Latour App Design
Like this project
Posted Jul 16, 2023
Latour App Design Case Study. Made for Sommeliers
Likes
0
Views
70


Solo sprint-design project over 8 hours.
Project briefing was given.
Challenge:
The main challenge I faced was the need to decrease search time for the sommelier. They required an app that could provide them with easy access to a variety of information. According to the briefing, sommeliers were also experiencing accidents on stairs due to low lighting conditions.
Solution:
To address the primary issue of long search times, I came up with the idea, to add a lot of information to the app without cluttering the user interface. This included allowing sommeliers to have their own accounts, providing a wealth of information about the wine, and creating a database for tracking wine locations. To address the secondary issue of accidents on stairs due to low lighting, I implemented a dark design and added a flashlight that was easily accessible. The dark user interface also helps wine servers adjust when going from a well-lit room to a darker one.
Discover
User Research
To start off my design sprint I wanted to understand who the users are. Being able to feel the pain points from the sommeliers point of view was crucial to my design. I wanted to make sure I am not designing an app for everyone.
Understanding the pain points
Sommeliers often have limited time and may only have one hand available to use their phone. Sommeliers may also need to transition between bright, well-lit environments and darker wine basements. Another challenge was the difficulty of managing the wine storage. To address these issues, I wanted to make the database easily accessible to the user from any point within the app and designed the interface with these constraints in mind.
Define
Addressing the pain points
Once I understood the needs of the business and its users, I defined the scope of the problem and began listing my solutions to keep track of my progress.
Information:
About the Wine (Shelf, Line, Age of the Wine, Count)
Order Details
Swiping, to reduce amount of clicks needed
Barcode scanner to get Information asap
Dark UI to fix the strain on the eyes if in the basement
Simple font and good contrast to reduce cognitive strain
Floating Action Button -> fast access to the Database doesn’t matter where u are in the app
Process Flow
Because of time constraints, I wanted to quickly capture my ideas. To do this, I used Figjam to create a process flow that outlines what the user (a sommelier) will see when they log into their account.
Design
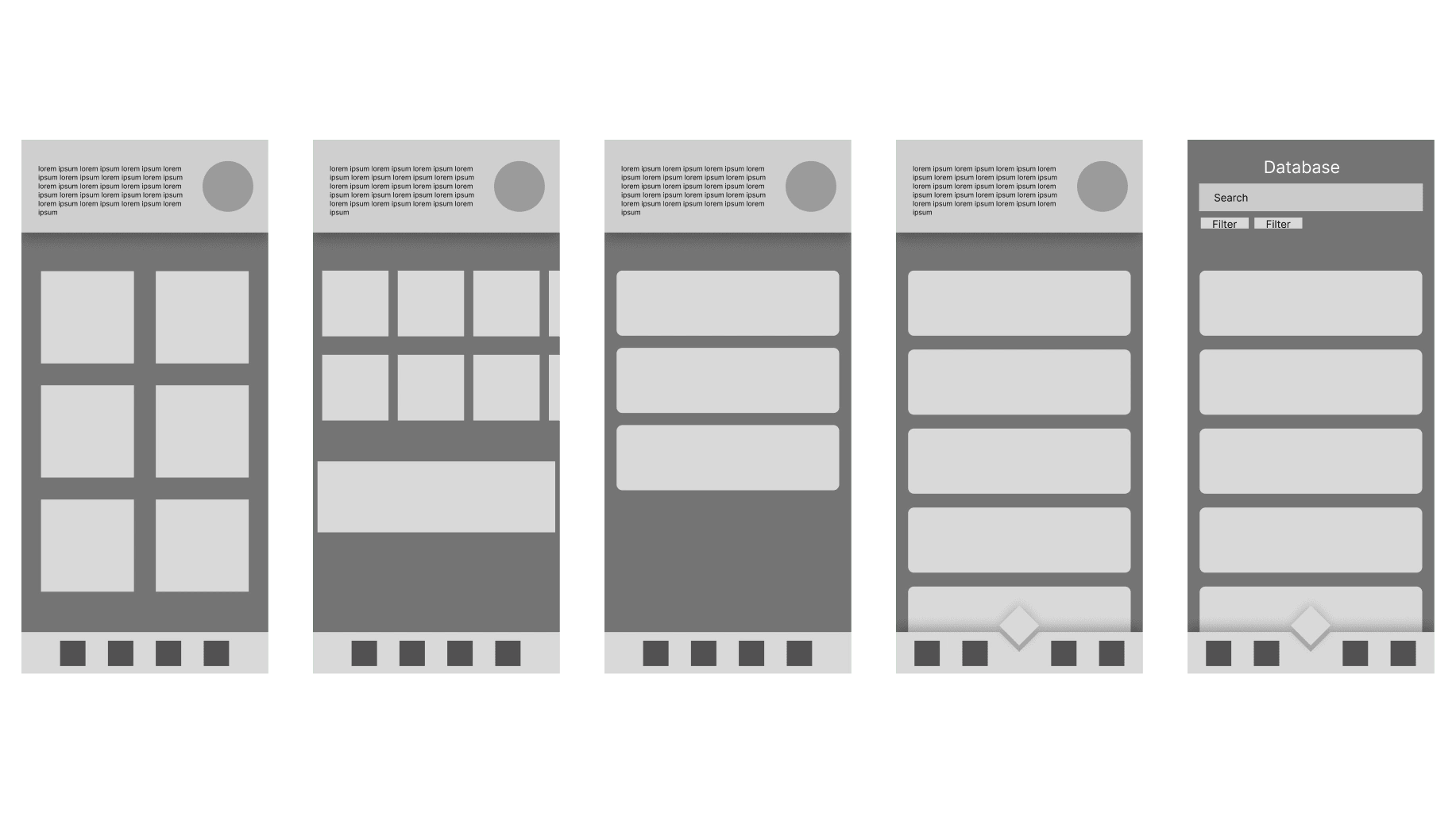
Wireframes
For this design sprint project, I created low-fidelity wireframes to test out unique ideas and save time.

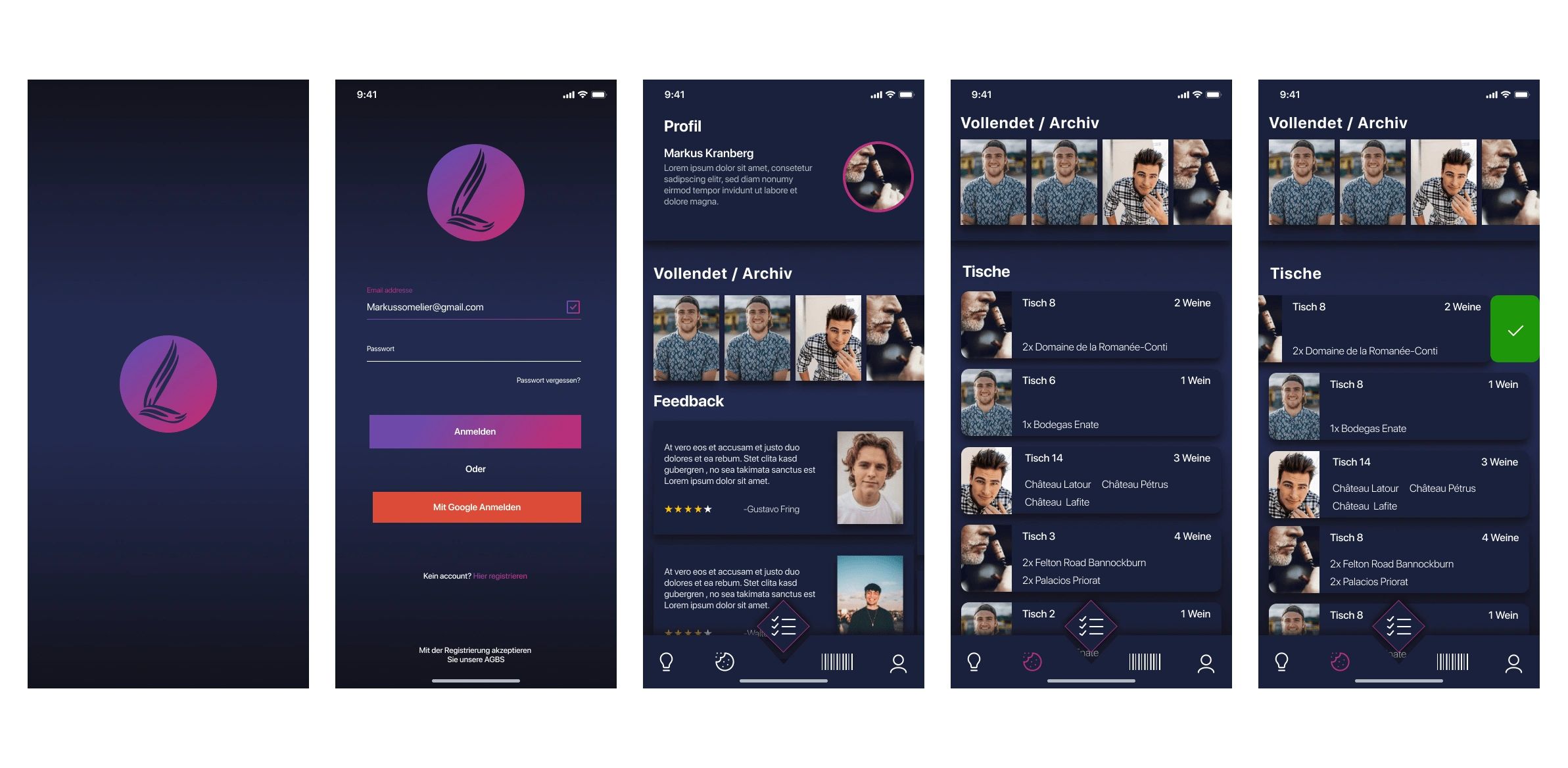
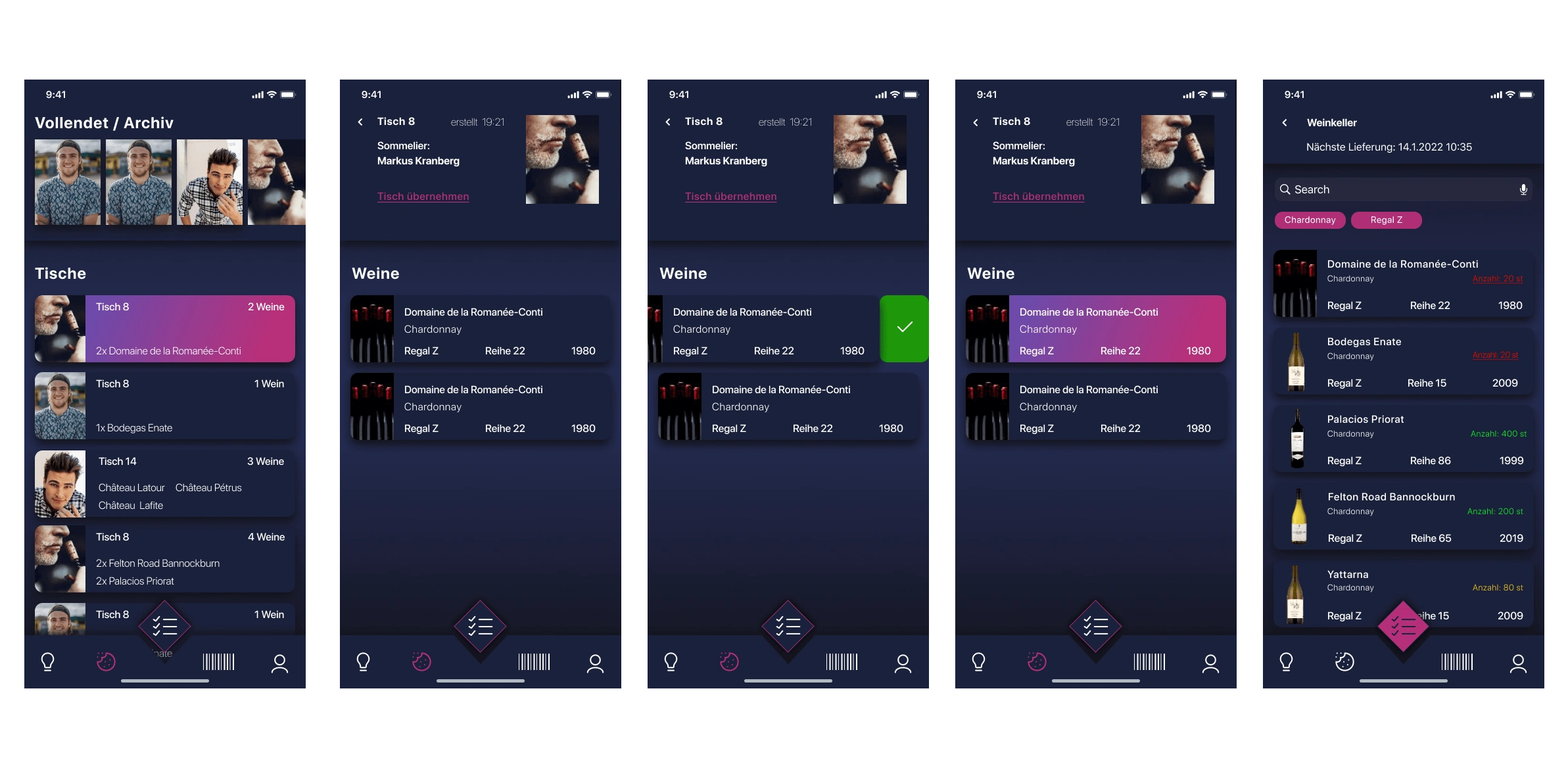
UI Design
While designing the user interface for Latour, I wanted to achieve a simple yet elegant look. I used a blueish gradient as the background and employed shadows to differentiate between elements that were similar in color. A green arrow provided feedback to users, and the company’s color gradient was used as an accent to highlight important parts of the UI. I followed the 60-30-10 color rule and primarily relied on different font weights rather than multiple font styles to create visual hierarchy.


Final Thoughts
This design sprint was a great learning opportunity for me, particularly in terms of time management. While there are a few areas for improvement in my design, I am proud of what I was able to accomplish in a short amount of time. I am confident that with more time to reflect on the process, I could have produced an even stronger result.