Website Redesign - All-Star Sports Academy
Like this project
Posted Sep 26, 2023
I worked with All-Star Sports Academy to redesign their website. Our focus was to increase conversions and prioritize mobile usage.
Likes
0
Views
4
Background
All-Star Sports Academy is a youth baseball and softball sports academy with 6 locations across Pennsylvania and New Jersey. Their current website was not meeting the needs of their players, parents, and coaches. I worked with their business and users to redesign their website to improve conversions with less time spent on the website.
Role
UX Researcher, UX Designer, UI Designer
Goal
Our goal was to create a cohesive website that will meet the needs of the players, parents, and coaches. We need to inform parents and players of the brand and their offerings so that customers can feel confident in the services offered. We wanted to create a clear path to purchase services, inform customers about facility locations, and provide an understanding of who All-Star is as a company.
User Research
We conducted a competitive analysis of their top competitors and reviewed each based on their usability, layout, navigation structure, compatibility, differentiation, and calls to action.

Competitive Analysis
We discovered that there was room for improvement on our calls to action, especially if our main goal was to drive more conversions. We needed our customers to be able to find what they are looking for in a timely fashion.
We also conducted several user interviews with current coaches and parents. We discovered that parents were frustrated with the current content and information displayed and felt that the process of finding what they needed took too long. From out findings we created new user stories and user flows to help simply this process.

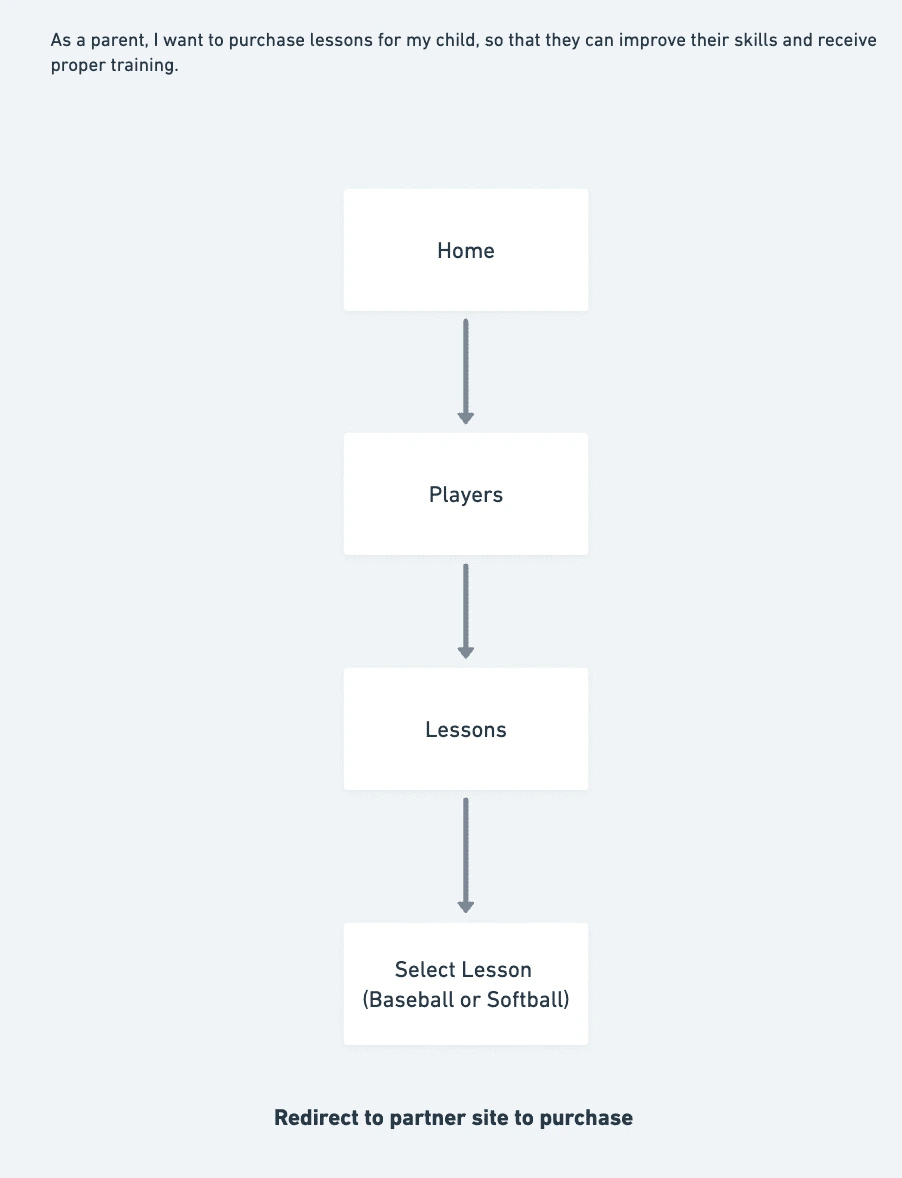
Sample User Flow
Analyze
During the next phase of our design process, we took a look at our research and prioritized what will bring awareness, revenue, and efficiency to the website.
We conducted a closed card sort based off our research and used the results to create a new sitemap.

We learned that several of our pages were confusing and that users may not be sure where to do. The new sitemap that we created reduced the number of options to choose from and used familiar language.
Design
We were now ready to enter the final phase of the project, design. We started off by creating low-fidelity sketches of what our main screens would look like. We turned these into mid-fidelity wireframes and presented them to All-Star Sports. After a round of changes from the business, we created a mid-fidelity prototype for mobile and desktop to use for user testing.
We conducted testing with current users on the new site, after reviewing our notes we analyzed our results and feedback.

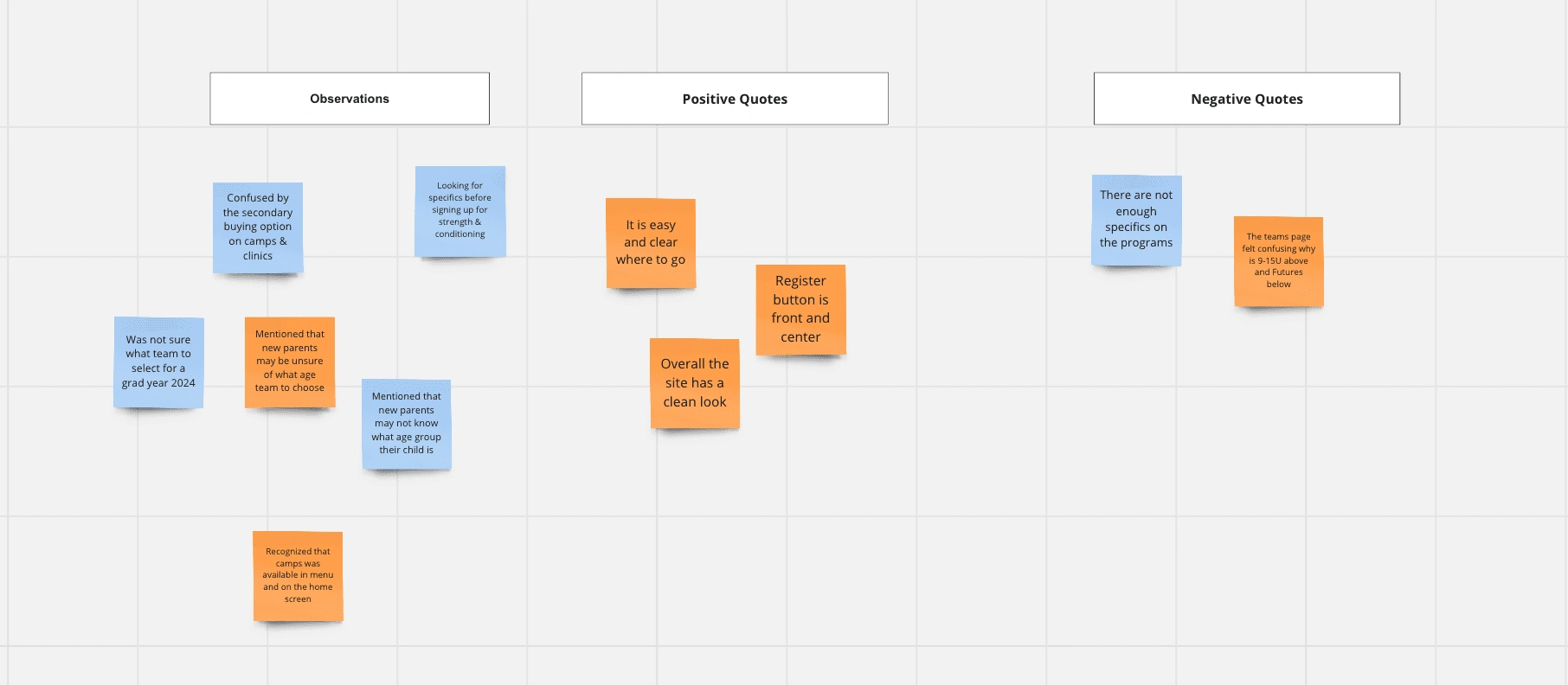
User Testing Results
While we did not have any true errors, we noticed several things that we could change to better improve the user experience.

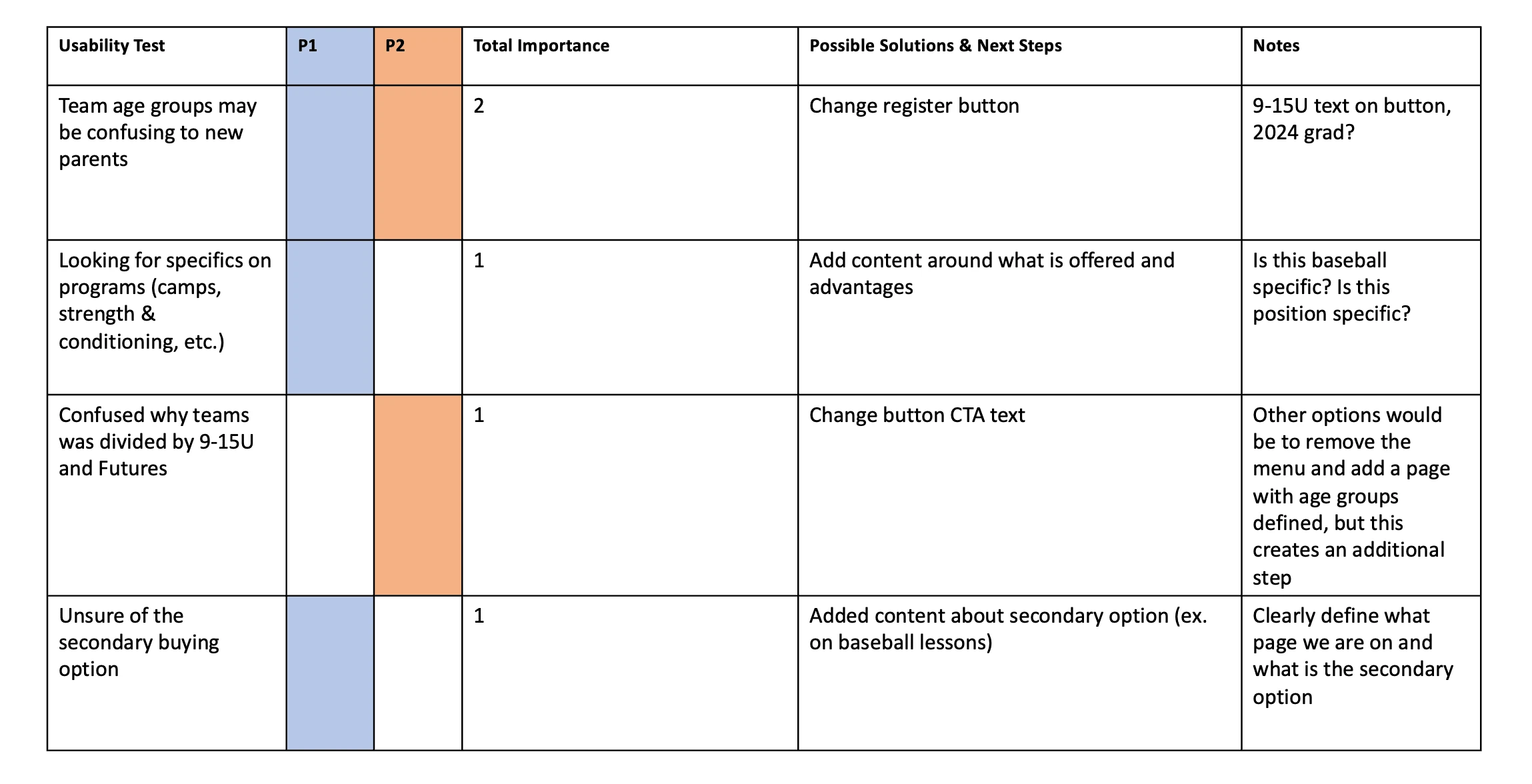
User Testing Changes
After making minor changes, we began to create high-fidelity wireframes and started to focus on the UI.
The brand already had their own guidelines around color and typography but as we started to add detail, imagery, and content, we discovered that we may want to introduce new color and font to the brand. Their brand is encouraging, focused, and goal-oriented, and we needed our UI to match.
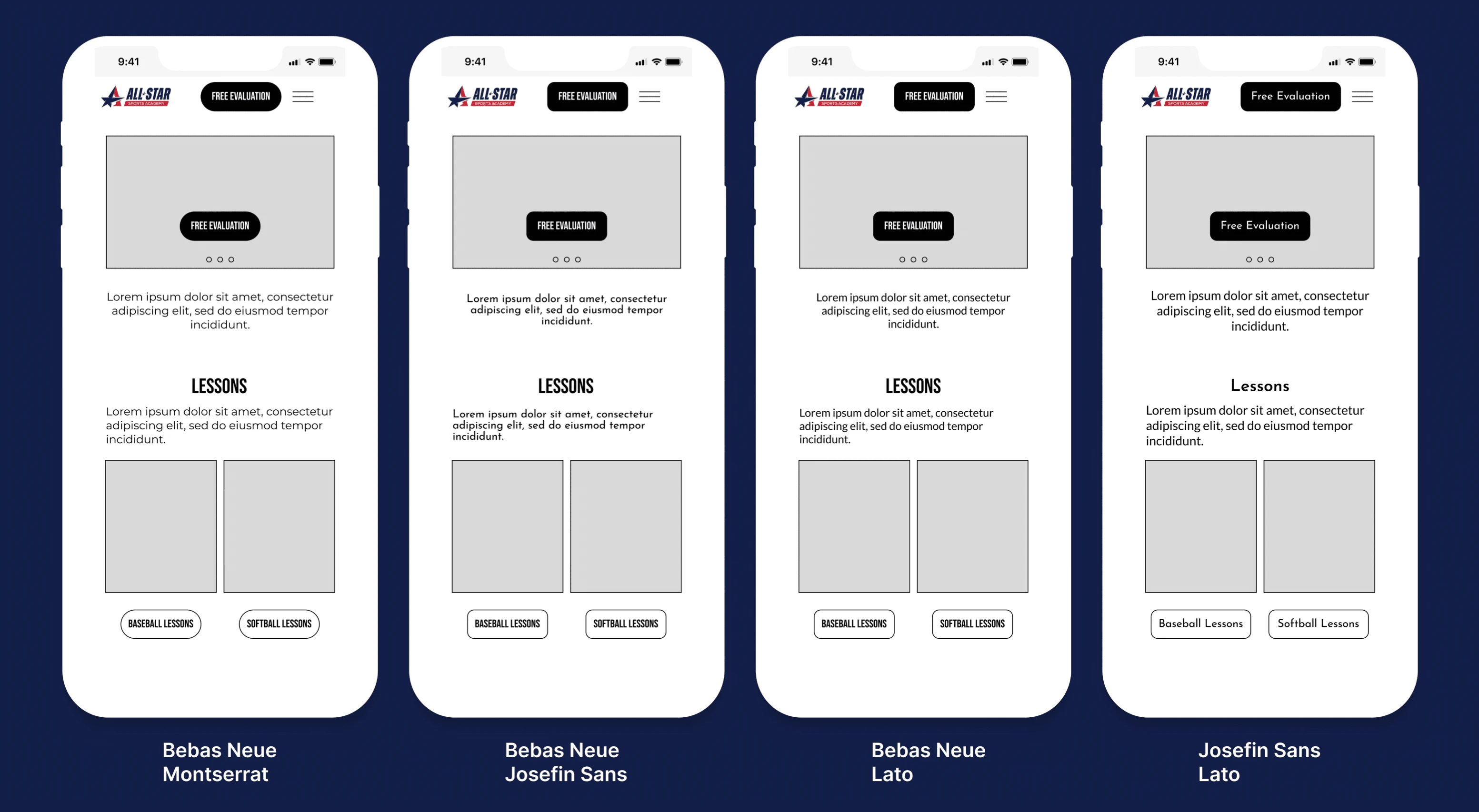
We already had a great header font, Bebas Neue. This typeface is clean and stands out when used. We needed a font that can be used for our body text and we tested a few options with the business.

Introducing a new secondary font
We decided to use Lato as our secondary font to be used in body text. Lato is a very widely used and familiar typeface.
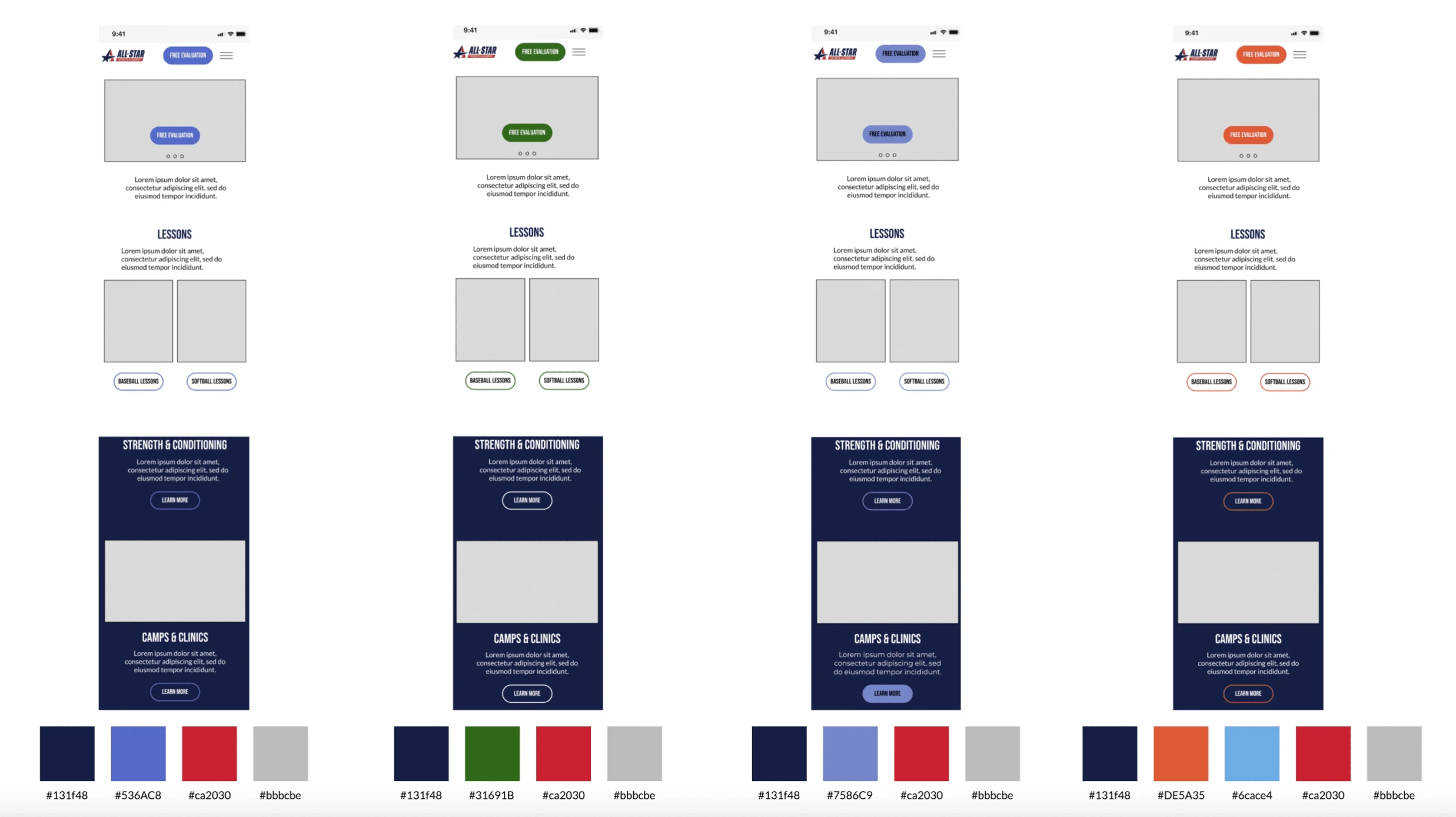
We then tested color. All-Star's primary brand colors are red, white, and blue. We are focusing on conversions, so the site has a lot of buttons and links. We did not want to use red for the primary button color as this can be associated with errors. We decided to test new colors with the current brand colors.

We decided to go with green as our primary button color and use navy throughout with site. These colors will create a sense of an established and trustworthy brand.
We brought the remaining screens to life, you can view the final desktop prototype here.