mobile transit app
Like this project
Posted Sep 19, 2023
I created a mobile transit app that allows thousands of users to plan their bus experience in a major midwest city.
Likes
0
Views
7
I created a mobile transit app that allows thousands of users to plan their bus experience in a major midwest city.
OVERVIEW
I was tasked to create a transit app that would be used in a midwest metro area to make finding and riding buses easier as they expanded the bus lines for the growing city.
MY ROLE
This project was part of my bootcamp requirements. I learned every aspect of design through completing this project. My role was to define, research, empathize, create, test, iterate, test some more.... and iterate!
THE PROBLEM
A middle sized metro in the Midwest is in need of a public transit tracker. I needed to find out what users really wanted and needed while satisfying the given business requirements. The MVP was to create a mobile application operated by local city transit system that serves thousands of commuters. The business requirements were my top goals to keep in mind throughout the whole project. I'll list them for you below..
Ensure that any rider can tell when each of the buses arrives at the washington and state stop.
Riders must be able to tell how much time they have to get to the washington and state stops before their bus arrives.
Allow riders to select one of the seven bus lines to see a list of its arrival times at the washington and state
USERS AND AUDIENCE
In order to understand the potential solution, I needed to step into the shoes of someone that may ride the bus. That took me to brainstorming and thinking about what I would do if I was a routine public transit user... that turned out to be just the beginning. I would soon find out that I may know a tiny bit about public transit, but there was so much more to learn! I brainstormed and then made a proto-persona to get into the head of the potential user.
THE SOLUTION
First I started with questions! Things I felt that I may need to know according to my early protopersona. I remembered the MVP (minimum viable product) was a mobile app that operated by the local transit system to serve thousands of commuters. I wanted to know...
WHO is the person riding the bus?
HOW long is their commute?
WHEN do they plan it?
HOW do they plan it?
WHAT could be better?
WHICH LED ME TO THE RESEARCH!
I loved this section of the project because of my background in Psychology. I was able to interact with real applications and people to better understand the end goal. I enjoy it because it just goes to show that your initial impressions or brainstorm ideas aren't always accurate! Seeing actual data that I can reference as to WHY I made a specific decision is so great because I can also see what I can improve.
SWOT
Here I conducted a SWOT analysis of three major transit apps. I'll share my favorite one with you, Mappit. I found strengths, weaknesses, opportunities and threats to my own app. The biggest takeaway from here was that simplicity seemed to feel the best in an app as busy as the bus schedule might be. There is a lot of information and it all needed to be conveyed in a way that was small and easy for the user.
SURVEY
I made a simple google forms survey and sent it to my facebook friends as well as a few people that i knew rode the bus regularly!
INTERVIEWS
For the sake of time, I interviewed one person that I thought could give me great insight into how they might use the transit system. This was great because it was way more personalized than the survey, I was able to ask questions in response to their answers and get a better grasp on our users and what they might expect to see according to their established mental model. It was more conversational, I asked him to walk me through his morning commute. We talked about frustrations and things he liked about his commute already. The key takeaway from the interview for me was being able to plan and see where you are at was really important to him, as well as notifications if the schedule changed.
EVALUATION OF RESEARCH RESULTS
All three methods really helped me!
SWOT helped me see how people have made transit apps before and where they have fallen short.
SURVEYS helped answer questions quickly, and the results were unexpected.
INTERVIEWS were great because I gained insight on what might be most important.
PUTTING IT ALL TOGETHER.
INTRODUCING AMY!
Amy is a busy full time student and part time office assistant for a dentist in the heart of the city. She has a very organized and precise schedule. She is trying to get through school without extra debt so she saves money by not having a personal vehicle. Although she loves saving money, she splurges on occasion at a trendy new restaurant with her friends.
WHY IS AMY IMPORTANT?
She allows us to see the potential experience through user stories.
How do we show her as a bus rider, when her bus is arriving at the Washington & State bus stop, so she can calculate how much time she has to reach the bus stop.
As a bus rider, how will she know the next bus arriving at the Washington & State bus stop, so that she doesn’t rush to the bus stop if it is not her bus.
As a bus rider, How will she view future arrival times for any of the seven bus lines (serving Washington & State), so that she knows when her bus arrives.
CREATING AN EMPATHY MAP
Here I was able to step into amy's shoes and think about her experience. What was she seeing, hearing, saying and doing, thinking and feeling? This is valuable because it does stretch my thinking and really attempt an experience of being her and understanding her even more.
AMY'S JOURNEY APP
Oooooh this was one of my favorite things to do. I made the journey map in the perspective of amy before having the transit app. Here we can see her high points and low points. It also helps visually to see where she is in each step of her experience and how she might be feeling so we can work around that in the app. I did learn that I could make a couple of journey maps, one for arriving to work on time and another with an unexpected change in bus arrival time before she starts on her way to the bus.
USER FLOW
I loved making this part because it gave me the opportunity to see all of my screen ideas in a way that amy would see them. It also helped me to see potential missing screens and the overall flow of the app. It was so valuable to see all of the potential end points of the interactions.
Okay... so we've made it this far. I'd like to take a moment to remind you what the MVP of the project is just in case we forgot.
I am making an app that will service thousands of transit users in a midwest metro city. The research I conducted really helped me hone in on specific things that are important to the user while meeting the business requirements outlined in the beginning. The most valuable thing to me overall was making a persona in which I based all of my decision making on her and what she might like to see.
ONTO DESIGNING! (YAY!)
What you're all here for right?? Just kidding, sorta. I'll take you through all of the things I designed leading up to my high fidelity mockup. hang tight, we are almost there.
SKETCHED WIREFRAMES
There is just something about finally putting pen to paper. My first go at this was really fun. I could get the overall ideas out of my head and see what might make sense according to what amy needed and expected. I loved this part because it was easy to manipulate things quickly and come up with different ideas overall if something just didn't feel right.
DIGITAL WIREFRAMES AND LOFI PROTOTYPE
Digital wireframing in Figma was so fun! It challenged me in all the good ways. I was very much out of my usual element and it was my first time creating my own digital wireframes and not just copying an application to see how the features worked. Prototyping was another beast all by itself. I was enjoying that I could work out exactly how someone was going to walk through my app, and where they couldn't go. It was starting to come together and looking like an actual, viable product!
LOFI TESTING
Time to put my lofi design to work with user testing! I performed an in person, informal usability test. I put together some simple criteria.
Is the user able to find the bus schedule?
Can the user see when their bus will be arriving?
Can the user view the washington and state stop and the buses that are set to arrive? Is it easy to use overall?
RESULTS
This was exciting because I got to see how well my little design and ideas actually worked!
KEY TAKEAWAYS
The navigation wasn’t linked, so that was frustrating for the user.
Didn’t love the type and size of buttons.
It was hard to discern between bus that was at the stop and buses that were going to arrive.
ITERATION
So, what did i do??
I linked the navigation in the prototype and noted to make sure everything linked when testing my high fidelity mockups.
I knew visual design would be next, so I could pick typography that would be easier to read and felt more familiar.
With this being my first prototype I was able to see how it was really used with minimal prompts other than the goals.
It showed me what they expected next may not have been considered in the design.
I made the bus stop stand out with a different color label, hoping in future tests that would help users.
VISUAL DESIGN
MOODBOARD
Through the research and early design process as well as my personal experience, mornings are STRESSFUL. Your transit shouldn't add to this. I wanted it to feel calming, so I picked very classic and calming colors. I had a couple of tag lines that would be fun like, "Mornings are stressful enough. Let us help to ensure your transportation is smooth. Get to where you need, when you so choose." This part was extremely fun because I could feel all of my ideas coming together to make this beautiful app in my head.
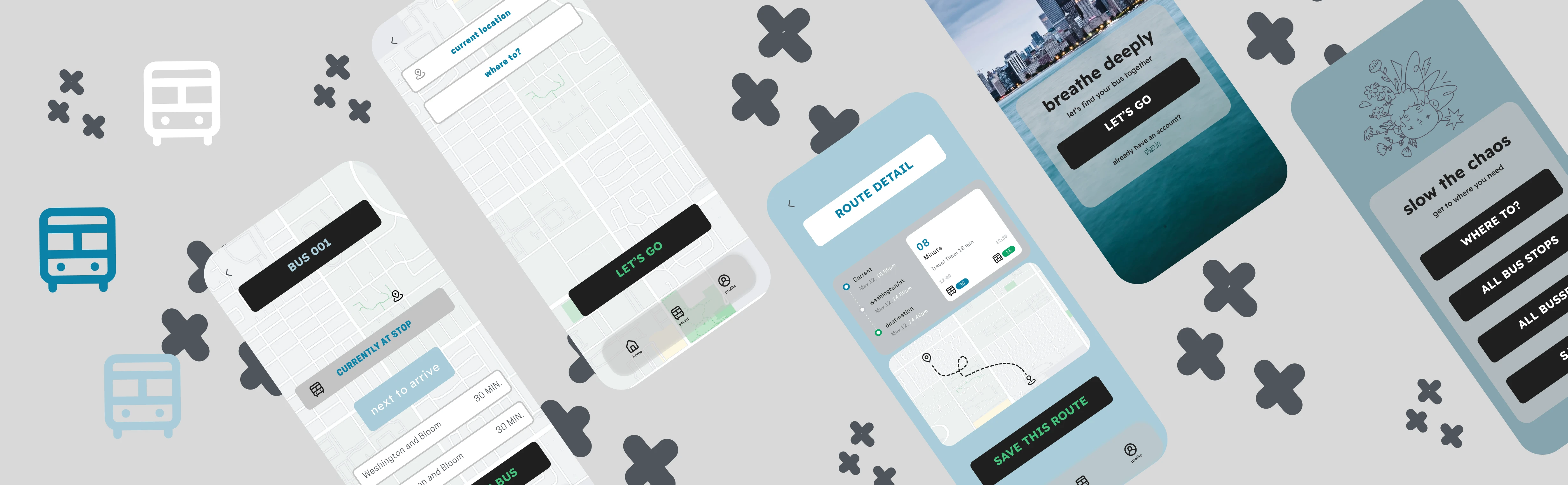
HIGH FIDELITY MOCKUP AND PROTOTYPE

Yes!!! I made it, YOU made it. Here it is, I created my high fidelity mockups and prototype. It was everything I hoped it could be. It took a great amount of love, time and care. These are my very first mockups that I made, and just like the wireframes they were a challenge! I'm so happy that I was able to take the time and make it look the way I envisioned and learned the skills in Figma to make it possible.
ONE MORE TEST, USABILITY!
TASKS TESTED
I picked a few tasks that I knew could be measured pretty easily.
Select one of the seven available buses
Find when each bus arrives at the Washington and State stop.
Make a route for your trip
PROBLEMS IDENTIFIED
There wasn't an option to create a route.They expected "bus currently at stop" section to look less like a button and more like an alert.They suggested rather than listing all the buses and bus stops, to put in a drop down menu so that it is less overwhelming.
FURTHER ACTIONS AND ITERATIONS
Add in a route button + flow! How did I miss that?! Just shows that testing is just as important as all of the other steps.Change the look of the "bus currently at stop" section to something bigger.Add a drop down menu for stops and buses.
FINAL THOUGHTS...
WERE MY GOALS ACHIEVED?
YES! I made a mobile application that will serve thousands of people in a midwest metro city. The users will be able to see when each bus will reach the Washington and State stop, how much time they have to get there and they can select one of the seven bus lines to see when it arrives at the stop!
WHAT DID I LEARN?
I learned SO much. I can create a product from scratch! I learned how to use Figma, prototype, mockup and research. Not only did I learn how, I learned WHY. I think one of my biggest takeaways was to make sure and save all the versions of a product separately so I can go back and show what I did, rather than just talking about it. I learned what I was good at naturally and what skills I need to develop moving forward. Overall this was such a fun project and I feel so excited to work on more.
THANK YOU FOR YOUR ATTENTION!
If you have any questions or feedback, don't hesitate to contact me HERE.