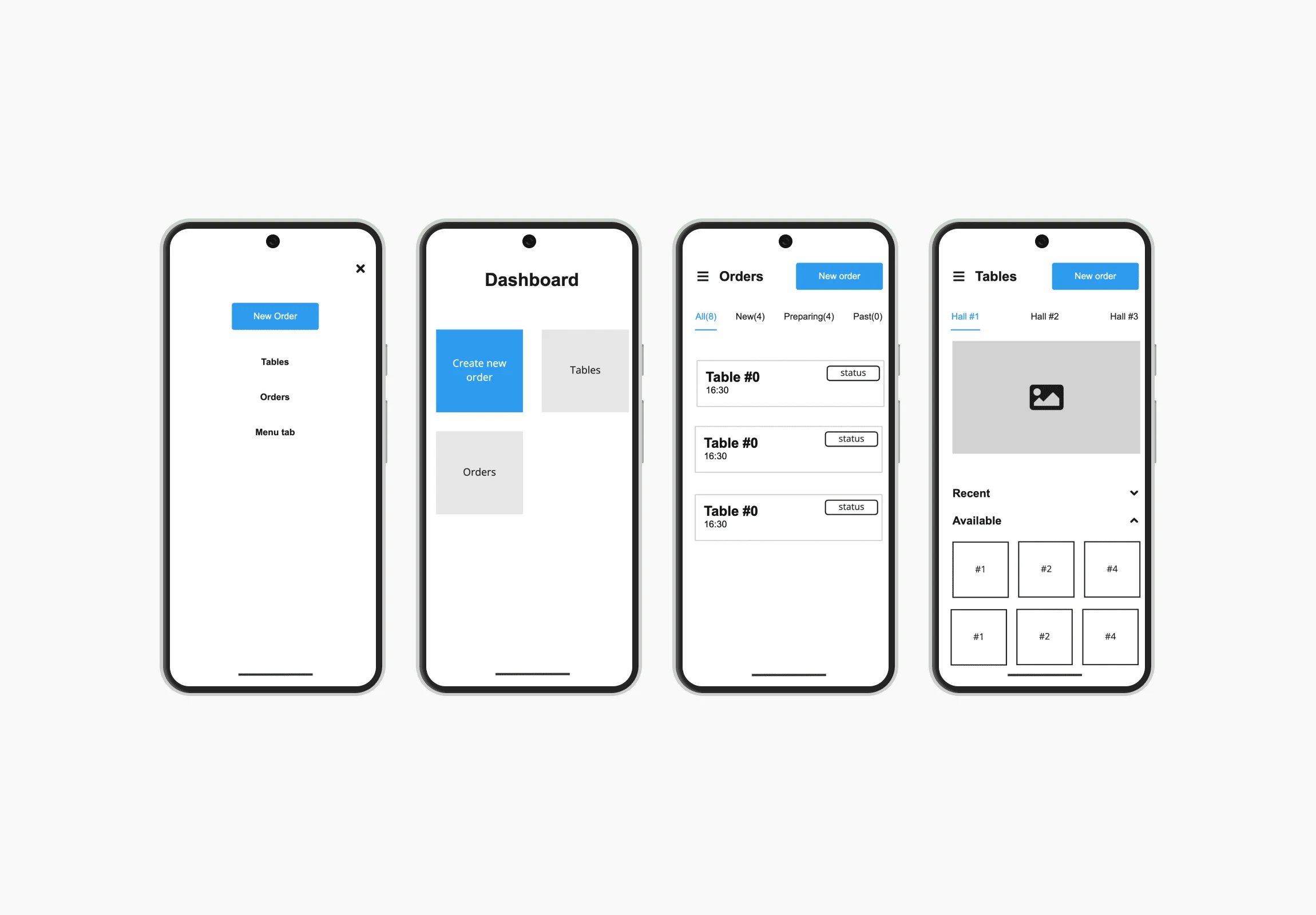
Low-fidelity wireframes

Testing different scenarios
I wanted to test different scenarios of switching between the view modes and determine the importance of this functionality. I found that most people prefer to switch using the button rather than going back or using the menu. However, there are not many cases where they actually need to switch.

Scenario #1

Scenario #2
UI Design

Key takeaways & results
The use of additional libraries, such as Material Design to solve quick problems.
Rapid testing gives quick results in the early stages
Like this project
0
Posted Mar 7, 2024
Created an MVP concept involving all UX and UI processes, conducted 2 rounds of usability study to help validate an idea
Likes
0
Views
5