Infrastructure Digibase Website
Introduction
This project is a useful website for ordering infrastructure services at DDB Telkom within the ETC division. on this project I worked with a team of 2 people and make user and admin views.
(Indonesia)
Project ini merupakan website yang berguna untuk pemesanan layanan infrastruktur di DDB Telkom divisi ETC. pada proyek ini saya bekerja dengan tim yang terdiri dari 2 orang dan membuat tampilan user dan admin.
Role: UI/UX Designer
Problem Definition
ETC who wants a website that can provide information about what infrastructure they provide and can make it easier for user when ordering their infrastructure services, and can also make it easier for ETC to record incoming orders and rejected orders.
(Indonesia)
ETC yang menginginkan website yang dapat memberikan informasi mengenai infrastruktur apa saja yang mereka sediakan dan dapat memudahkan pengguna dalam memesan layanan infrastrukturnya, dan juga dapat mempermudah ETC untuk mencatat order yang masuk dan order yang ditolak.
Ideation
Create a website that can provide information on what services ETC provides and create features for ordering these services.
this can make it easier for user when they want to order the available infrastructure using the website
(Indonesia)
Membuat website yang dapat memberikan informasi tentang layanan apa saja yang disediakan ETC dan membuat fitur untuk pemesanan layanan tersebut.
hal ini dapat memudahkan pengguna ketika ingin memesan infrastruktur yang tersedia menggunakan website.

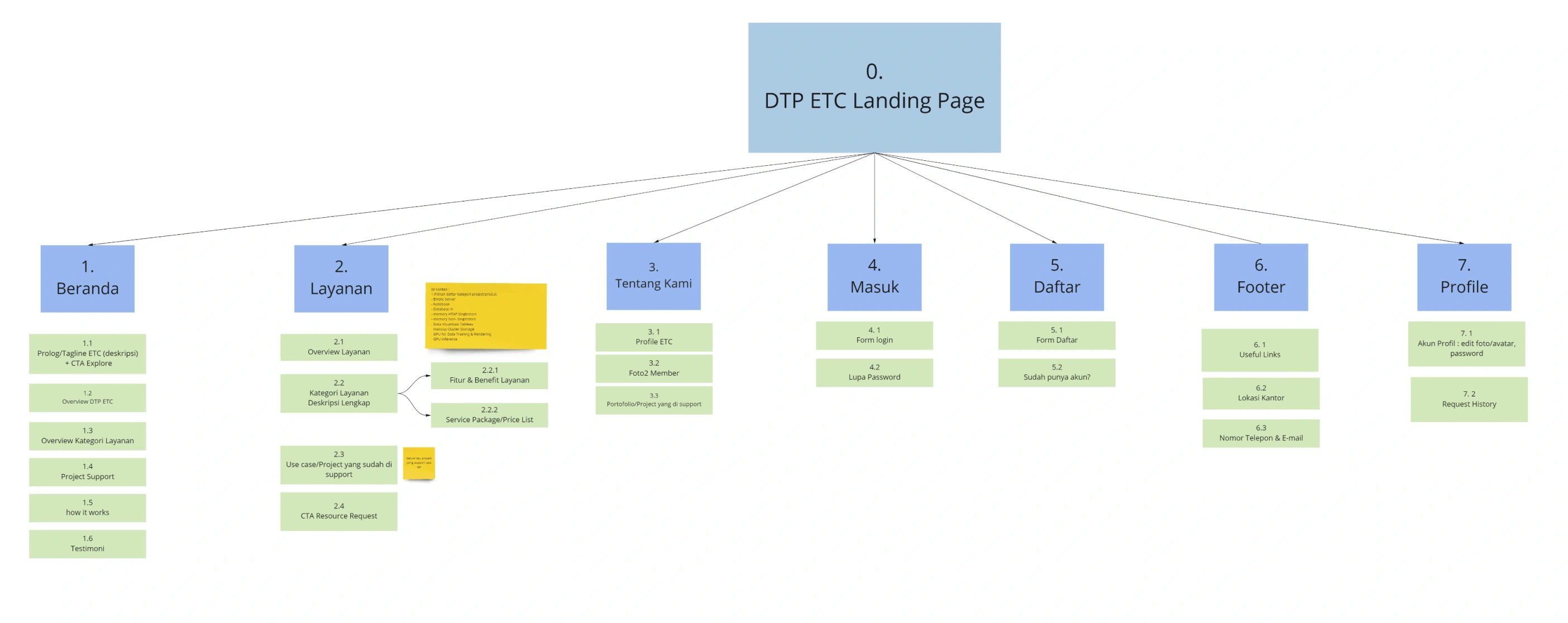
Information Architecture
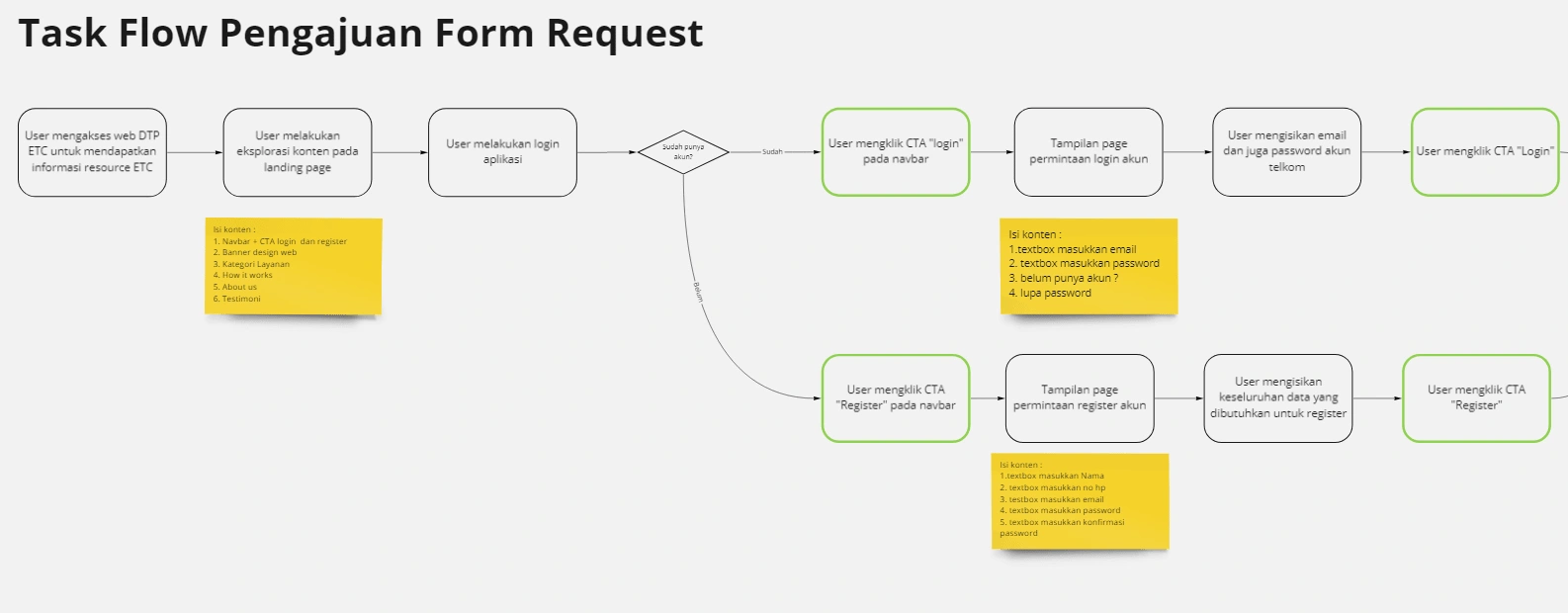
User Flow
After brainstorming about what solution will be given, then we create a user flow to create a flow when users use the website.
(Indonesia)
setelah melakukan brainstorming mengenai solusi apa yang akan diberikan, selanjutnya kami membuat user flow untuk membuat alur ketika pengguna menggunakan website tersebut.

Part of User Flow
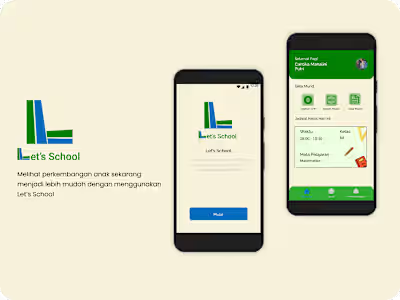
Final Product Website
The final product is "Digital Touch Point Emerging Technology (Digibase)"
what has been solved?
- user can order services and find out how much it costs
- can see the history of any requests they've ever made
- can see the details of each service available
(Indonesia)
Hasil produk "Digital Touch Point Emerging Technology (Digibase)"
Yang sudah diselesaikan?
- pengguna dapat memesan layanan dan mengetahui berapa biaya yang dikeluarkan
- bisa melihat histori pemesanan yang mereka buat
- bisa melihat detail dari setiap layanan yang tersedia
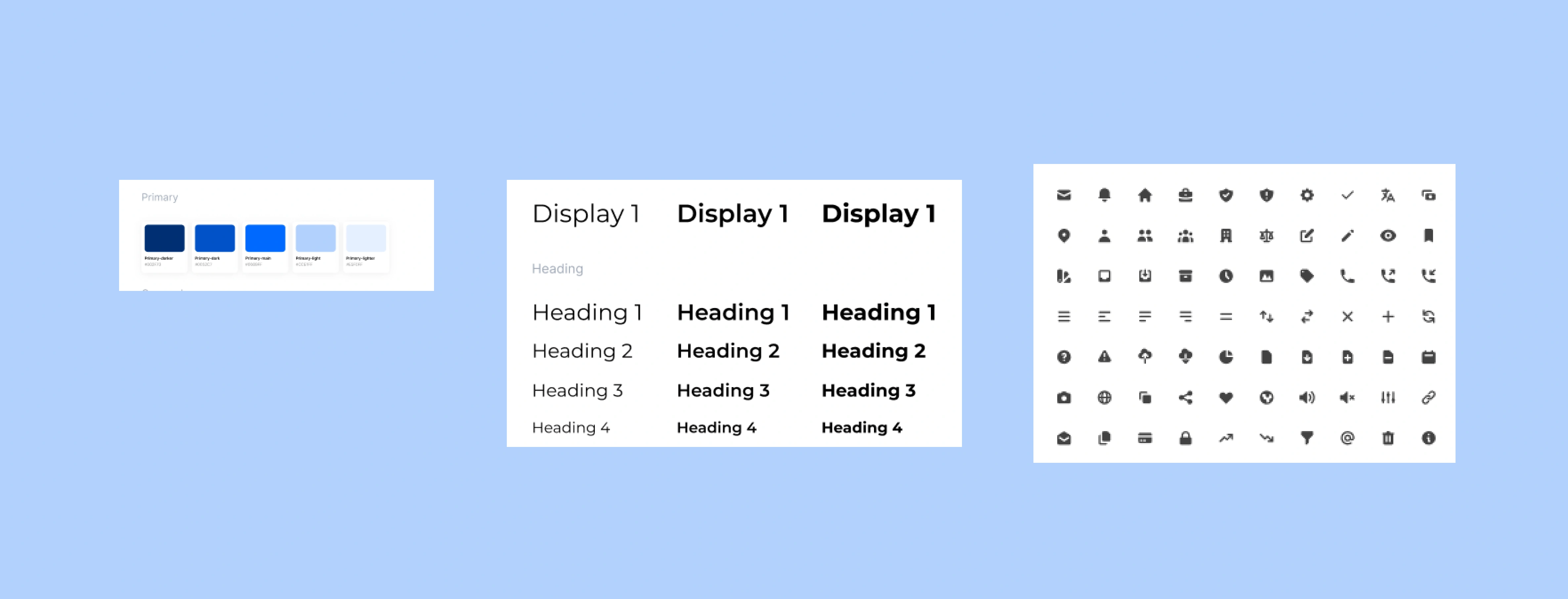
Design System

Part of Design System
Create a design system to make it easier when making designs. if we make a design system, we don't need to set the font size, font type, from the beginning, because we have saved it and we just have to use it. Design system contains colors, typography, images, icons, and components we need later .
(Indonesia)
Membuat desain sistem untuk memudahkan saat membuat desain. jika kita membuat desain sistem, kita tidak perlu mengatur ukuran font, jenis font, dari awal, karena kita sudah menyimpannya dan tinggal menggunakannya. Desain sistem berisi warna, tipografi, gambar, ikon, dan komponen-komponen yang kita butuhkan nantinya.

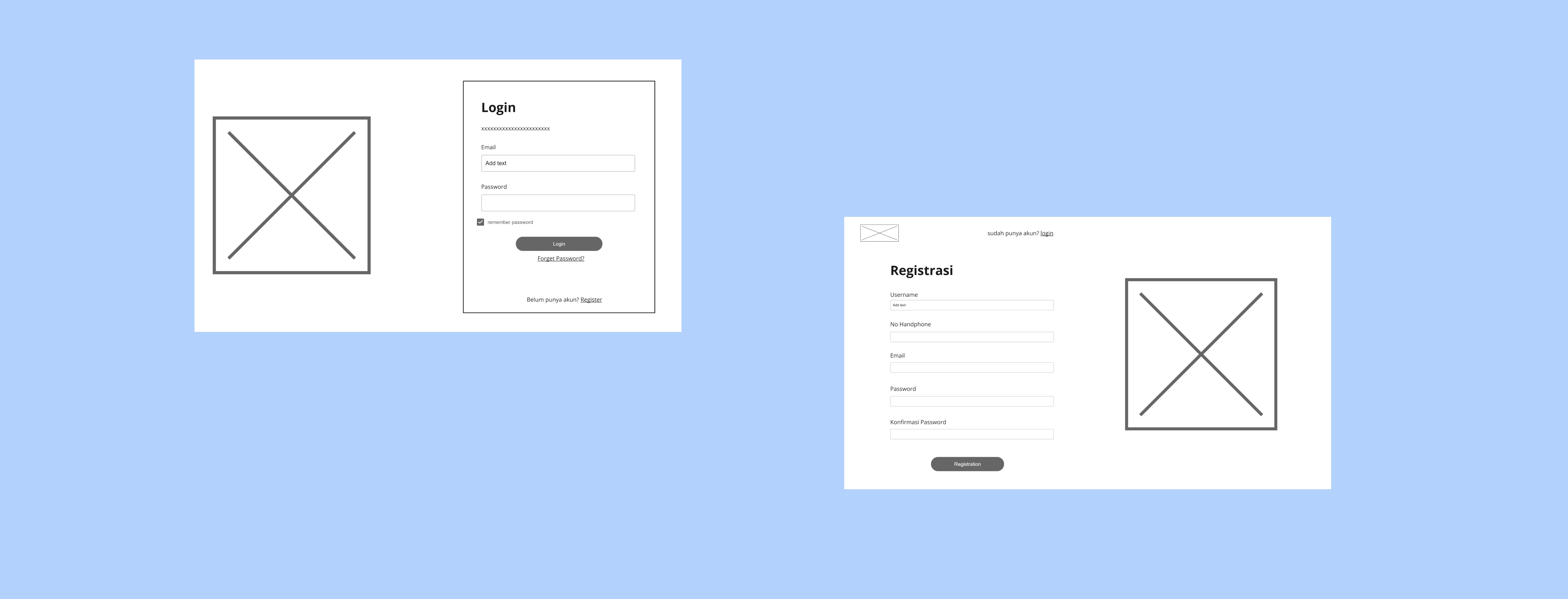
Part of Wireframe
Created the wireframe the initial image of the design that will be made later, where the wireframe is the original design but still in black and white. At this wireframe stage, there are a lot of discussions with stakeholders regarding workflow and feasibility. in the discussion we also discussed about accessibility and usability, so that when we enter the high-fidelity stage we are not confused anymore.
(Indonesia)
Membuat wireframe sebagai gambar awal dari desain yang akan dibuat nantinya, dimana wireframe adalah desain aslinya namun masih berwarna hitam putih dan juga tidak ada icon dan teksnya. Pada tahap wireframe ini banyak sekali dilakukan diskusi dengan stakeholder mengenai workflow dan feasibility. didalam diskusi tersebut kita juga membahas mengenai accessibility dan usability, sehingga ketika kita masuk ke tahap high-fidelity kita tidak bingung lagi.
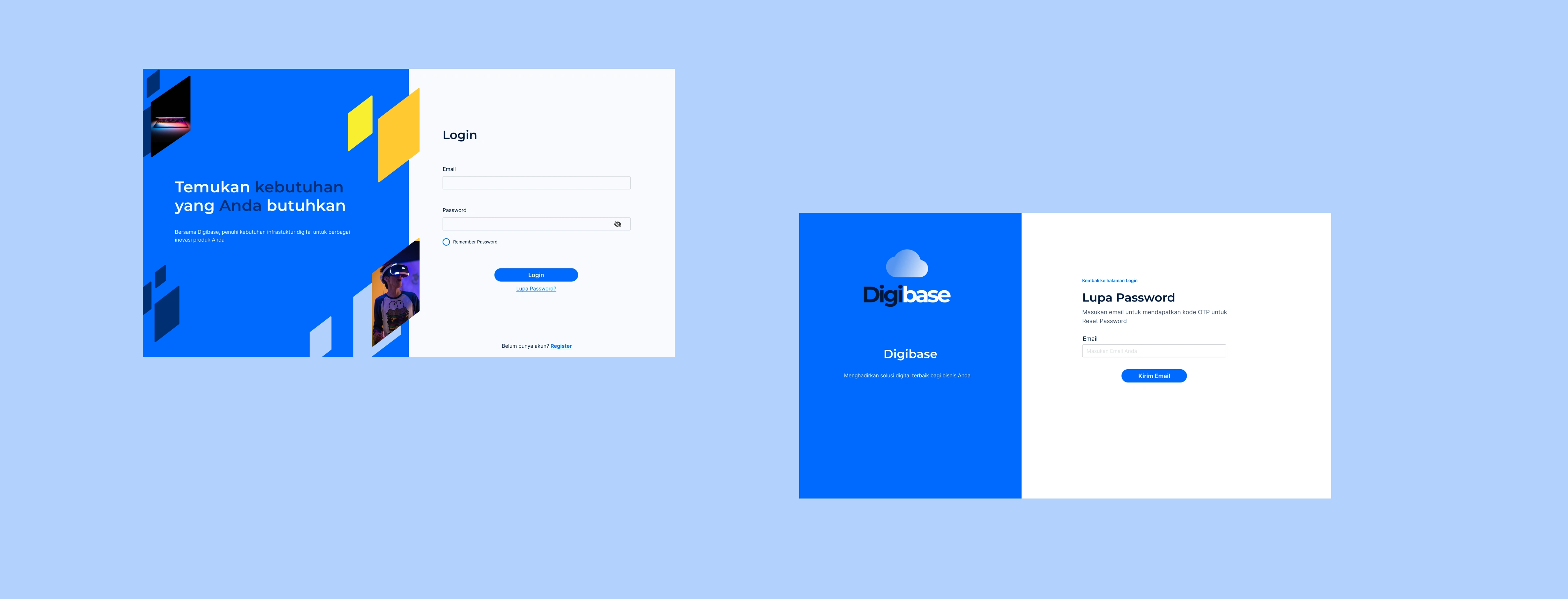
Mockup

Part of Mockup
Creating high-fidelity mockups based on previously created wireframes, and when making this mockup you must pay attention to accessibility and usability in order to produce designs that are easy to use and easy to understand by users. In this mockup we enter the colors, icons, typography, and components that we created and collected earlier.
(Indonesia)
Membuat mockup high-fidelity berdasarkan wireframe yang sudah dibuat sebelumnya, dan pada saat membuat mockup ini harus tetap memperhatikan accesbility dan usability agar bisa menghasilkan desain yang mudah untuk digunakan dan mudah dipahami oleh pengguna. Pada mockup ini kita masukkan warna, icon, tipografi, dan komponen-komponen yang sudah kita buat dan kumpulkan sebelumnya.
Like this project
Posted Mar 15, 2022
Infrastructure website project for ordering services at Directorat Digital Business Telkom, ETC Division