Optimize Interface and Experience FORCA ERP
Help Cement Distributors by Forca ERP
As the largest cement company in Southeast Asia, Semen Indonesia has many distributors throughout Indonesia. To support the distribution of its products in terms of technology, Semen Indonesia established a subsidiary company called Sinergi Informatika Semen Indonesia(SISI) for its service.

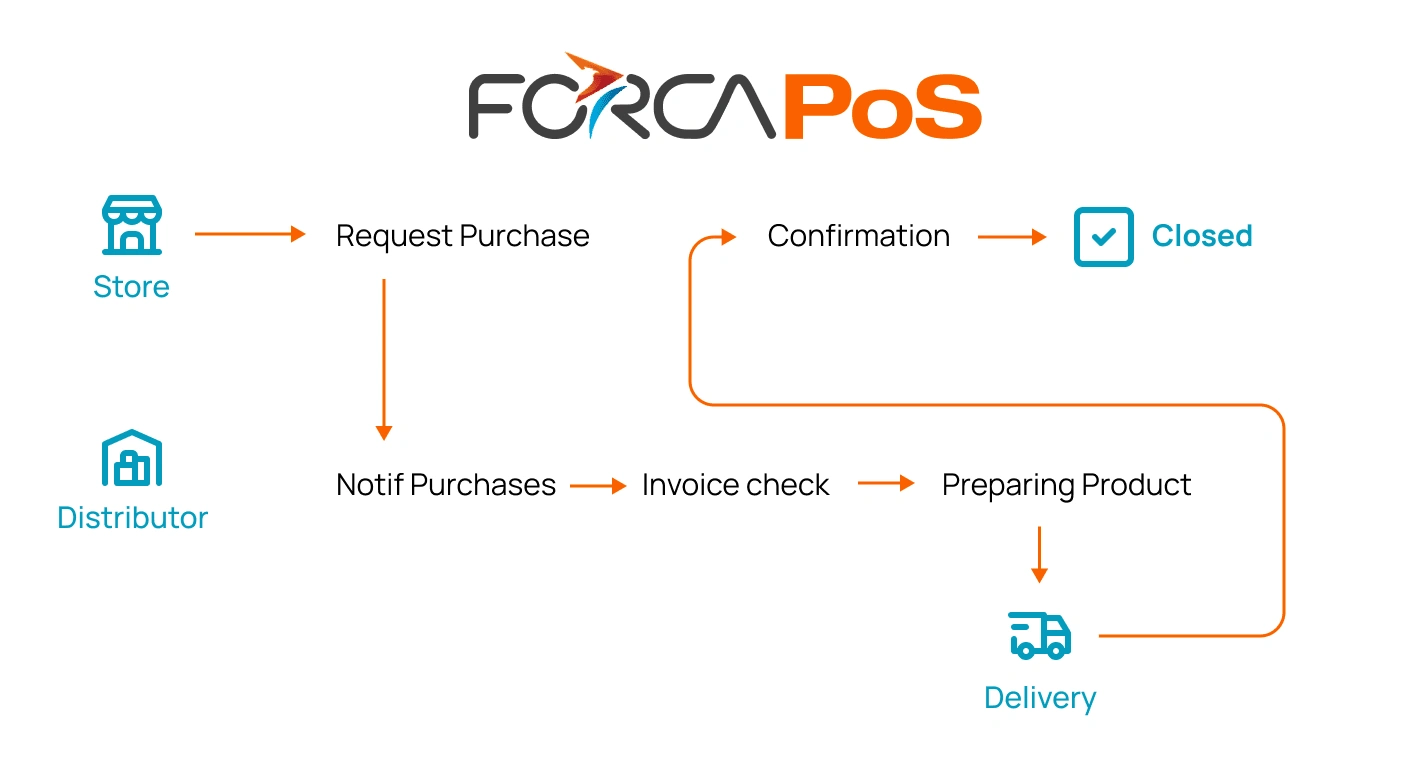
Flowchart distribution in Forca POS
My Roles 📌
I joined with 2 others as a UI/UX Designer in 2021, we were allowed to redesign Forca ERP and Forca POS. At that time the software was already used by more than 20 distributors.
We work in a team consisting of 3 UI/UX Designers, a Product Manager, a Project Manager, and Developers.
I was very surprised and appreciated when I was appointed as the person in charge of the team.
Older Version: Focus on Function, not on Better Experience
In the first discussion with the whole team, we found out that the main reason for redesigning Forca ERP was that the software was made to function according to the first goal, without looking at the visual aspect and also the user experience. But recently they started to realize that function was not enough, they needed something more attractive and easy to use.

Forca old version
Challenges 🛠️
I think this needs to be improved, at the first time we make this (Forca ERP) just for the purpose of function, without considering the visuals and user experience. Helios - Project Manager
A Quick Review
To find out the problems of the app, we decided to do a review on Forca ERP. The review includes visuals and existing flows and we see that there are some flows that we can shorten.

Quick review
Ask the Implementor Team for feedback
The implementor team is the team that directly interacts with the users (users in store, warehouse, or distributors) they also teach the users how to use Forca directly, so they are also end users. We had difficulty conducting interviews directly with distributors because of the constraints of our respective cities there are no distributors, supplier, or store that use Forca. Instead, we decided to interview with the implementor team.

Interview highlight result
The Process 🎨
After we gathered data, we tried to start the design process, we took some steps to finalize the design.
- Menu Restructure
The first thing we did was to learn the structure of the page and break down and group each menu category to make the next process easier. We also discussed with our Product Manager to decide which features would be removed because they were no longer relevant.
By the way, each user in Forca ERP has a different menu function depending on their role.

Menu restructure for some roles
- Improve User Flow
There are some flows that we can improve, we discuss with the project manager and developer, whether this is possible or not.

Some user flow that can be improved
- Set the Priority Features
We got a lot of input and feedback from the implementor team, we collected and combined the input with the UI/UX review that we had done before, and made an impact effort matric to prioritize. The impact effort we made was special for the dashboard because on the dashboard we could freely adjust the menu and layout to make it more user-friendly.

Impact effort matrix
- Initial Design Blueprint
We try to create blueprints before the design process. We sketch out the basic layout of a product to see how it will work. This helps us make sure that the product meets what the user needs. I think this is an important step for our team to work together and make sure everyone understands the plan.

Forca dashboard and list wireframe
Ensure it's Helpful to the User 🤝
Dashboard redesign, we did grouping on the menu page to summarize the menu sidebar so that it looks neat and feels no longer than before.
Interface visually appealing
Added a new Quick-Access feature
Widget for delivery reminders for sales that have not yet done the delivery process
Stock alert quantity to inform the remaining stock of products that have a few stock

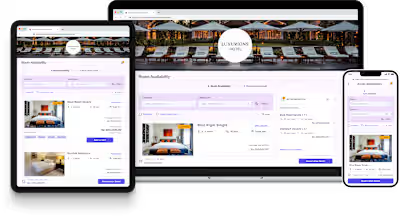
Forca ERP Redesign
Coach mark
During the interview with the implementor team, we realized that there are things that users cannot do when learning Forca ERP for the first time. They have to go back to the implementor more than once to get used to using Forca, we found usage documentation on the website but it cannot be accessed easily. Therefore we proposed the idea of creating a coach mark.

Coach mark Features
Quick-Access
Working in the cashier department, the warehouse often gets a lot of distractions that allow errors to occur, especially when going to the features that are a bit hidden or at the bottom of the sidebar in the alphabetical list. Even though the work is repetitive.
Based on the input from the research that we have done, we try to give ideas about quick actions.
💡 quick-access is a set of menus on the dashboard page that are designed to be automatically shown according to how often the menu is used.After a discussion with the developer and implementor team about this idea, we realized that users have no control over what menus they need and they tell me about a session use menu more than usual. Then they proposed the idea for users to be able to edit the contents of the quick access according to the menu they need.
Use Case: During the stock-taking season, the menu will appear in the quick action because it is often used even though the menu is not used for daily routines. This will make it difficult for users later on.
Quick-Access Features
Testing Feedback
We did design testing with the same implementor team as the deep interview at the first stage, the reason is that we want them to be able to compare the experience of using the older version with our design proposal.

Testing result
Takeaways 🚴♂️
Learning Process: It is a process with many changes, and each step teaches us something new to make the product better. We know making something great needs time and effort, and we're committed to learning and improving as we design future products.
Assumptions Versus Reality: The challenge when making the idea of quick action is that we assume the most used menu is what the user needs. In reality, it is not always like that, after discussions with users we learned that giving full control over something that "we think they need" is much fairer.
Like this project
Posted Dec 13, 2023
Forca's redesign journey highlights constant improvements, Focuses on enhancing the user experience and transformative Processes
Likes
0
Views
54
Clients

PT. Sinergi Informatika Semen Indonesia