Devialet
Like this project
Posted Apr 17, 2024
Enhanced the team's workflow by transitioning from Sketch to Figma, initiating a Design System, and structuring files (including organization, sharing, etc.)
Project details
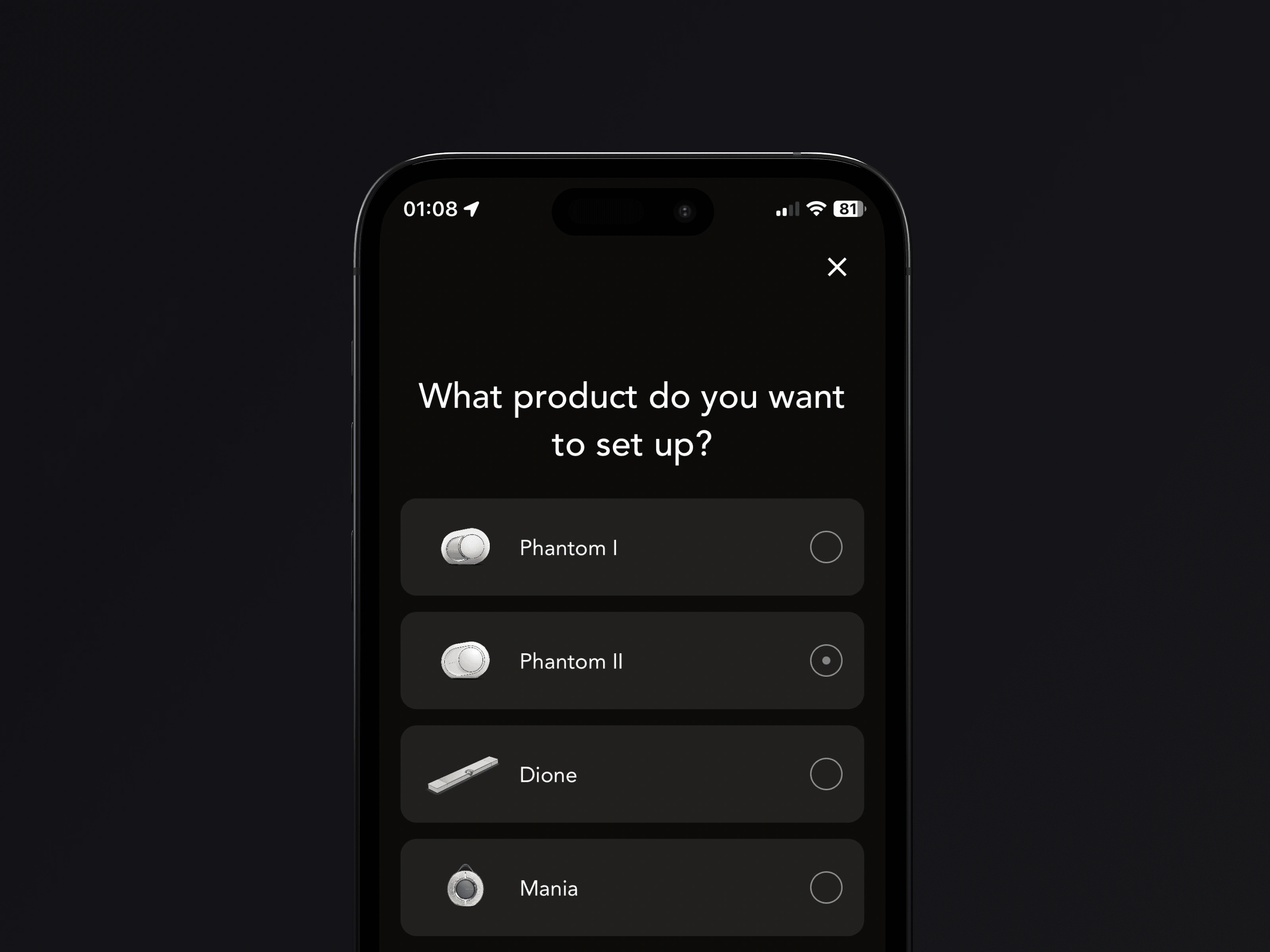
As a team of one, I was responsible for all the design related to the iOS & Android application (in collaboration with the Product Strategist and the Developers).
Along the years, multiple designers (in-house and freelancers) have succeeded at Devialet, each one with different methodologies, sorting and naming convention, etc. resulting in a giant file that was difficult to work with and maintain.

Migrating from Sketch
to Figma
The first step to improve the velocity was to migrate from Sketch to Figma. Using Figma was a real advantage for collaborating, sharing and managing design files and assets.
To keep everything clean, every components has been rebuilt from scratch to be sure to incorporate the best settings.

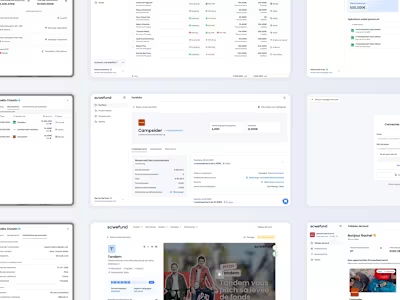
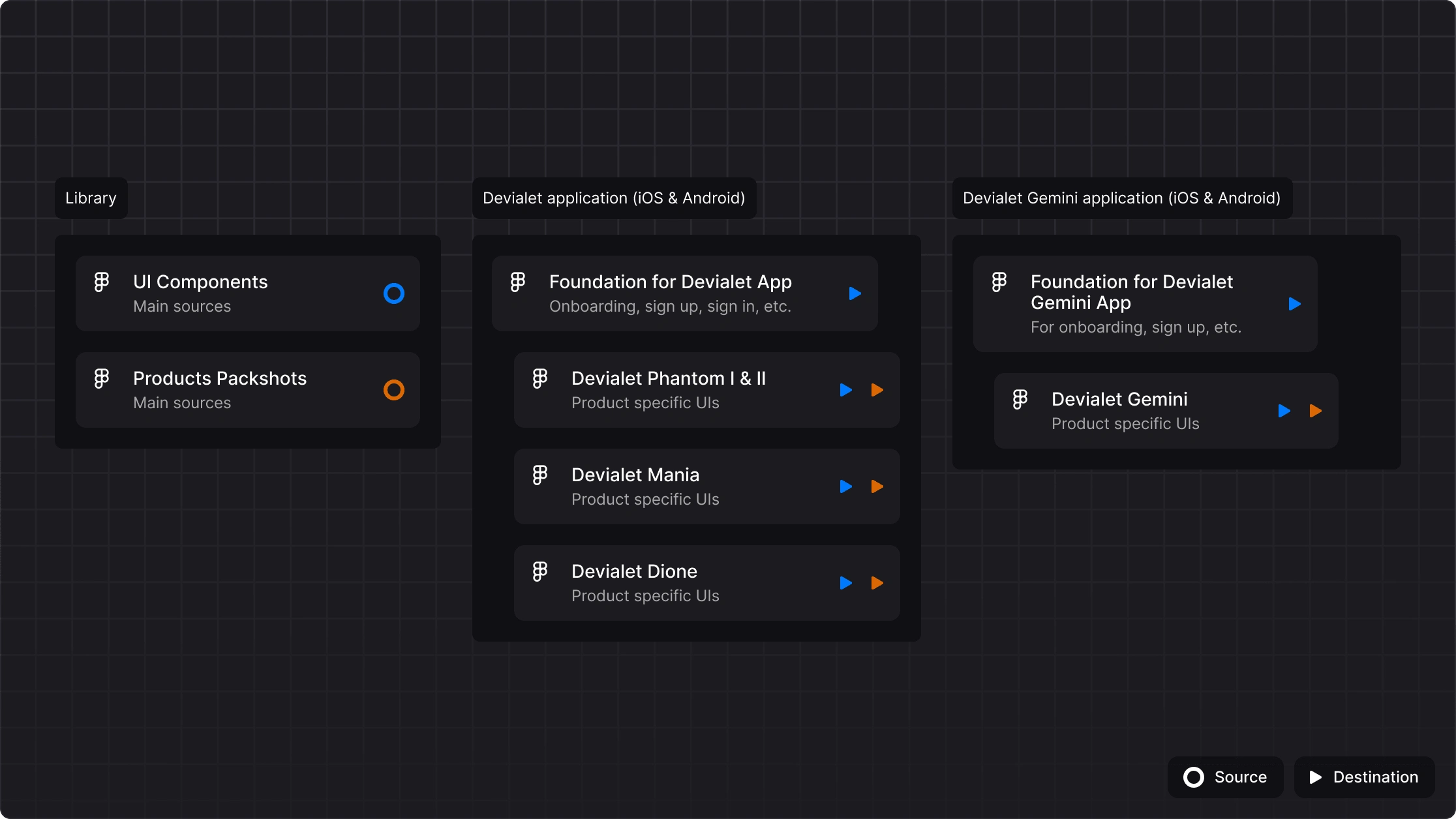
File structuring
Devialet application share a common foundation, and then, each products will impact the application here and there (adding/removing/changing an item in the settings, subtle change on the home screen, etc.)
Based on that, I’ve created a structure that enable faster changes and a better sustainability.

Taking advantage
of cloud services
A lot of deliverables was exported from the softwares used and then uploaded to the Company Google Drive. This process was cumbersome to make some minor updates and to share in an efficient, no-brainer way. The file structure shown above was identical for all applications.