Built with Framer
framerpact. - create subscriber-only pages in framer.

Problem to solve:
How to lock away certain pages & keep them only available for paid subscribers? The solution must be so simple & easy to implement that anyone can set up this authentication system for their Framer project in 5 minutes.
Use cases:
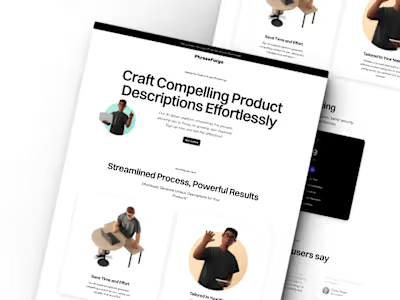
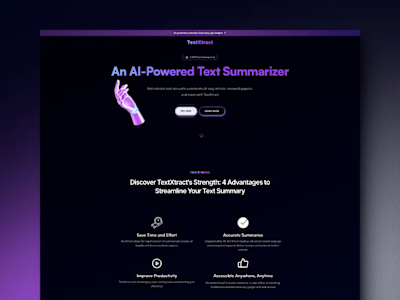
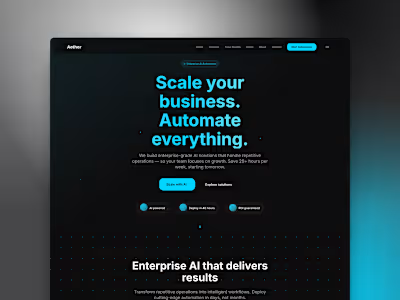
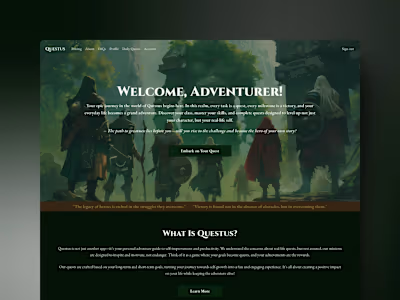
While framerpact was built specifically to empower SaaS business owners to launch their SaaS while leveraging Framer's amazing design capabilities, you can use framerpact for pretty much any use case where you need to limit access on specific pages until the user subscribes.

How does it work?
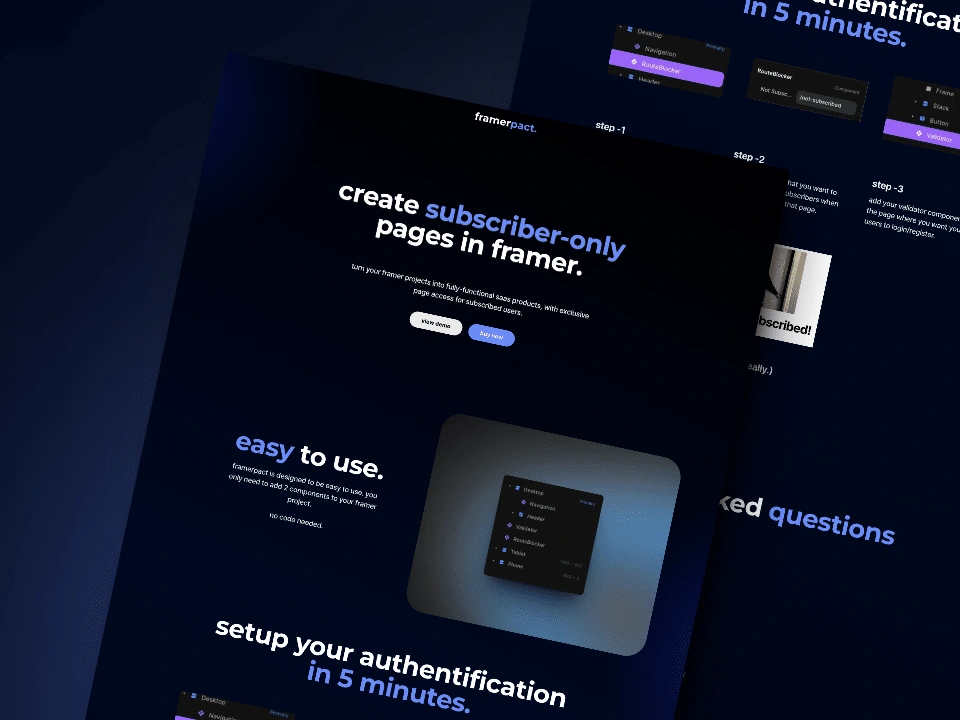
framerpact is all about simplicity. You have 2 components only that you need to add to your existing Framer project. All it takes is 4 easy steps:
step -1
place the invisible RouteBlocker component on any page that you want to hide behind a paywall.
step -2
specify the page that you want to redirect the non-subscribers when they try to access that page.
step -3
add your validator component in the page where you want your users to login/register.
step -4
enter your Lemonsqueezy credentials inside the validator component
That's it, now you can protect your pages inside Framer and keep them available for only subscribed users :)
Wanna try framerpact for yourself?
You can do that here
Don't forget to use the discount code "AYNDM3MQ", to get a 50% off ;)!
Like this project
Posted Apr 2, 2024
turn your framer projects into fully-functional saas products, with exclusive page access for subscribed users.
Likes
0
Views
21