Trained Chat AI for universities
Like this project
Posted Sep 28, 2024
Led the design for Trained Text AI, including UX/UI, illustrations, motion design, screen flows, and a reusable design system for universities.
Project Overview – 🤖
The Trained Text AI project aims to create an intelligent chatbot assistant for universities, providing students with immediate answers to various queries, such as resumption dates, school calendars, and campus-related questions. As the lead designer, I was responsible for the entire design process, from creating custom illustrations for the bot to designing interactions and the general UX/UI.
Problem –❓
Universities needed a responsive, student-friendly system that allows quick access to important information, without navigating through multiple platforms. The solution was a trained AI chatbot providing real-time answers, prioritizing mobile usability.
My Role – 🎨
Lead UX/UI Designer
Visual Identity Designer (Illustrations, Motion Design)
Design System Architect
Team members
Project lead - Derek
Web developer - Reality
Web Developer - Adekoya
Data Scientist - Samuel
AI Consultant - Favour
Design Process – 🛠️
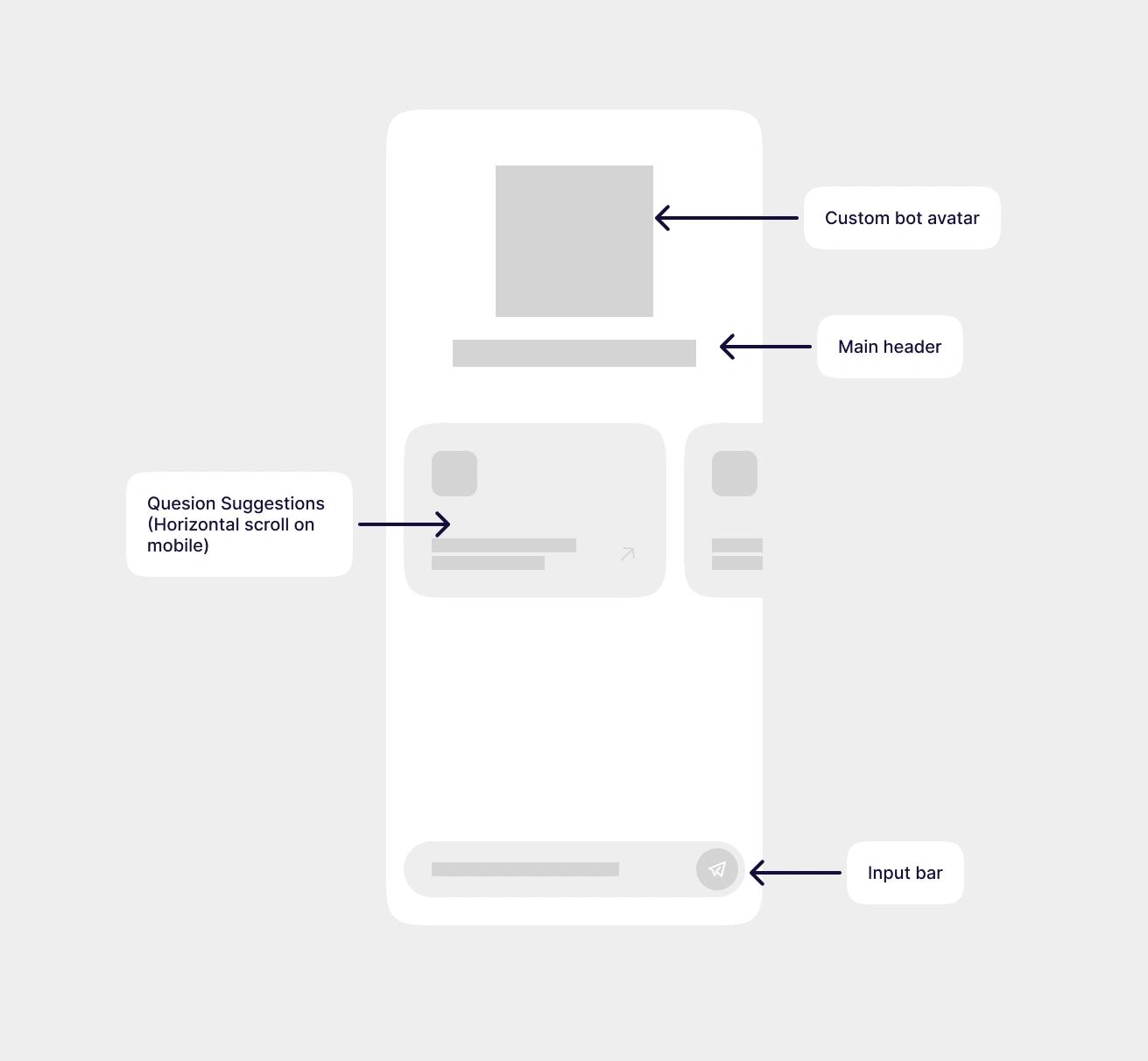
1) Mobile-First Ideation & Wireframing – 📱✏️💡
Created wireframes optimized for mobile, ensuring a clean and intuitive interface for small screens.
Iterated multiple versions to refine the experience for mobile-first users, enhancing ease of navigation and touch-based interactions.


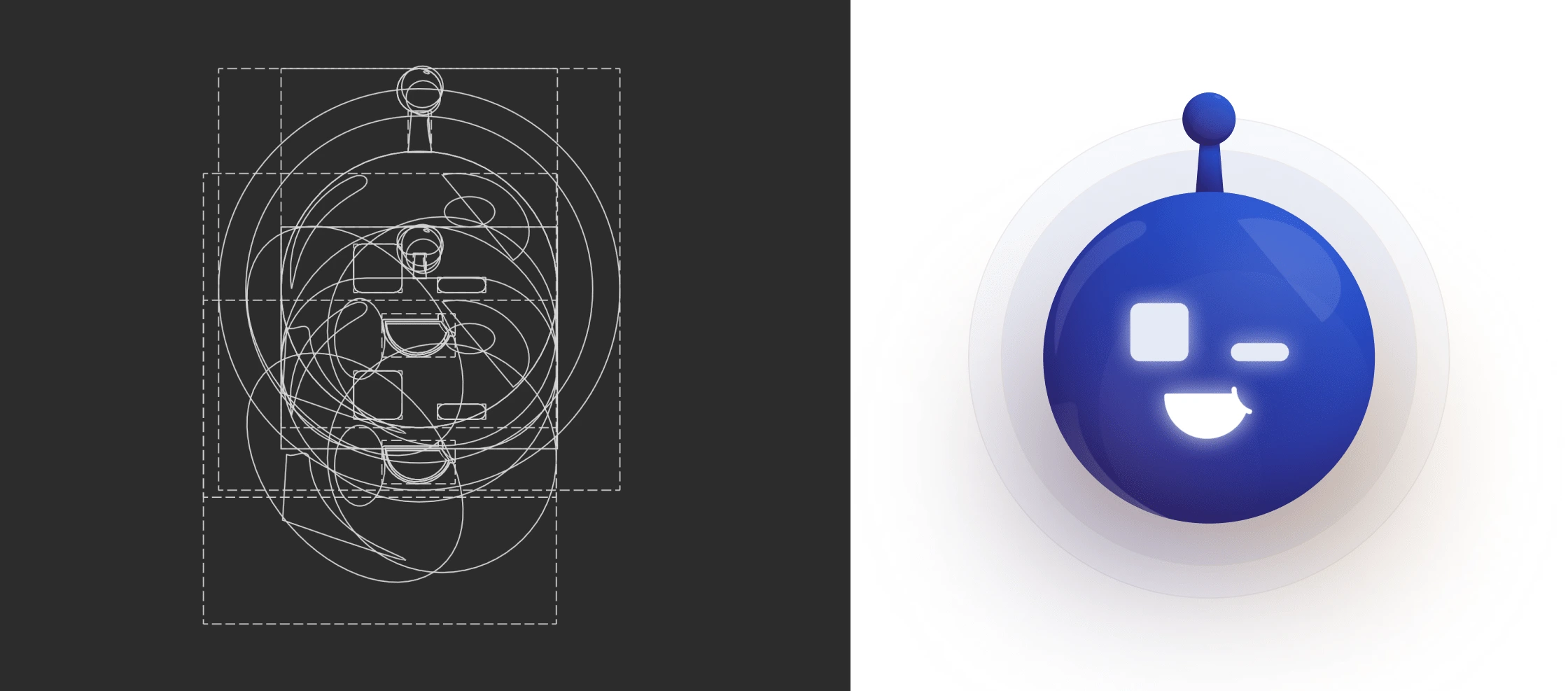
2) Bot Custom Illustration – 🎨
Designed a custom illustration with figma for the chatbot to make it more personable and approachable for students.
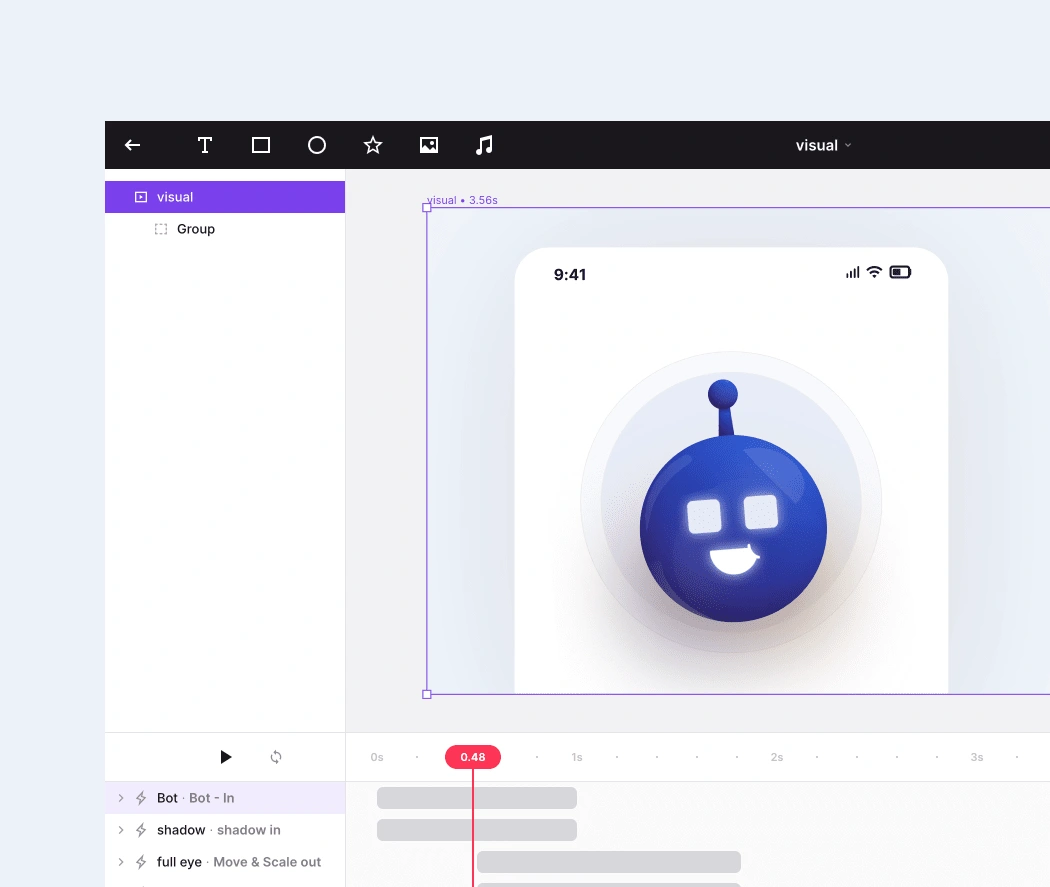
Incorporated motion design using Jitter and lottie files to animate the bot, giving it a dynamic and engaging presence.

Bot illustration

Jitter animation in progress
Final animation 😉
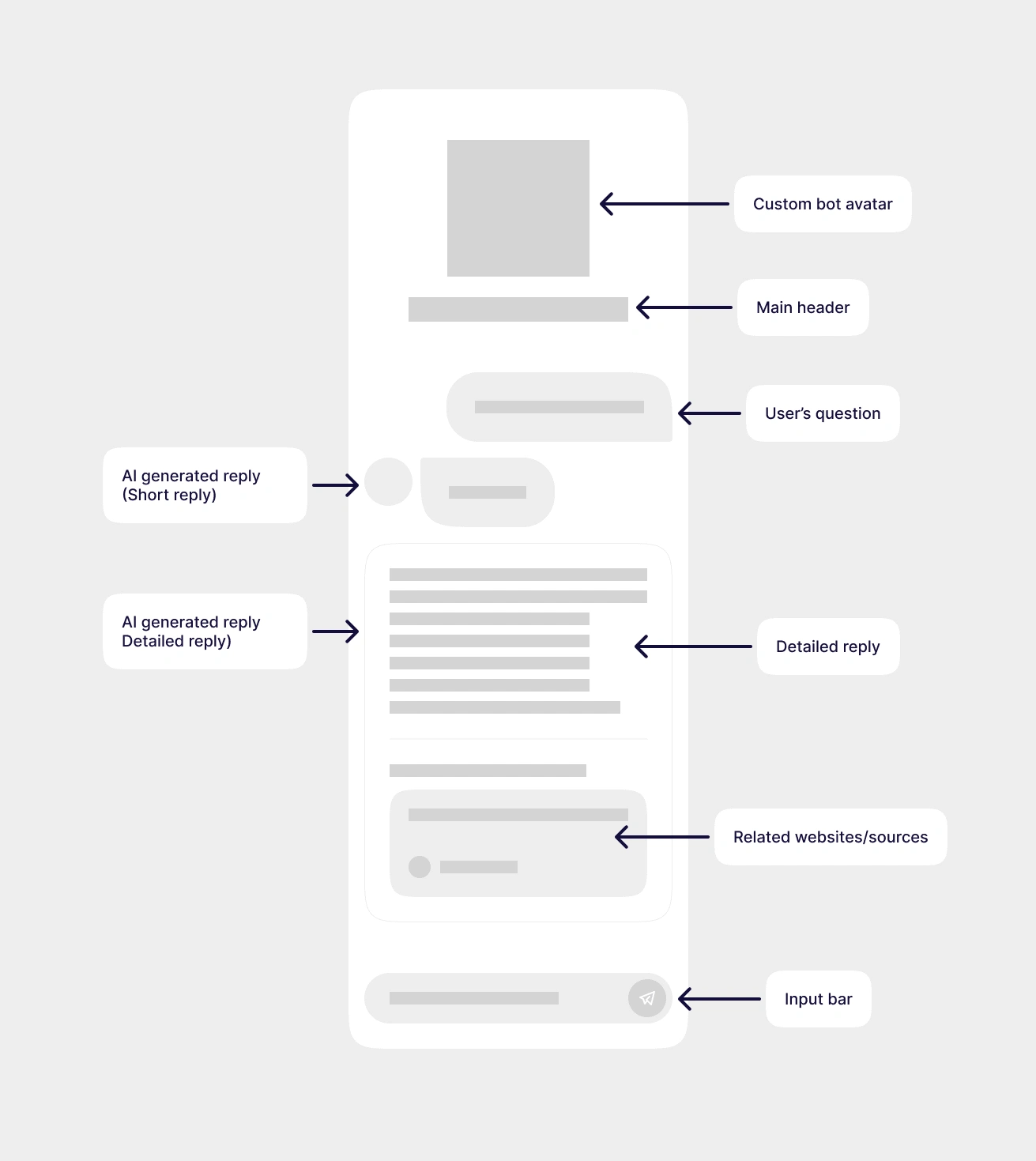
3) Screen Flow & Text Bubbles – 🖥️💬
Led the design for the flow of information, ensuring easy transitions between questions and answers.
Developed a hierarchy for text bubbles to clearly differentiate between the bot’s responses and user queries.

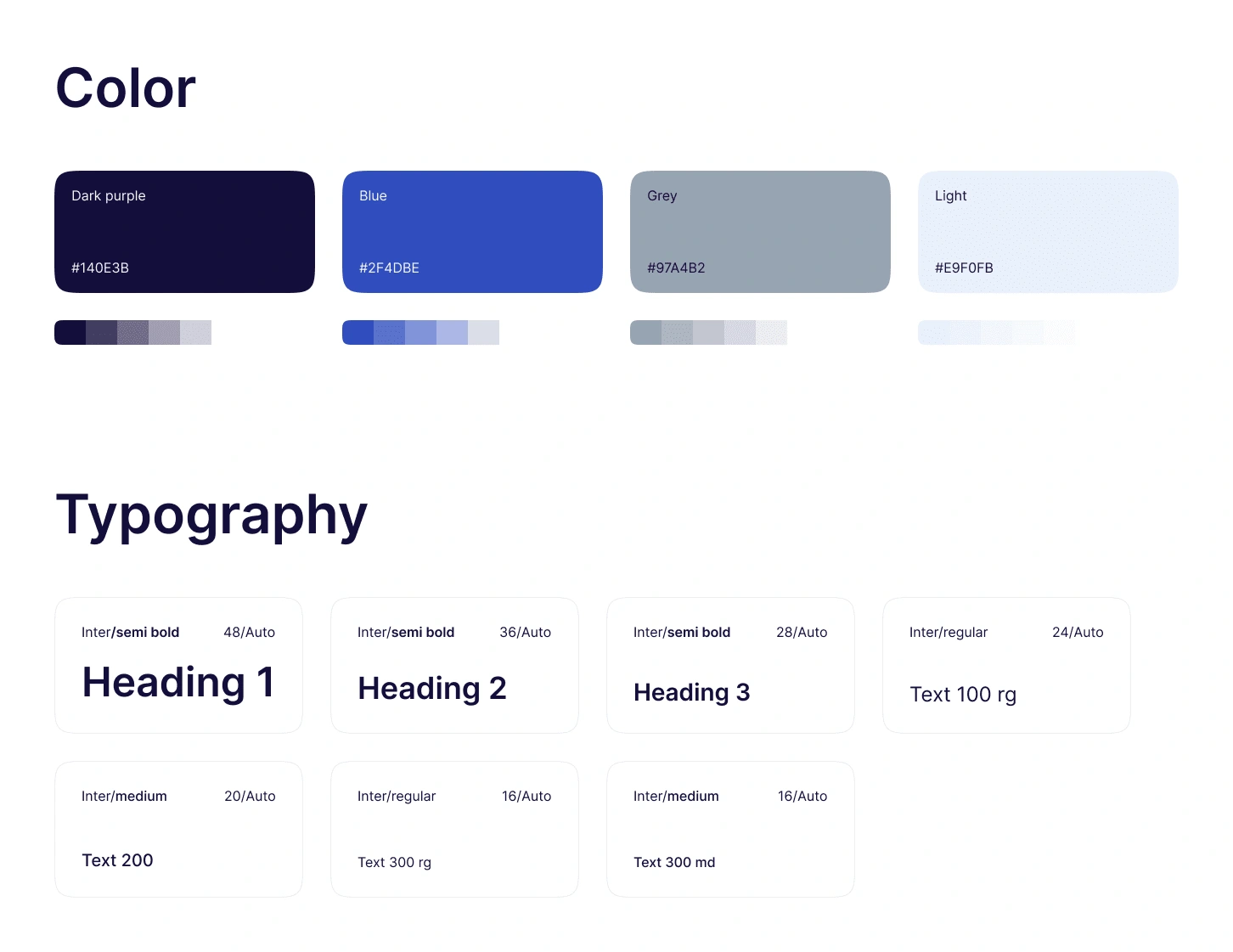
5) Color and typography
Created reusable text and color styles optimized for all screen sizes , ensuring readability and consistency across devices.

styles
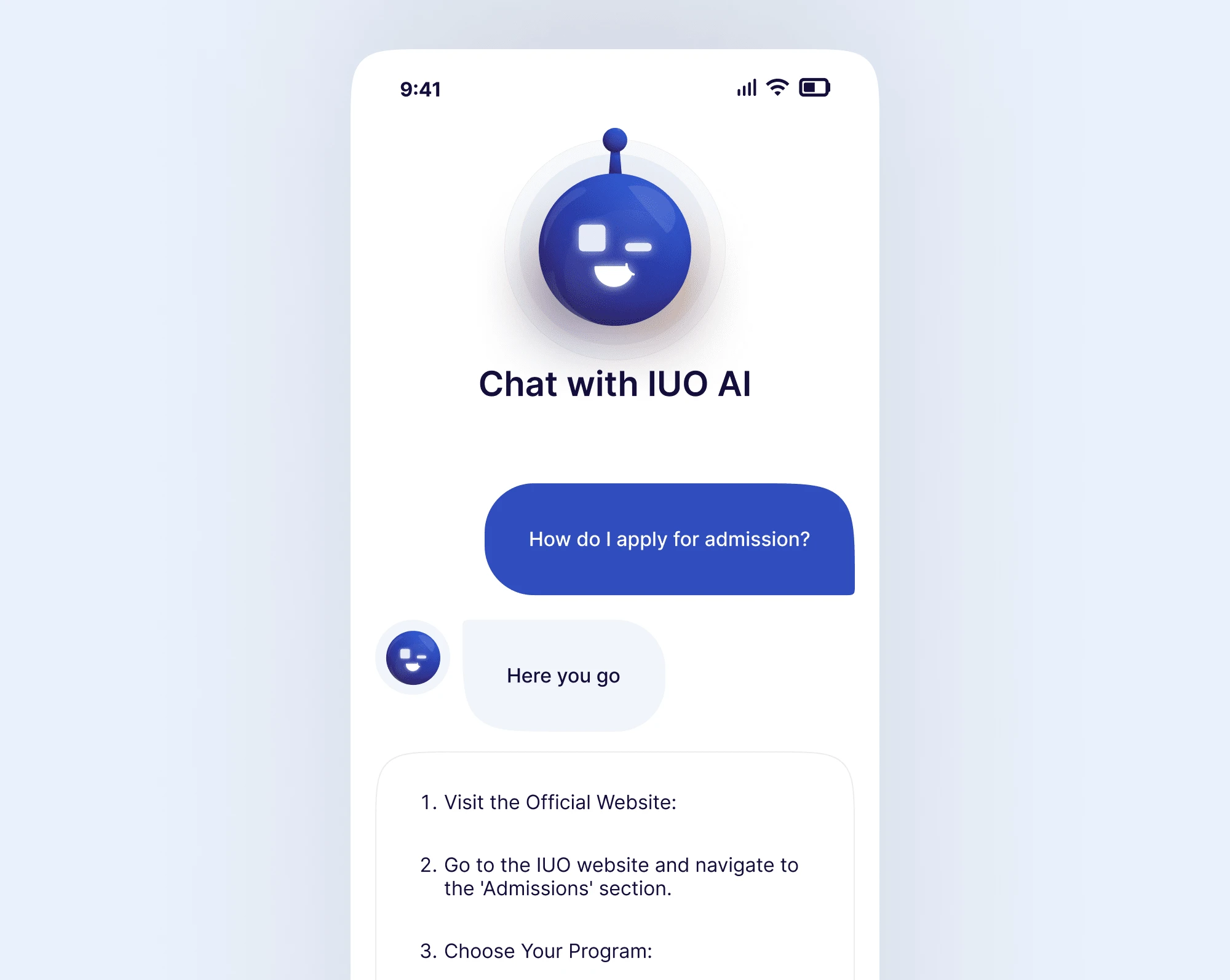
6) UX/UI Design – 🎨📱
Designed a responsive chat interface with a mobile-first approach, focusing on touch gestures, simplified layouts, and seamless navigation for all users.

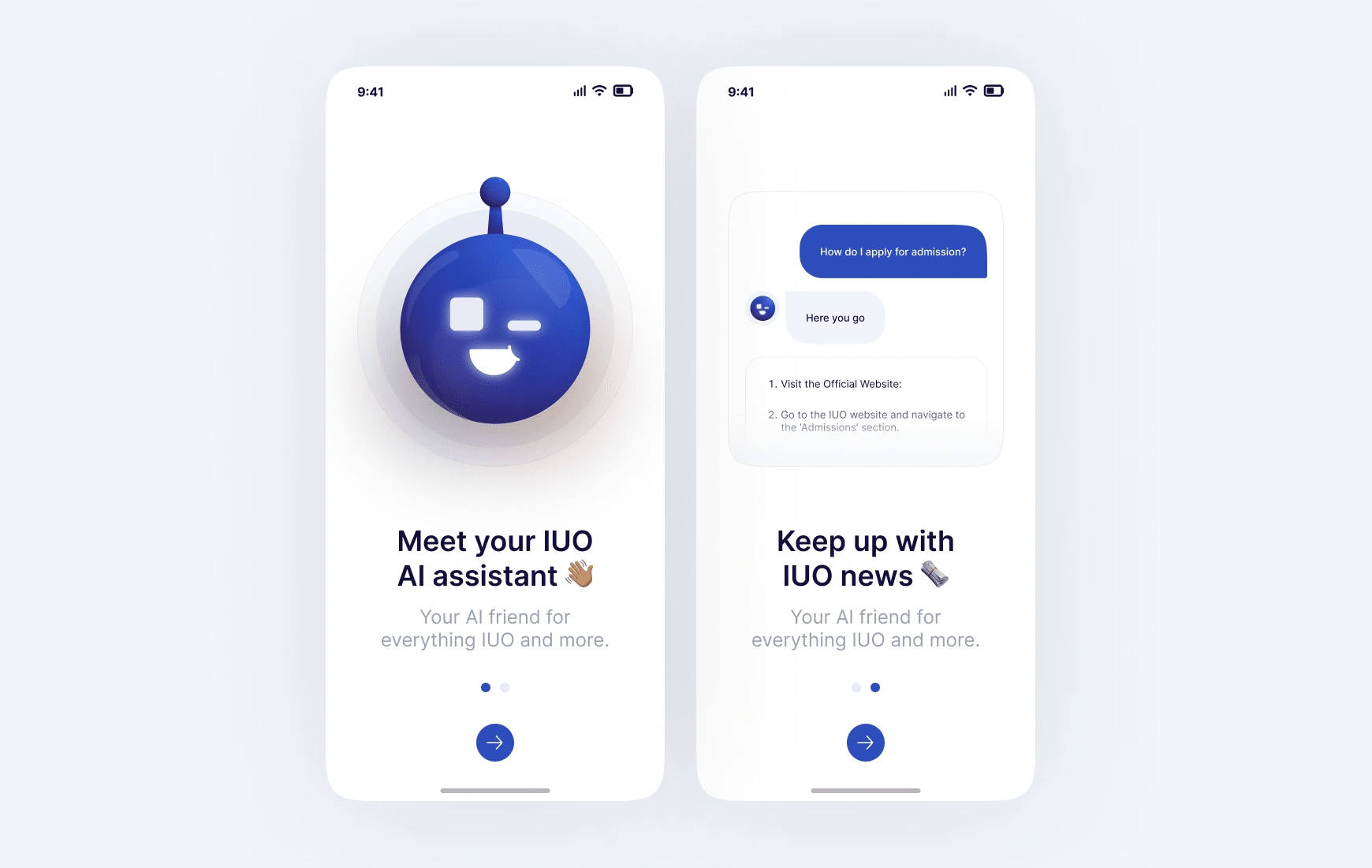
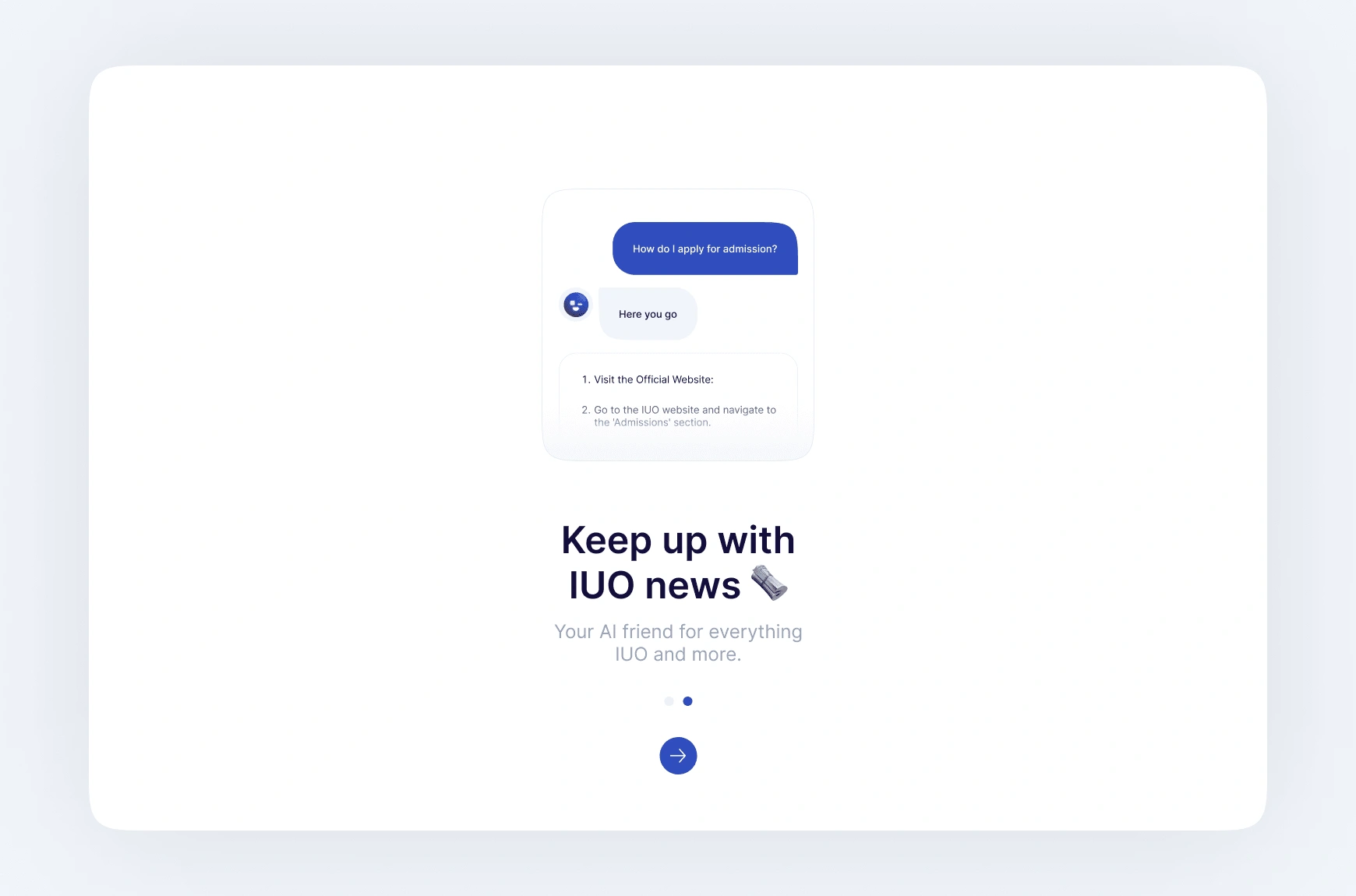
Onboarding screens

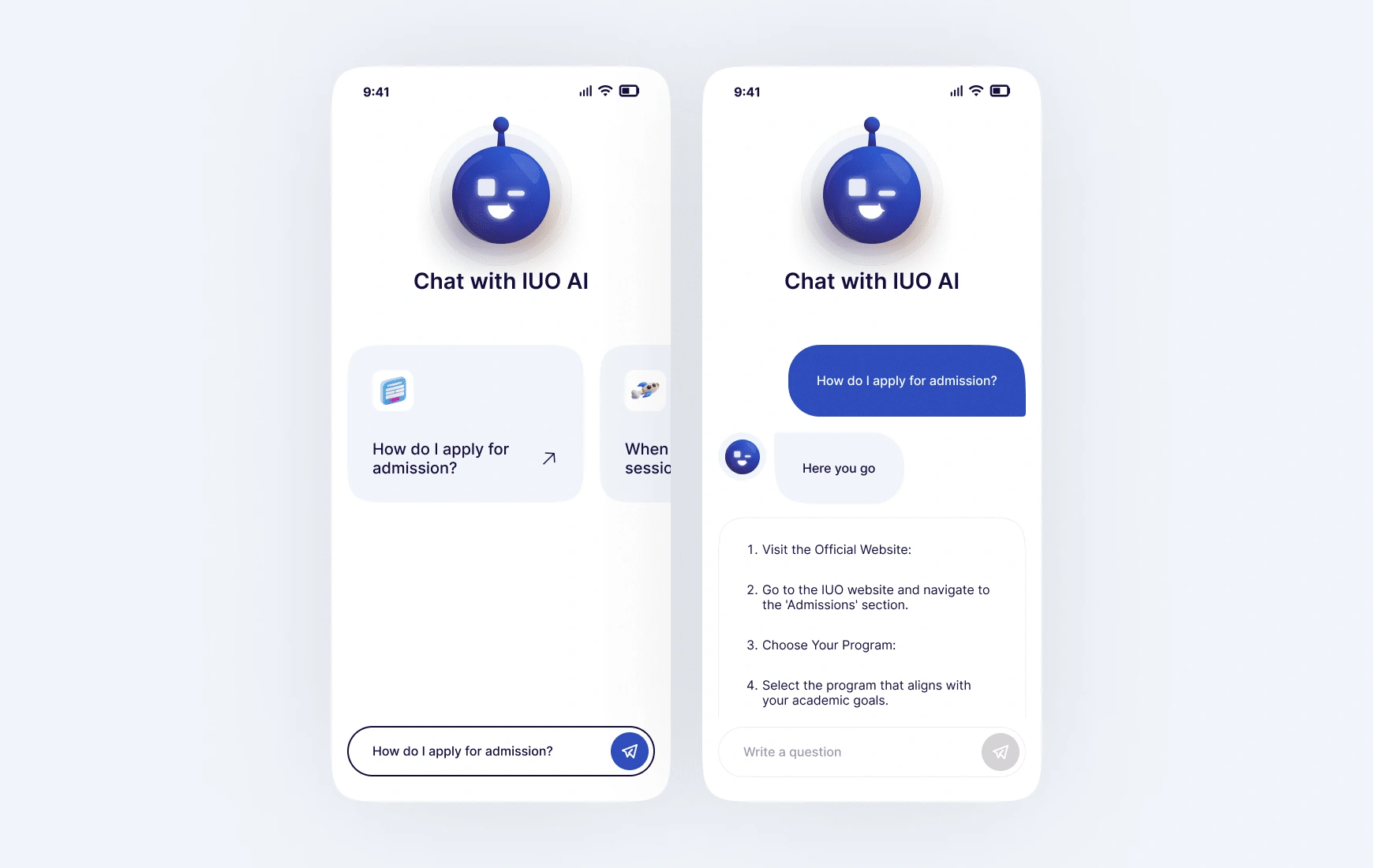
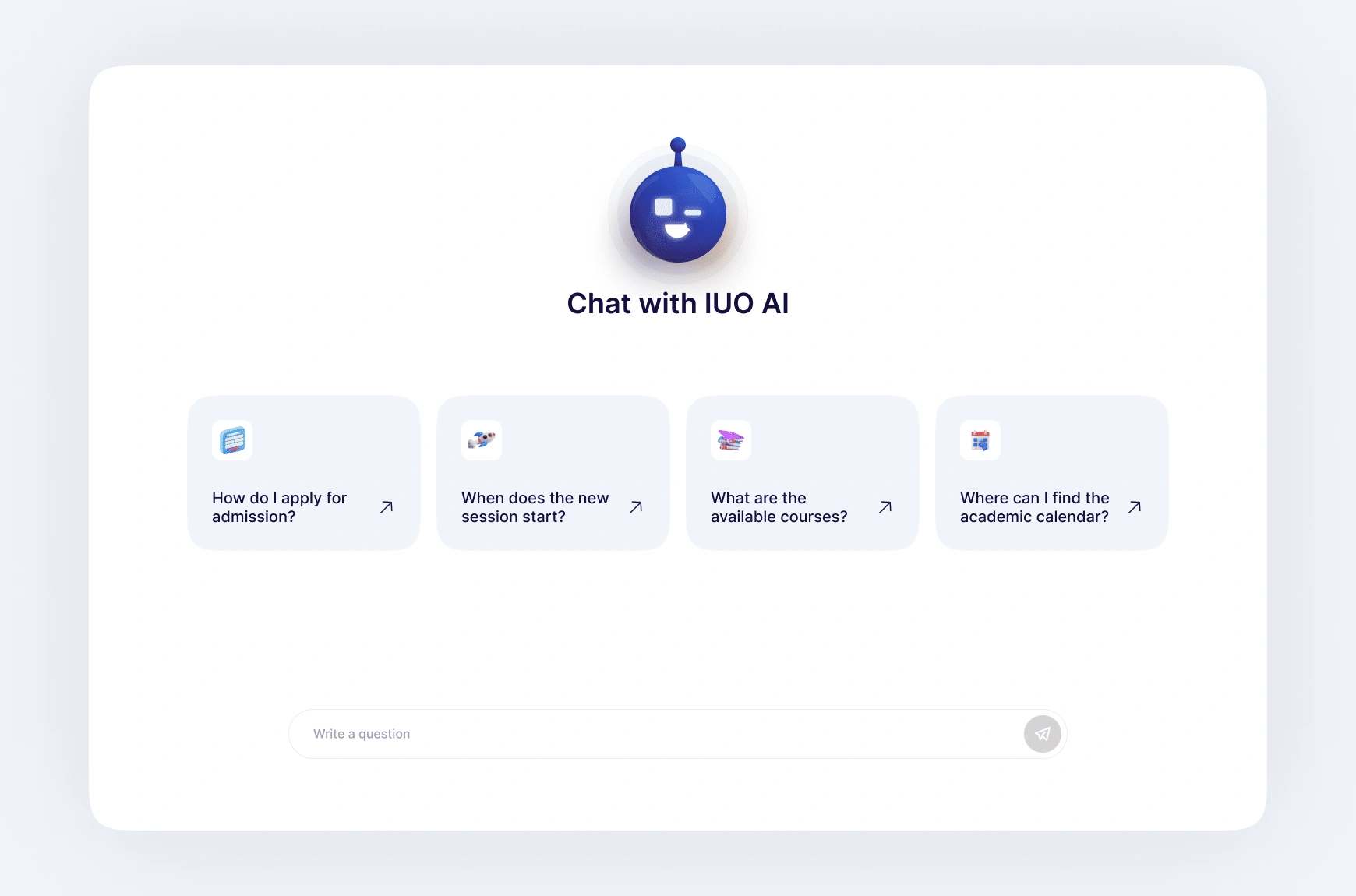
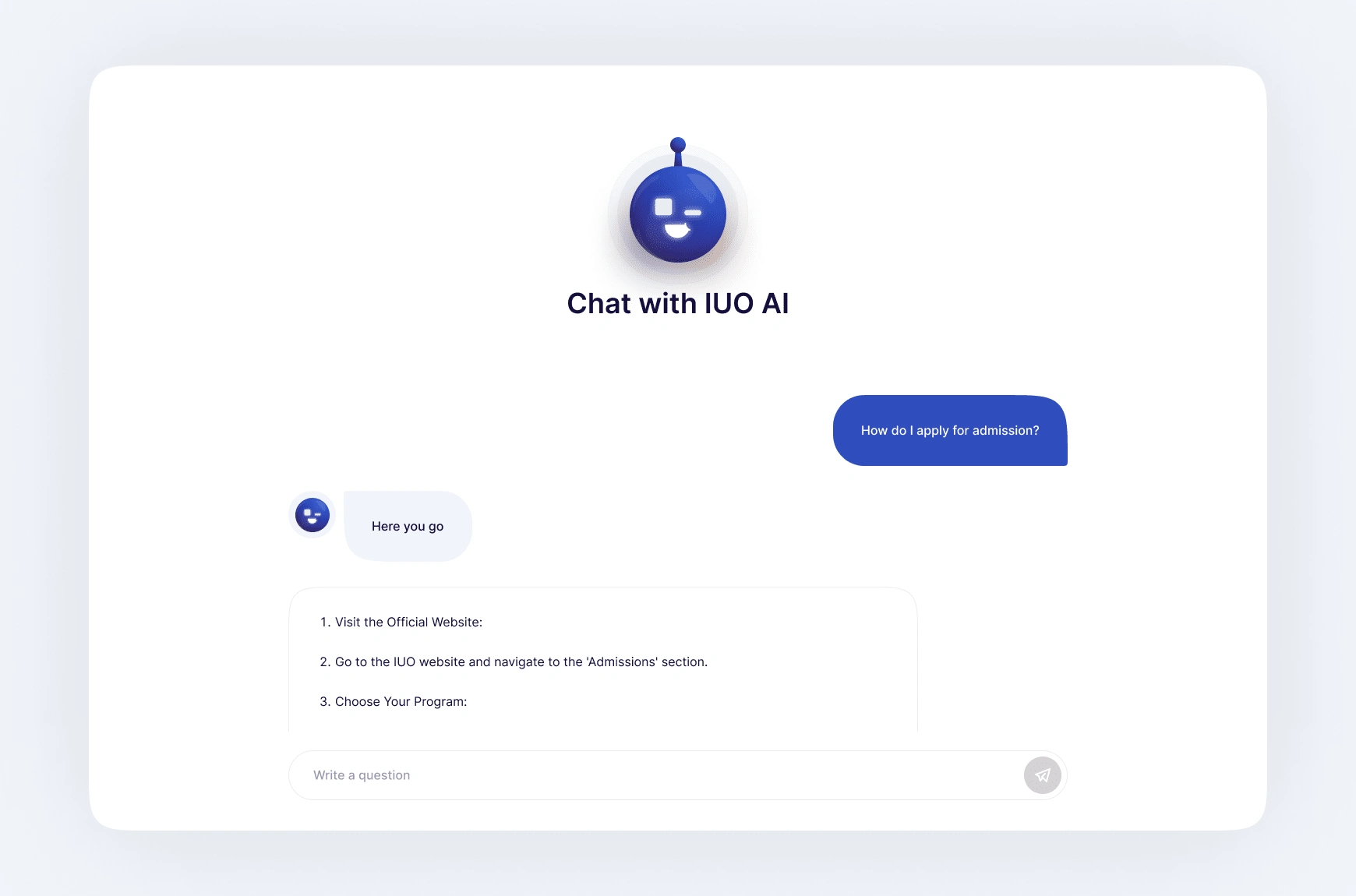
Chat with the AI

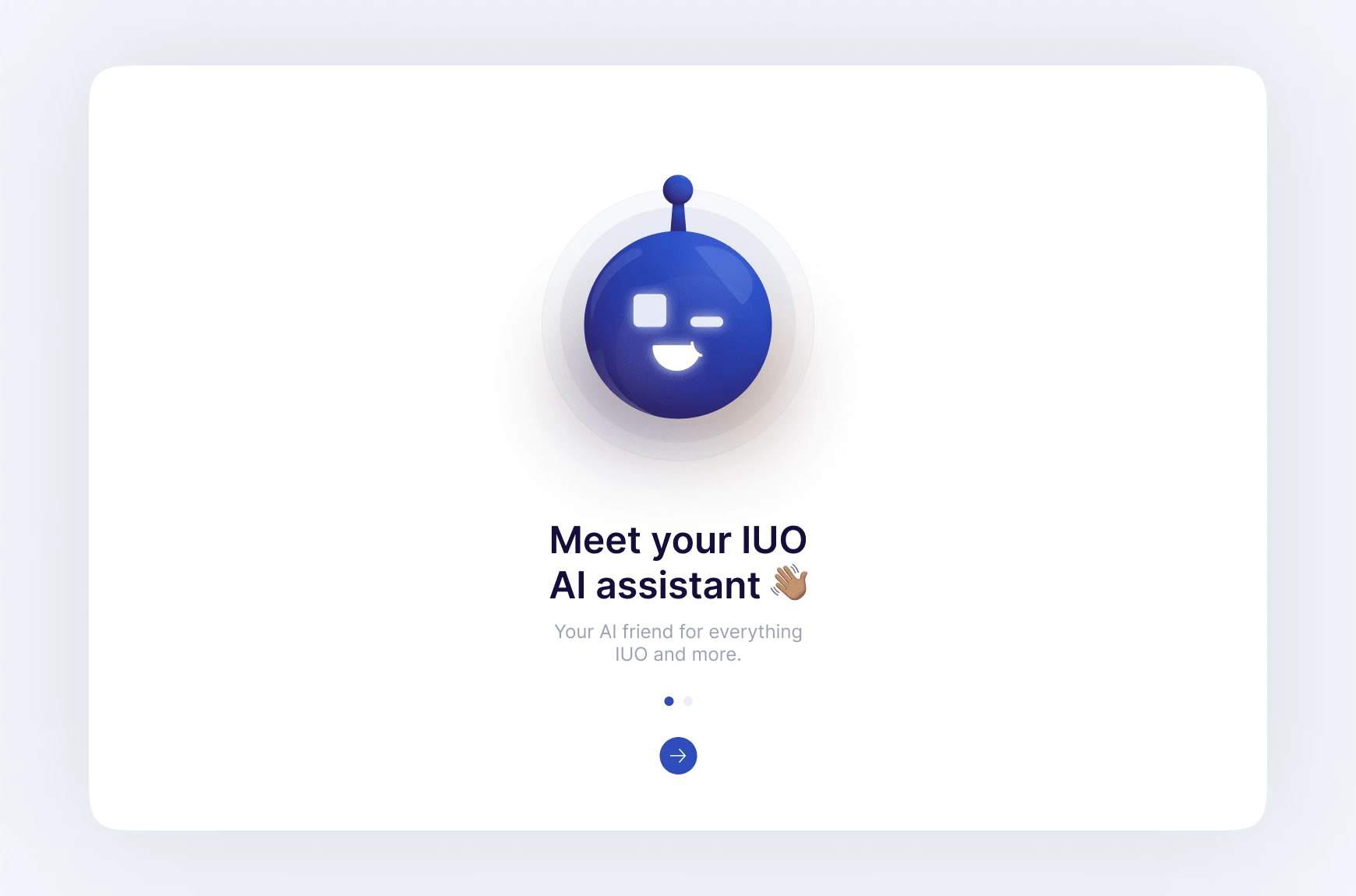
Bigger screens

Bigger screens

Bigger screens

Bigger screens
Challenges – 🚧
Designing a chatbot experience that provides accurate, well-structured responses while maintaining a conversational tone.
Establishing a balance between the university’s professional image and the chatbot’s friendly, helpful demeanor.
Collaboration with Developers – 👩💻👨💻
Worked alongside 5 talented team members, ensuring the design aligned perfectly with the technical requirements.
Provided detailed design specifications and assets for smooth integration of the AI chatbot functionality.
Final Solution – 💡
A fully interactive AI chatbot that responds in real-time to student queries.
Clear information hierarchy and well-designed motion elements enhance user interaction.
Reusable styles ensure the system can be easily updated for future needs.
Result – 🎉
The design was successfully implemented, and the AI chatbot is set to go live soon. The entire team, including the developers, was pleased with the final result. The chatbot is expected to greatly enhance the student experience by offering instant answers and efficient support.