Vinland Saga's Netflix page Reimagined [Design + Development
Like this project
Posted Mar 11, 2025
Project showcases Webflow expertise, Created an immersive experience that respects source material while delivering engaging interactions.
Likes
2
Views
24
Timeline
Jan 26, 2025 - Feb 13, 2025
Vinland Saga: Interactive Anime Experience
Project Overview
This concept website for the acclaimed anime Vinland Saga demonstrates my ability to create immersive, interactive web experiences that capture the essence of visual storytelling. Using Webflow's Client First framework, custom JavaScript, GSAP animations, and meticulous attention to detail, I developed a site that brings the epic Norse tale to life through thoughtful UX design and innovative interactions and UX that removes all the clutter found on Netflix and make individual pages more intuitive and lively without throwing multiple similar recommended series thereby retaining the viewership.
Challenge
The primary challenge was to translate the cinematic quality and emotional depth of Vinland Saga into a web experience that would resonate with both fans and newcomers. This required balancing aesthetic appeal with performance optimization while implementing complex animations and interactive elements.
Solution
Immersive Hero Experience
I created a dynamic hero section that captures the anime's aesthetic through carefully edited video content with custom JavaScript that responds to user interaction—videos pause when users hover out and resume when they hover in, creating a seamless and engaging first impression.
Hero Section
Interactive Character Showcase
The Cast section features a draggable card system with coverflow animation, built using CMS for easy content management. This gives users an engaging way to explore the show's characters while maintaining visual harmony with the overall design.
Cast Section animation
Episode Navigation Reinvented
Instead of a conventional episode list, I developed an interactive card animation system using GSAP. The viewport displays two main cards with content, expanding when selected while fading others out of view—creating a cinematic browsing experience that echoes the show's storytelling approach.
Episodes Interactive system
Dynamic Visual Storytelling
Parallax Frame Gallery
I implemented a frames section where image grids scroll with parallax effects, creating depth and visual interest as users navigate the page.
Sword Drop Animation
One of the most technically challenging elements was the scrolltrigger scrub animation synced with video framerate, capturing the iconic sword-dropping moment from the anime. This required precise timing and optimization to ensure smooth performance across devices.
Scroll scrub animation with GSAP
Thoughtful UX Details
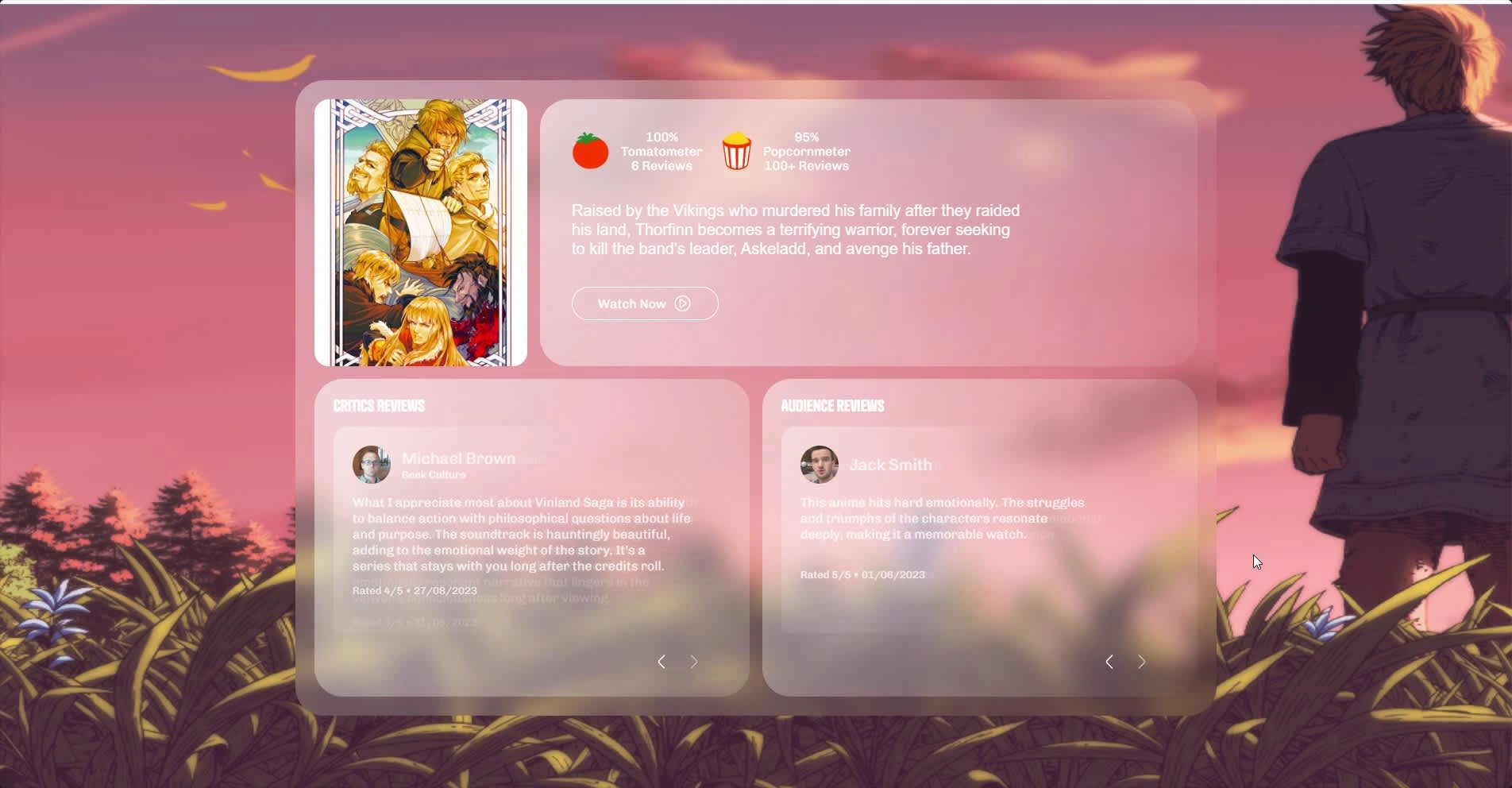
The Essence section uses custom Webflow interactions to highlight key themes from the show, while the review section features a glassmorphic bento grid design with two distinct slider types (audience and critic reviews) using Swiper JS with crossfade effects.

Reviews bento
Footer Innovation
Even the footer received special attention, with After Effects animations that transform from static to dynamic on hover, reinforcing the site's theme of bringing still images to life.
Footer Motion design
Technical Execution
Built with Webflow Client First framework for clean, maintainable code
Smooth scrolling implemented with Lenis for a polished user experience
Custom JavaScript for interactive video controls and animations
GSAP for complex, synchronized animations
Swiper JS for review sliders with crossfade effects
After Effects for video editing and motion design
CMS integration for character data and content management
Results
This concept project demonstrates my ability to push the boundaries of what's possible in Webflow while maintaining performance and usability. By combining technical expertise with creative problem-solving, I created an immersive digital experience that honors the source material while providing engaging user interactions as well keeping the user away from clutter and keep them retained and hooked to the experience.
The Vinland Saga concept site showcases my skills in:
Advanced animation techniques
Interactive UI development
Creative problem-solving
Performance optimization
Thoughtful UX design
Webflow expertise
Custom JavaScript implementation
Video integration and manipulation





![Iotblue [Design + Webflow Development]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/q61d2ufkge3hm6txbxn8.avif)