Logistic Management System
Like this project
Posted Sep 29, 2023
Revolutionize logistics with SPCI: Streamlining processes for seamless, error-free deliveries
Likes
0
Views
19

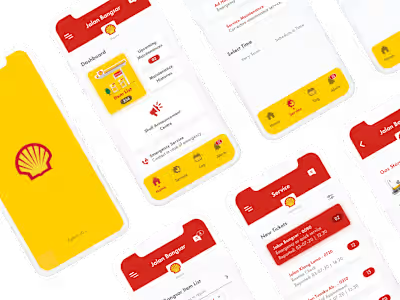
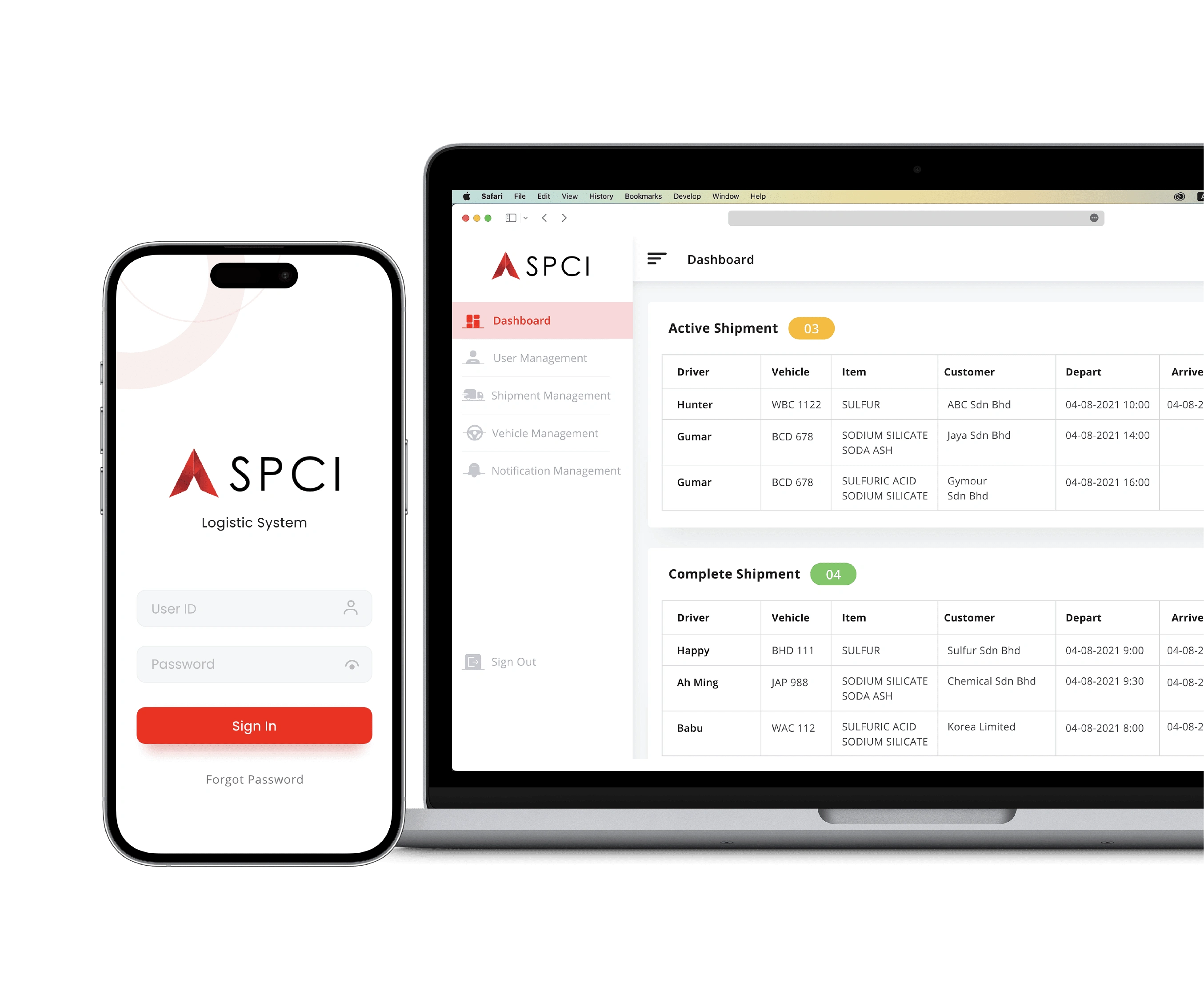
The SPCI system is designed to efficiently manage and track drivers and trucks within the supply chain.
UX Case Study: Digital Transformation of the SPCI Logistics System
Project Overview: The goal of this project was to modernize and streamline the logistics process for truck drivers, plant logistics officers, and HQ workers involved in delivering goods to customer sites. The traditional system, relying on manual paperwork, phone calls, and email exchanges, was prone to inefficiencies, delays, and errors. The solution was the development of the "SPCI Logistic" system, centered around the "SPCI2U" mobile app designed for truck drivers. This case study details my role in designing this system, from user research to final UI design.
1. User Research: Understanding User Needs and Pain Points 🕵️♂️
Objective:
To gather insights into the needs, challenges, and preferences of truck drivers, plant logistics officers, and HQ workers to inform the design.
My Role:
Conducted interviews and surveys with users from each stakeholder group.
Identified pain points related to manual paperwork, communication delays, and lack of real-time data sharing.
Gathered user feedback on current workflows, highlighting areas where digital solutions could improve efficiency and reduce errors.
2. Ideation and Conceptualization: Generating Design Concepts 💡
Objective:
To explore various design concepts that would meet the needs of all users while improving logistics workflows.
My Role:
Participated in brainstorming sessions with the design team, contributing ideas and solutions.
Created initial sketches and wireframes to visualize potential layouts for the app.
Developed several design concepts to explore various approaches to user flow, interface design, and interaction.
3. Information Architecture and User Flows: Organizing Content for Usability 🗺️
Objective:
To structure the app's content and define user flows that align with user needs and enable easy navigation.
My Role:
Collaborated with the information architect to organize content logically within the app.
Defined user flows to ensure smooth navigation and seamless transitions between tasks.
Ensured a user-centric approach to the information architecture by aligning it with insights from user research.
4. UI Design: Crafting the Visual Language 🎨
Objective:
To design a visually appealing and intuitive interface that is easy for all users to navigate.
My Role:
Developed the visual design, including color schemes, typography, and iconography, ensuring they were aligned with user preferences and the app’s functional goals.
Created high-fidelity mockups and prototypes for both mobile and web platforms, ensuring the design was consistent across devices.
Focused on accessibility and readability to ensure the design was usable for all user types.
5. Interaction Design: Defining Engaging User Interactions 🤝
Objective:
To design intuitive, smooth, and engaging interactions for the app.
My Role:
Collaborated with interaction designers to define user interactions, focusing on simplicity and ease of use.
Designed micro-interactions and animations to provide feedback and enhance user engagement.
Ensured that the interactions supported the app’s core functionality, such as real-time data entry and tracking.
6. Usability Testing: Validating the Design 🔍
Objective:
To test the usability of the app and gather valuable feedback for design refinement.
My Role:
Conducted usability testing sessions with representative users, including truck drivers, plant logistics officers, and HQ workers.
Identified usability issues, such as navigation difficulties or unclear interactions, and areas where the app could be improved.
Worked closely with the team to iterate on design changes based on user feedback.
7. Collaboration and Communication: Bridging Teams and Stakeholders 🗣️
Objective:
To ensure effective communication across the design, development, and management teams throughout the project.
My Role:
Collaborated closely with developers, product managers, and stakeholders to ensure the design was technically feasible and aligned with business goals.
Presented design concepts, mockups, and rationale to stakeholders, ensuring their feedback was incorporated.
Acted as a bridge between the design team and other project stakeholders, ensuring alignment and clarity on design decisions.
8. Iterative Design: Refining the UI Based on Feedback 🔄
Objective:
To continuously improve the design through iterative testing and feedback.
My Role:
Participated in design reviews and iterations to refine the user interface, incorporating feedback from stakeholders and usability testing.
Ensured the design evolved to meet both user needs and project goals, focusing on improving usability and reducing friction in the user journey.
9. Final Design Delivery: Preparing for Implementation 📦
Objective:
To finalize the UI design and prepare for handoff to the development team.
My Role:
Delivered the finalized UI design, including all design assets and specifications, to the development team for implementation.
Ensured that the final design met project goals, user requirements, and was aligned with business objectives.
Provided ongoing support during the development phase to ensure the design was accurately implemented.
Outcome and Impact: The "SPCI Logistic" system, with its mobile app for truck drivers, successfully addressed the challenges of the previous logistics process. By digitizing communication, data sharing, and tracking, the system streamlined operations, reduced errors, and improved efficiency. This transformation led to a more reliable and timely delivery process, resulting in higher customer satisfaction. 🚚✨
Through comprehensive research, iterative design, and close collaboration with stakeholders, I played a key role in creating a user-friendly solution that modernized the logistics workflow and enhanced the overall user experience.