Home Services SaaS | Web Dev + Search / Filter+ UI Design

Project Overview
Home Services Management Software : Product Design • Design System Creation • Variable Component System • Custom Banner • Web-app Development
Client: Zenmaid
_____________________________________________________________________________________
Industry: Home Services Software industry
_____________________________________________________________________________________
Project Type: Zenmaid Magazine: Product Design + Custom Code Wordpress Development
_____________________________________________________________________________________
Tech Stack:
Design & Prototyping: Figma, Photoshop
Web Development: Wordpress (Non Elementor - Custom Code Theme development), Tailwind CSS, PhP
Analytics & Tracking: Google Tag Manager, Google Analytics
_____________________________________________________________________________________
NEW Revamp Zenmaid Magazine




Revamping ZenMaid Magazine: A Custom WordPress Blog Experience
Objective
ZenMaid, a leading maid service management software, wanted to elevate its ZenMaid Magazine, an educational hub for cleaning business owners. The goal was to create a visually engaging, user-friendly, and SEO-optimized blog platform that would:
Showcase top-performing content to drive engagement.
Improve navigation for better content discoverability.
Encourage community interaction via strategic CTAs.
Enhance performance and scalability to support their growing audience.
To achieve this, I designed and developed a fully custom WordPress blog theme, moving away from generic page builders like Elementor to ensure a lightweight, high-performance, and brand-aligned experience.
_____________________________________________________________________________________
Scope of Work
The project involved custom coding a WordPress blog theme from scratch, with a focus on:
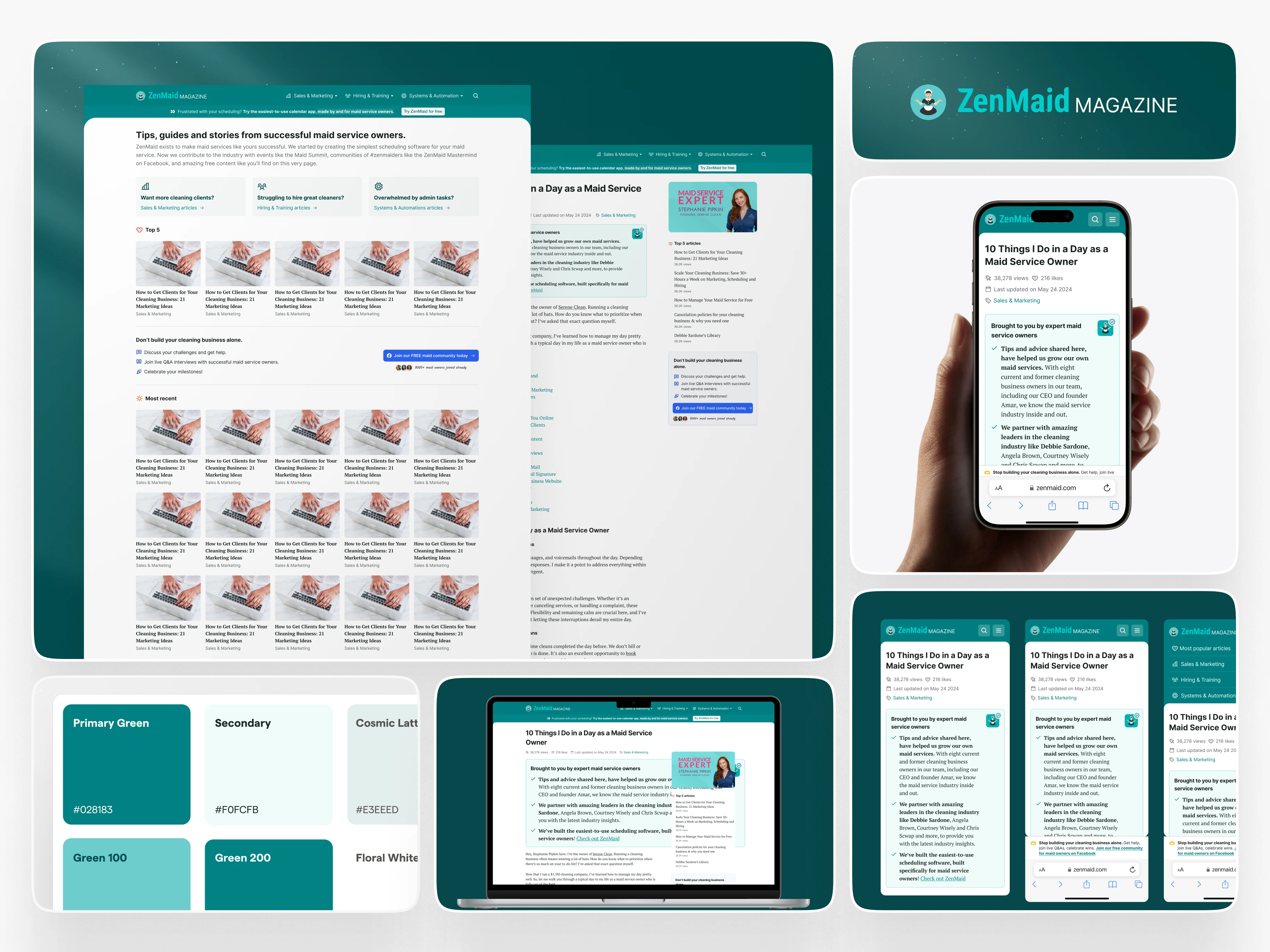
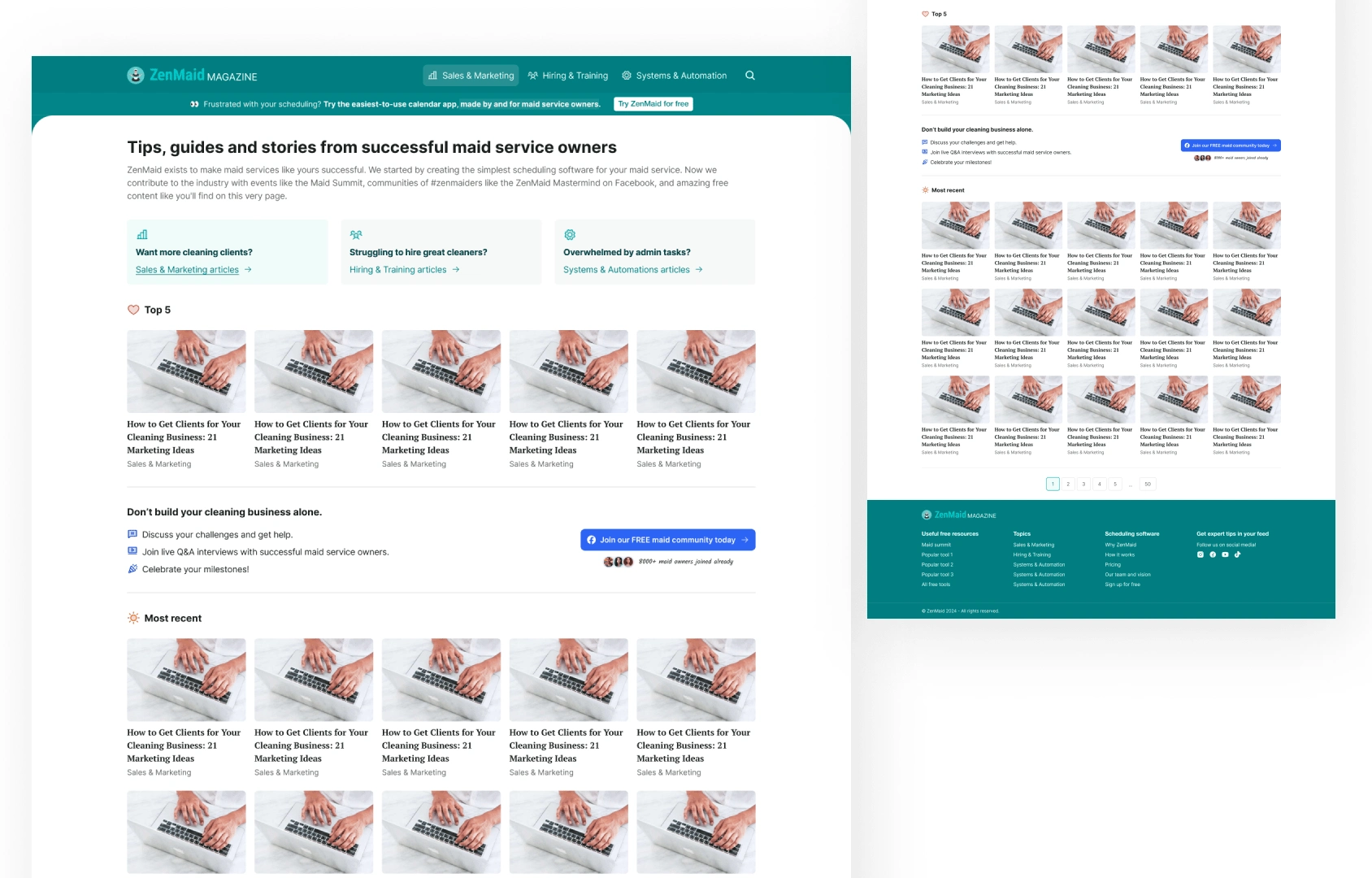
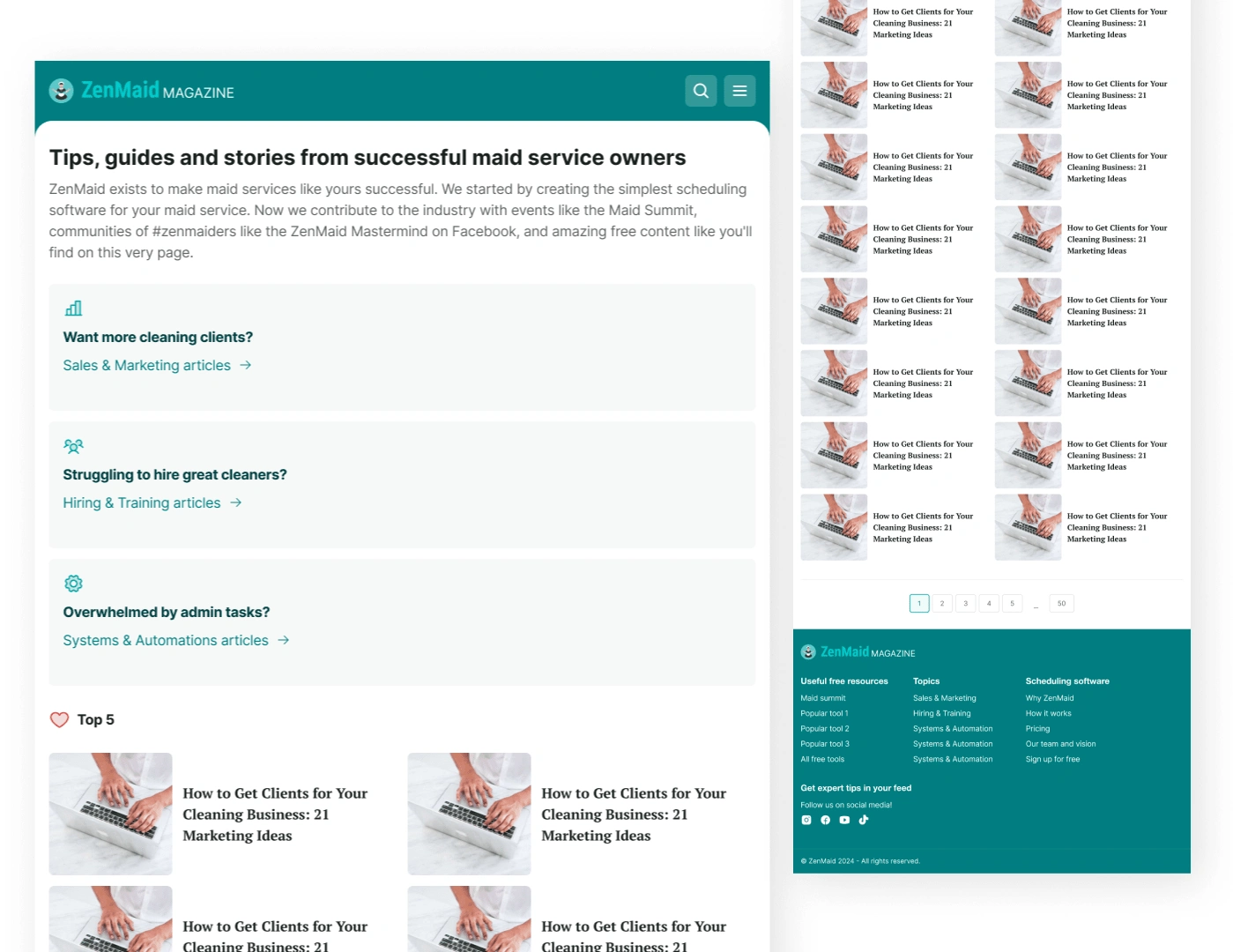
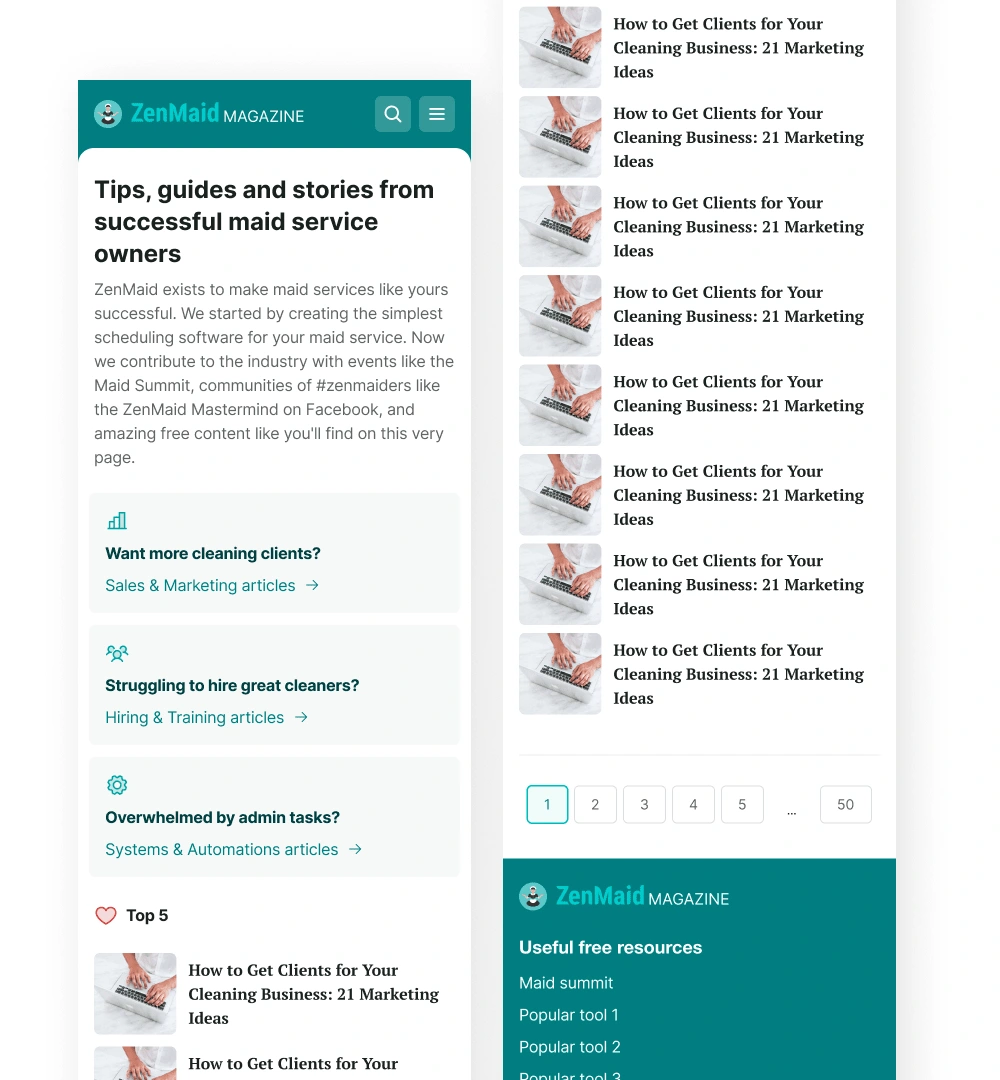
1. Blog Home Page Redesign
Personalized content hierarchy: Strategically placed top-performing blogs and key categories.
Custom Top 5 Blog Module: Developed a unique algorithm to dynamically feature the most-read articles across categories.
CTA for Facebook Community: A persistent section encouraging readers to join the ZenMaid online community.
Optimized Pagination: A custom pagination structure displaying 15 articles per page in an intuitive grid layout.
2. Category-Specific Pages
Bespoke category pages with consistent branding.
Real-time dynamic content updates showcasing trending and recent articles.
Strategic call-to-actions to guide readers deeper into related content.
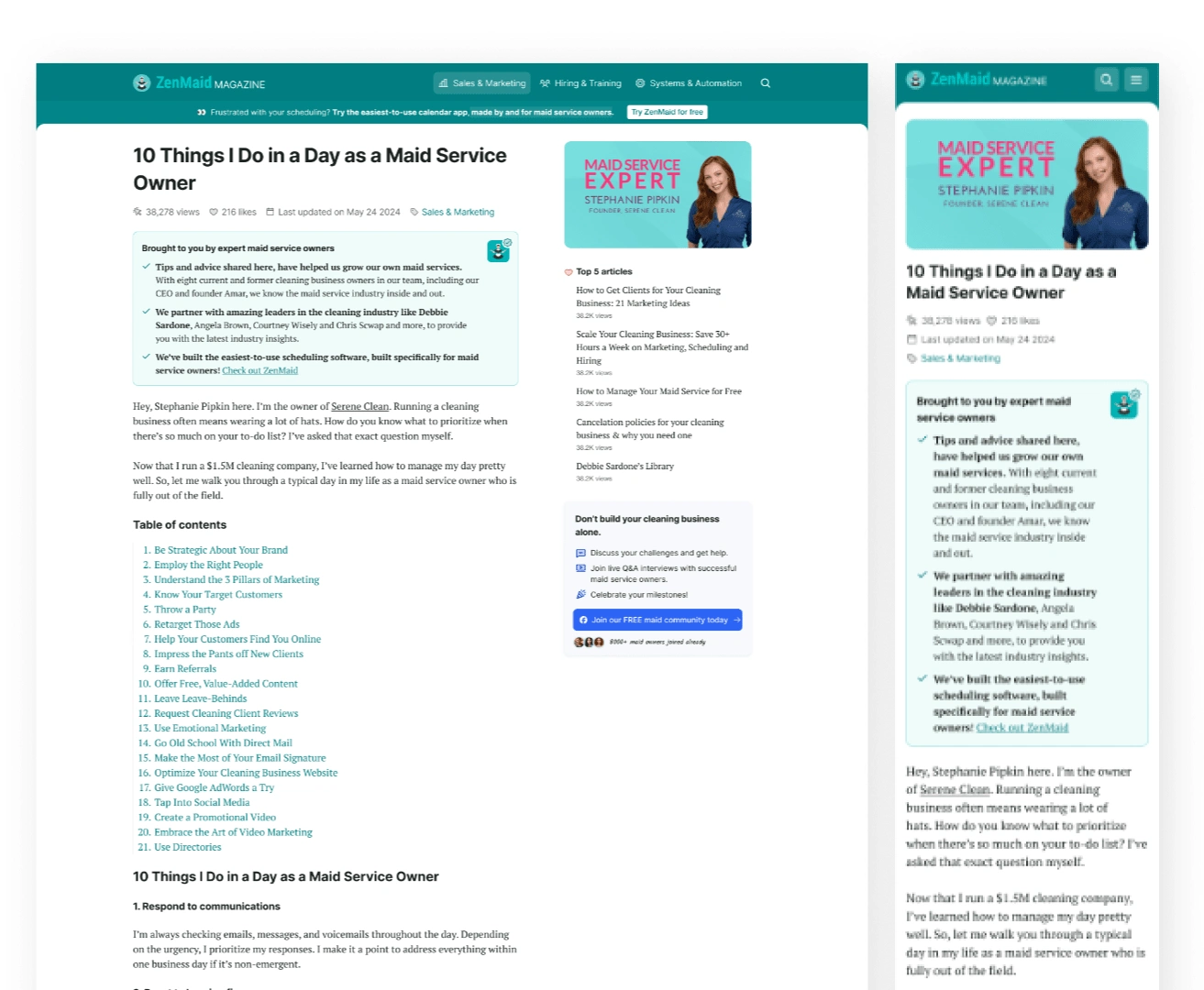
3. Individual Blog Page Enhancements
Custom engagement tracking: Integrated a dynamic views and likes counter for each post.
Table of Contents Module: Optional structured navigation for longer articles.
Quick Tip from Author Section: Flexible design templates to enhance content presentation.
Mobile Bottom Sticky Banner: CTA encouraging user action without disrupting reading flow.
4. Custom Sidebar & UX Improvements
Floating Navigation Behavior: Auto-hide menu while scrolling down and reveal on scroll up.
On-hover Interactions: Subtle animations for improved UX.
Enhanced Footer Structure: Including social media, quick links, and branding elements.
5. Performance, Security & Usability Optimization
Code-based lightweight development for fast page loading (no unnecessary plugins).
Advanced caching & image optimization to reduce load time.
Security best practices to prevent vulnerabilities.
WordPress training for the ZenMaid team to manage content seamlessly.
_____________________________________________________________________________________
Challenges
Transitioning from Elementor to Custom Code
The previous blog was built using Elementor, leading to bloated code, slower loading speeds, and poor SEO performance.
Solution: Developed a lean, modular WordPress theme without relying on page builders, ensuring long-term scalability.
Enhancing Content Discoverability
The previous structure made it difficult for readers to explore topics efficiently.
Solution: Redesigned content taxonomy, intuitive navigation, and dynamic category filters.
Balancing Aesthetics with Functionality
Needed to maintain a professional yet engaging look without overwhelming readers.
Solution: Minimalist, content-focused UI, ample white space, and custom icons.
_____________________________________________________________________________________
Strategic Solution
To address ZenMaid's specific needs, I implemented a custom blog experience centered around content engagement, performance, and SEO:
1. Smart Content Presentation
Data-driven Top 5 Blog Module displaying the most-read content.
Dynamic post previews for easy scanning and increased session duration.
2. Community-First Approach
Integrated persistent Facebook CTA modules across pages.
Designed a mobile-friendly sticky CTA banner to encourage sign-ups.
3. UX & Performance Optimization
Eliminated Elementor & unnecessary plugins for lightweight, fast performance.
Used custom caching solutions for better load speeds.
Optimized for mobile-first responsiveness.
_____________________________________________________________________________________
Results
🚀 50% Faster Load Time: Improved blog speed by eliminating Elementor and optimizing assets.
📈 Increased Engagement: The new Top 5 Blog Module resulted in higher click-through rates on featured content.
💡 Better Content Discovery: Redesigned navigation made it easier for users to explore topics, increasing average session duration.
🌍 Stronger Community Growth: Facebook group sign-ups saw a notable increase due to the strategic CTA placement.
📊 SEO Improvement: Clean code structure and optimized metadata led to better Google indexing and higher organic traffic.
_____________________________________________________________________________________
Final Thoughts
Revamping ZenMaid Magazine was more than just a redesign—it was about creating a high-performance, scalable, and engaging content hub for cleaning business owners. By focusing on custom WordPress development, data-driven content strategy, and UX-first thinking, I delivered a future-proof, conversion-optimized blog experience that aligns with ZenMaid’s mission.
Looking to transform your blog or content-driven website?
_____________________________________________________________________________________
Need a Website That Drives Results?
Let’s build a high-converting website that attracts leads and boosts conversions. Get in touch today!
Like this project
Posted Aug 26, 2024
Zenmaid : Revamped ZenMaid Magazine with a custom WordPress theme, improving speed, engagement, SEO, and UX for better content discovery and community growth.
Likes
1
Views
50
Timeline
Aug 12, 2024 - Oct 2, 2024
Clients

ZenMaid