Betting Website Design
Like this project
Posted Feb 4, 2024
A Betting Website Design from a wireframe provided by the client. Includes Web & Mobile View.

Project Overview
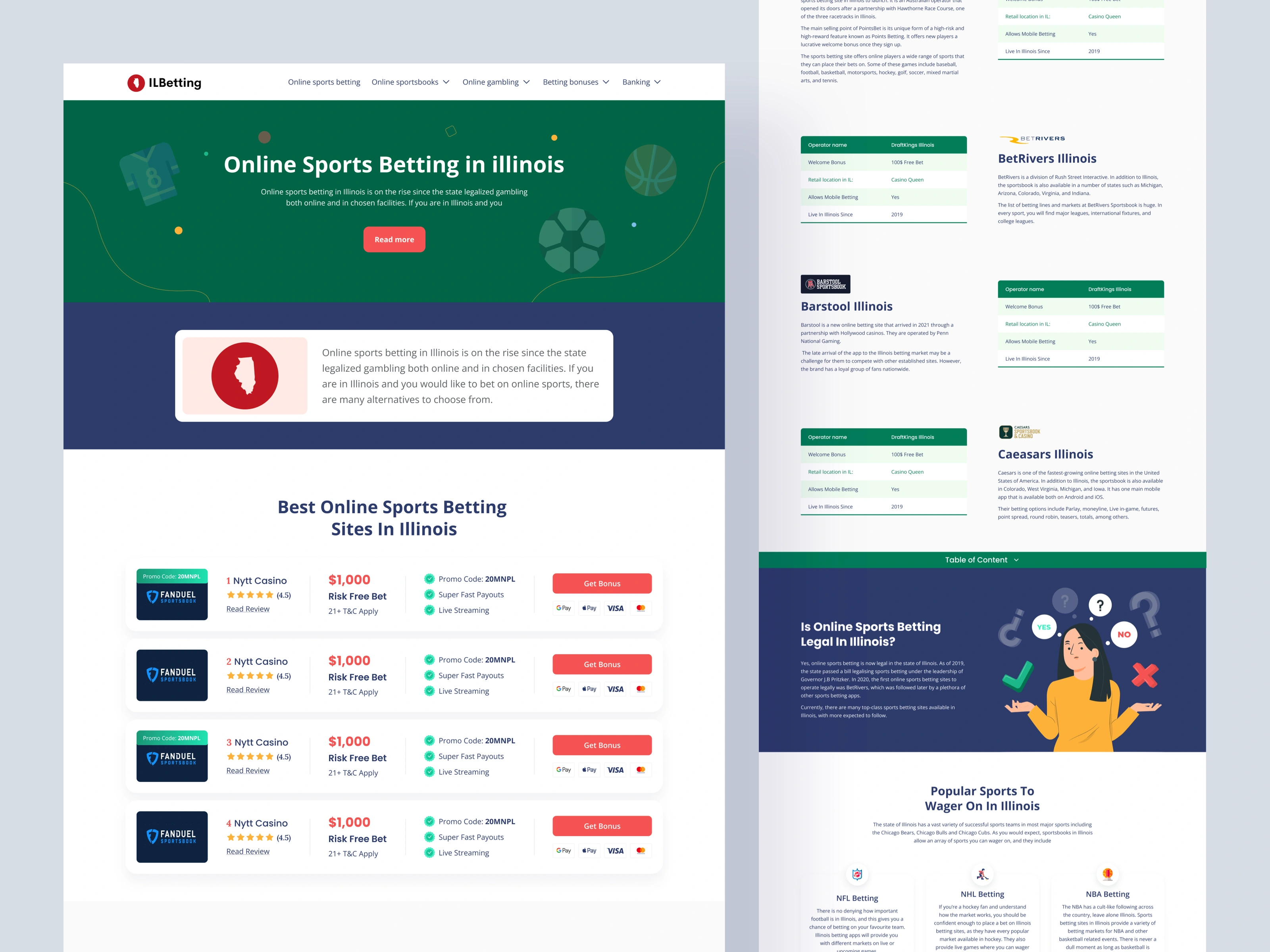
A Dribbble client requested a betting website that could function on PC and mobile devices. The project involved creating five pages to enhance user experience and provide access to key features like live betting, sports data, user accounts, payment systems, and customer service. The design utilized responsive techniques, modern principles, and easy-to-understand layouts. The color scheme and fonts emphasized the excitement of sports betting, while the information layout made it easy for users to find and place bets. The project showcased the UI/UX design, flexible web development, and creative problem-solving skills of the mine.
Design Process
I have received some hand-drawn wireframes and some visual inspirations in a Figma project. The inspirations were random screenshots collected from Dribbble, real websites, etc. Based on the wireframe and interviews with the client I have started Creating Hi-fidelity Mockups. People often call this way of designing "Hi-Fi Prototyping" or "High-Fidelity Prototyping." During this step, detailed and interactive models of the finished product are made to closely resemble the website's look, feel, and usefulness. Wireframes only show the basic structure and layout of the content. High-fidelity prototypes include visual design elements like color schemes, fonts, images, and navigation visuals. Before moving on to the development phase, this step is very important for getting input from stakeholders on the design and testing the user experience. It lets you try out design ideas, user interface details, and interactive features in a way that looks a lot like the end product. This makes it easier to get a better idea of how usable and appealing the design is.

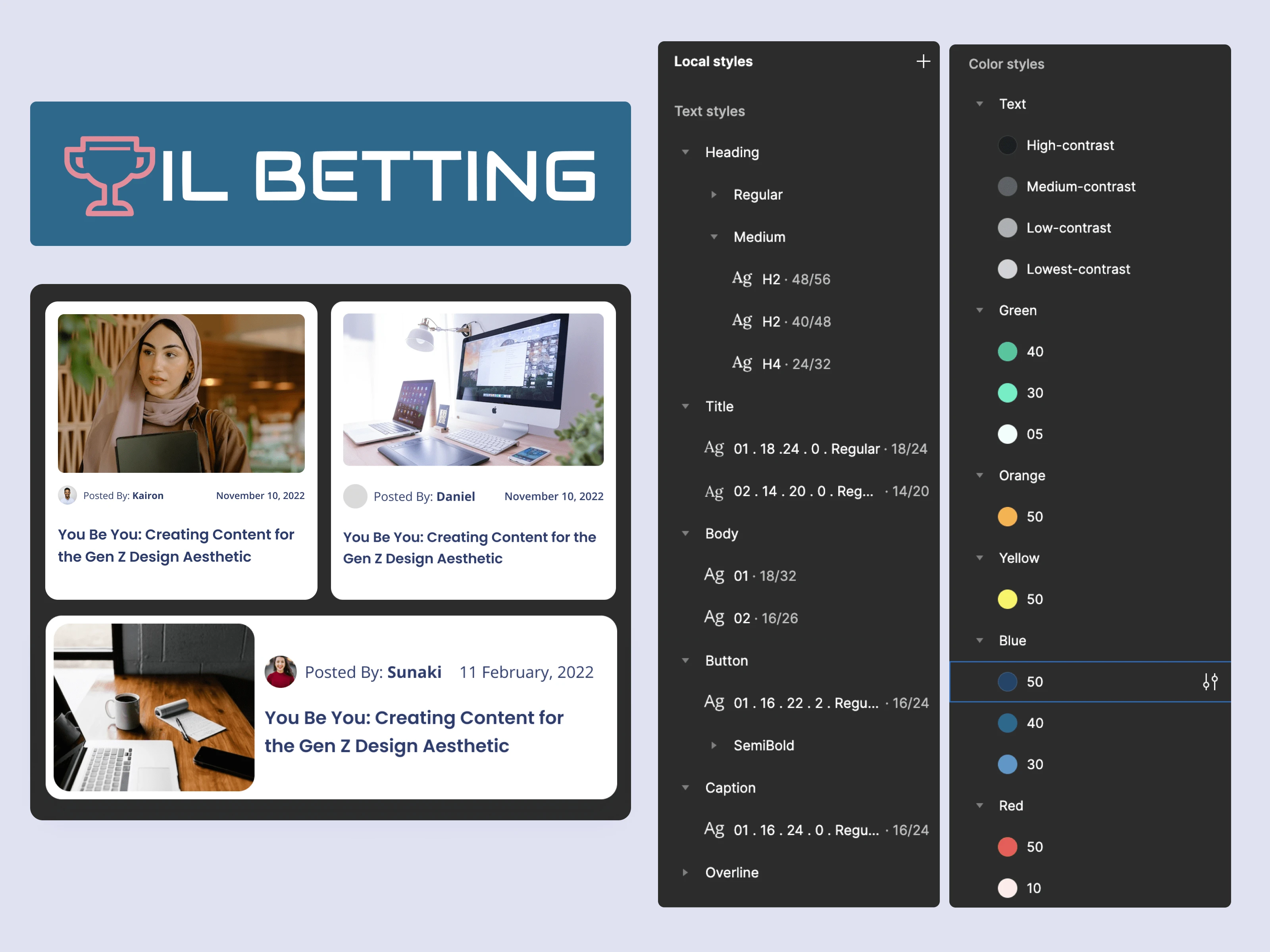
Style Guide

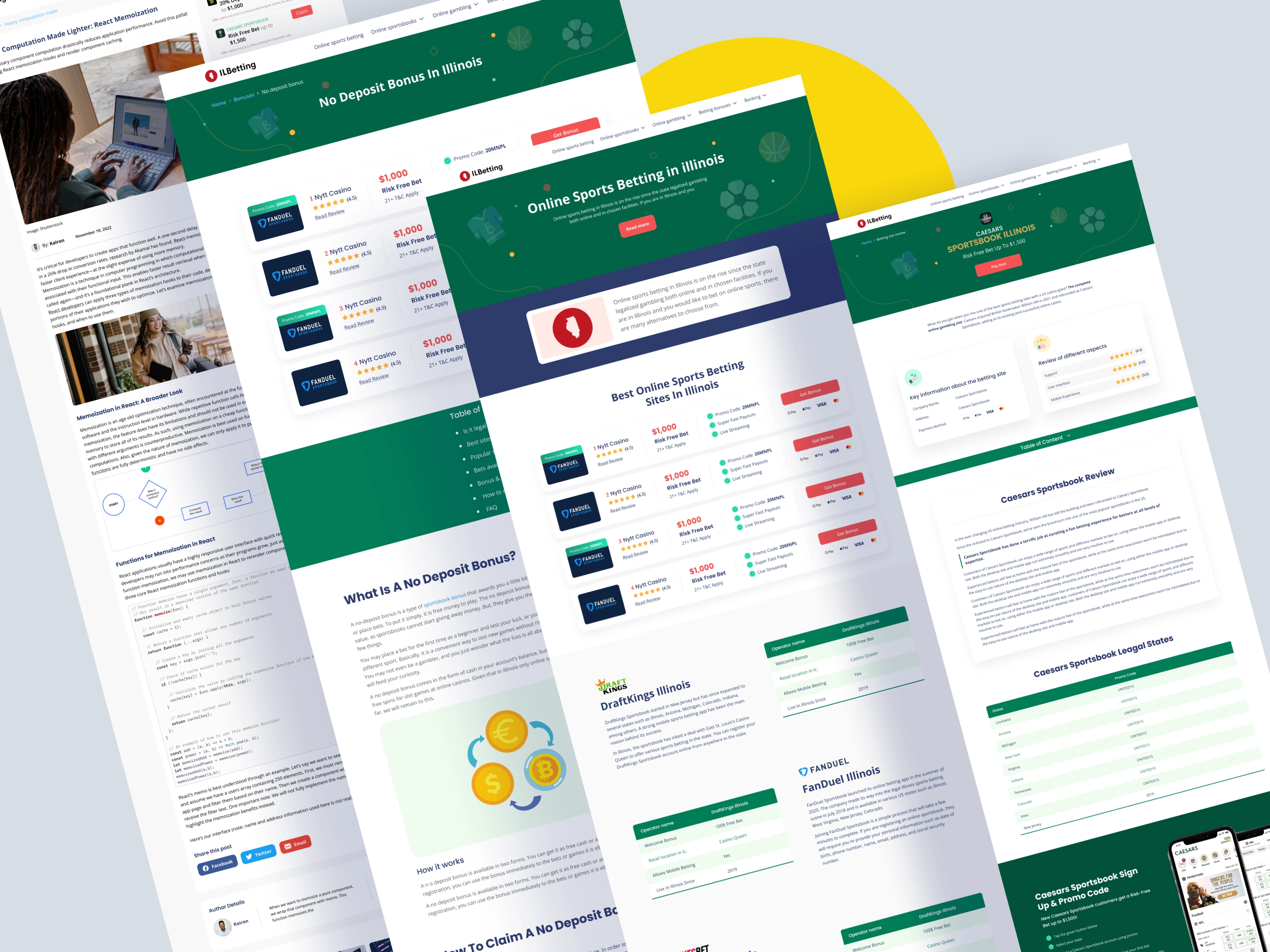
Web Pages
Responsive Version