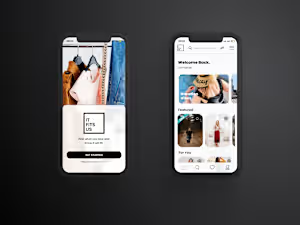
UX/UI Design
Contact for pricing
About this service
Summary
What's included
Problem Space Research
- To understand how you can help your users, you must first understand their problems. - I'll research the problem space and provide a short slideshow summarizing my findings (available as PowerPoint, on Canva, or Google slides).
Problem Definition
- The culmination of the problem space research will result in a problem definition that will guide the rest of the project. - This statement is what you are trying to solve for your user.
User Research
- After understanding your problem, you have to learn about who your problem affects. - User Research will tell you who your users are and what they need. - My findings will be summarized in a short presentation (available as PowerPoint, on Canva, or Google slides).
Competitor Analysis and Benchmarking
- Now that we know what the problem is and who the users are, we need to see if anyone else is out there trying to solve the same problem and how they're doing it. - Learning what your competitors bring to the table, or don't, can help inform the problem you are working on, as well, as the approach to solving it. - Competitor Analysis and Benchmarking will be summarized in a short presentation (available as PowerPoint, on Canva, or Google slides).
Personas
- Personas serve as a representation of a group of your users. They are a description of a single person that shares the characteristics of a group. - By thinking of a group as a person, you are able to better empathize and understand their journey. - 2 Personas will be provided as .pdf files. More personas, can be requested at an additional charge.
User Journey Map
- A user journey map is a visualization of how your app or website will be a part of your users' lives. - Presented as a chart, this .pdf will inform the design of the app.
Wireframe
- After going through the research stage of the design process, we will start brainstorming and prototyping. - The wireframe is a hand drawn, or digital, loose representation of the app or website. It helps designers to understand what features are needed to solve the problem. - 1 set of wireframes will be provided as a .pdf. These should be used to get user feedback.
Low- Fidelity Prototype
- After getting feedback from users and stakeholders on the wireframes, I'll hop on Figma and design a low-fidelity prototype. - This will be a grayscale representation of the app or website to be used for user testing on functionality. This prototype does not include imagery. - 1 low-fidelity prototype is provided.
High- Fidelity Clickable Prototype
- For the high-fidelity prototype, I will incorporate the feedback from the low-fidelity prototype, as well as your branding and imagery. - This prototype will also be in Figma and is clickable! Great for further testing and demonstrations. - 2 revisions are included. More revisions are an additional cost.
User Testing
- User testing will take place after each prototype, including the wireframe. - Existing user can be used if you have access to them. - Otherwise, User Testing will take place on Usertesting.com which comes with an additional cost - Findings of each round of user testing will be relayed to you.
Example projects
Recommendations
(5.0)


Client • Aug 1, 2025
Recommended
I’ve worked with many freelancers over the years, and Jacquelyn is a true standout. From day one, her communication and organization have been exceptional; she consistently asks thoughtful questions and shares her thinking to ensure her design work aligns with our goals. Jackie has supported us across a wide range of projects — from collateral and emails to social posts and retail assets — where her strengths in layout and volume shine. I recommend her without hesitation!


Client • Apr 24, 2025
Recommended
Jacquelyn is an exceptionally talented and intuitive designer—and truly one of the kindest, most thoughtful people I’ve had the pleasure of knowing. From the first seed of an idea, she listened with deep presence and care, fully taking in my vision for both the website and the brand. Her ability to translate those desires into a clear integrated design that represents my soul speaks volumes about her integrity, creativity, and heart-led approach. If you're looking for a designer hire Jacquelyn!


Client • Sep 10, 2024
Recommended
Collaborating with Jacquelyn was fantastic! She communicated clearly, provided regular updates, and was receptive to feedback. I was very happy with the work and am excited to collaborate again. Highly recommend! 👏

Client • Sep 18, 2023
Recommended
Jacquelyn did a great job customizing my website and meeting our needs as a company. She was very professional, meeting with me and discussing the details and the vision for the website/rebrand. She created detailed timelines, made vision boards, and created mock-ups so we knew exactly what to expect. She handled herself very professionally answering questions when needed and making sure we were one the same page. The website looks amazing I am very happy with her work!

Client • Aug 19, 2023
Recommended
I recently had the absolute pleasure of working with Jacquelyn Demshick on the creation of my website, and I couldn't be more thrilled with both the final product and the entire design process. Jacquelyn is not just an incredibly talented web designer, but she is also one of the kindest and most amazing individuals I have had the privilege to work with. From the very beginning, Jacquelyn demonstrated a level of professionalism and dedication. Cant wait to work together in the future.

Client • Feb 3, 2023
Recommended
We used Jacquelyn to create multiple pieces for our wedding. One of my favorites was our wedding favor label, we had wine as our favor and she created a beautiful label that incorporated the bridge in our home town which made it even more special. She was extremely professional, worked quickly and exceeded our expectations. The label ended up being perfect and was such a great addition to our day. I would highly recommend her for any project you may have.


Client • Feb 3, 2023
Recommended
I hired Jacquelyn as a UX Designer to create a Figma mock-up of my app. She was able to take my ideas & bring them to life. At each step, from research, to wireframe mockup, to final high-fidelity mockup, she sought my feedback and made modifications. The final product looks and feels like an actual working app. She even took the company logo, which I had hired someone through Fiverr to design, and completely redesigned it, and I love it! She was professional, on-time, and on budget.
Skills and tools