Designing an Efficient Applicant Management for Hirexl
Overview
HireXL is a job portal that connects job seekers with employers, with a focus on startups and the education technology (EdTech) industry. They also offer applicant tracking software to companies to help them manage their hiring process.
Challenge
Recruiter starts the day with a job assigned to them on Hirexl. They upload CVs to that particular opening. And their uploaded CVs get added to the list of job applicants.
Task: Design a page that opens on clicking a particular applicant on the list. Define all the tasks that they need to perform, all the data they need to capture on that page.
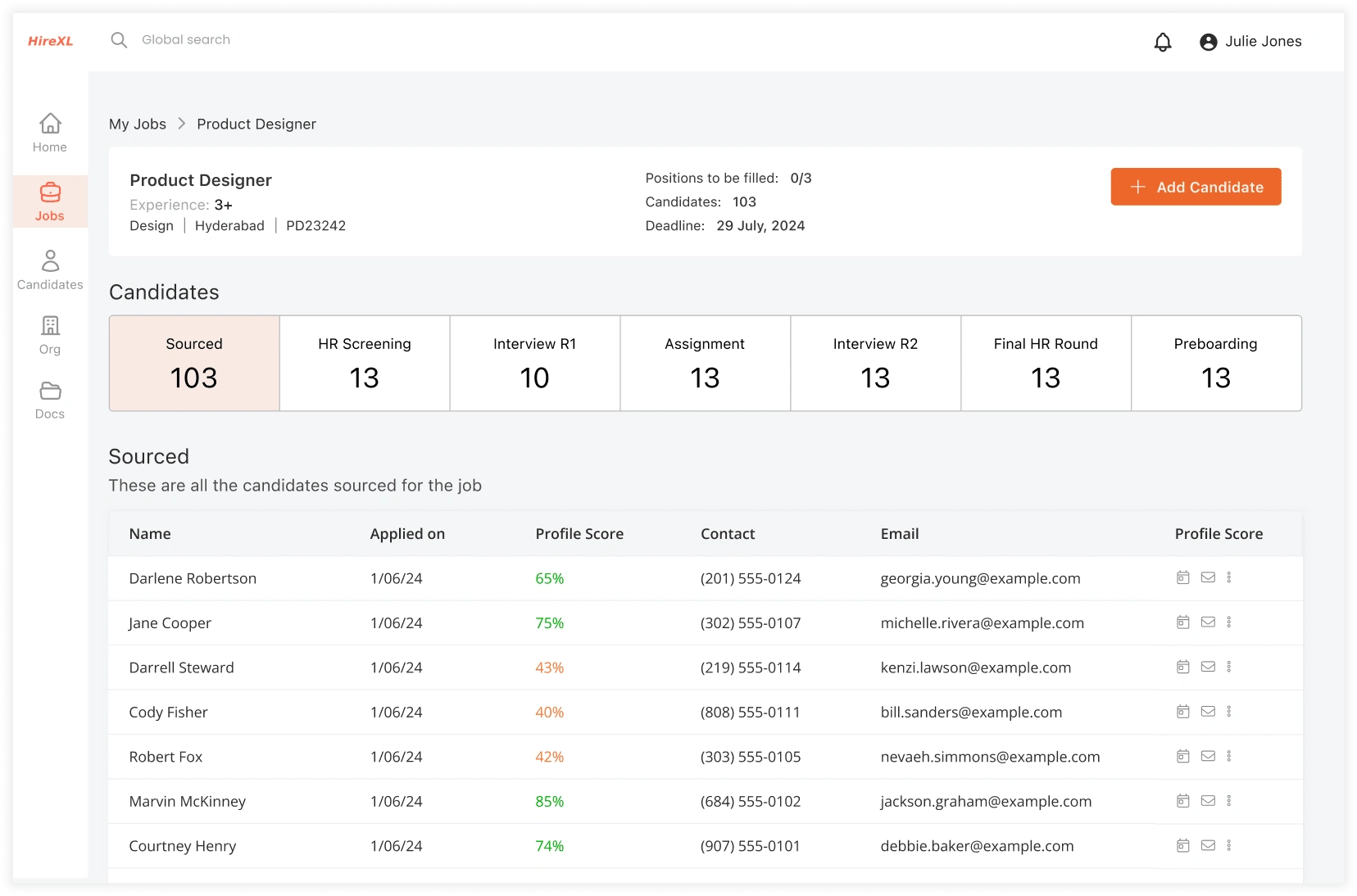
Job Candidates
This screen shows all the candidates for the selected job, with the number of candidates at each stage of the hiring process.
On clicking on the ‘Add Candidate’ button a pop up open giving the recruiter an option to directly upload a resume or create new candidate profile

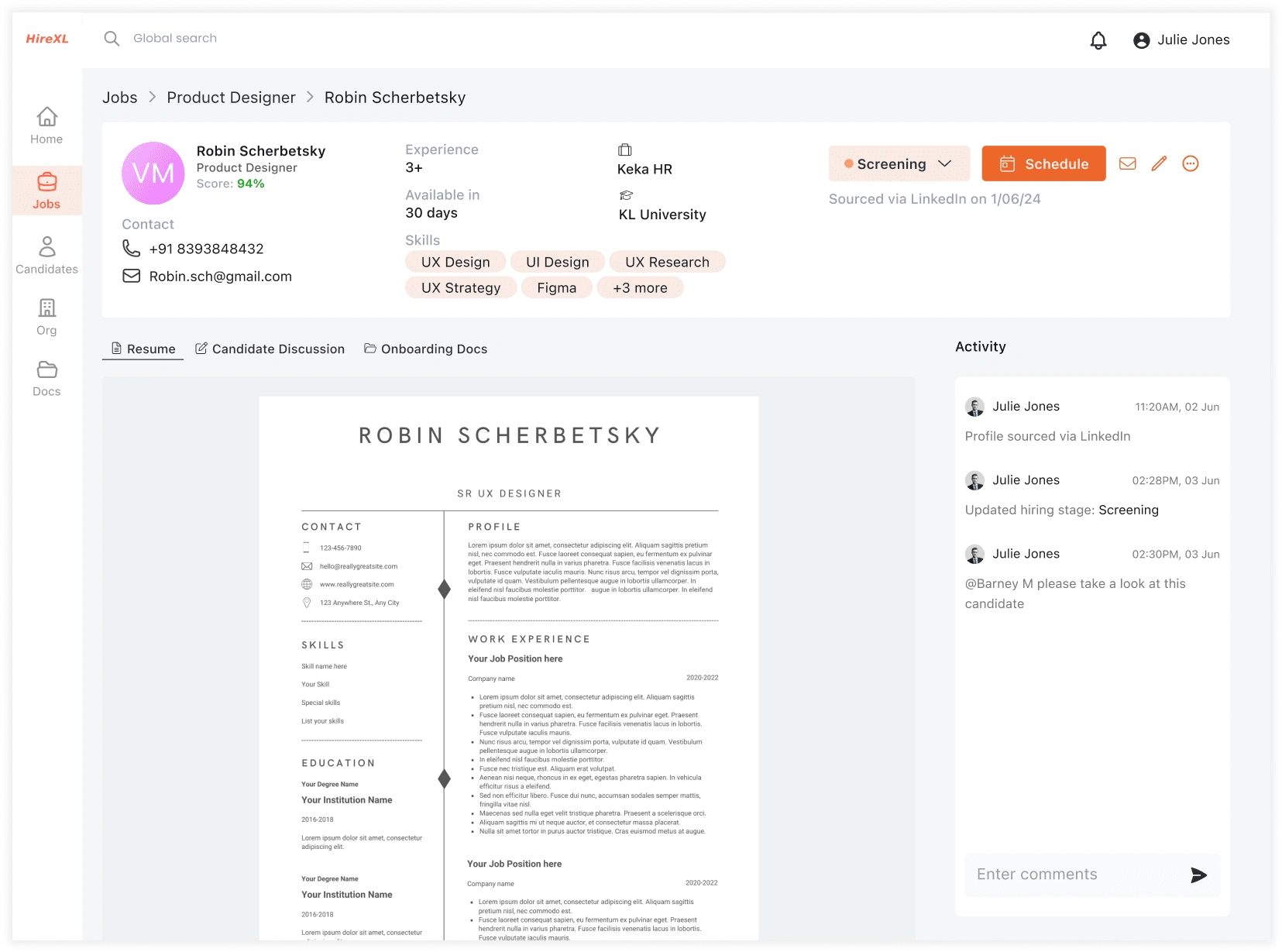
Candidate page
The recruiter can view all the details of the candidate on this page.
the top panel the recruiter can view all the important details like contact, experience and the availability in one place. They can move the candidate to the next stage of the hiring process, edit the details or archive the candidate as well.
Here the primary button is schedule as after the screening stage the action the recruiter has to take is to schedule an interview or archive the candidate.
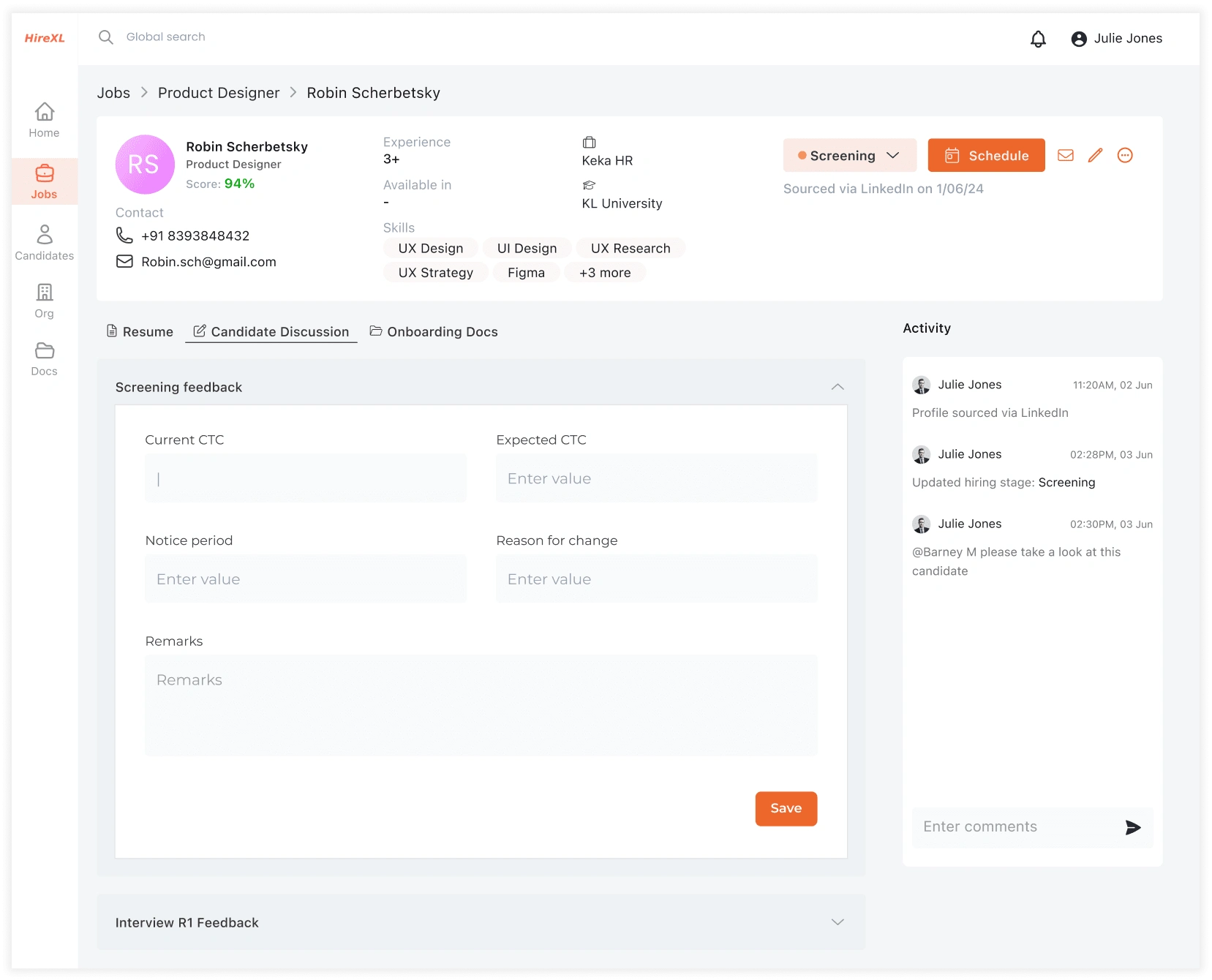
The Recruiter can switch between tabs below the profile card to view and note all the needed feedback throughout the process

The recruiter can record all the necessary details on interacting with the candidate at each hiring stage from the ‘Candidate discussion’ tab.
If they feel that the candidate is the right fit they can click on the schedule button to schedule an interview with the panelists.
The idea is to open a pop up on clicking on the schedule button.

Like this project
0
Posted Jul 5, 2024
A comprehensive applicant page that opens when a recruiter clicks on an individual from the applicant list. This page should streamline the recruiter's workflow





