ELO Vagabond
Like this project
Posted Apr 4, 2024
How Design is a crucial tool for ELO Vagabond a new product coming into mobile gaming market, and how it boosted the full Kickstarter launch process.
Likes
1
Views
13
How Design Aids in a Successful Product Launch
In the world we live in, a new technology (also known as a niche) becomes known every single day. Recently, I had the honor of being invited to take part in a project for a brand called ELO, which was just on the launch path for their newest mobile gaming product, the ELO Vagabond. Its goal is to revolutionize the world of professional phone gaming by delivering a premium experience to its users. They estimate that with every human being having a phone in their pocket in the next decade, they will be able to take advantage of the fact that gaming will be more accessible than ever with those smart computers.

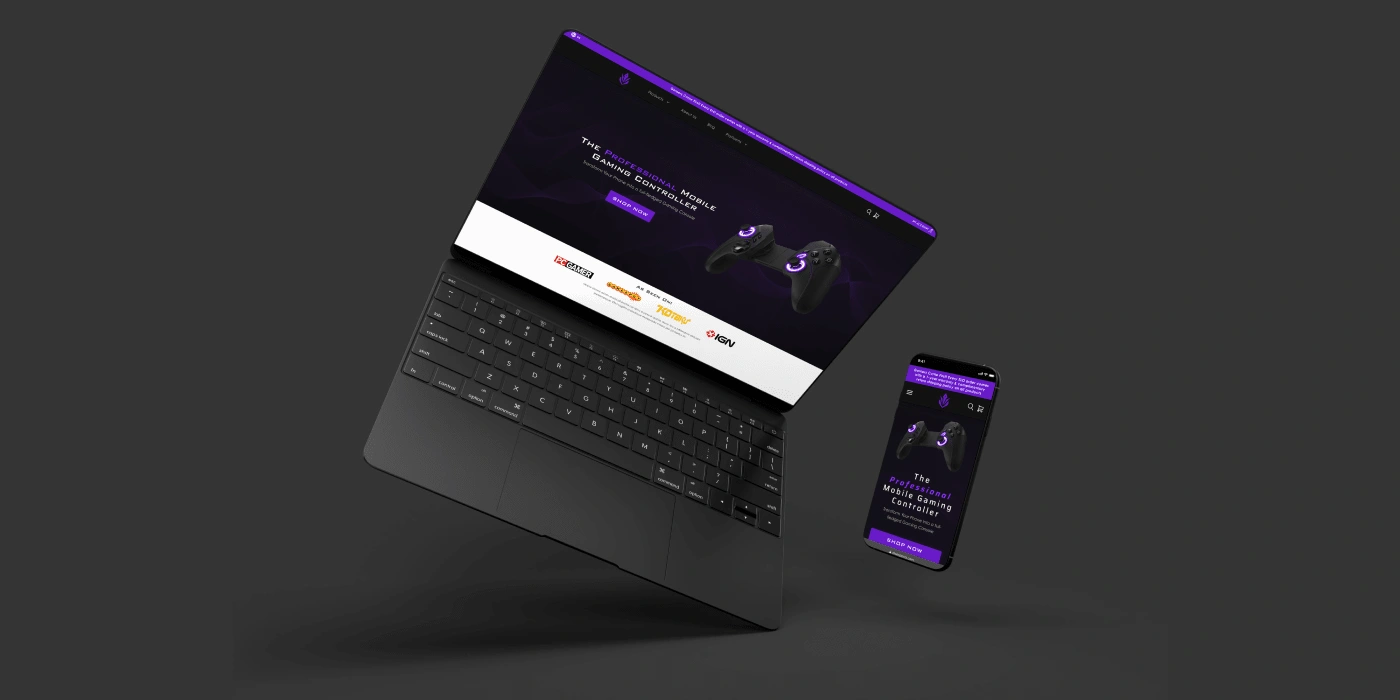
ELO - Mockup of the Vagabond Controller, our main product
Who is ELO, and what is the Vagabond?
But what is really the issue we are trying to solve here instead of only predicting demand?
Simple: their product solves a pain problem in the mobile gaming industry. With the recent rise of this new way of gaming, pro-level gamers in this niche were finding it hard to use the normal controllers to play competitively, as they usually give the user cramps and long-term issues, making that a very uncomfortable activity. The products available currently were only focused on delivering a decent experience for the value they charged, and even the most pricey ones didn’t reach the pro-gaming level that we see on PC gaming or other similar platforms.
Looking into that, ELO designed and developed a product that will make mobile gaming feel and behave like a pro-console gaming experience. With full-sized triggers and analog stickers, improved response times, ergonomic design, and everything else that will take tournaments to the next level, all inside a very premium shell and accompanied by strong customer service and support.
In the midst of all that, I was invited to take part on their design front, leading the charge from printables to web and digital assets. The discussion topic of this article is web design, but keep in mind that all the marketing and app assets I designed helped a lot when understanding the company's positioning, tone, voice, and target audience.
Our main challenges
What started looking like a simple project turned out to be one of the richer learning experiences of my design career. Let’s discuss some of the biggest challenges we've conquered in the past few months!

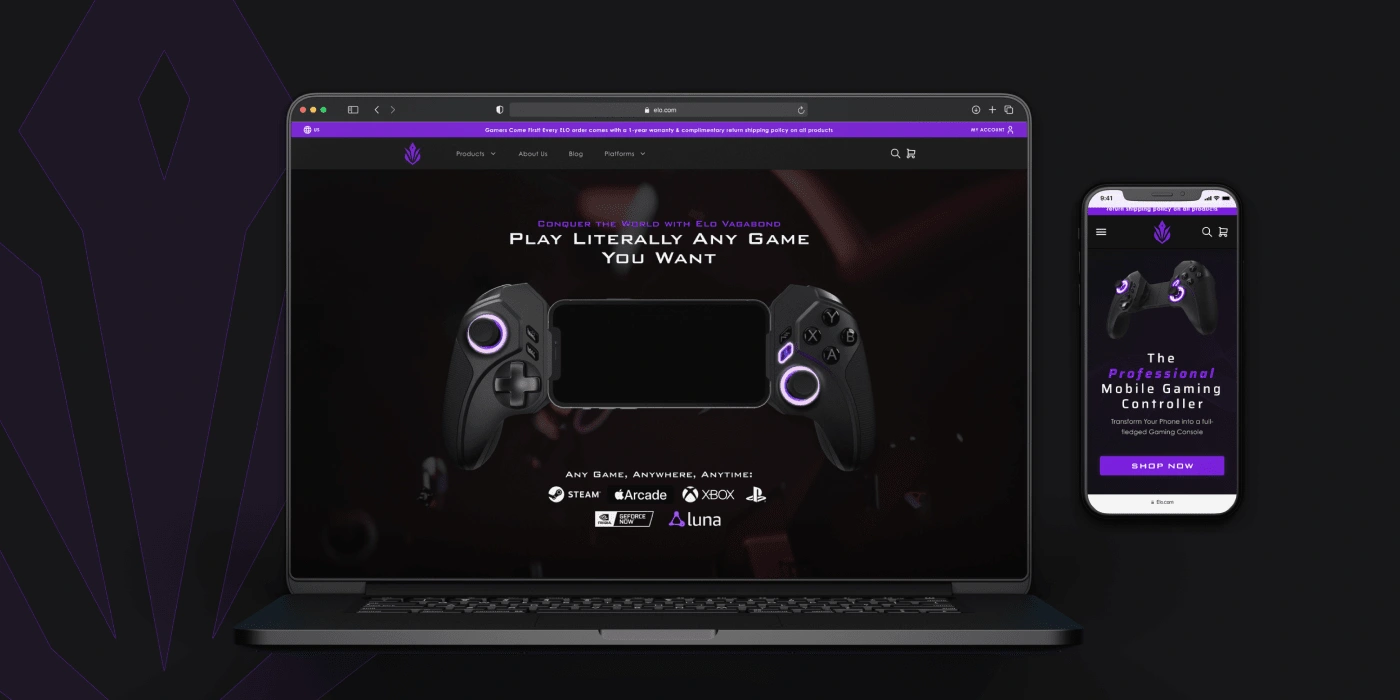
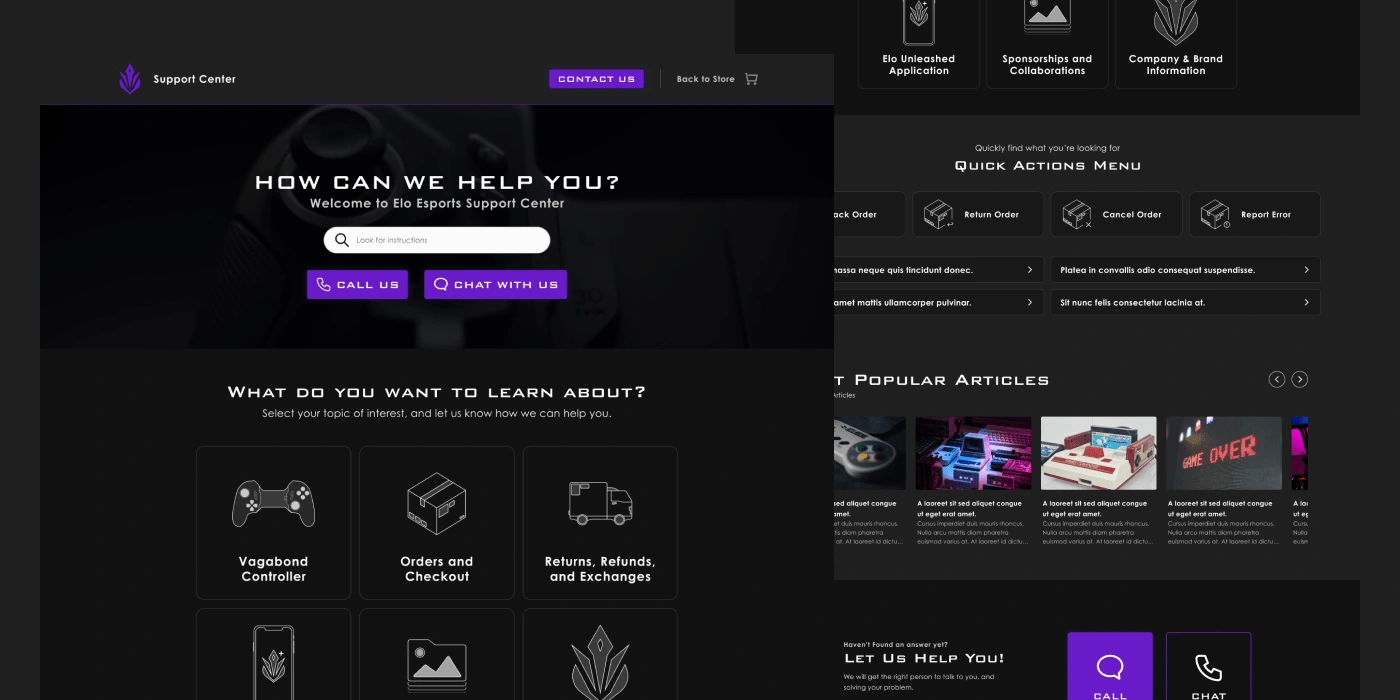
Mockup of ELO's Home Page
Small Time to Deliver a Full Site Experience
Certainly one of the hardest things that we had to solve was the small-time required to deliver a substantial number of high-quality designs for ELO. All the good UX/UI designers out there know the amount of time and effort required to craft a consistent online experience and how it impacts any launching brand. And with an effort from the design side and CEO, we were able to consistently deliver designs weekly, and in a matter of a couple of them, we had a website running ready to get SEO and marketing metrics setup for performance evaluation.

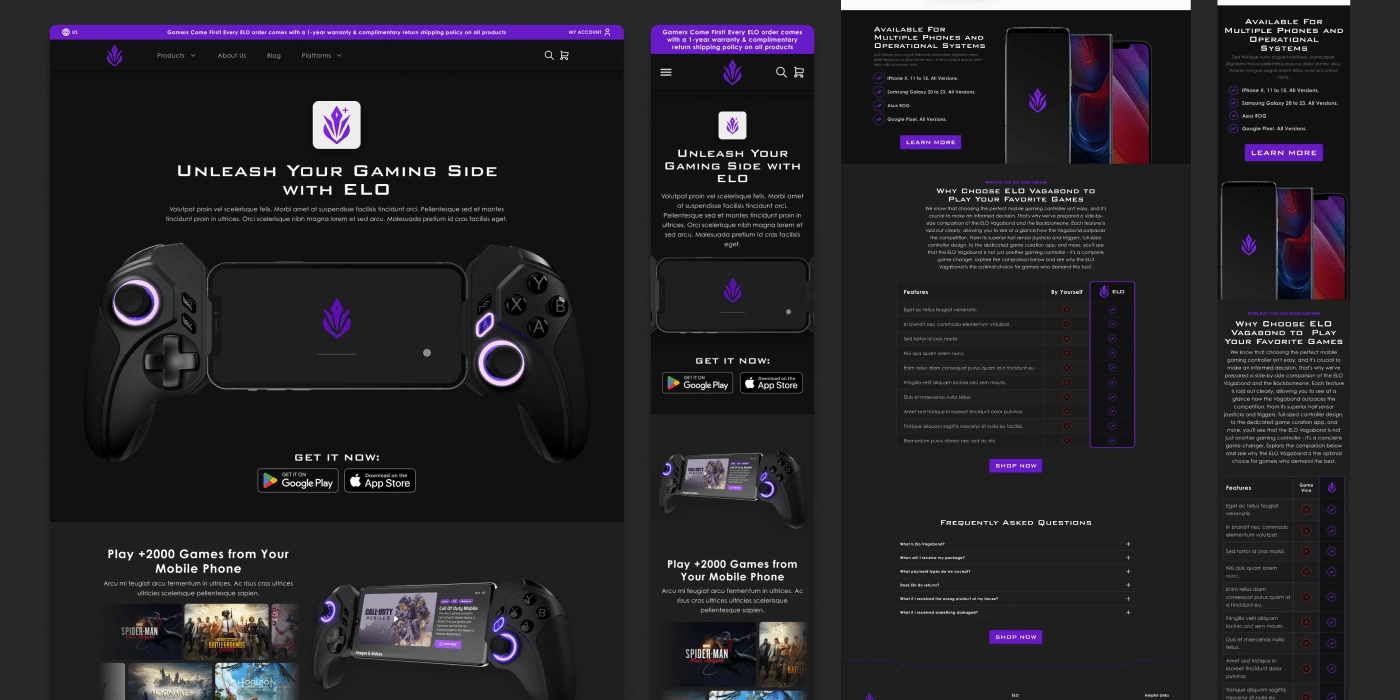
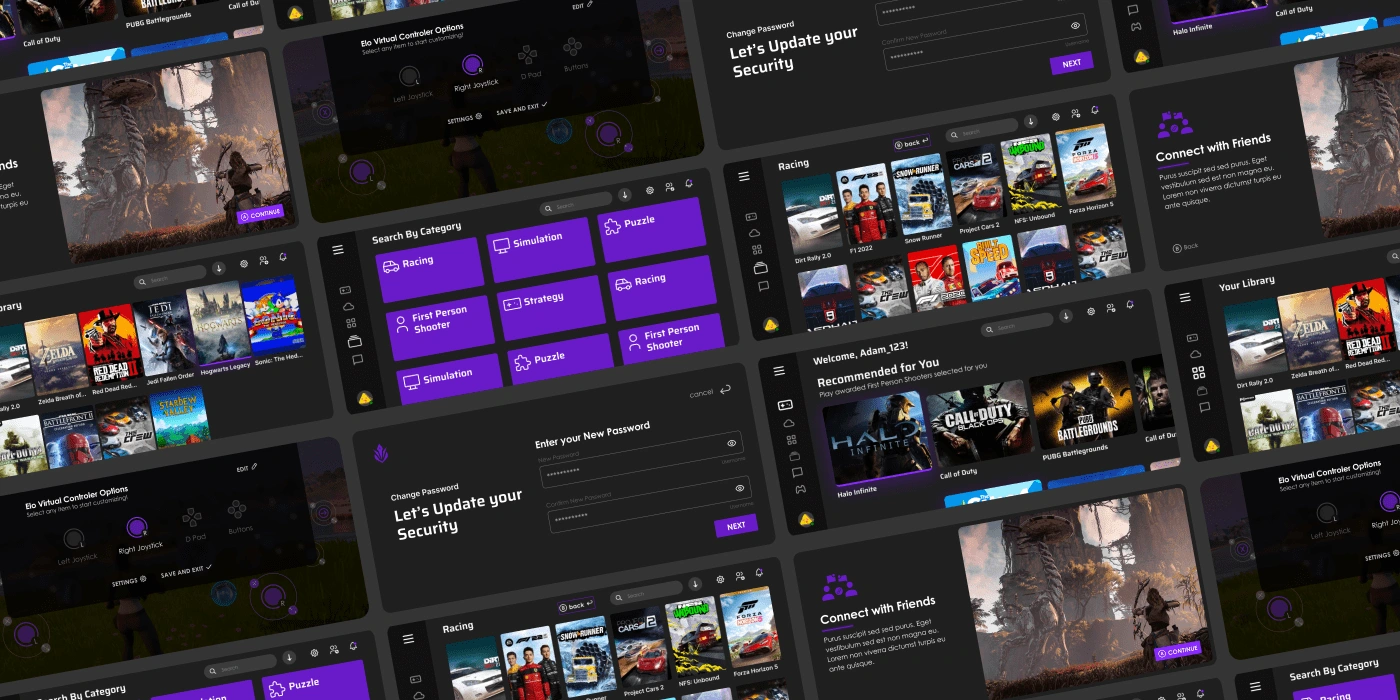
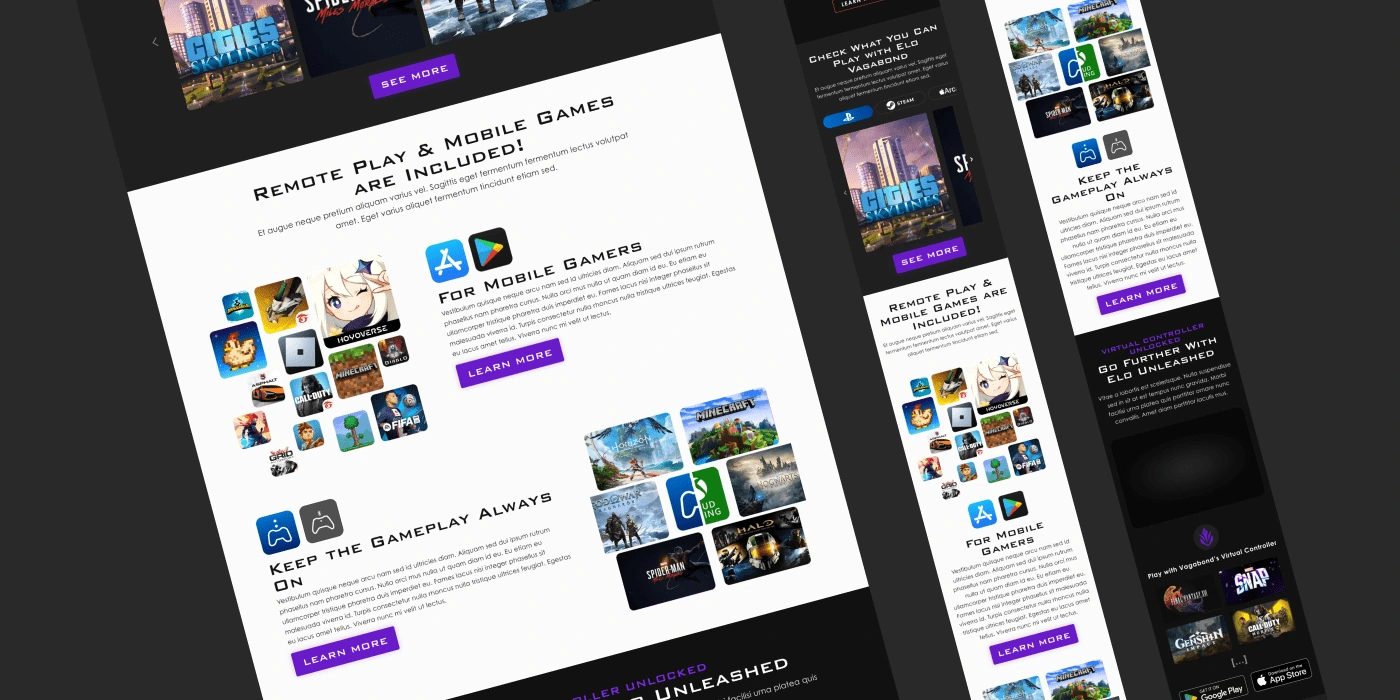
Screenshots of ELO's Site Pages
Kickstarter Level of Quality
Another significant challenge that we had to endure while tackling website-specific work was delivering something that would shine when on Kickstarter. For those who don't know, Kickstarter is a product launch platform that has created and taken an industry by itself along with other big names. Lots of the tech products we see today were born and funded as Kickstarter ideas.
This means that our competition was huge, not only in the same niche (mobile gaming controllers), but we were also fighting for main page spots against other brilliant ideas and companies, which only moved us forward in terms of competition.
Shaping the company identity
At last, we had a challenge that everyone fights against when starting a company: the lack of brand recognition. People don’t know ELO Esports; they know Xbox, Playstation, and Razer, big gaming companies that have already conquered space on the market. But ELO is still having its identity established among other competitors, so crafting that identity while trying to market it and make it known is a challenge that deserves a bit of planning and attention to execute.
Problem-Solving
After having outlined the problems, how do you think we tackled them? One of the premisses of any designer is that we are experts in crafting elegant, subtle, and effective solutions for the problems that pop up in our day-to-day work. With this project, it wasn’t different; we were looking for solutions that best fit the needs of our clients, getting them a step ahead into a friction-less future.
Gantt Chart to Organize the Site Launch
To get started, the first thing we worked on was a Gantt chart to organize in a timeline all website deliverables and most important assets. These would go from website entire pages to core sections that would be reused throughout the entirety of the site. It is crucial to note here that to tackle all requirements efficiently without missing the deadline, we organized them, balancing priorities and what could be reused and would build upon future work afterward.
Applying this order gave us space to work at a constant pace, delivering the most important stuff first while keeping quality and standard in our designs.

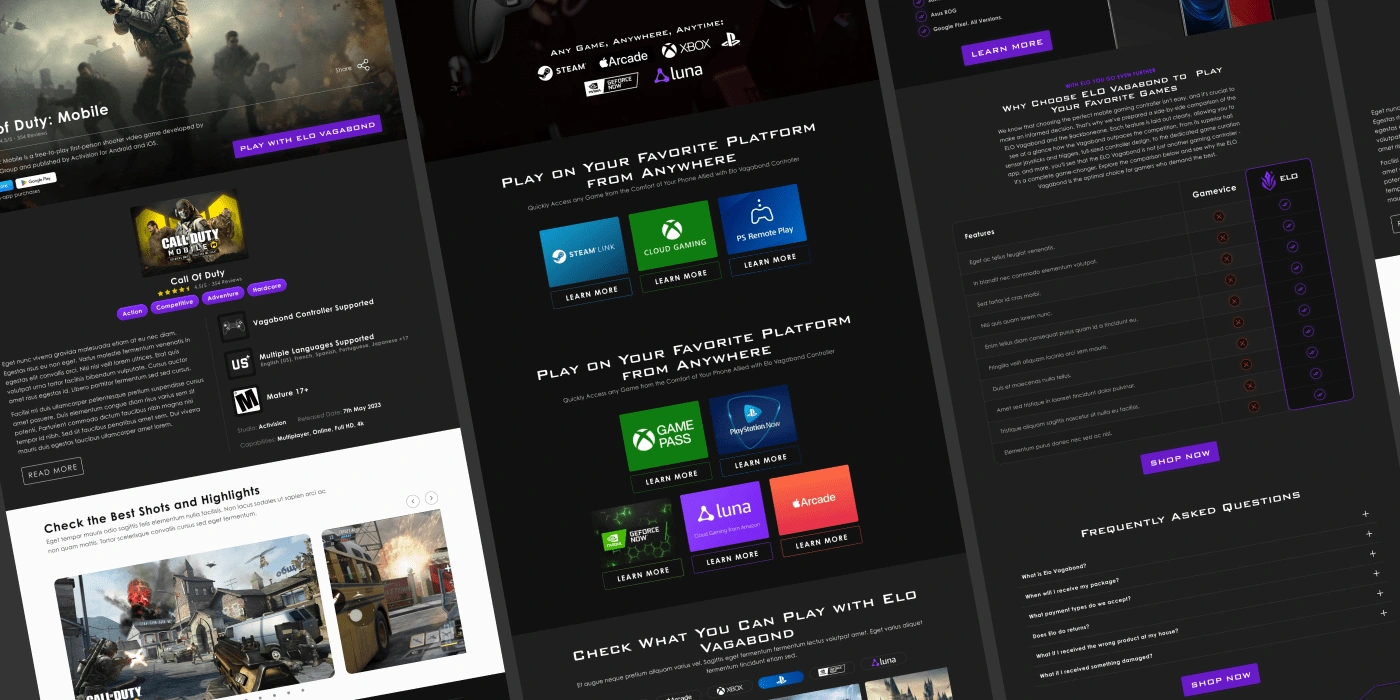
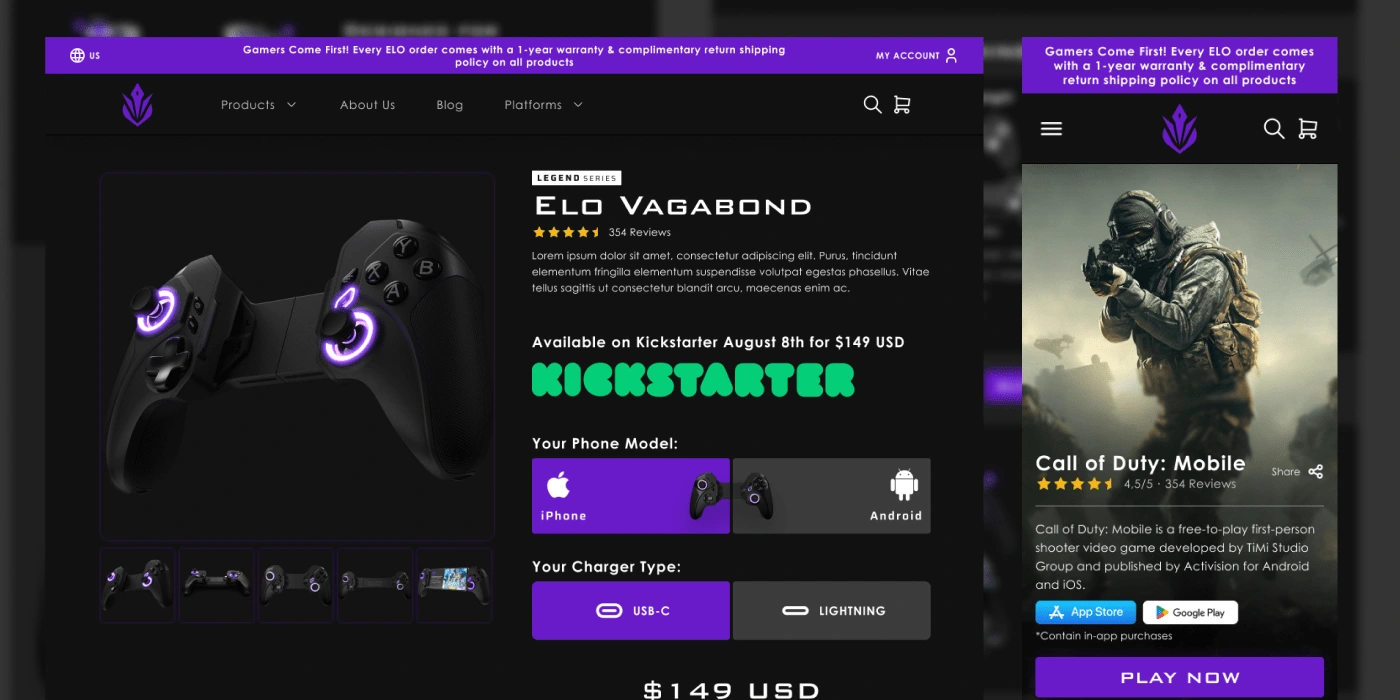
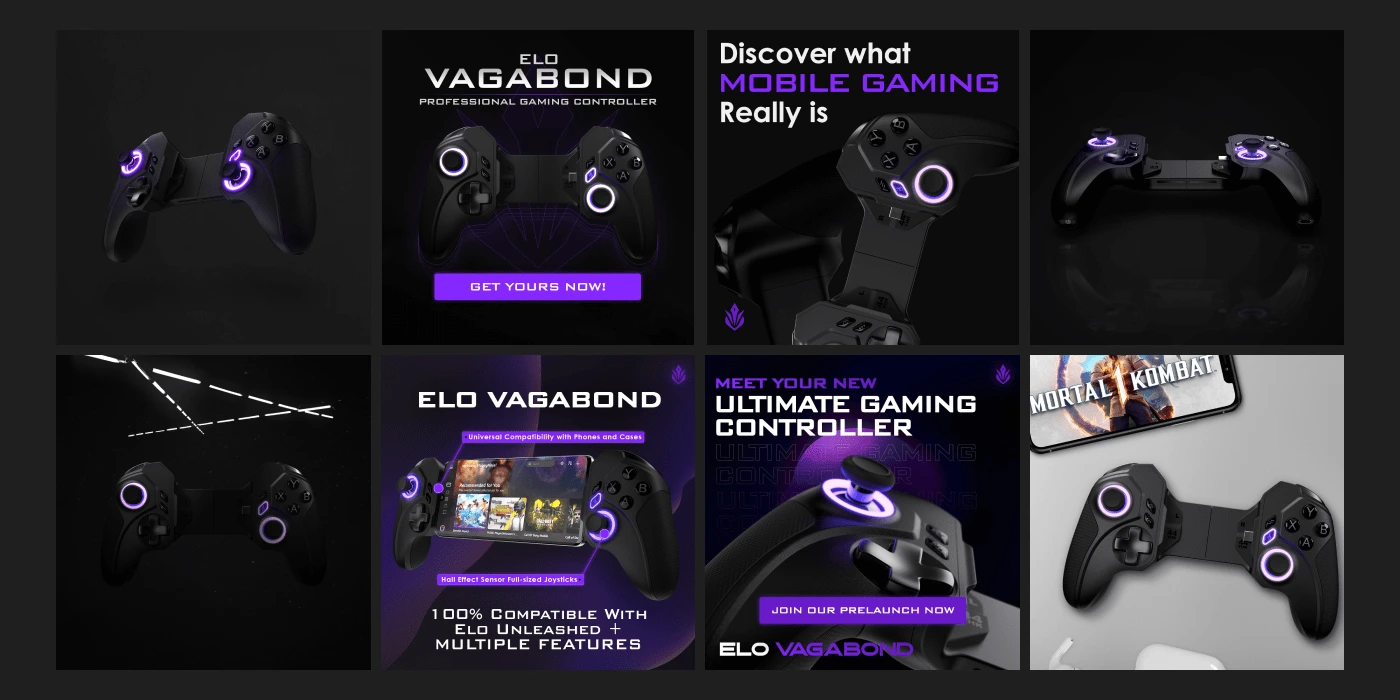
Screenshots of ELO's Product Page
Creativity to Create Fast and Strong Solutions
Other solutions we relied on a couple of times were the creativity to find designs that solved more than one problem for us. This is definitely a qualitative and abstract solution to write about, but creating flexible design assets has been proven very useful for such a short deadline.
When creating website graphics, for example, instead of creating images just for the sake of displaying them on the website, what if we went beyond and prepared this graphic for multiple purposes?
That’s what we did with the most generic graphics, and it was helpful when scaling the work. It's very much like a design system inside Figma, but outside of it.

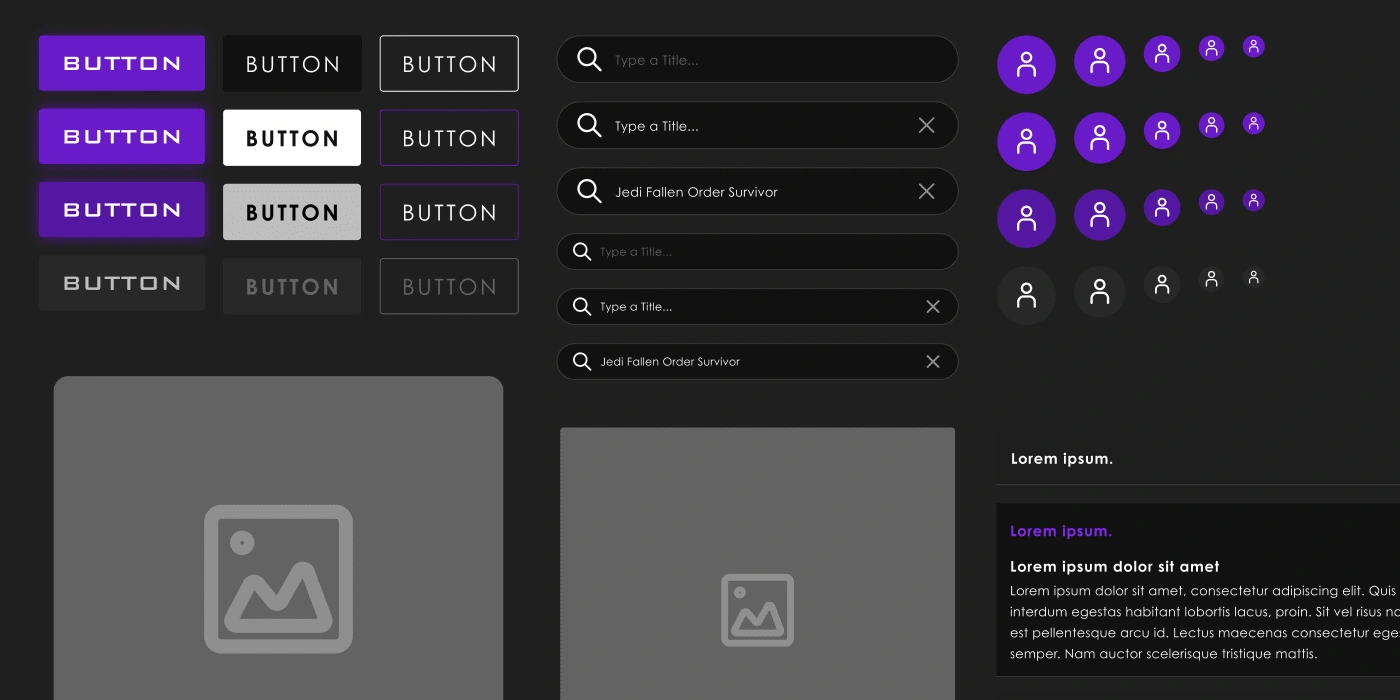
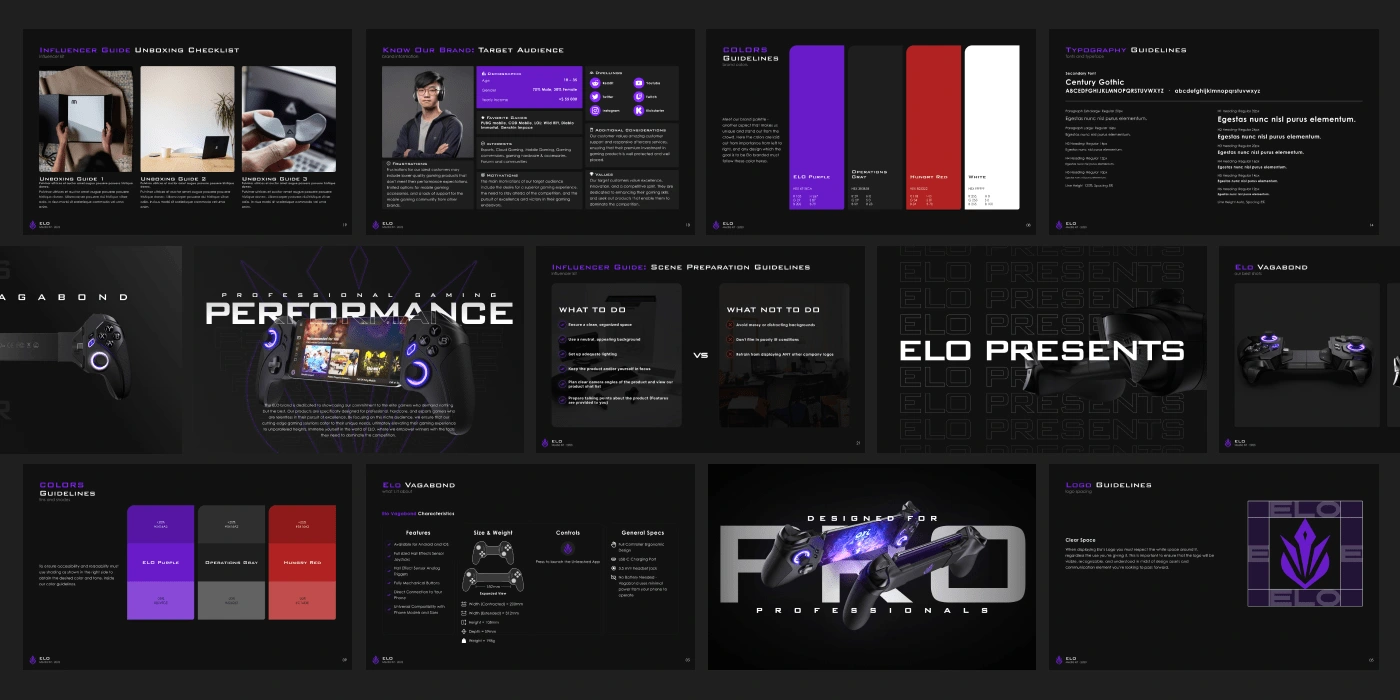
Some of ELO's Design System Components
Design System to Make a Robust and Scalable Process
This is, in my humble opinion, a must-design concept for any decent project out there. A design system is a time saver for any occasion, and despite being a bit hard to set up, it pays itself in the medium and long run.
The only precaution when building up this solution is to do it correctly; using the wrong logic or even a small flaw in the atomic components can turn into big problems later on.
But in our case, the system implemented ensured a very smooth hand-off process and a collaborative tool where we could slowly expand our design hands. I can say every design system is robust when its designers are confident that when giving it to a developer or other designers, they’ll understand and be able to collaborate, and we have reached that in this project.
Results and Insights
Ok, but what about numbers?! This is what we care about, right? Let’s discuss how some of these design decisions impacted some metrics.
Achieved Success on Kickstarter, and Now Aiming for Indiegogo
On KS, we have reached over +60k USD of founding from customers who hadn’t even heard of the brand beforehand. This was of huge value and proof to tell us we were in the right direction, looking into something profitable, and that it was definitely going to solve a user problem.
Now we are completing our run with an Indiegogo campaign. If you wish to get to know more about our product and team, head over there and give us a shoutout!

Mockup of ELO's Platforms Page
Website ranking and SEO
Another impressive metric we have reached with the help of our marketing team is +200k impressions on Google Search Metrics since the site was launched. The most impressive thing about this is the amount of money we have put into paid traffic, which is 0 USD.
Everything was achieved through the pursuit of great website metrics and speed, aligned with a good marketing strategy, and a top-notch product. Currently, we are getting higher and higher for our niche: mobile gaming controllers.

Screenshots of ELO's Site Pages
How Design Documentation Speeds Up the Development Process from Start to End
At last, we are looking for another important metric: delivery and turnaround time. Regarding Design and Development Handoff, due to the design system, we were able to deliver almost 100% of the time everything needed within the one-week turnaround time we had consistently for a couple of months.
This means that when planned, the design pages were created at a constant pace, making it possible for the development team to get them out pretty fast and agile, making other metrics such as sales and impressions possible!

Some Screenshots of ELO Unleashed - Application under Development
Bonus: App Design
For this client specifically, we had the honor to also work on their iOS/Android application (WIP at the moment), so every lesson we took from the website development we are trying to apply here, and I can surely say it is making a huge difference in the whole process.
The app integrates the Vagabond Controller with the phone seamlessly, and it is responsible for taking the user experience to the next level in terms of unifying both devices. We still aren’t finished with it! But be prepared, as more will come in the future regarding ELO Unleashed.
Conclusion
At last, to sum it all up, here is a resume of some takeaways from this project:
Design is much more than an aesthetic tool
Design is not art, and it is not only to give purpose to our visual elements. It is a tool that shapes our corporate work daily, and those who know how to use it find success for their services and products.
Design is a pathway to making our lives easier. Take the product developed by ELO, for example. By applying design concepts, they were able to design a product that is more comfortable for both casual and competitive gamers. This will eventually save pain and time and create even more positive experiences with mobile gaming.
The more we are able to visualize this transition into our processes, companies, and workflow, the better we will be able to use design as it was meant to be used—a tool for humanity and not only a skill trait some people decided to invest in.
How Decisions Made on the Product Kickstarter Will Impact the Brand's Future
Another important discussion is how some decisions made on the Kickstarter were carried out in other parts of the project, like the website.
Building up a strong design system, for example, was a must, and I still do not know how I lived so long without it today.
Other decisions, like the brand’s voice and tone, that were slowly being built up, were also carried out, and having the Kickstarter set up on these terms helped in the web design process as we went through the screens.
An important takeaway from that was the value we put on these tasks back in the day, and the significance they have right now. We are glad we spent time and resources working on those to be perfect, so we could build upon a great structure in the future.
A huge shoutout to the entire ELO team!
At last, I wanted to give it back to the entire ELO team and its company! Especially for Adam, CEO of the brand, who accompanied us throughout the whole project (and is still doing so), and Josh, our developer, who made everything come to life with code.
If you want to reach out to us and get to know more about our company, just access eloesports.com and be delighted with what the Vagabond has to bring to the world!




You can reach me at: