Final Assignment Let's School
Introduction
This project is a final assignment for graduation, this project is intended for parents and teachers in elementary schools as a media of communication. On this project I do everything myself from the interview, to making the design, and testing it.
Role : UI/UX Design, UX Research
(Indonesia)
Proyek ini merupakan tugas akhir untuk kelulusan, proyek ini ditujukan untuk orang tua dan guru di sekolah dasar sebagai media komunikasi. Pada proyek ini saya melakukan semuanya sendiri mulai dari wawancara, membuat desain, dan mengujinya.
Problem Definition
Parents of students who find it difficult when they have to communicate with teachers to ask for information about their children, and sometimes parents often miss information. Teachers who feel uncomfortable when they are chatted by parents outside of working hours who ask for information about their children. Then a communication application is made that can provide information about students without feeling difficult.
(Indonesia)
Orang tua siswa yang merasa kesulitan ketika harus berkomunikasi dengan guru untuk menanyakan informasi tentang anaknya, dan terkadang orang tua sering ketinggalan informasi. Guru yang merasa tidak nyaman saat di chat orang tua di luar jam kerja yang menanyakan informasi tentang anaknya. Maka dibuatlah aplikasi komunikasi yang dapat memberikan informasi tentang siswa tanpa merasa kesulitan.
Goal-Directed Design Method
Research
At this stage, interviews were conducted with the administration, teachers and parents of students to get more information about the communication system that occurs in the school. From the interview results, it is known that teachers and parents use Whatsapp as the main medium for communicating, while the administration uses circulars to provide bill payment information.
Information that teachers usually provide to parents is grade information, absent information, and student progress information. In communicating, teachers sometimes find it difficult when they have to reply to many messages from parents asking about the progress of their children and parents who often have difficulty finding information in Whatsapp groups because the information is far behind. These things can cause communication between teachers and parents to be less effective.
Modelling
From the results of the interviews that have been carried out, it was found that there were three personas, namely the parent persona, the administrative persona, and the teacher persona. The teacher's persona has the goal of providing information such as grades, and attendance information to parents easily. The administrative persona has the purpose of providing information regarding billing payments. The parent persona has the goal of getting information about their child easily without fear of missing out on information.
Requirements
The results of the interview also produce requirements and mental models for each persona. This mental model describes the way teachers communicate with parents. This mental model is used to design products that will be used by administration, teachers, and parents to communicate later.
Framework
At this stage, the wireframe design is carried out as a visual guide for creating communication media that will be created later. The visual element used is Google Material Design to improve the design and speed up the design creation process.
Refinement
At this stage the focus is on building high-fidelity mockups based on previously created wireframes, before building this application mockup, first choose colors, typography, and icons. The choice of color used is based on the logo of the private school, which is green because green is suitable for communication media.
User Persona
Before making a design, the initial stage is to conduct interviews with users to find out what needs are needed by users, and from the results of these interviews a user persona is created to summarize insights about users.
(Indonesia)
Sebelum membuat suatu desain, tahap awal adalah melakukan wawancara dengan pengguna untuk mengetahui kebutuhan apa saja yang dibutuhkan oleh pengguna, dan dari hasil wawancara tersebut dibuatlah user persona untuk merangkum insight.

User Persona of Parents

User Persona of Teacher
Ideation
Create a communication application for parents and teachers to communicate that has features on parents such as view grades, view attendance, view bill payments, notifications, and chat with teachers. while the teacher has features such as value input, absent input, payment bill input, and a chat feature with parents.
(Indonesia)
Membuat aplikasi komunikasi untuk orang tua dan guru untuk berkomunikasi yang memiliki fitur pada orang tua seperti melihat nilai, melihat absensi, melihat pembayaran tagihan, notifikasi, dan chatting dengan guru. sedangkan guru memiliki fitur seperti input nilai, input absen, input tagihan pembayaran, dan fitur chat dengan orang tua.
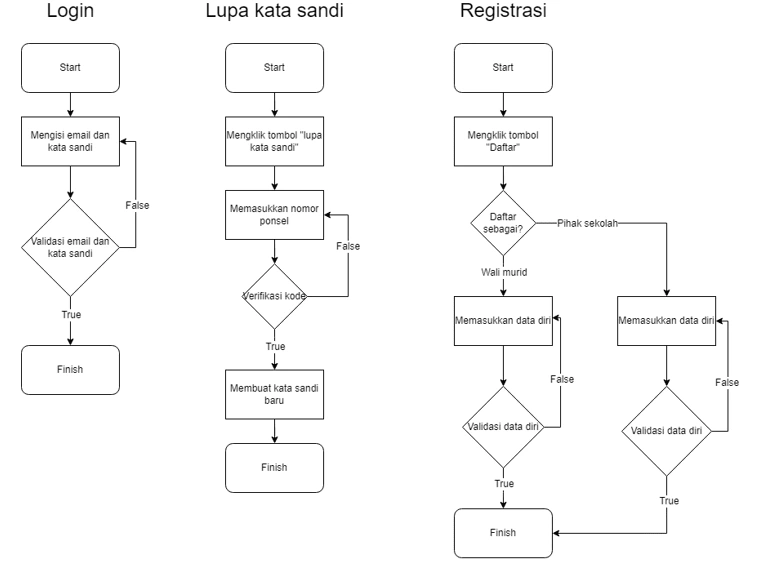
Flow
After determining what ideas I want to create later to provide solutions to existing problems, then I create an application flow to describe the user when using the application and use that flow for testing later.
(Indonesia)
Setelah menentukan ide apa yang ingin dibuat nantinya untuk memberikan solusi dari permasalahan yang ada, kemudian saya membuat alur aplikasi untuk menggambarkan pengguna saat menggunakan aplikasi tersebut dan menggunakan alur itu untuk pengujian nantinya.

Part of User Flow
Wireframe
After getting insight about users from the results of interviews that have been conducted and summarizing them into user personas, the next stage is making wireframes as an initial picture before making high-fidelity and when making these wireframes we must still pay attention to accessibility and usability to produce designs that are easy to understand and easy to use.
(Indonesia)
Setelah mendapatkan insight tentang pengguna dari hasil wawancara yang telah dilakukan dan merangkumnya menjadi user persona, tahap selanjutnya adalah pembuatan wireframe sebagai gambaran awal sebelum membuat high-fidelity dan ketika membuat wireframe ini kita harus tetap memperhatikan accesbility dan usability untuk menghasilkan desain yang mudah dipahami dan mudah digunakan.
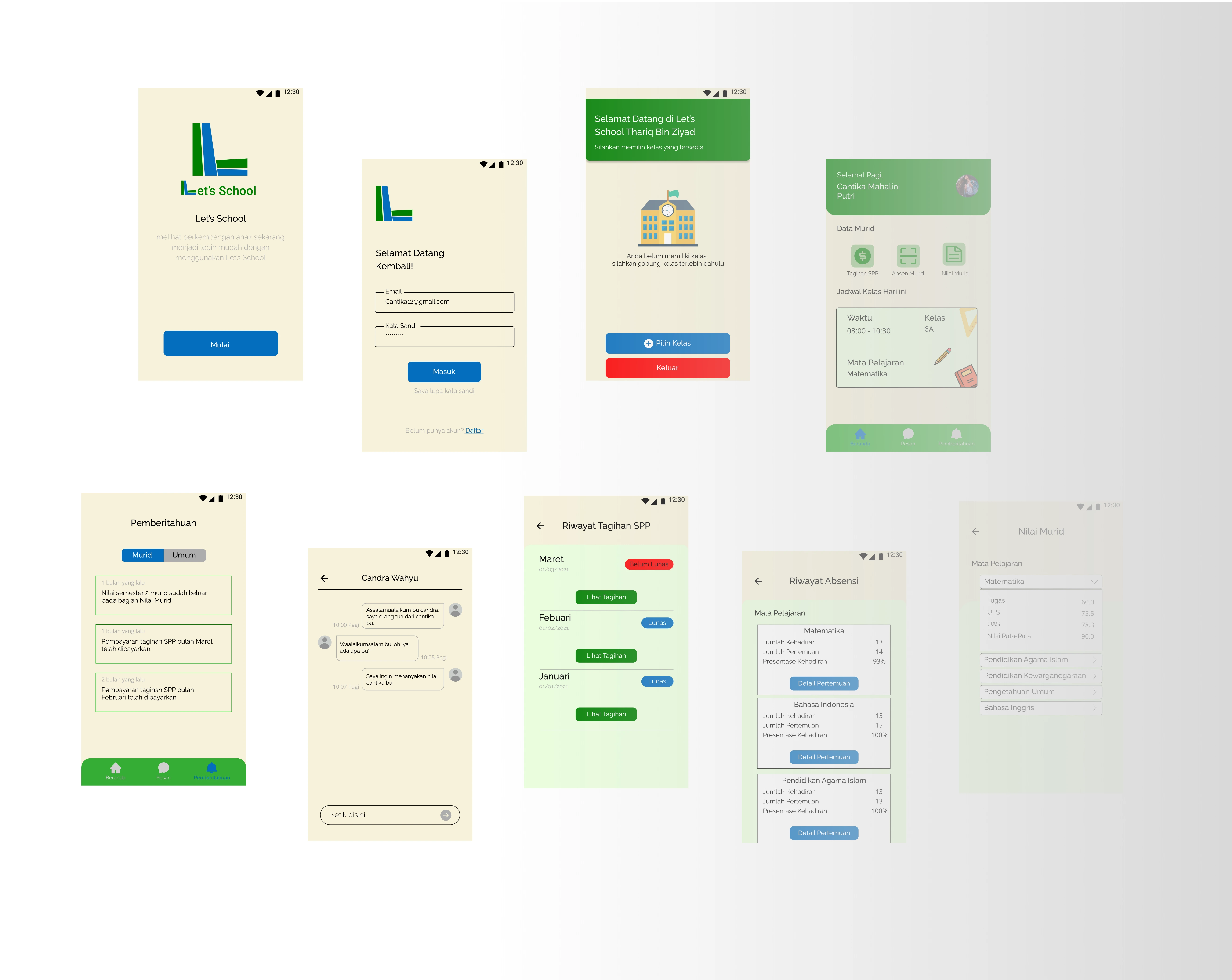
High-Fidelity Mockup
After the wireframe is created, then the next step is to create high-fidelity based on the results of the user persona and wireframe. in the manufacture of high-fidelity is previously determined in advance for fonts, colors, icons, and components that we created and collected earlier.
What has been solved:
- parents can now see grades, absences, and bill payments
- parents can also communicate with teachers without having to struggle
- teachers who no longer have to worry about student information problems
(Indonesia)
Setelah wireframe dibuat, maka langkah selanjutnya adalah membuat high fidelity berdasarkan hasil dari user persona dan wireframe. dalam pembuatannya high fidelity sudah ditentukan terlebih dahulu untuk font, warna, icon, dan komponen-komponen yang sudah dikumpulkan.
Apa yang telah diselesaikan:
- orang tua sekarang dapat melihat nilai, absen, dan pembayaran tagihan
- orang tua juga bisa berkomunikasi dengan guru tanpa harus merasa kesulitan
- guru yang tidak perlu lagi khawatir dengan masalah informasi siswa

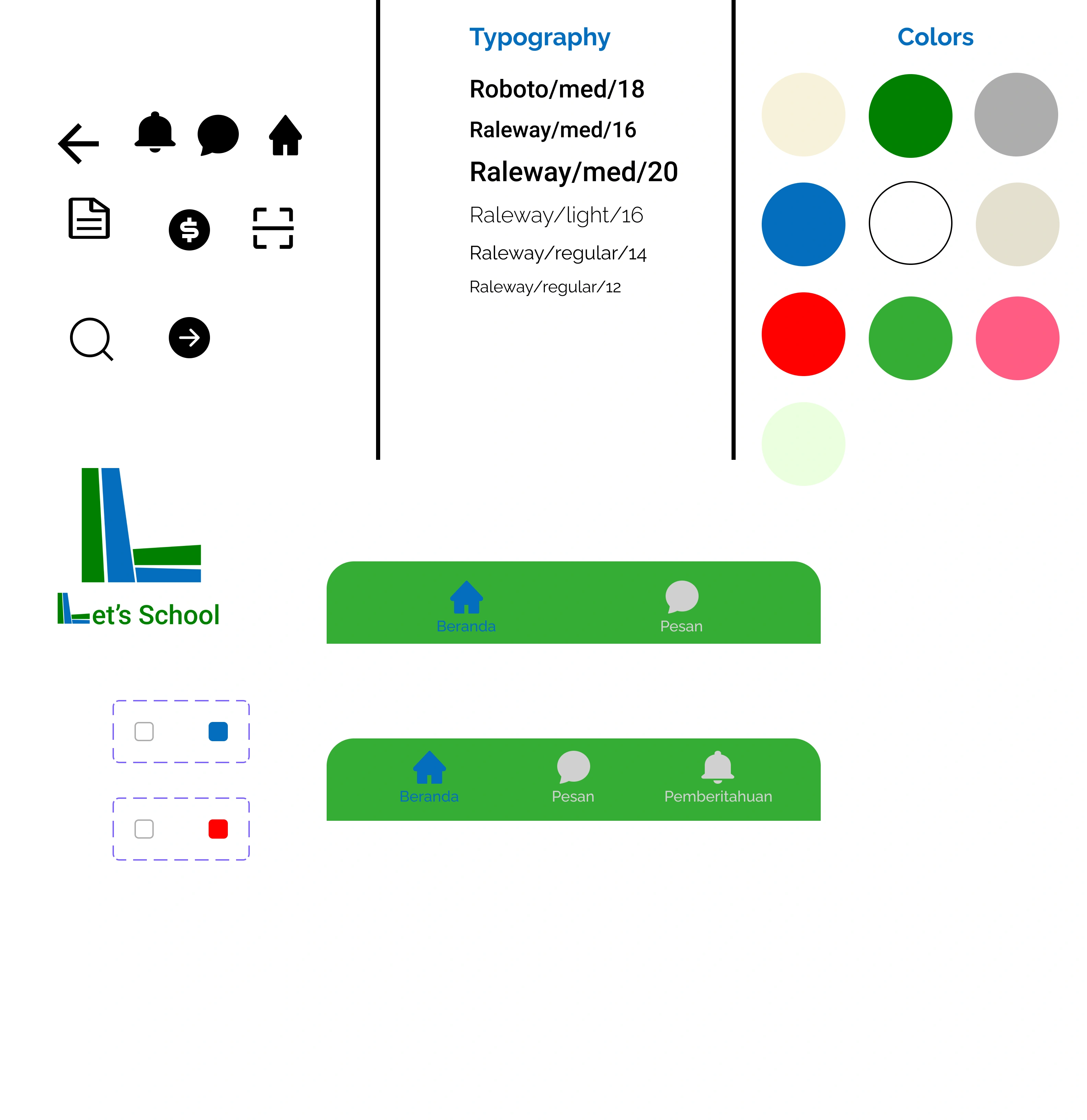
Design Guidelines

High-Fidelity Mockup
Testing with Maze Design
After all the stages that have been made have been done until the design is made, the next step is testing the prototype results using the maze design application which aims to find out what deficiencies exist in the application, so that design improvements can be made.
(Indonesia)
Setelah semua tahapan yang telah dilakukan dilakukan hingga desain dibuat, maka langkah selanjutnya adalah pengujian hasil prototype menggunakan aplikasi maze design yang bertujuan untuk mengetahui kekurangan apa saja yang ada pada aplikasi, sehingga dapat dilakukan perbaikan desain.
If you want to try the prototype, you can click here
Like this project
Posted Mar 8, 2022
Elementary school information app for parents and teachers
Likes
0
Views
31
Clients

Telkom University