Figma Design Elevate for DUO
Like this project
What the client had to say
Nicole is a true professional. Her UI/UX and web design expertise elevated the project beyond my expectations. She fostered a collaborative partnership, openly sharing ideas and focusing on best practices and innovative design.

Justin DeMarchi
Mar 13, 2025, Client
Posted May 3, 2025
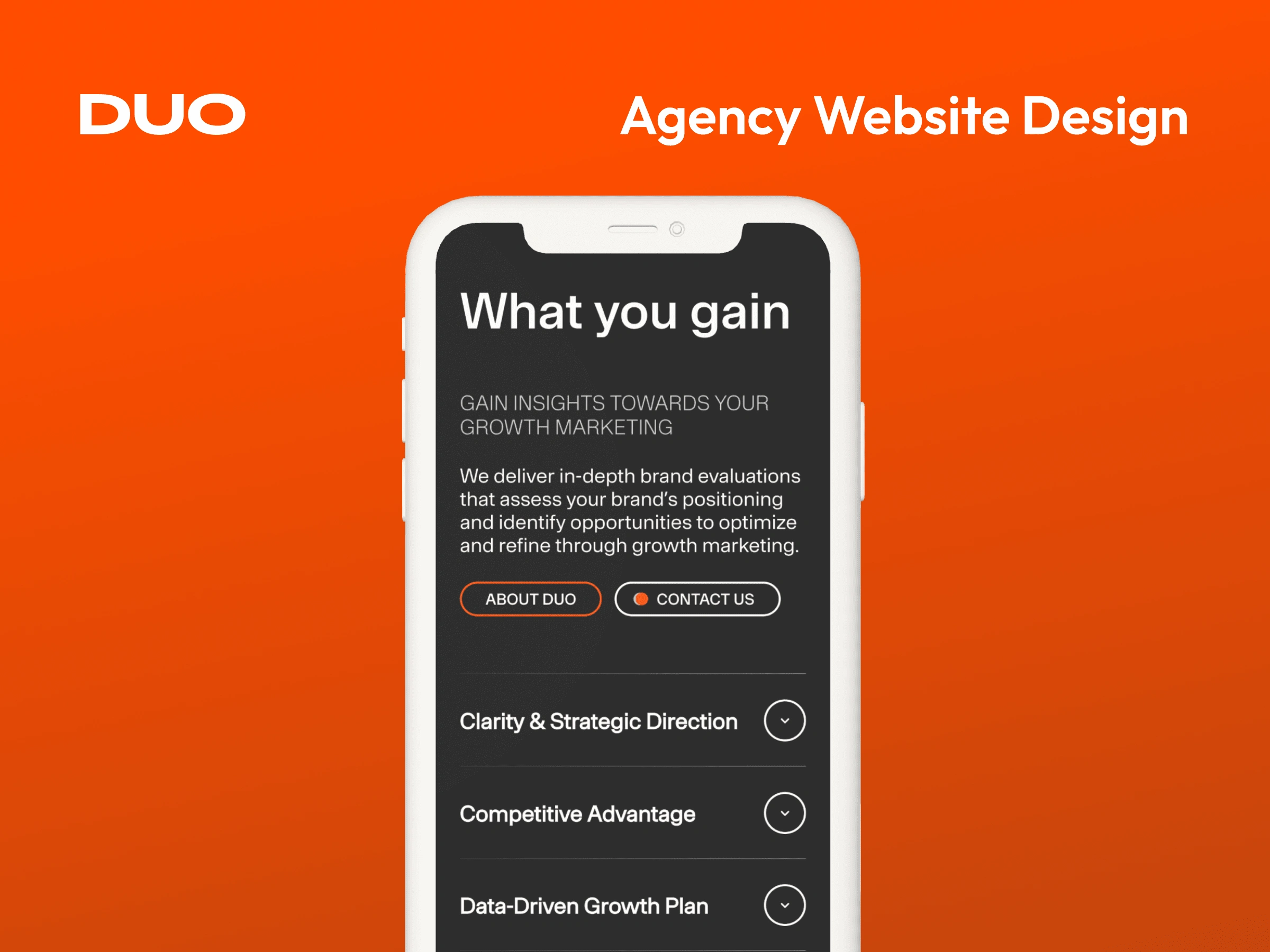
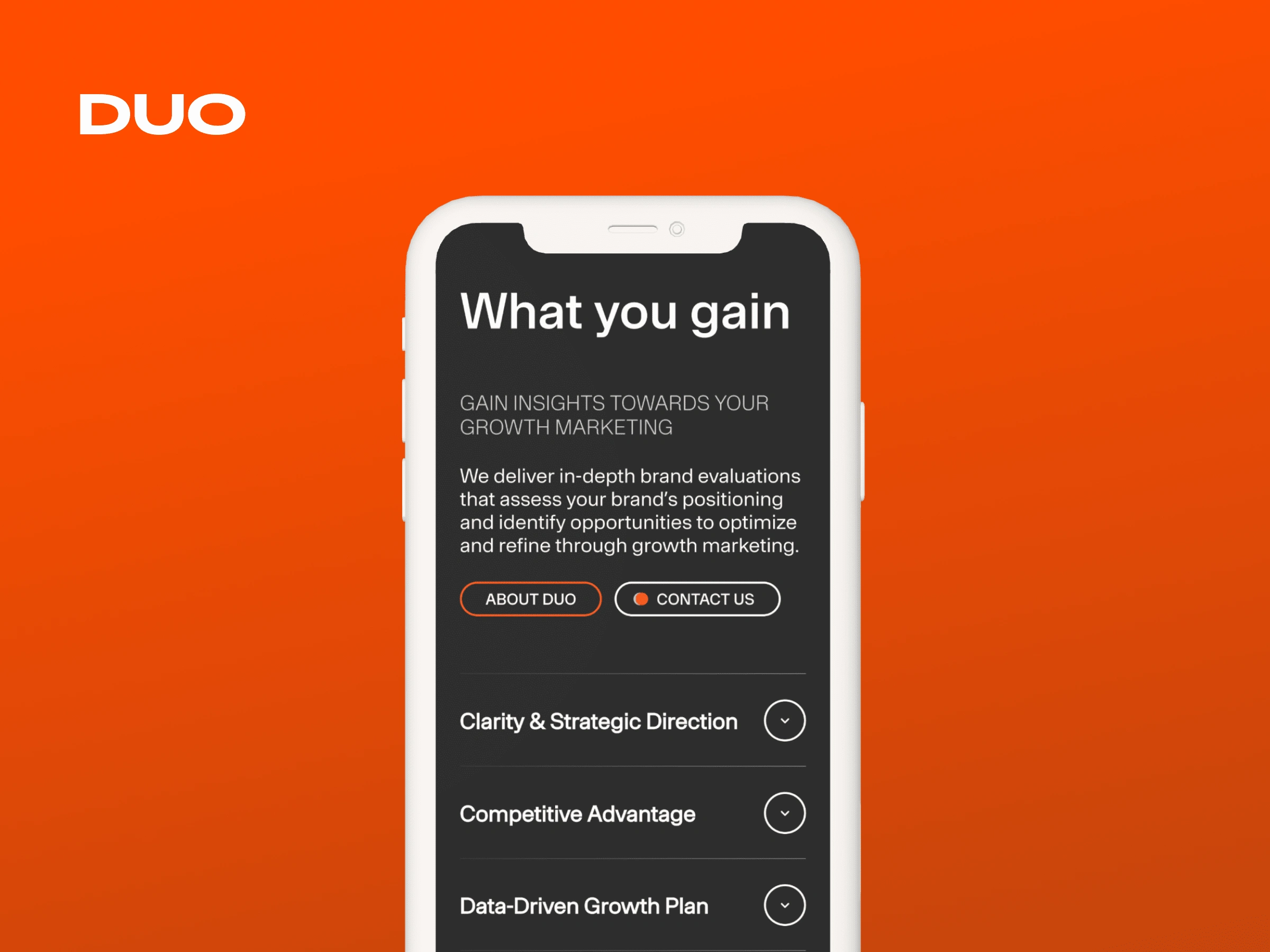
Enhanced DUO Agency's website with a Clean, confident design structure that balances edge with clarity.
Likes
3
Views
110
Timeline
Mar 4, 2025 - Mar 12, 2025

DUO Agency Website: Figma Design Enhancements
DUO Agency Website Case Study
Role: UX/UI Designer
Timeline: 1 week (Design Refinement & Handoff)
Tools: Figma, Loom
Platform: Webflow (Final implementation)

The Problem
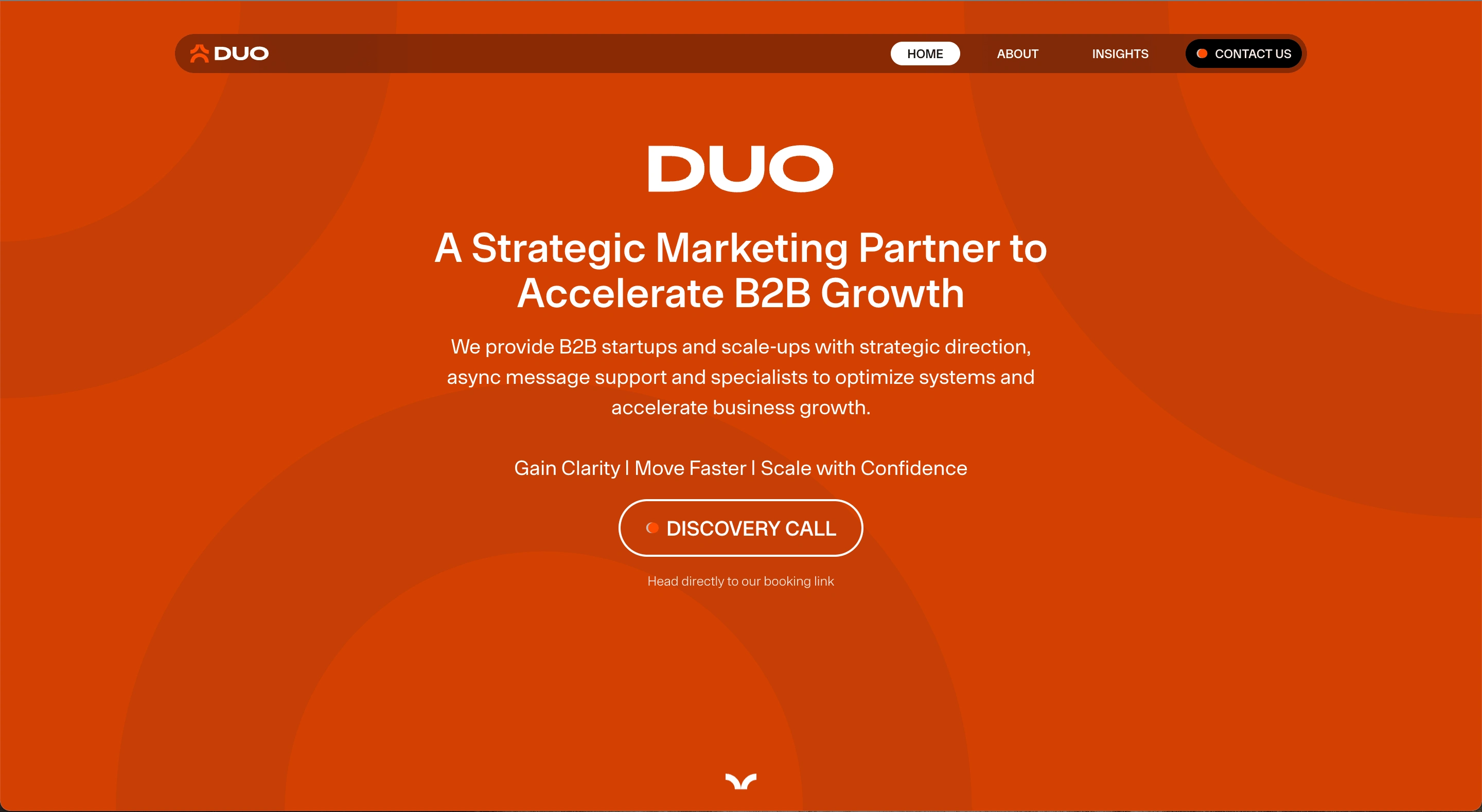
DUO is a Strategic Marketing Partner for B2B Brands and is looking to elevate its digital presence. The founder, Justin, came to me with a clear vision: keep the edgy, minimal feel of the current site, while improving the overall structure, visual clarity, and responsiveness across desktop, tablet, and mobile. He also wanted to integrate refined UI/UX elements, without losing DUO’s bold identity.
The Ask
Refine the Homepage, About, and Contact pages
Improve layout structure, alignment, and spacing
Elevate visual hierarchy while keeping things clean and expressive
Design fully responsive mobile and tablet breakpoints
Support Webflow developer handoff with clear documentation
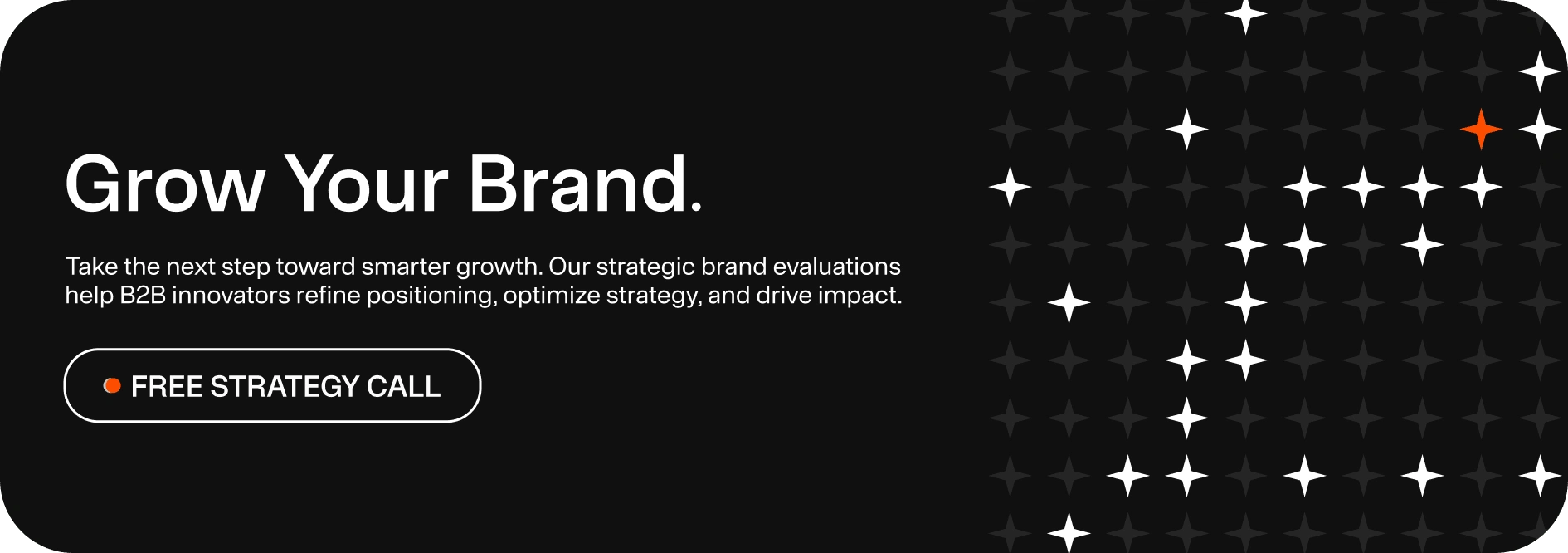
Ensure the final experience felt polished, modern, and conversion-oriented
My Approach
Discovery + Design Audit
Before diving into design, I reviewed DUO’s design files and asked key questions about future platform plans (Framer vs. Webflow) and long-term goals. This helped shape my approach to design decisions and how far we leaned into Webflow-native patterns.
Desktop Refinement First
I worked on refining the desktop Homepage in a new Figma file and aligning layout consistency across About and Contact. I focused on spacing, CTA emphasis, content clarity, and honoring DUO’s bold aesthetic while making the site easier to scan and interact with.

Responsive Breakpoints
After static designs were approved, I built out responsive tablet and mobile layouts. I made sure image stacking, font scaling, and interaction flow felt native across devices.

Collaborative Review Loops
To streamline feedback, I used Loom to walk through my design decisions. The client appreciated the hybrid of "design polish + strategic clarity" and the process of working asynchronously through Figma comments.
Dev Handoff Documentation
To ensure a smooth transition to Webflow, I annotated the final designs with implementation notes, responsiveness guidance, and animation callouts. The final file was fully documented for handoff.

The Impact
Clean, confident homepage structure that balances edge with clarity
Responsive breakpoints ensured accessibility across all devices
Improved CTA visibility and reduced visual noise
Developer handoff was smooth, complete with annotations for animations