What should I look for in a freelance CSS expert’s portfolio on Contra?
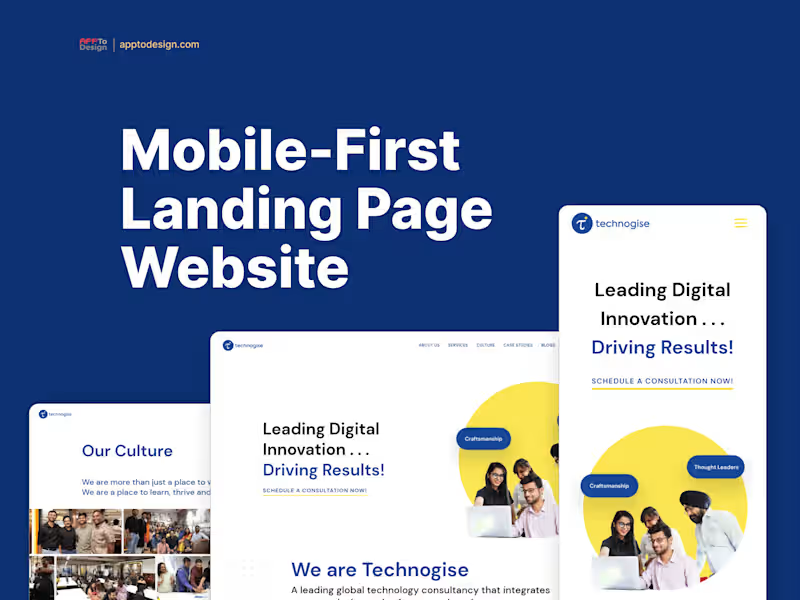
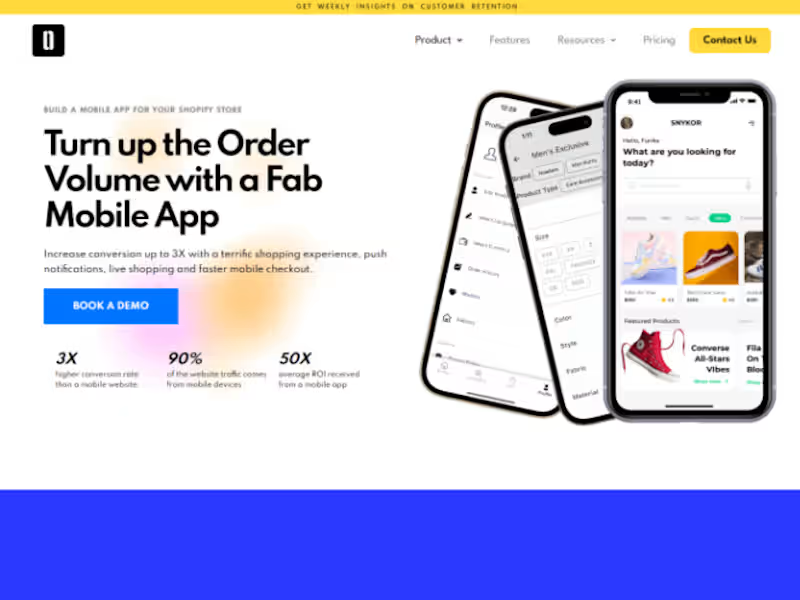
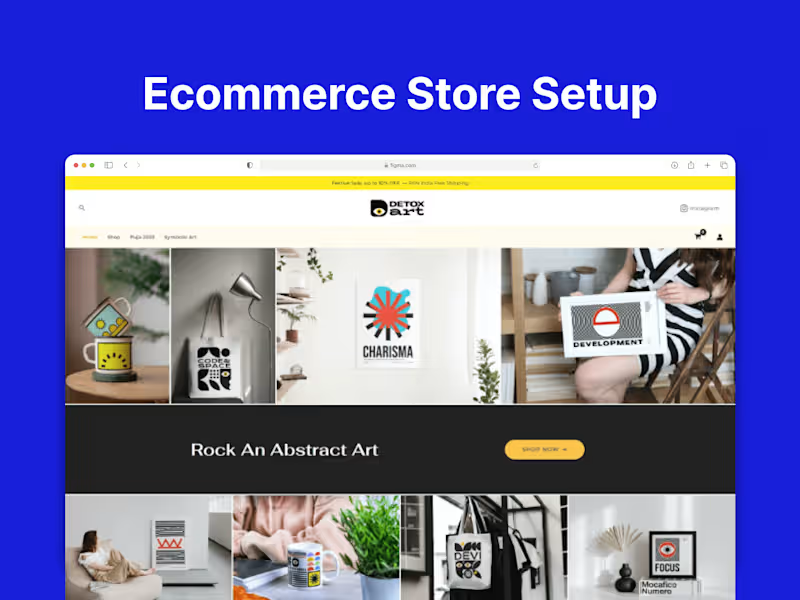
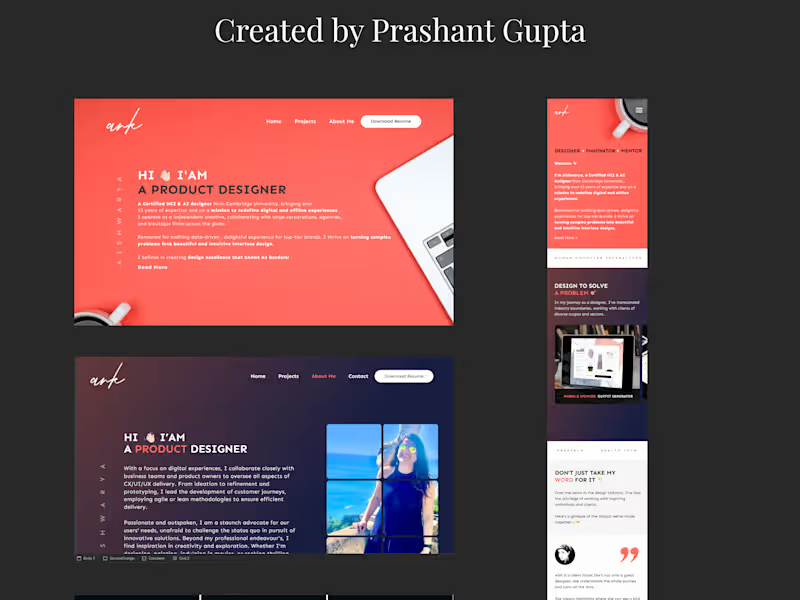
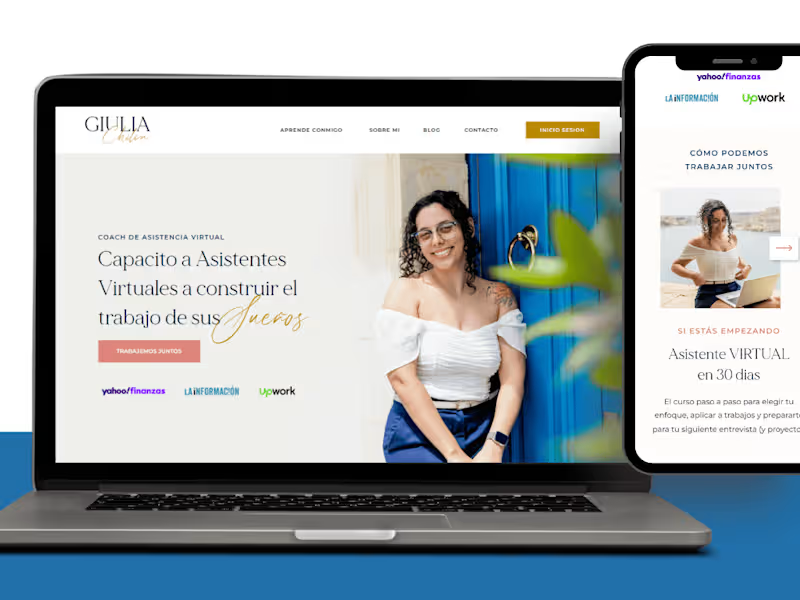
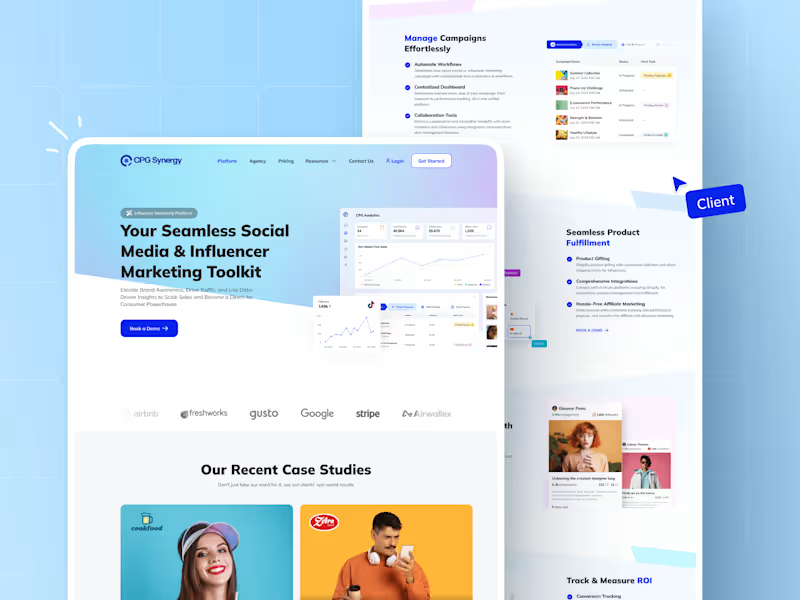
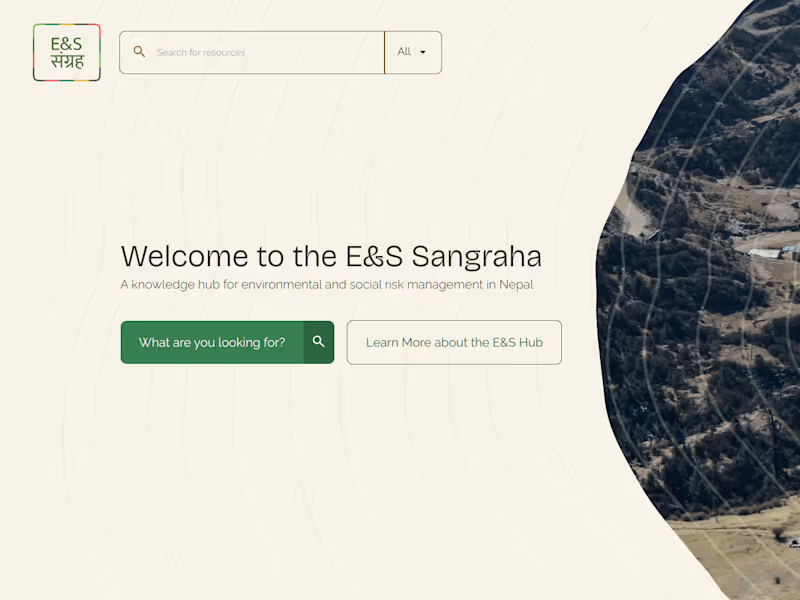
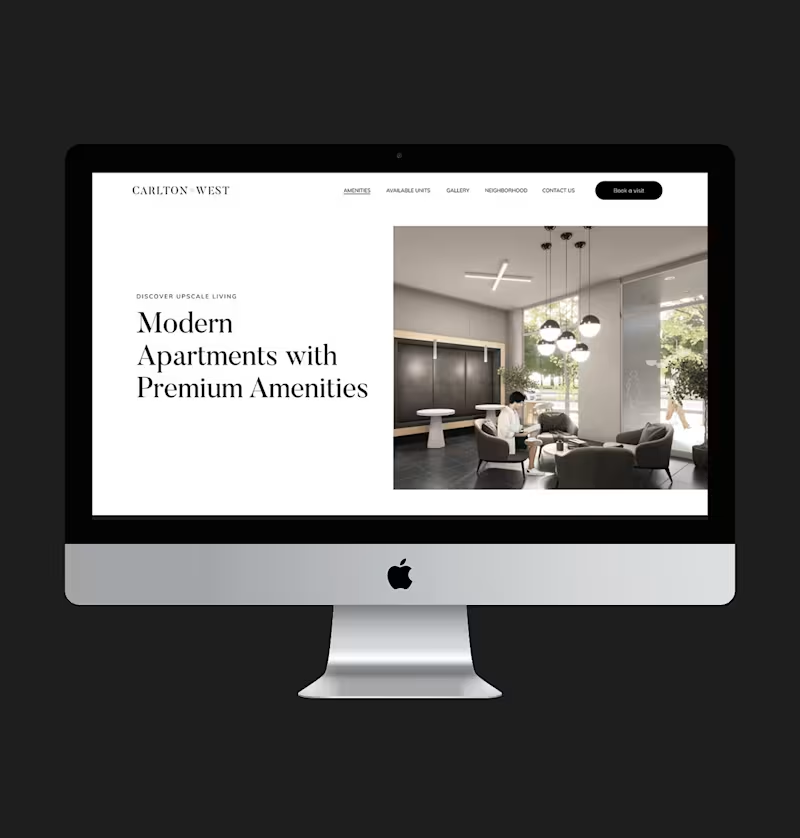
When you're looking at a CSS expert's portfolio, see if they have examples of websites they've worked on. Check if the websites look good and load fast. Also, make sure they can handle different styles and your project needs.
How can I tell if a CSS freelancer's style matches my project's design?
Look at their previous work to see if their style fits the look you want for your website. Ask if they can do something similar to the designs you like. This way, you'll see if they can make your ideas come to life.
How can I make sure a CSS freelancer understands my project goals?
Share your project's goals clearly with the freelancer. You can tell them what your website should do and how it should look. Then, ask them to explain it back to you in their own words to make sure they understand.
What should I include in the project brief for a freelance CSS developer?
In your project brief, include details about your website’s style and layout needs. Tell them about any special features you want and your deadlines. The more details you share, the better they can plan and deliver what you need.
How can I ensure effective communication with a freelance CSS developer?
Decide on a communication method and schedule regular check-ins. Let them know the best ways to reach you if they have questions. Keeping in touch helps avoid mistakes and ensures the project goes smoothly.
What timeline should I set for a CSS project with a freelancer?
Talk with your freelancer about how long the project might take. Consider how complex your website is and give them enough time to do great work. Make sure you both agree on the timeline before they start.
What are milestones and why are they important in a freelance CSS project?
Milestones are small goals that break down the project into parts. They help track progress and make sure everything stays on schedule. Agreeing on milestones can make sure both you and the freelancer are clear on progress.
How do I define clear deliverables for a freelance CSS project?
List what you expect to receive when the project is done. This might include the website’s design files or the coding work. Being clear about deliverables ensures the freelancer knows exactly what you need.
What can I do to make the onboarding process smooth for my freelance CSS developer?
Share all necessary information with the freelancer, like access to resources or design files. Explain company guidelines they should follow. This helps them get started quickly and without confusion.
How should feedback be handled during the CSS project?
Provide feedback in a way that is clear and specific about what changes are needed. Let your freelancer know any preferred formats for feedback. Keeping feedback constructive ensures the best results for your website.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.