Website Redesign Project
Like this project
Posted Mar 8, 2023
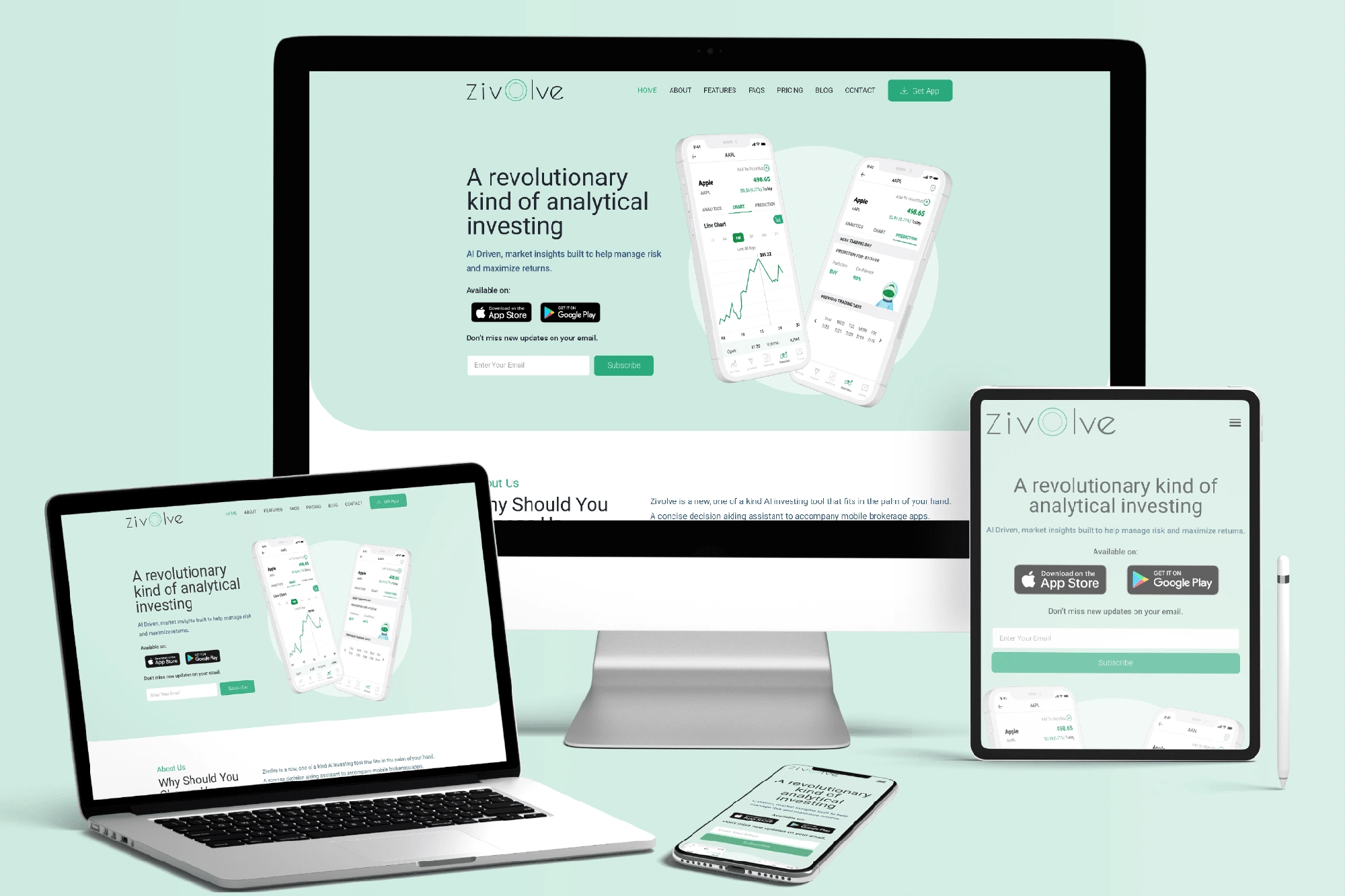
Redesigning the Zivolve website to revamp the look and feel and competitively present the Zivolve investment assistant application with a responsive website.
Redesigning the Zivolve website to revamp the look and feel and competitively present the Zivolve investment assistant application with a responsive website.
Overview
Zivolve is an intelligent trading and investment decision support platform created by Ziggurat. The platform is a one of a kind AI investment tool that would be leveraged by investors and traders to accompany mobile brokerage platforms by providing insights about their decisions in the market.
The initial conception of the Zivolve website lacked design consistency with the platform itself, and did not present a look in line with contemporary innovative technologies new to the market. The objective was to completely overhaul the website to improve the first impression left on customers.
Role & Responsibilities
In my role as UX/UI Designer and Web Producer, I collaborated closely with the marketing team to understand their vision for the product company brand when creating the website style guide, and I also worked closely with the back-end developers to establish efficient user flows.
Project Duration
The project duration was 9 months, from February to October 2021.
What tools & methods did you use?
UX/UI Tools: Figma - Adobe XD - Wordpress
UX/UI Methods: Visual Design - Design Style Guide - Mid / High Fidelity Mockup
Website platform: WordPress
Value of the project
The goal was to optimise the user experience and gain a competitive advantage by introducing the Zivolve product. To achieve this, we first identified design inconsistencies in previous website and application versions, and then developed detailed design guidelines to address these issues.
Additionally, I collaborated closely with the back-end developers to ensure a seamless user experience. My guidance helped the development team improve user flows, leading to a more intuitive and efficient navigation experience for end-users.
The result was a polished and user-friendly mobile application and website that not only provided a better experience for users, but also gave the company a competitive edge in the market.
Problem Statement
How might we design a responsive website that excites customers and leaves an impression on customers of the product that is close in feel and experience to the actual platform.
Primary Persona
James has 7 years of experience as an investment advisor, working for a prominent bank. James is responsible for making profitable investment decisions, and to do so he needs to have important insights about the market.
Goals:
To make informed and profitable investment decisions
To stay up to date with market insights and trends
Behaviors:
Relies heavily on data and market analysis to inform investment decisions
Regularly monitors investment portfolio and market news
Seeks out new and innovative tools to stay ahead of the competition
Pains:
Difficulty in efficiently accessing relevant market information and data
Limited ability to analyze market data in real-time
Time-consuming manual processes for portfolio tracking and analysis
Needs:
Easy access to relevant and up-to-date market information and data
Tools that allow for real-time market analysis and decision-making
Streamlined processes for portfolio tracking and analysis to save time and increase efficiency.
Scopes and Constraints
Pooling together resources for conducting expensive user research was a key constraint. The Zivovle platform is very new to the market, therefore the product is in a growth stage where the focus of the firm is to expand the client base. We did not have readily available users to consult about the new design changes, however the stakeholders on this project were still confident in the improvements made to the website.
Project Goals
The primary goal of the design project was to revamp the visual identity of the website through the creation of a new style guide and a comprehensive redesign of the website pages to align with the new style guide. Our aim was to create a cohesive and visually appealing website that would effectively communicate the company's brand and message to users.
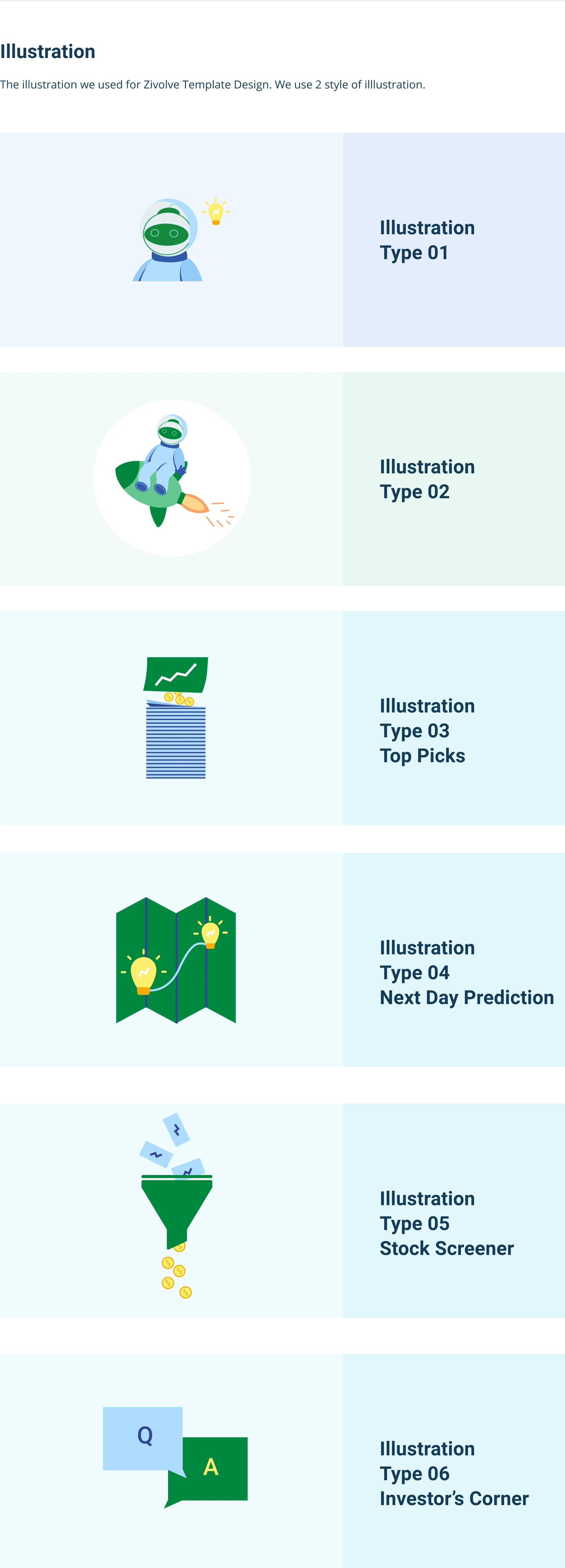
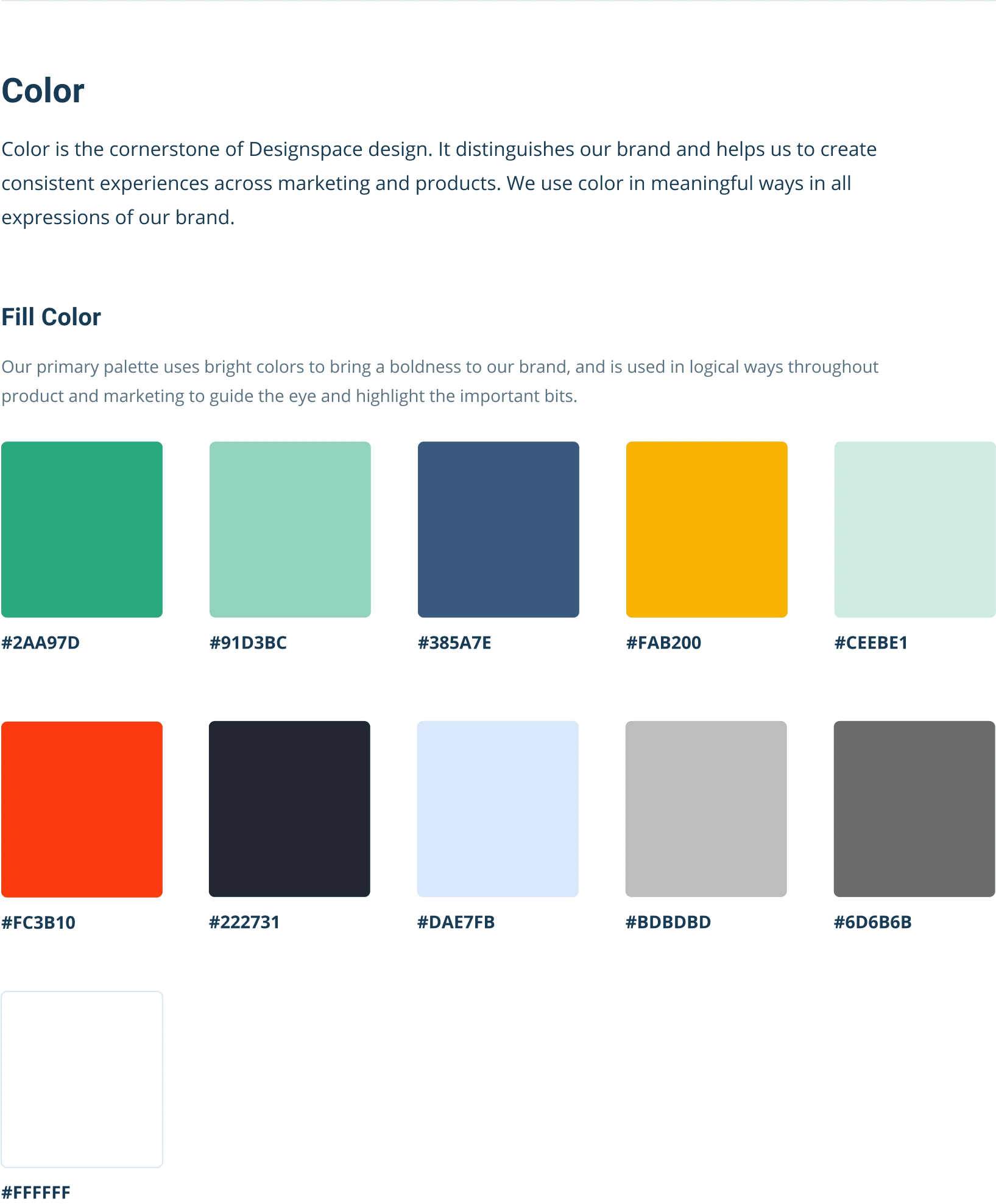
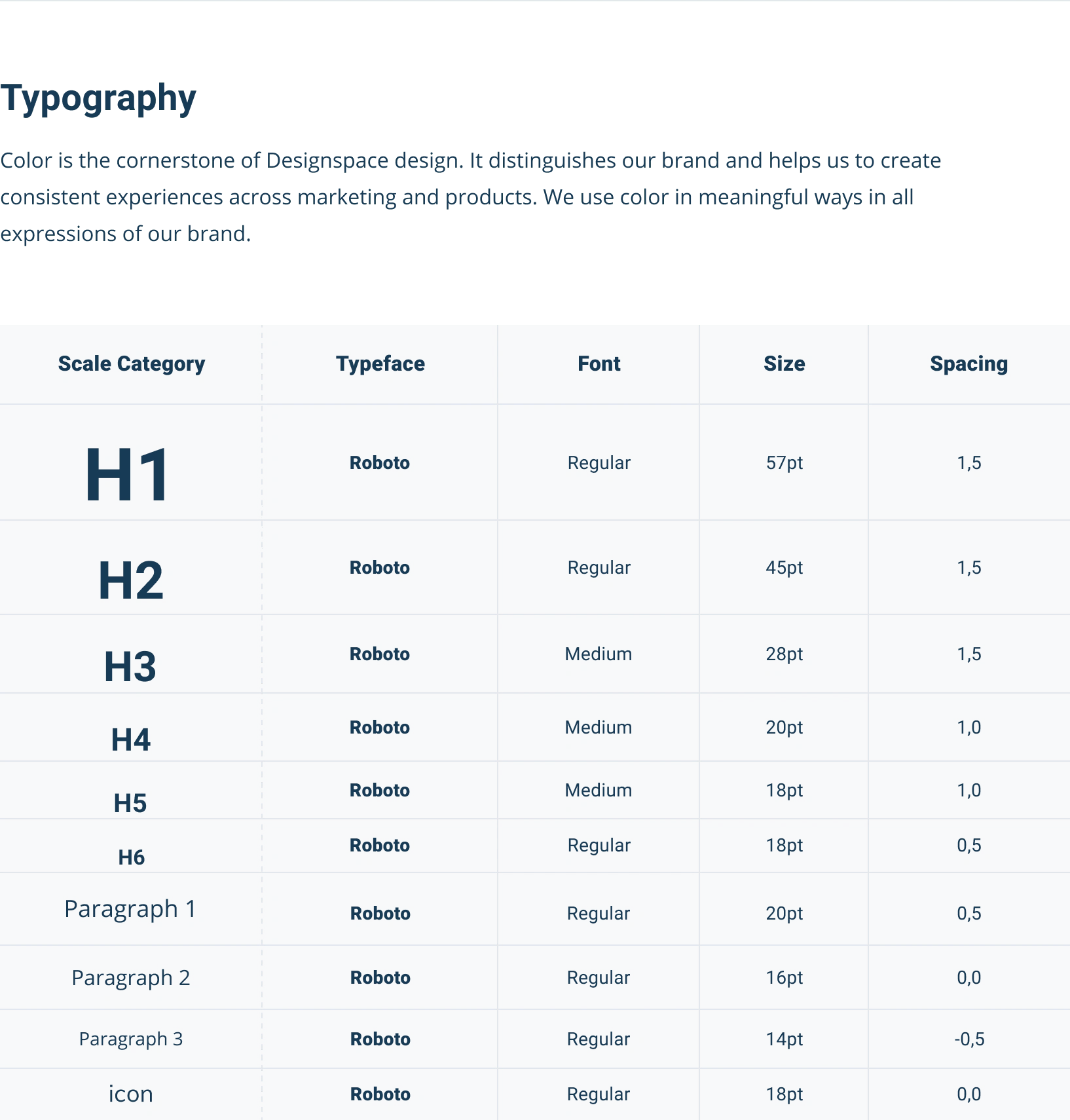
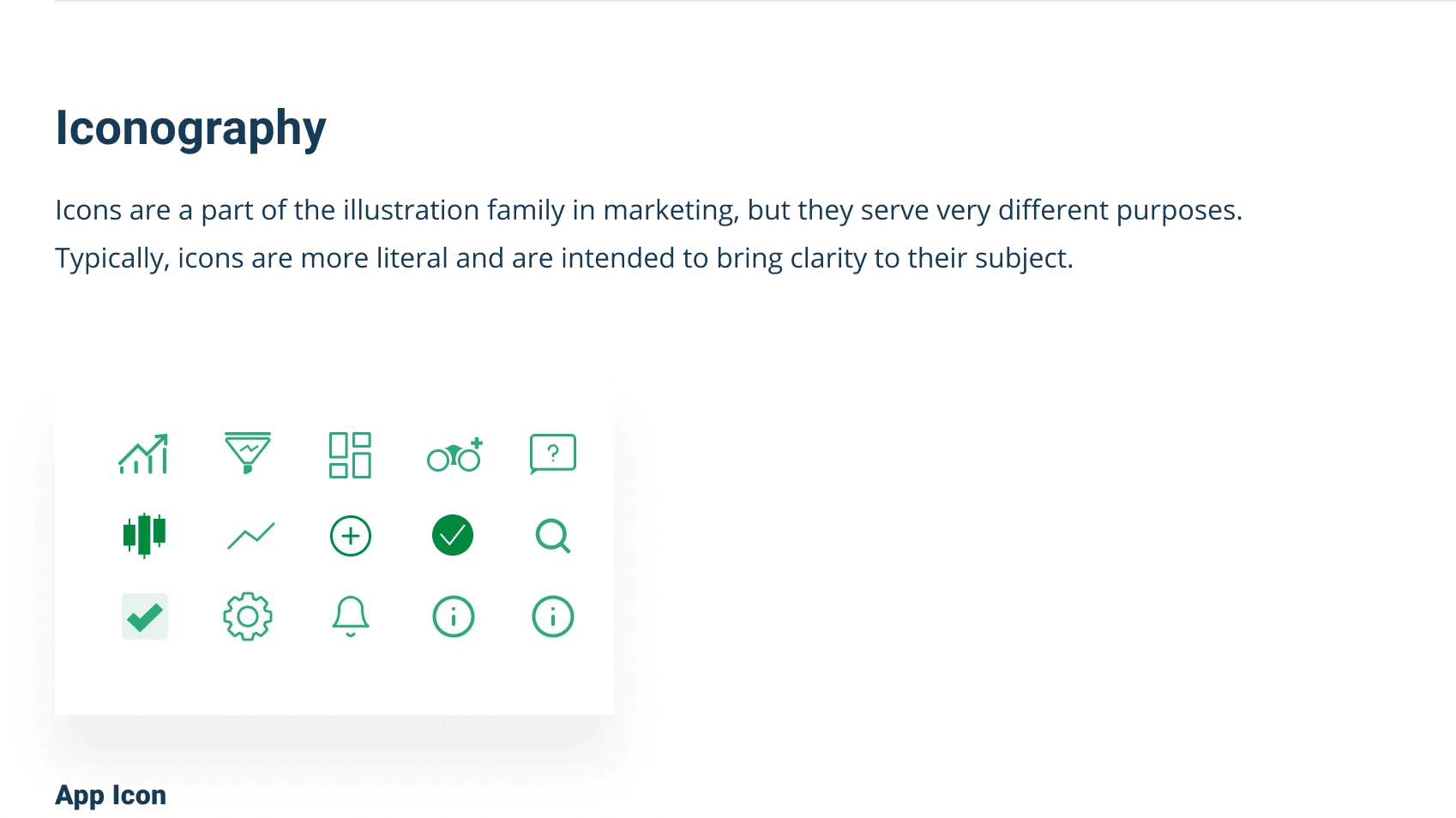
Design System Breakdown
As I work through my newest design project, I’ve been creating a design system that sets the basic foundation for my visual language. Ensuring that this system is consistent and organized is crucial for when the time comes to hand-off to UI Developers.






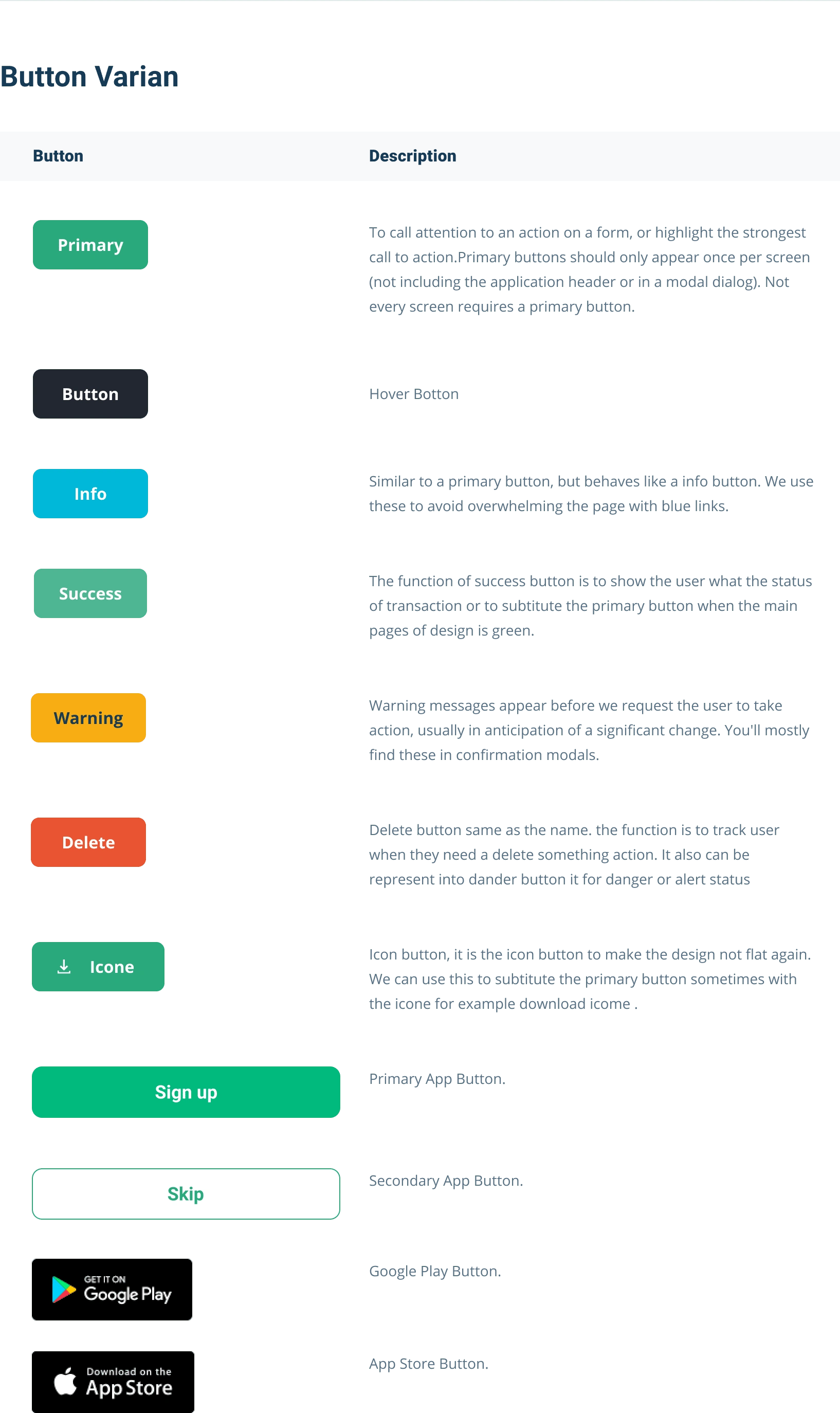
Button Anatomy
It is crucial to establish a set of guidelines when finalizing your design system, to ensure that all UI elements, including buttons, sliders, loading bars, and other interface components, have a consistent style and adhere to a uniform rule set. It includes enable state, hovered state, focused state, disable state, etc. It’s important to include detailed specifications for buttons with multiple colors and effects like shadows, like the inner shadow on this solid pressed state button shown above.

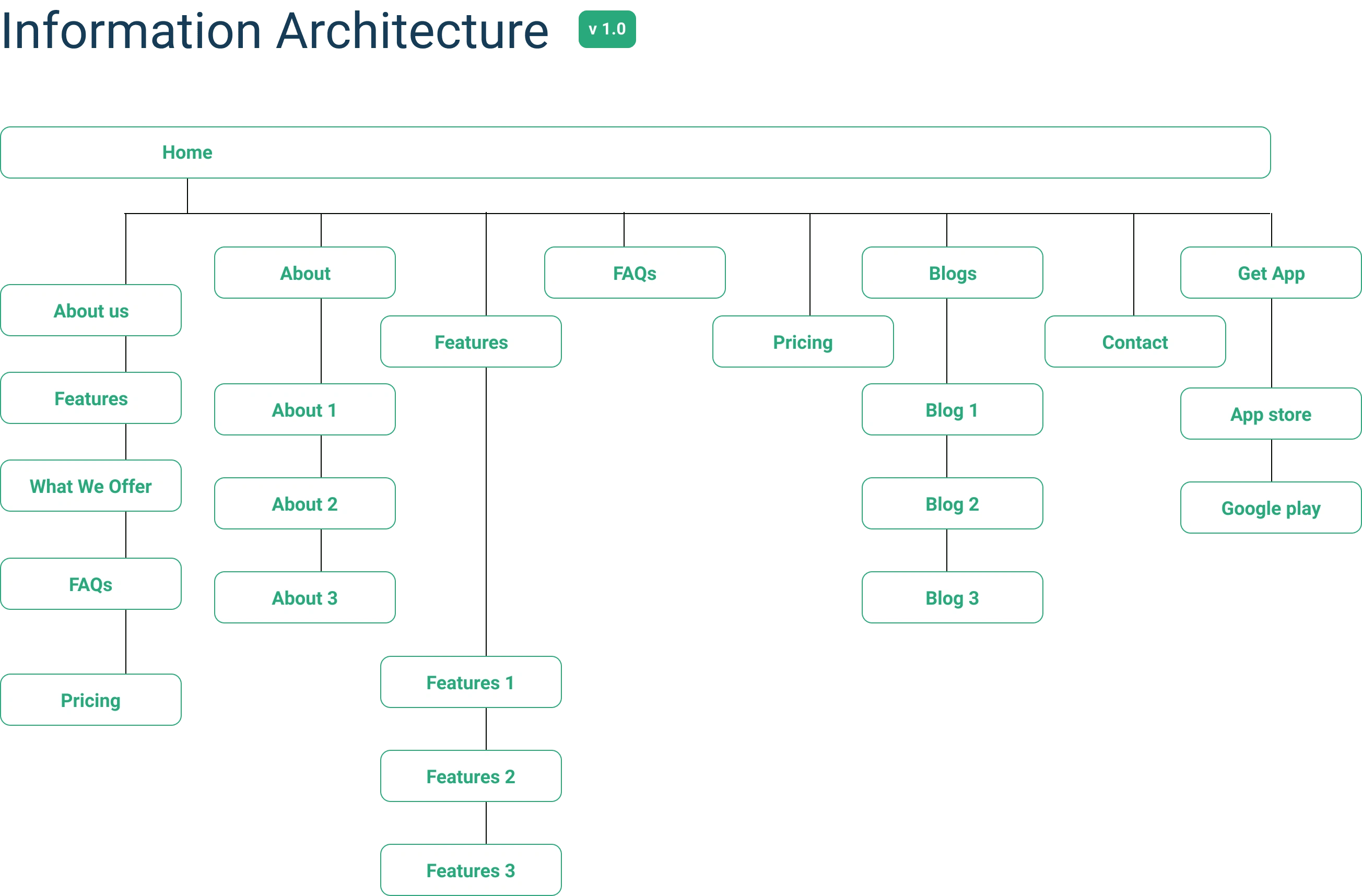
Information Architecture
I created the IA to help users easily find what they are looking for, reducing frustration and increasing the overall usability of the app. By clearly organizing information and making it easy for users to find what they need, IA helps to create a better overall user experience.

Design Process
My design process for this project began with brainstorming sessions to determine the key objectives and focus of the marketing team. The goal was to create an experience that would encourage users to download the app and learn more about Zivolve. The design approach was centered around creating a new style guide that was born from the vision of the marketing team for branding, and the design of the Zivolve application. I then worked closely with the back-end developers to create the user flow and page layouts, and then designed mid/high fidelity mockups to present to key stakeholders.