Ministry of SOEs Indonesia Website Redesign
About the Organization
The Ministry of State-Owned Enterprises of the Republic of Indonesia abbreviated as the Ministry of SOEs Republic Indonesia is a Government Organization that has the Main Duties and Functions (Tupoksi) to carry out guidance on State Companies or State-Owned Enterprises in the Republic of Indonesia.

Logo Ministry of SOEs Indonesia
My Role 📌
In this project, I was part of a UI/UX design team, the team included two designers and one design lead. We collaborated with various teams, such as business analysts, website developers, project managers, copywriters, quality assurance, application support, system architects, and the Internal team from the Ministry of SOE.
We are representatives of SOE companies and assigned to redesign the Ministry of SOEs website.
Problem Statement
- UX Specialty Review
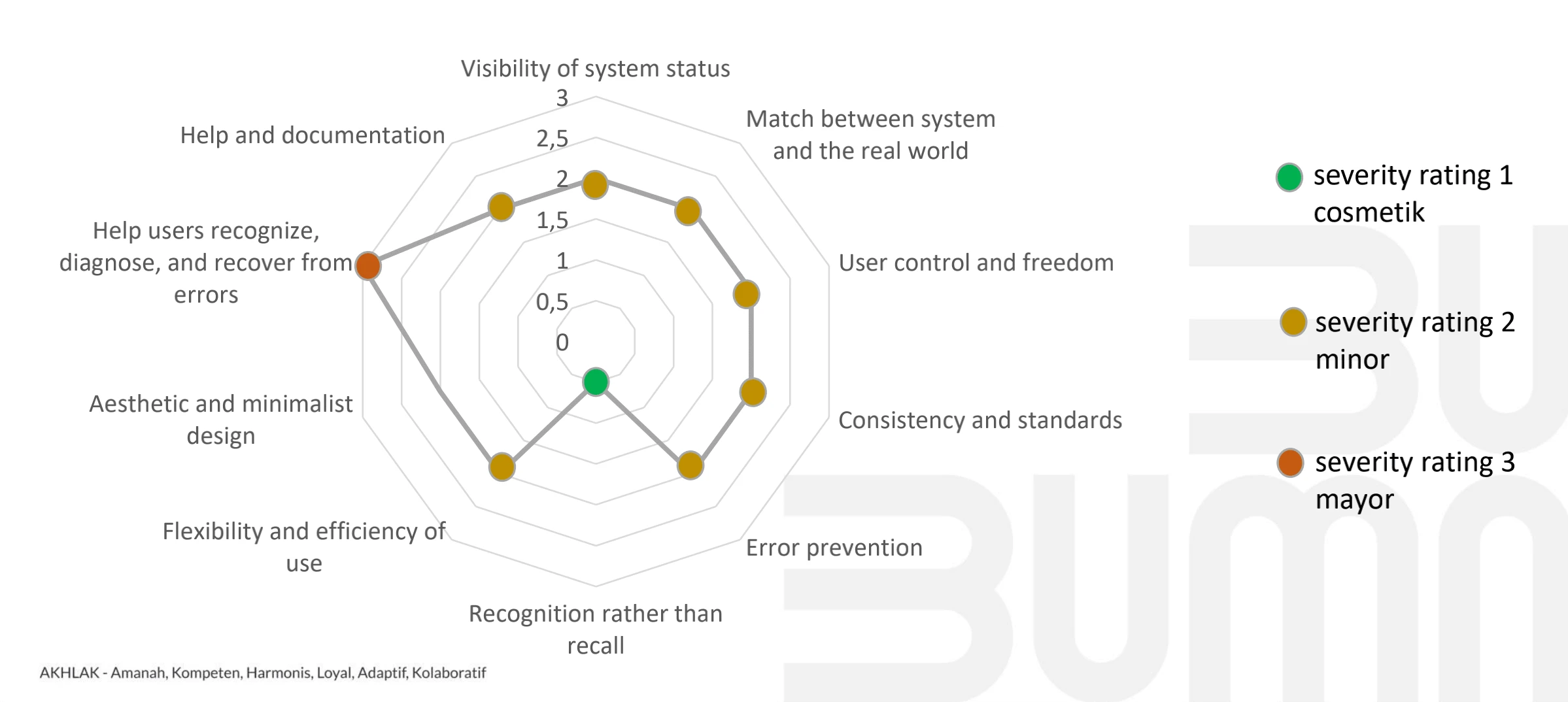
The Ministry of SOE collaborated with UX Specialty as a UX Consultant to review the website using the 10 principles of evaluation heuristics. The results showed a low score indicating the need for a redesign.

UX Specialty Review
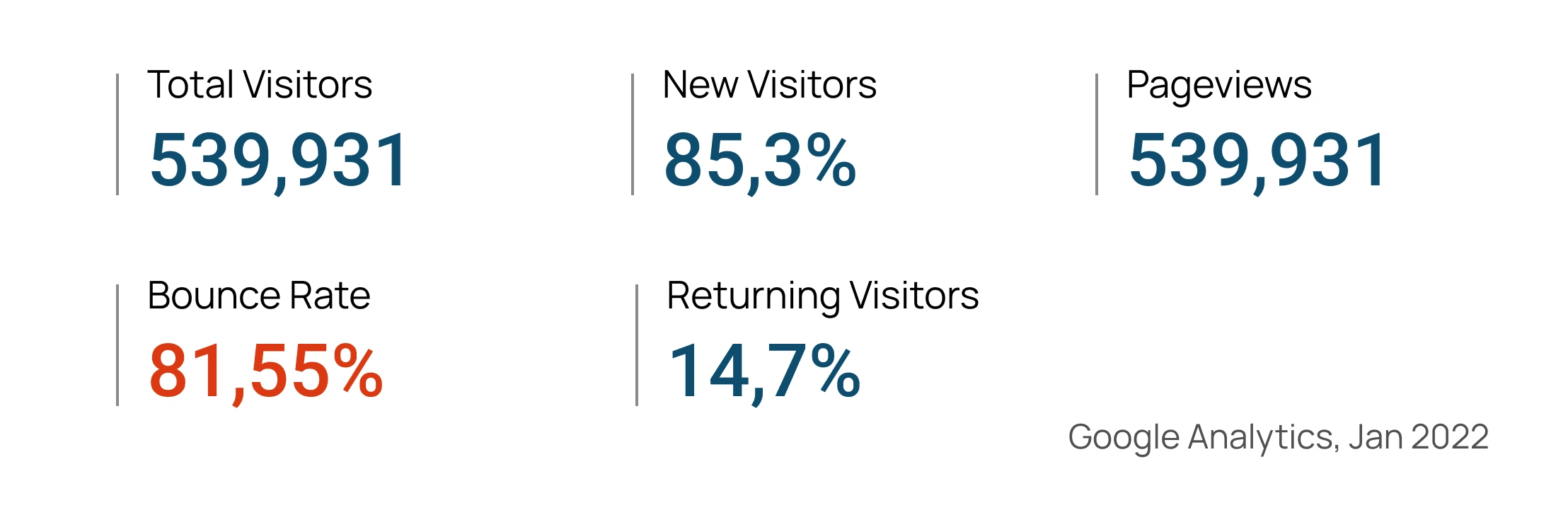
- Google Analytics
We also analyzed the website using Google Analytics, and the bounce rate had a high score and it was poor.

Challenges 🛠️
We work as a team, although we work in different places, so it's a bit tricky to make effective communication.
On the other hand, the stakeholder of this website is in 2 divisions, The Information Technology Division and second one is The Public Relations Division so there are 2 decision makers. It was challenging because we needed more communication and collaboration to ensure both divisions have the same view and meet all user needs.
Know the User
In the early stages, we decided to survey by distributing questionnaires to 130 respondents to collect this data. We researched to find out the answers to the questions below.
Who our users are?
Why do they visit the website?
What do they need when visiting the website?

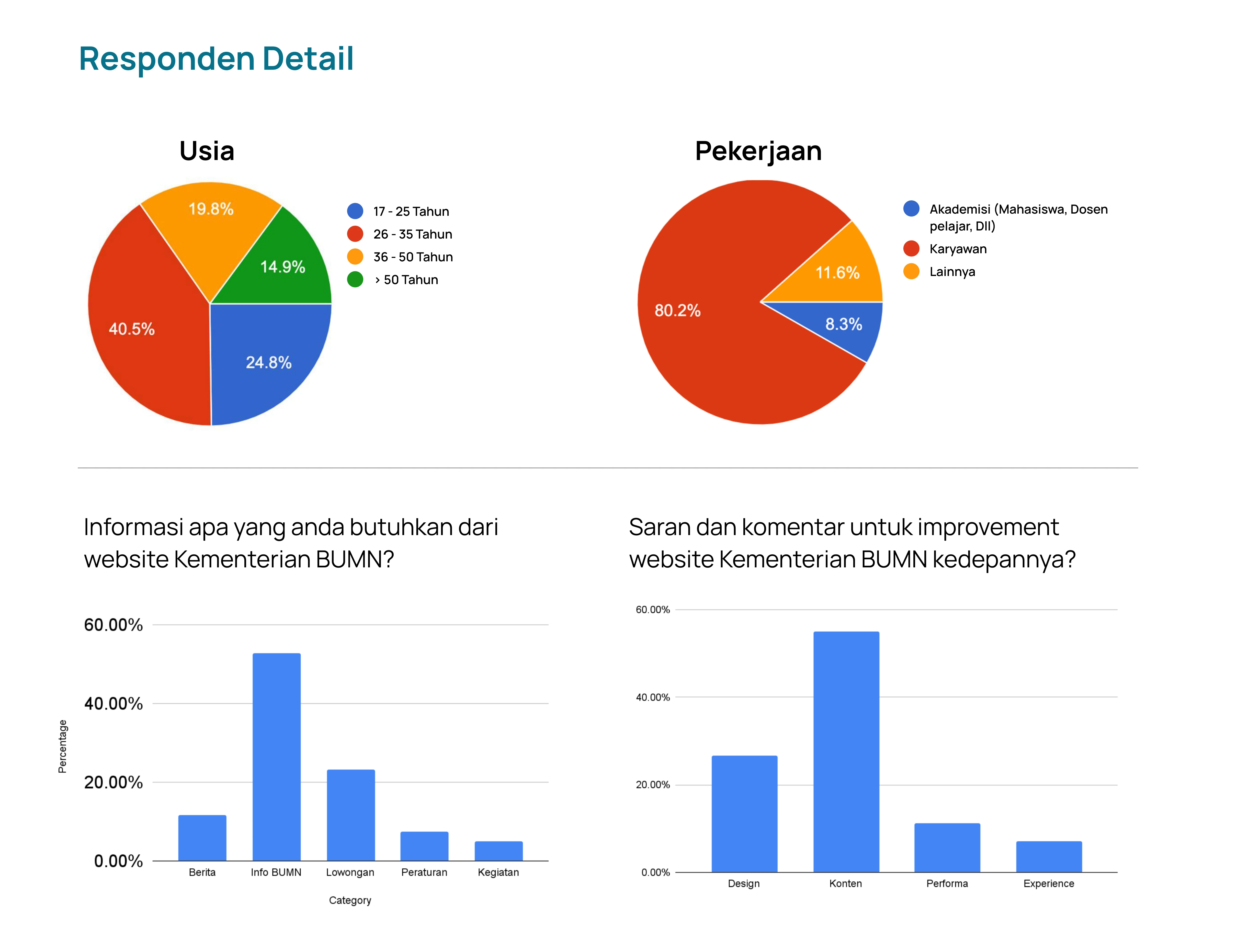
Survey Highlight Point Result
From the survey results we received a lot of useful input for the future, especially about the content and information on SOE, and also job vacancies.
Ask the Stakeholders
We had a meeting with the whole team and the Information Technology team and Public Relations Team, we gathered the answers to the questions below.
What is the purpose of the website?
How do they want this website to look like?
What important information will be shown on the homepage?
Also inspiration for other websites that we can use as references?
Provide information about Ministry of SOE and SOE.
We want a professional website, modern, dynamic, easy to navigate, on-brand tone, appealing visuals, younger, and uses photos for narrative.
Updated Publication, portfolio, Quick Access, and Achievement.
The Process 🎨
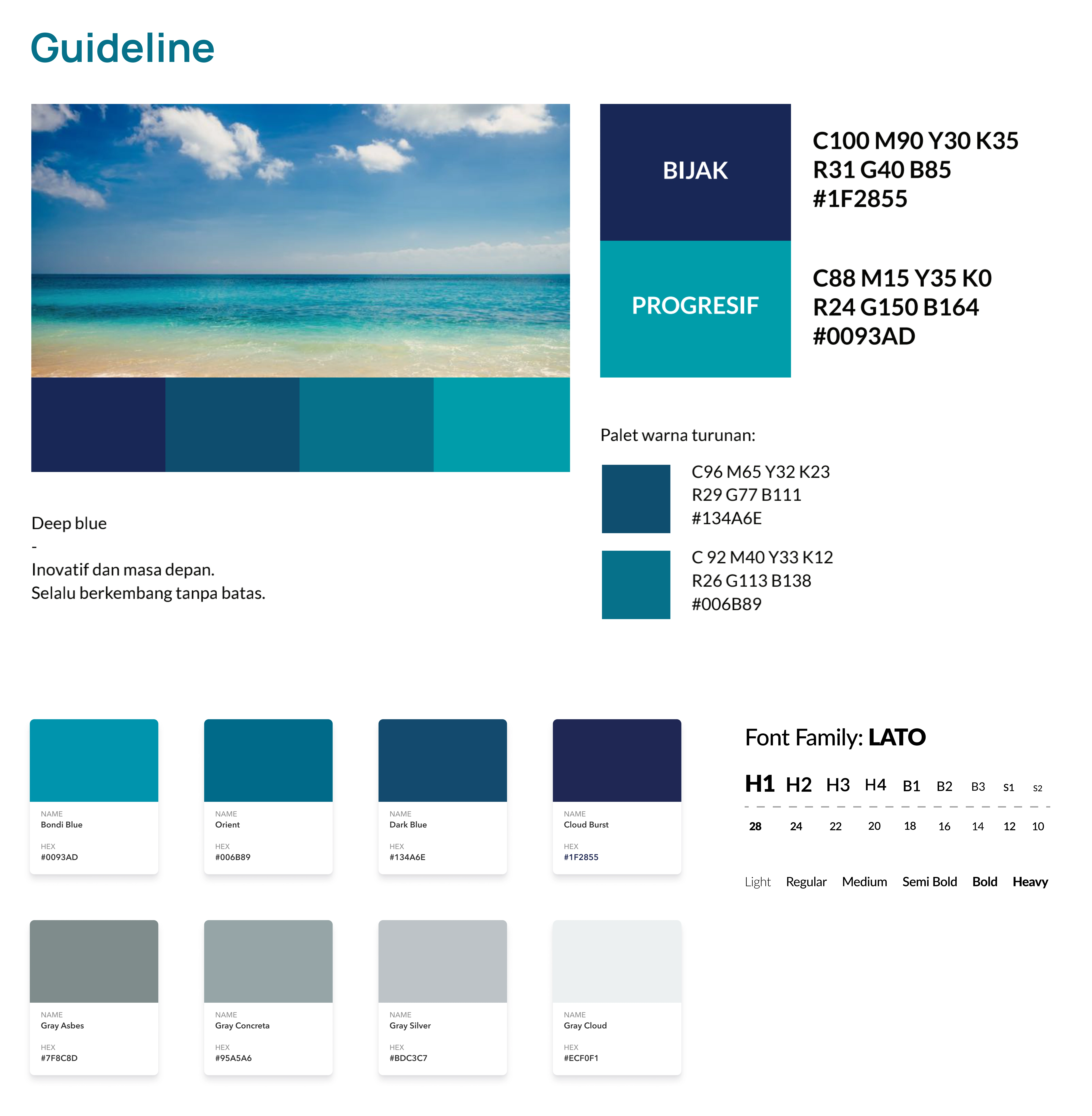
Guideline
The website looks like it expects to use at least the same color palette as the organization's logo.

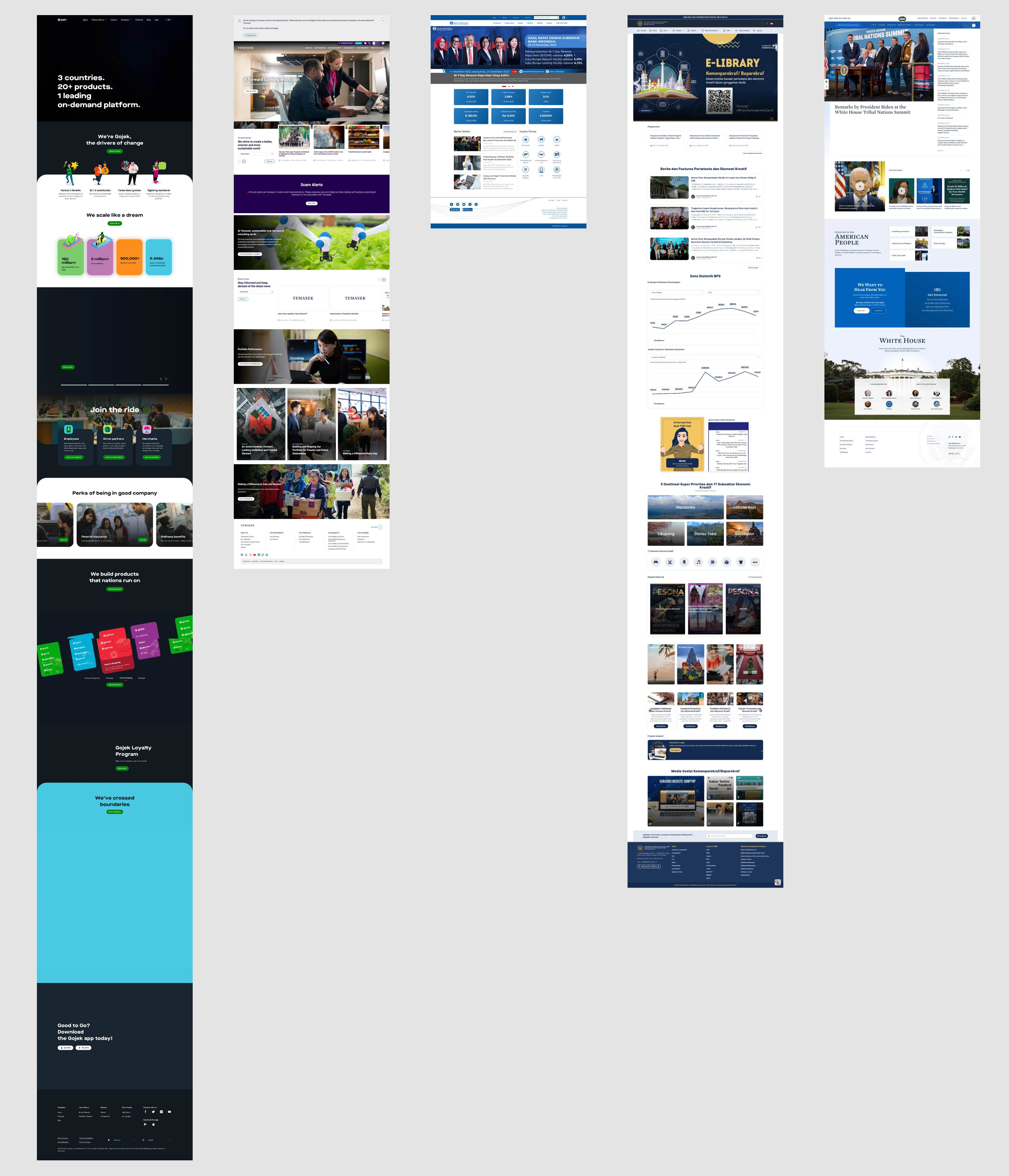
Website Inspirations
They give us some website references. It is from Gojek, Temasek, Bank Indonesia, Kemenparekraf, and Whitehouse.

Website References
Moodboards
We create mood boards to provide references, and themes, help us develop ideas, and also look at what we will design later.

Mood Boards
Sitemap
Before we started designing the website, we had a meeting to create the sitemap. This ensures that we can design content that is accurate and in line with the requirements.

SItemap
Wireframe
We try to make a wireframe before the designing process. We sketch out the basic layout of a website to see how it will look. This helps us make sure it meets what users need. I thought it was an important step for our team to work together and make sure everyone understands the plan.

Wireframe
Initial Design Variations
They wanted us to provide three homepage design options to see how far the website looks. Therefore, each of the UI/UX designers created a homepage design option with a defined content structure.

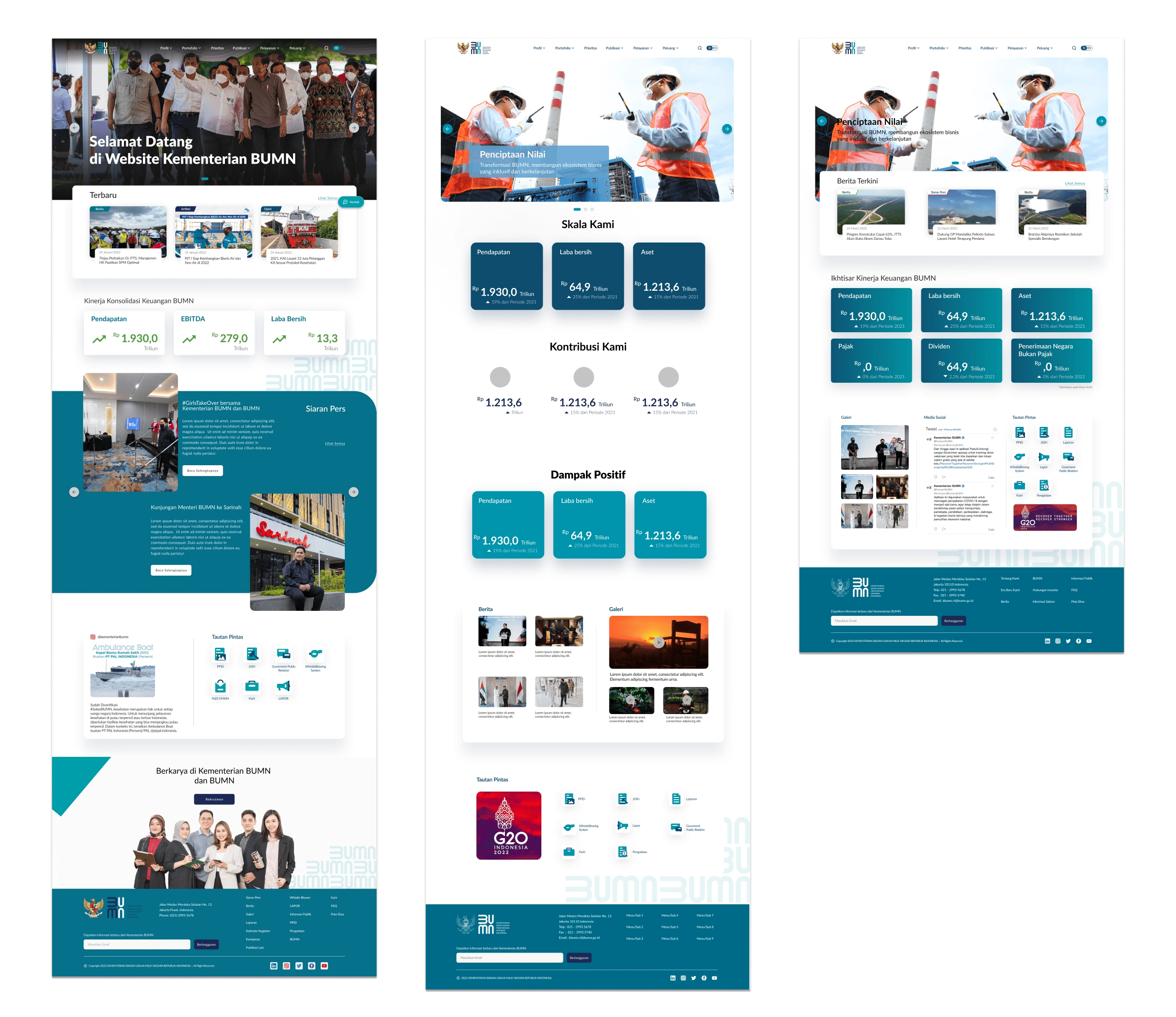
Initials Design
We faced challenges on this step is, because we worked with 2 division teams on this website. We need a lot of time to discuss with stakeholders to determine the choice because they have different votes.
We tried to discuss deeply and provide options to be able to choose one and also take other design parts that were considered exciting to implement into the main options.
Second Mockup
After determining the look homepage, we moved on to other pages, because there were many pages and only a few hours, we divided the pages to be designed by three designers by considering the guidelines that had been made before.

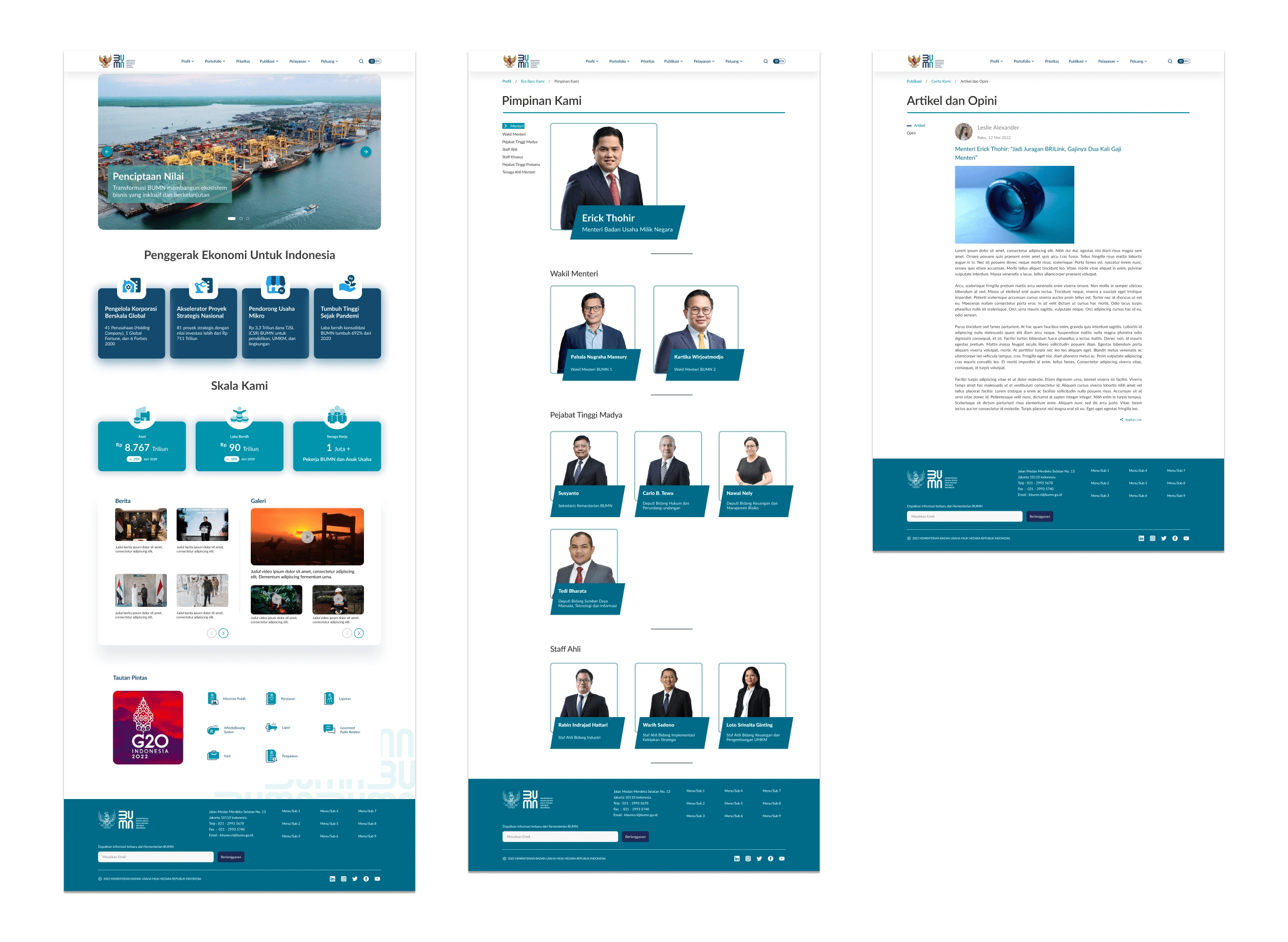
Second Mockup
Third Mockup
After they choose one look website, we simplify the content and the visual layout. And start designing another page.

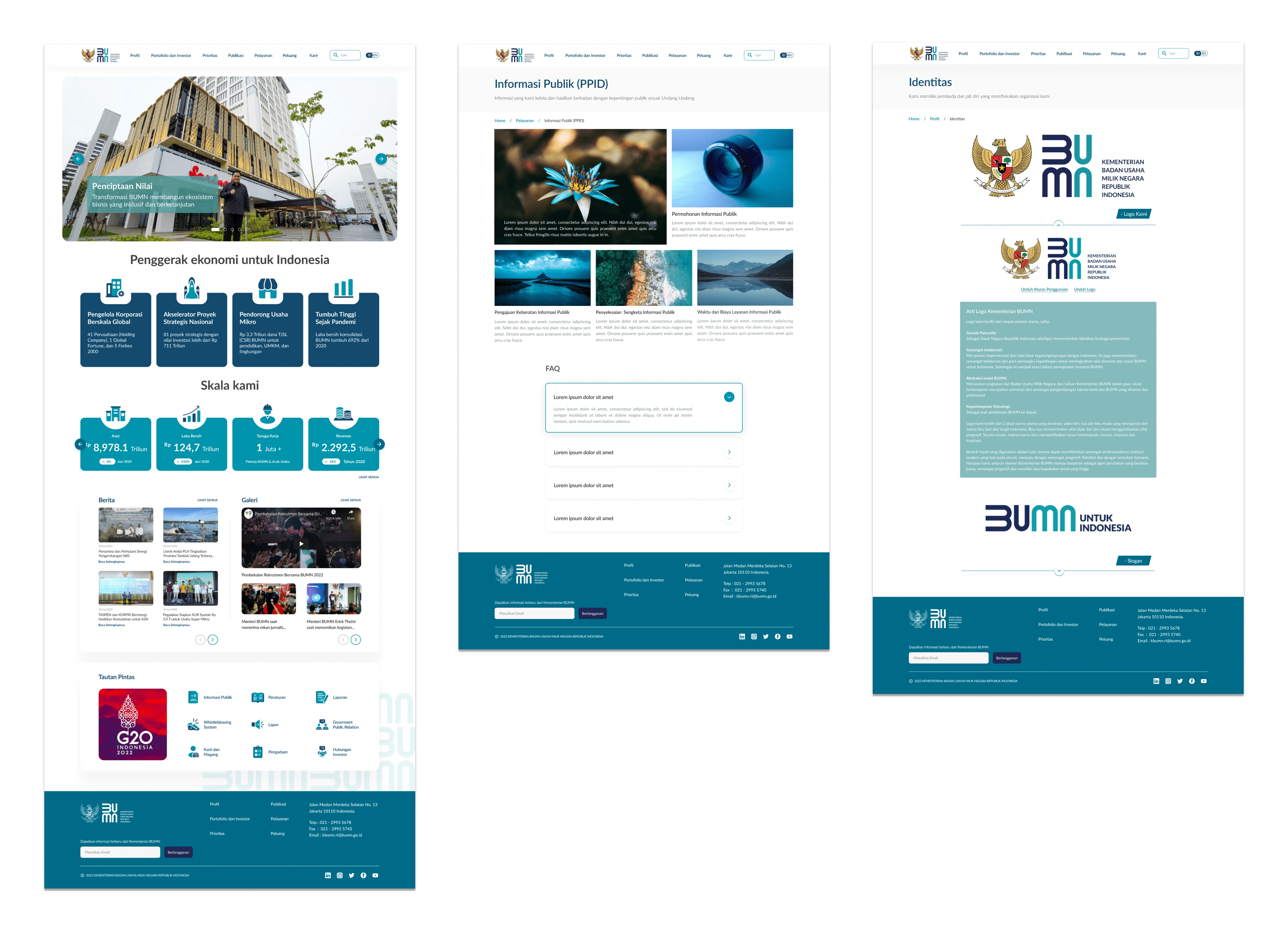
Third Mockup
Final Design 🥳
We finalized the design with the new icon set, fixed the copy, data number, and photos, then we fixed minor details on the homepage.

Final Design
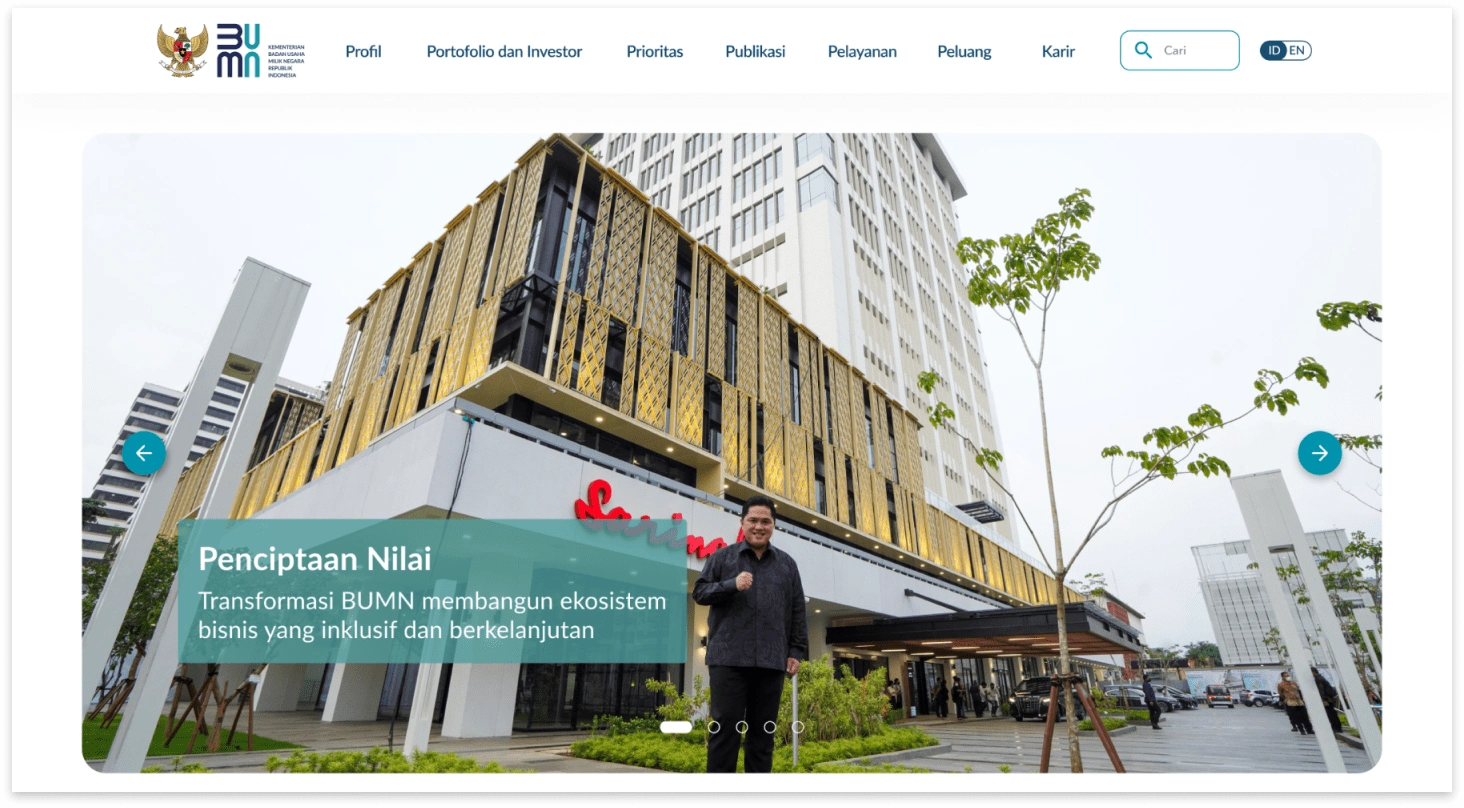
Hero Section
By adding photos and descriptions to the hero section, we want to explain the role of the Ministry of SOE in supporting domestic development and supporting the growth of SOE companies.

Hero Section
Our Scale
In this section, we want to show the scale, impact, or what we have achieved for the community. We hope that the public will also be proud of the achievements of SOE in building the country.

Our Scale
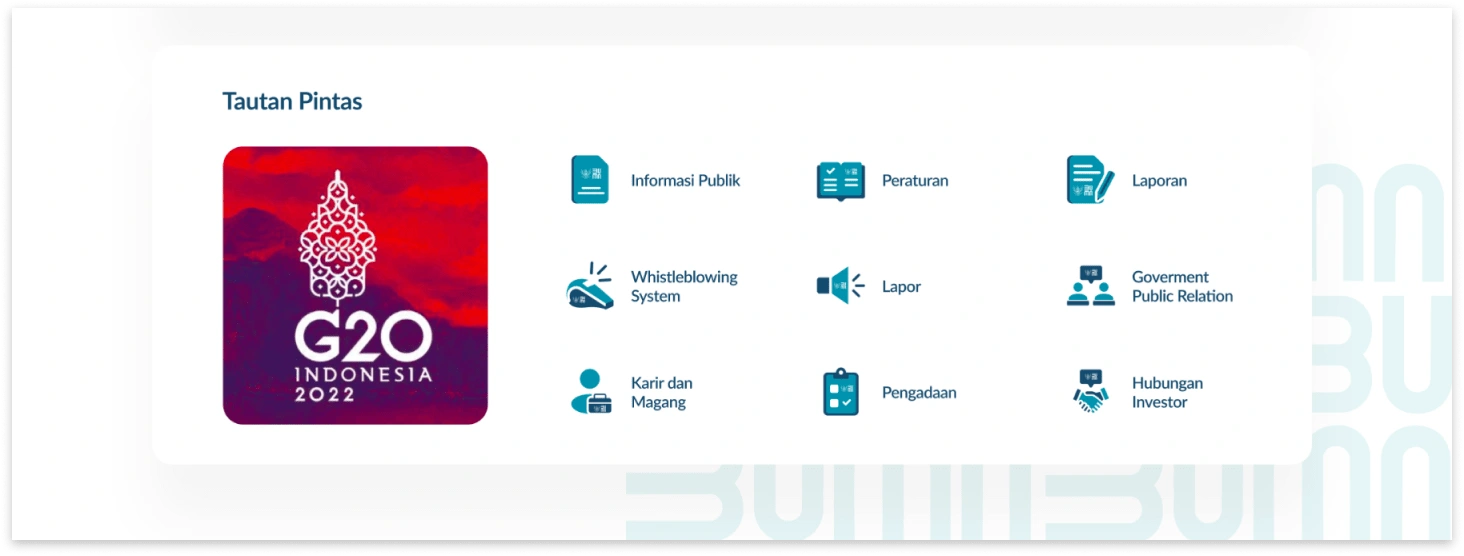
Quick Access
In this section we want to provide quick access to users, we discussed the recommendations for the quick access menu with the whole team and there are also some that we implemented from the results of previous surveys such as careers and internships.

Quick Access
The final design website is now live 🚀🚀
Takeaways 🚴♂️
Next step: I know the new design is not perfect. We do not have time to conduct usability testing and UI review after the website goes live. We hope the Internal team of the Ministry of SOE can do that in the future and take the design iteration again and again to continue the design process and make it better.
Learning process: In the process of working on design at every stage is learning. I learned many things, especially the ability to hear more input from users or stakeholders. In terms of research, in my opinion, hearing more is a plus.
Collaboration more with all stakeholders: I realized when working with a large team, collaboration is needed, prioritizing the experience of other teams over assumptions and personal ego. The design process in collaboration with developers will produce different views but more doable.
Like this project
Posted Dec 16, 2023
Redesign the Ministry of SOEs Indonesia website. I want to share the design process step by step and finally, the website live.
Likes
0
Views
41