Built with Framer
Cosmonet - A Metaverse Platform on Next.Js & FramerMotion



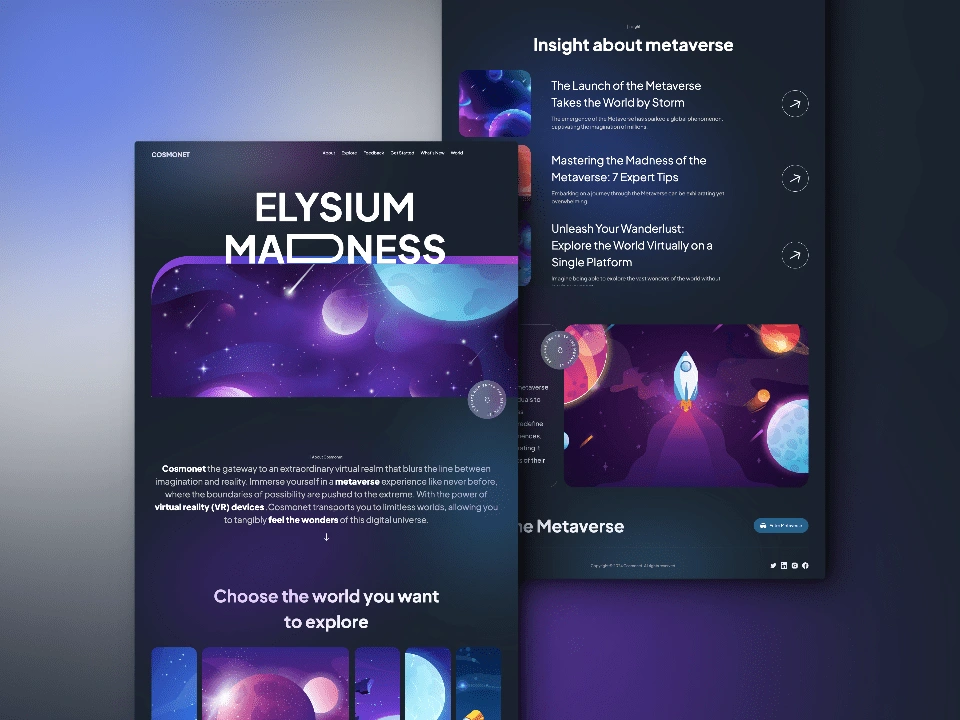
Cosmonet: Your Gateway to the Metaverse 🚀
Embark on a cosmic journey with Cosmonet, a Metaverse portal designed to captivate and immerse space enthusiasts in an unparalleled digital experience. 🌌✨
Technologies Used:
Next.js: Revolutionizing the way we experience the web, Next.js powers Cosmonet with server-side rendering (SSR) and static site generation (SSG). This React framework ensures efficient, optimized, and lightning-fast page rendering. With features like automatic code splitting, routing, and serverless functions, Next.js propels the portal into the realm of scalability.
Framer Motion: Elevating user engagement, Framer Motion adds a touch of magic to Cosmonet with its powerful animation library for React. Seamlessly animate components, create enchanting transitions, and infuse interactive gestures. With a declarative syntax and a plethora of animation options, Framer Motion brings the cosmos to life, creating a visually stunning and immersive experience.
Tailwind CSS: Tailwind CSS, the cosmic stylist of choice, propels Cosmonet's design with a utility-first approach. This highly customizable and responsive CSS framework simplifies styling. With pre-defined utility classes, Tailwind CSS facilitates the creation of intricate layouts and styles. Embrace a "design-system" approach, where components are effortlessly crafted and reused, reducing the need for custom CSS and accelerating development cycles. 🌐🎨
Demo Link:
Like this project
Posted Jun 4, 2023
a Metaverse portal designed to captivate and immerse space enthusiasts in an unparalleled digital experience. 🌌✨